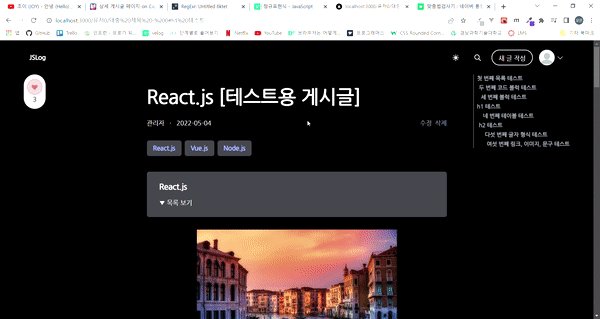
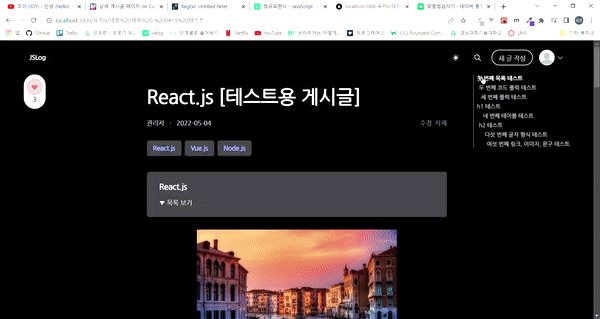
공식 문서들이나
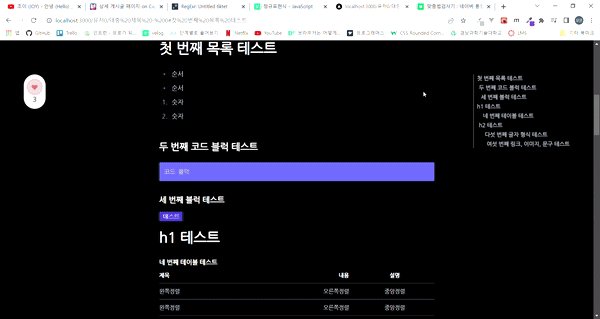
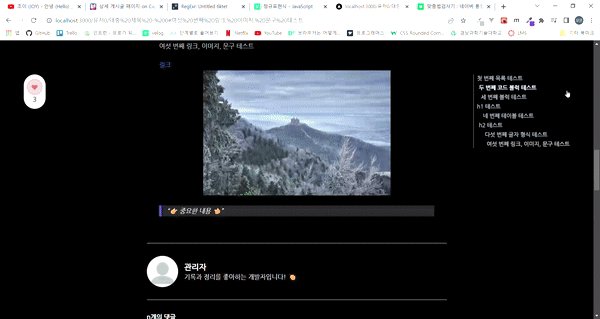
velog같은 경우에 우측 상단에 제목을 기준으로 이동할 수 있는 네비게이션 바를 제공해 줍니다.
해당 네비게이션 바를 제작한 방법에 대한 기록입니다.
👇 구현 방식
<h1>~<h6>를 생성할 때id로 제목을 넣어준다.- 정규 표현식을 이용해서 게시글의 내용에
#,##, ...######이후에 나오는 문자열(제목)을 찾아낸다. - 제목의 텍스트와 크기를 추출해낸다.
- 해당 값으로 우측 상단에 네비게이션 바를 렌더링한다.
✍️ 구현 코드
1. <h1> ~ <h6>에 id 넣는 코드
<ReactMarkdown
className="py-4 px-8 prose dark:prose-invert whitespace-normal max-w-full"
remarkPlugins={[remarkGfm]}
components={{
h1: ({ node, ...props }) => (
<h1 id={props.children[0]?.toString()} {...props} />
),
h2: ({ node, ...props }) => (
<h2 id={props.children[0]?.toString()} {...props} />
),
h3: ({ node, ...props }) => (
<h3 id={props.children[0]?.toString()} {...props} />
),
h4: ({ node, ...props }) => (
<h4 id={props.children[0]?.toString()} {...props} />
),
h5: ({ node, ...props }) => (
<h5 id={props.children[0]?.toString()} {...props} />
),
h6: ({ node, ...props }) => (
<h6 id={props.children[0]?.toString()} {...props} />
),
// ... 나머지 속성들은 생략
}}
>
{markdown}
</ReactMarkdown>2. 적용한 정규 표현식
후방 탐색을 이용해서 #{1,6} 이후에 오는 텍스트만 추출했습니다.
# 전방에 오는 화이트 스페이스는 무시하고, 텍스트가 오는 경우 제목으로 인식하지 않도록 만들었습니다.
그리고 # 개수에 따라서 다른 스타일을 부여하기 위해서 각각을 구분하기 위해 그룹 연산자(())로 1 ~ 6까지 분리해서 작성했습니다.
// 2022/05/04 - 문장에서 제목인 단어만 골라서 단어와 크기( h1 ~ h6 ) 객체로 반환 - by 1-blue
export const getTitleList = (sentence: string) => {
const titleListArray = [
...sentence.matchAll(
/((?<=^[\s]*#{1}\s).+)|((?<=^[\s]*#{2}\s).+)|((?<=^[\s]*#{3}\s).+)|((?<=^[\s]*#{4}\s).+)|((?<=^[\s]*#{5}\s).+)|((?<=^[\s]*#{6}\s).+)/gm
),
];
const titleList: { text: string; size: number }[] = [];
titleListArray.map((title) => {
// #, ##, ... ###### 중 어느것인지 판단해서 그 크기를 0(h1) ~ 5(h6)로 반환함
const size = title.slice(1).findIndex((v) => v?.length > 0);
titleList.push({ text: title[0], size });
});
return titleList;
};
// 반환 형태
[
{
title: "첫 번째 제목",
size: 0
},
{
title: "두 번째 제목",
size: 1
},
// ...
]동작 영상

👏 참고 링크
🙃 마무리
원래 정규 표현식에 대한 내용은 간단한 것만 알고 있었고, 실제로 사용할 때는 구글에 검색해서 완성된 정규 표현식을 그대로 가져와서 사용했었습니다. ( email, password 등 )
이번에 사용하면서 어떤 키워드로 검색해서 찾아야 할지부터 힘들었고, 실제로 사용하려고 테스트해 보면서 시행착오를 많이 겪었는데 정규 표현식을 제대로 모르면서 구현부터 하려다 보니 어려웠다고 생각합니다.
이참에 정규 표현식을 처음부터 공부하면서 정리하려고 합니다.