
1주차 과제
🖤 쇼핑몰 메인페이지 작성하기
첫 과제로 쇼핑몰 메인 원페이지를 제작했다.
기획서와 예시 사진의 레이아웃을 참고하여 깔끔한 기본 디자인을 제작해볼 생각이다.
💗 [학습목표]
HTML, CSS, JAVASCRIPT 바탕으로 쇼핑몰 메인페이지를 제작한다.
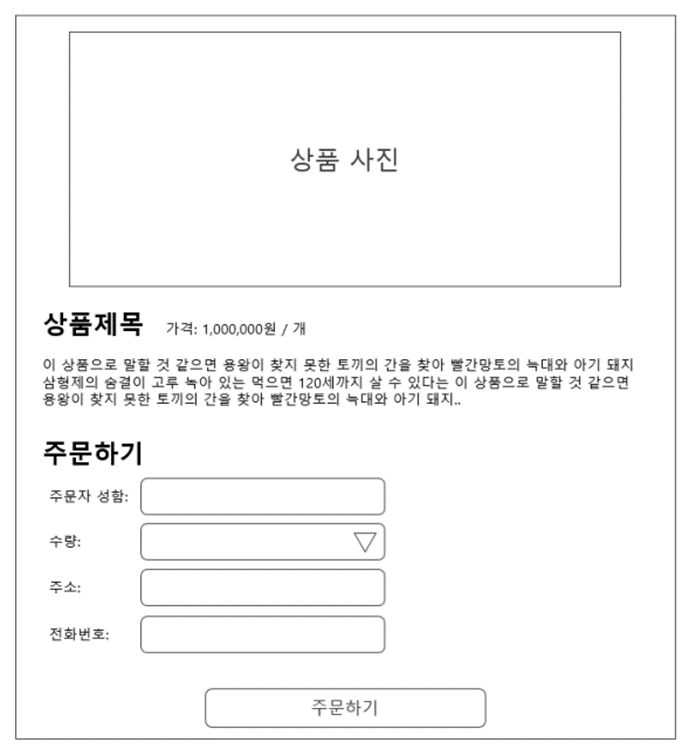
💗 [기획서 레이아웃]
기본 기획서 디자인이다.

[디자인 (레이아웃) 요소]
- 내가 생각하는 필수 디자인 요소를 정리해봤다.
- 부트스트랩 또는 템플릿 활용으로 나만의 쇼핑몰 메인 페이지 작성
- 아이템 사진, 아이템이름, 가격, 설명과 하단에 주문자이름, 수량(SELECT창 포함),
주소, 전화번호와 주문하기 버튼이 필수로 존재해야 한다. - 아이템 사진은 중앙 상단에 위치한다
- 아이템 이름과 가격은 같은 줄에 위치하지만 크기는 다르다.
- 아이템 이름 하단에 아이템 설명을 위치한다.
- 설명 하단에는 FORM을 이용하여 주문자이름, 수량, 주소, 전화번호창을 위치시킨다.
- 전체 레이아웃을 중앙에 위치시키며 양쪽 MARGIN을 동등하게 유지한다.
[기능 구현]
-
주문자이름, 주소, 전화번호창 FORM은 작성 창을 포함시킨다.
-
수량 SELECT 창 선택시 1개, 5개 100개의 수량 값을 선택 할 수 있는 기능을 추가한다.
-
하단 중앙에 주문하기 버튼을 위치시키며 BUTTON 클릭시 ‘주문이 완료되었습니다.’ 라는 ALERT이 뜨는 기능을 포함한다.
💗 [코딩]
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&family=Nanum+Myeongjo:wght@700;800&family=Stylish&display=swap"
rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
width: 500px;
margin: 10px auto 10px auto;
}
.wrapper {
width: 400px;
margin: auto;
}
span {
font-size: 20px;
}
.select_box {
padding: 0;
}
.button {
width: 100px;
margin: auto;
}
</style>
<script>
function functionAlert() {
alert('주문이 완료되었습니다!');
}
</script>
</head>
<body>
<div class="wrap">
<div class="wrapper">
<img src="https://image.kyobobook.co.kr/newimages/giftshop_new/goods/400/1558/A201605021221000682.jpg"
alt="babyrabbit">
</div>
<div class="main_text">
<h1>아기토끼인형
<span>가격:3,000원/개</span>
</h1>
<p>
토끼인형은 짱 귀여워요. 보들보들 노란털에 까만 눈이 매력적이죠. 아이들도 어른들도 좋아하는 토끼인형! 데려가세요~
</p>
</div>
<form>
<div class="select_box">
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">주문자 이름</div>
</div>
<input type="text" class="form-control">
</div>
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">수량</div>
</div>
<select class="custom-select">
<option selected>--수량을 선택하세요--</option>
<option value="1">1개</option>
<option value="2">5개</option>
<option value="3">100개</option>
</select>
</div>
<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">주소</div>
</div>
<input type="text" class="form-control">
</div>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">전화번호</div>
</div>
<input type="text" class="form-control" id="inlineFormInputGroup">
</div>
<div class="button">
<input type="button" onclick="functionAlert()" value="주문하기" class="btn btn-primary mb-2">
</div>
</div>
</form>
</div>
</body>
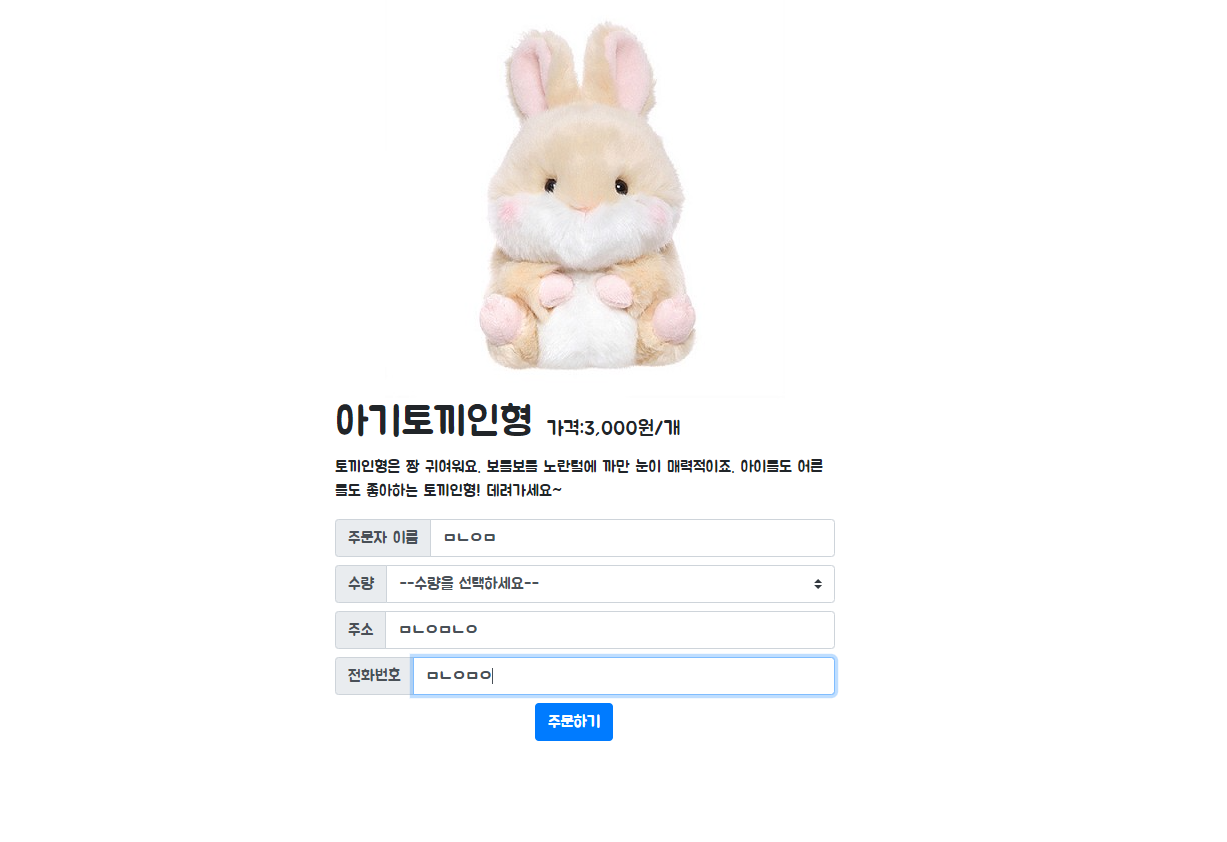
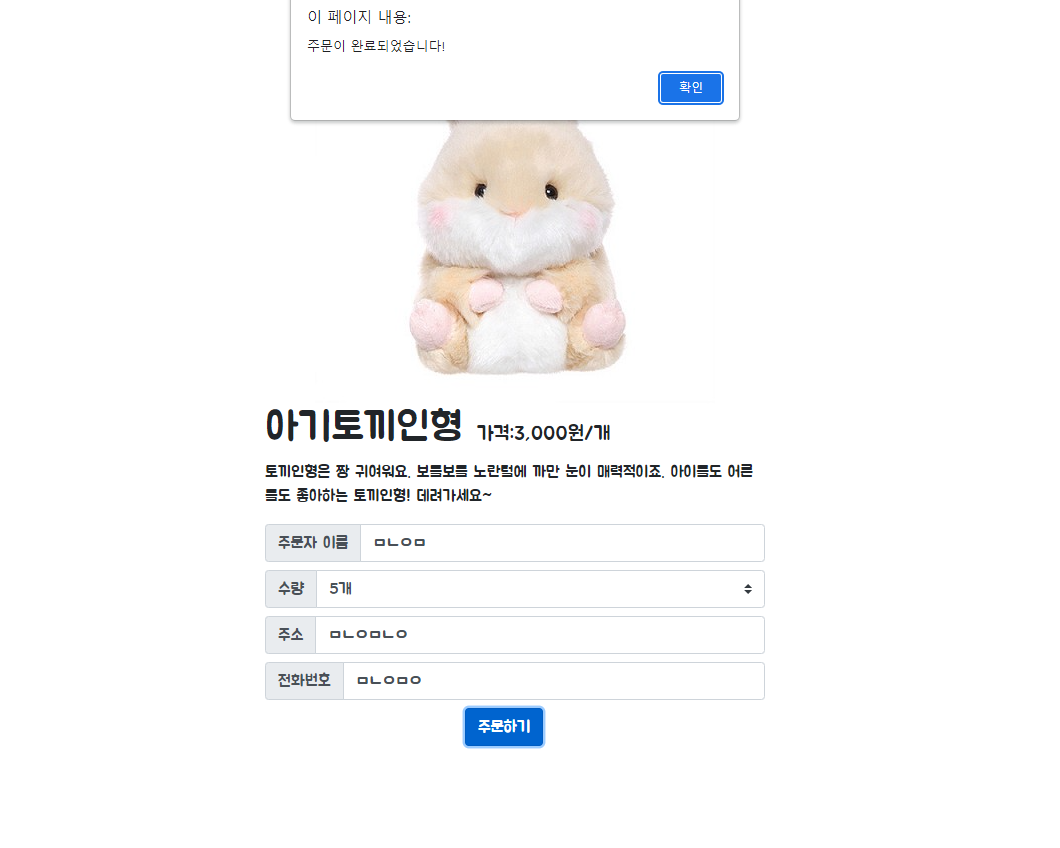
</html>💗[완성 페이지]
<기본 페이지>

<작성창 이용시>

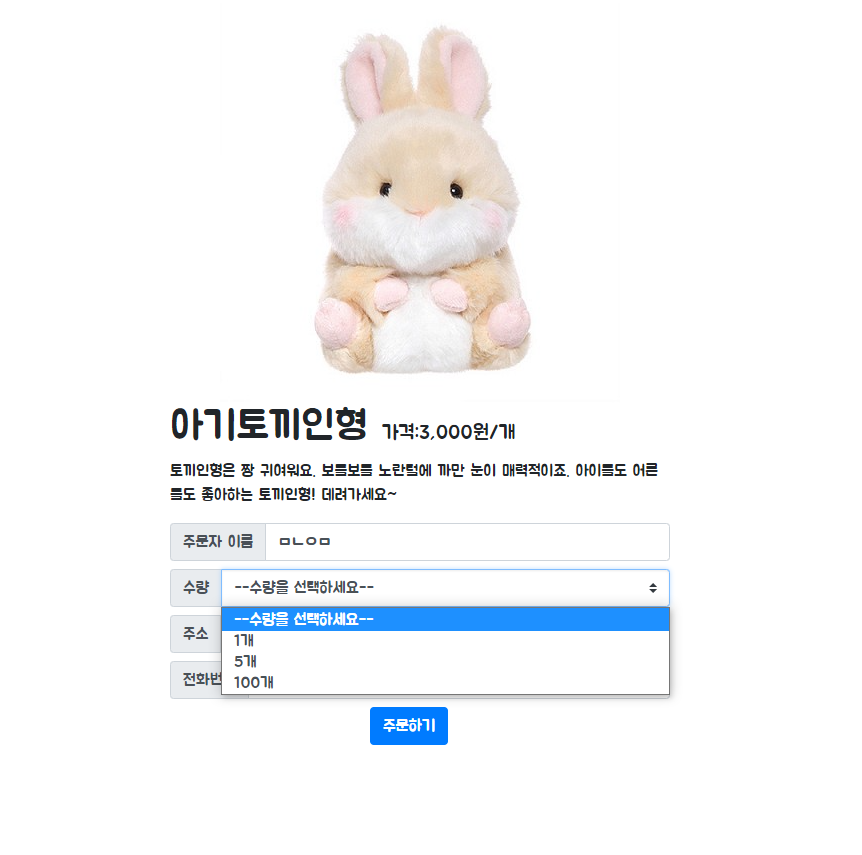
<수량 SELECT 창 클릭시>

<주문하기 BUTTON ALERT 기능구현>

🤍 [회고]
-
사진은 귀여운 아기토끼인형을 (너무 귀엽다) 구글에서 서치하여 IMG SRC 태그를 사용했다. DIV CLASS는 WRAPPER를 사용했다 (구글링하고 참고했다.)
-
상품명, 가격은 H1태그를 사용하고 가격부분은 SPAN 처리하였다. 설명보다 조금 큰 FONT SIZE를 사용하고 싶어서 CSS를 이용했다. < 굳이 그럴 필요 없었을 것 같기도..
-
작성 창 기본 폼은 배운대로 부트스트랩을 이용하여 FORM - Auto-sizing 에서 USERNAME 부분 코드를 따왔다. USERNAME, 버튼부분만 이용했다.
-
SELECT창 부분은 아래 이미지의 코드를 따와서 AUTO-SIZING 코드에 적용했다.

<label class="sr-only" for="inlineFormInputGroup">Username</label>
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">수량</div>
</div>
<select class="custom-select">
<option selected>--수량을 선택하세요--</option>
<option value="1">1개</option>
<option value="2">5개</option>
<option value="3">100개</option>
</select>-
사실 Username 이부분이 필요한지 안 필요한지 모르겠는데 일단 남겨뒀다. 그리고 계속 PYCHAM에서 select 태그 오류가 떠서 ............이걸 DIV로 바꿔야 하는건가 싶었는데 지우면 수량을 선택하시오 ~ 1,5,100개 부분 글씨가 칸 뒤로 빠져버리는 상황이 되어서 그냥 두었다.

알 수가 없다..^^..
코드를 따서 갖다붙이다보니 정리를 하고싶어도 어떤 코드가 필요하고 어떤 코드가 불 필요한 코드인지 모르기 때문에 다소 정신 없는 코드가 작성된 것 같다.
-
나름 정리하겠다고 DIV CLASS 태그로 여러부분 나누어서 묶었는데...이게 의미있는 코드였던 걸까 자리만 차지한 거 아닌가 하는 생각이 든다.. 또, 전체적으로 가운데 정렬을 위해 CSS를 만졌는데..아직까지 CSS요소에 대한 이해가 많이 부족하다는 생각이 들었다. 꼭 필요한 코드만 사용해야하는데 아직 개념이 정리가 안 되니까 이것저것 살이 붙는것 같다. 휴...
🤍 [결론]
- 그래도 개념만 배우다가 실습으로 배워왔던 개념들을 이용해보니 참 재미있었다! 내가 봐도 간단한 이 레이아웃을 ..ㅎ...실현하기에도 벅찬 내 실력을 생각하니 한숨이 나왔지만..제일 중요한 사실은 이 코딩을 구현해내면서 아주 즐거웠다는 사실이다. 한번도 쉬지 않고 나름 구글링 해보며 2시간 정도 재미있게 코딩해본 것 같다. 조금 더 공부하다보면 좋은 코드를 짤 수 있는..그런 개발자가 되지 않을까 기대..만 해본다 ㅎㅎ 2주차를 향하여~ 화이팅!
