React Project Setting
Github Page로 프로젝트 배포를 위해서는 gh-pages라는 모듈 설치가 필요하다.
아래의 명령어를 통해서 패키지를 설치해준다.
npm install -save gh-pages
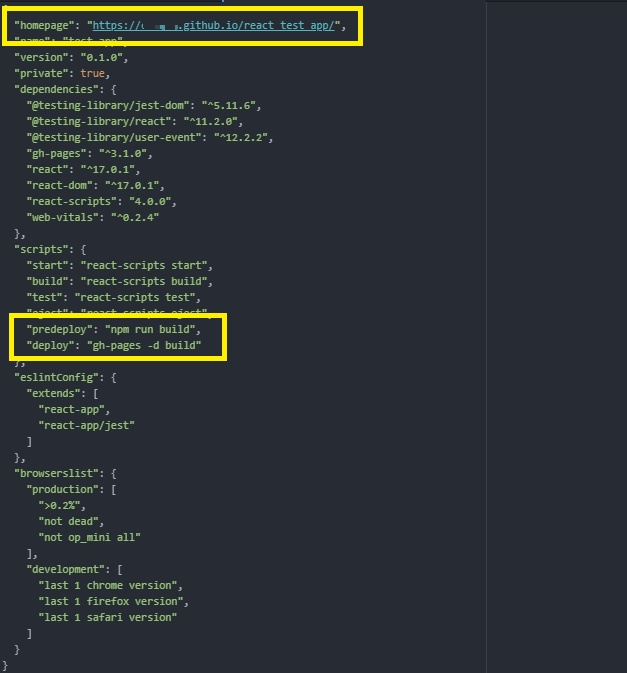
React 프로젝트의 package.json 파일을 아래와 같이 수정한다.
homepage에는 github page setting을 통해 만들었던 본인의 repository io 페이지 주소를, scripts에는 배포를 위한 script를 다음과 같이 추가한다.

아래 명령어를 통해 react 프로젝트 deploy한다.
npm run deploy
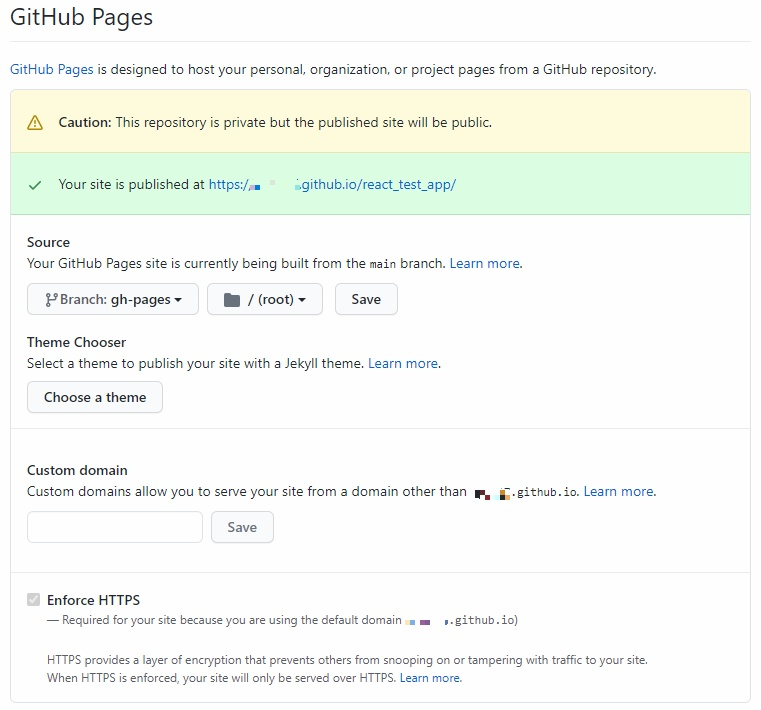
github Setting의 GitHub Pages로 다시 이동하여 Branch를 gh-pages로 변경한다.
만약 gh-pages branch가 없다면, 위의 push 방법을 사용해서 변경된 pakage.json을 git에 한번 더 push한다.

라우터 베이스네임 설정 필수
<Router basename={process.env.PUBLIC_URL}>
