사전스터디 첫 과제 <자기소개 페이지 만들기>
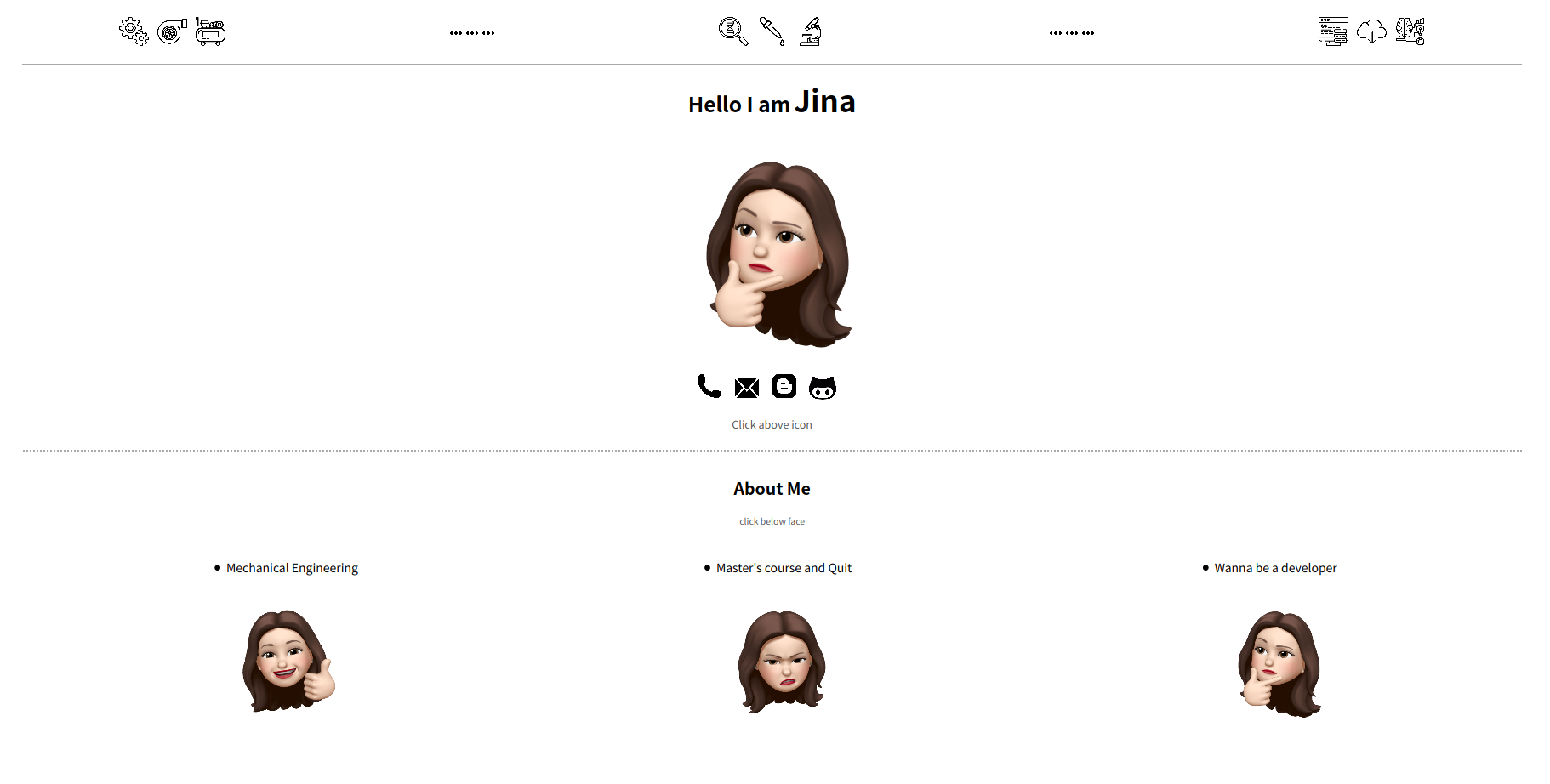
아래의 블로그에 있는 디자인을 참고하여서 자기소개 페이지를 만들었다.
Design ref (https://iredays.tistory.com/59)

구성은
Index page / about me의 상세페이지 3개
아이콘 및 얼굴 이미지는 누르면 정보가 나오거나 다른 페이지로 이동하게 해두었다.
css file을 만들어서 전체적으로 적용했다.
그 외 기록할 것
1. 스타일 시트로 css파일 연결하기
1-1) head에 link 태그를 이용하여 연결
외부에 있는 css파일을 html에 불러오기 위한 태그이다.
<link rel="stylesheet" type="text/css" href="name.css"> rel="stylesheet"는 해당파일이 스타일시트(css)라는 뜻,
type="text/css"는 해당파일의 text형식이 css파일이라는 뜻,
href="name.css"는 해당파일의 경로를 의미
rel과 type을 지정하지 않고 href만 지정해도 연결은 됨
1-2) import를 이용하는 방법
style 태그안에 css 파일을 연동시키는 것
css파일 안에도 import를 통하여 다른 css파일을 연동시킬 수 있음
(font css 파일을 가져올 때 많이 사용하는 방법)
@import로 선언을 해주고, url()을 통해 해당 명령어가 주소라는 것을 인식시킨다. 그 후 ()안에 css파일의 경로를 입력해준다.
<head>
<title></title>
<style>
@import url("nanme.css")
</style>
</head> html에 css를 연결하는 방법은 아래의 블로그 참조
css ref(https://nasn.tistory.com/68)
2. border
css style border 설정 순서
border:line-width line-style color;
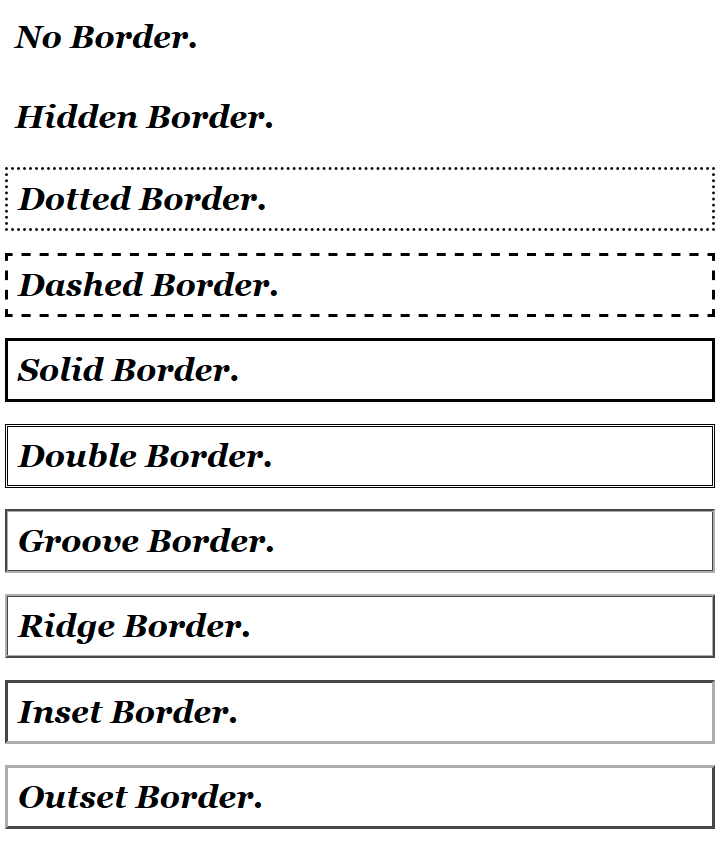
line-style 종류
img ref (https://www.codingfactory.net/10622)

3. 여러개의 이미지 가운데 정렬하기
여러개의 이미지를 가운데 정렬하는 방법 > grid를 사용하였음
grid 예시
<style>
#id{display:grid;
grid-template-columns:1fr 1fr 1fr 1fr;
</style> 참고) id 줄 때
<id="call" ~ img>는 안됨
<img ~ id="call">은 됨
3-1) 부모 속성에 텍스트가 있을 때
text-align:center; 로 가운데 정렬 해주기
예시) 자기소개 페이지의 "About Me" 부분
부모 속성으로 ul 태그가 아래 li 태그에 텍스트와 이미지가 있는 형식
css 스타일에 지정해주었음
가로 위치 조정은 margin을 이용해서 줄 수 있음
<style>
#id {display:grid;
grid-template-columns: 1fr 1fr 1fr;
text-align:center;
}
</style> 3-2) 부모 속성에 텍스트가 없을 때
이미지만 있는 경우 text-align 사용 불가능
margin:0 auto;로 가운데 정렬
가운데 조정하기 1. 페이지에 전화 등 아이콘 배열
이 경우 좌우로 아이콘이 너무 늘어져서 width와 height를 주어서 위치 및 크기 조정을 하고 margion: 0 auto;로 가운데 정렬
<style>
#icon{display:grid;
grid-template-columns:1fr 1fr 1fr 1fr;
width:250px; height:50px;
margin:0 auto;
}
</style> 가운데 조정하기 2. 페이지 맨 위의 그림 아이콘 배열
이 경우 width를 주면 페이지 픽셀이 작아져도 width가 유지됨
페이지와 함께 크기가 줄어들기를 원해서 width를 주지 않음
id에 margin:0 auto;로 가운데 배열
grid colums로 위치 조정
<style>
#top {display:grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
margin: 0 auto;
}
</style>이 후 내부 요소들에 따로 margin으로 가운데 조정해줌
4. 아이콘에 알림창 연결하기
전화 아이콘을 누르면 전화를 걸게 만들고 싶었으나 모바일웹에서만 가능한 태그여서 알림창을 연결하기로 함
onclick 이벤트에 alert를 지정
<img src="call.png" onclick=alert("전화번호")>추가) 모바일웹에서 전화걸기
tel 링크 : 모바일 웹에서 전화를 걸어줌
<a href="tel:전화번호"></a> 5. 이메일 보내도록 연결하기
mailto 링크 : 사용자의 컴퓨터에 깔려있는 메일 클라이언트를 실행시켜 email을 보내도록 해줌
a 태그의 href안에서 사용

?와 & 설명 ) 처음 mailto:주소와 매개변수 구분할때는 ? 사용 그 이후부터 & 사용
예시 1. 제목과 함께 보내기
<a href="mailto:id@naver.com?subject=제목"></a>예시 2. 참조와 함께 보내기
<a href="mailto:id@naver.com?cc=idid@naver.com"></a>예시 3. 참조와 제목 함께 보내기
<a href="mailto:id@naver.com?subject=제목&cc=idid@naver.com"></a>
<a href="mailto:id@naver.com?cc=idid@naver.com&subject=제목"></a>예시 4. 받는사람 주소 없이 이메일 창 열기
mailto:? 하면 이메일 주소 생략하고 이메일 보내기 창 열기 가능
<a href="mailto:?"></a>mailto/img ref) https://frontcode.tistory.com/33
6. 페이지 연결
<a href="~" title="~" target="_blank"></a>문자뿐 아니라 이미지/div에도 링크 연결 가능
a href="링크로 연결할 주소"
title: 해당 링크에 마우스를 가져다대면 부연 설명이 나옴
target: 링크를 어떻게 열지를 결정
target 종류
target="_self" 연결 문서를 그 창에서 열기/ 기본값
target="_blank" 연결 문서를 새 창에서 열기
target="_parent" 연결 문서를 부모 frame에서 열기(없을시 self와 같이 표시)
target="_top" 연결 문서를 현재 최상위 frame에서 열기(없을시 self와 같이 표시)
*parent와 top frame에 대하여
https://kipepeo.tistory.com/15 에서 추가 공부
7. 웹페이지 만들기
github repository에서 새로 만들기
지정할 것 >
Public 선택하기
Initialize this repository with a README의 체크박스를 체크
repository 생성 후 파일 올릴 때
맨 처음 열리는 도메인 페이지의 파일 이름을 indext.html로
(Github Pages에서는 기본으로 열리는 파일이 README.md, index.html 등으로 고정되어 있기 때문 - 개인서버에서는 서버 설정에서 기본 파일을 바꿀 수 있음
ref) https://github.com/codingeverybody/codingyahac/issues/185 )
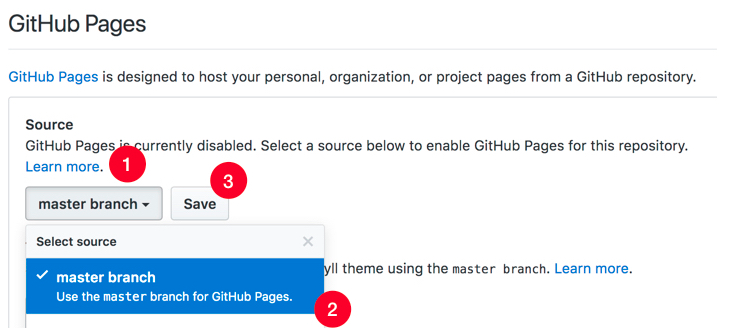
그 이후 Settings의 Github Pages 항목에서 master branch를 선택하고 Select branch 중 master branch를 선택