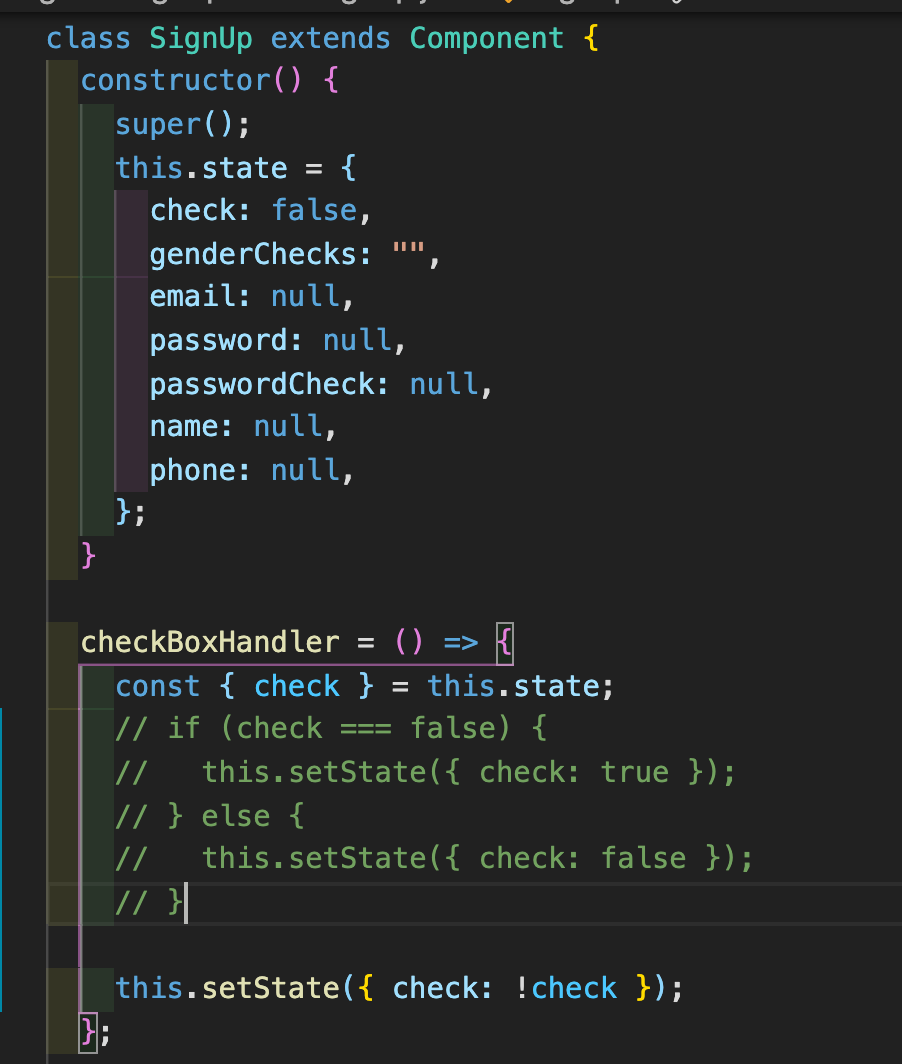
=== false 없애고 작성해주세요.
삼항 연산자로 좀 더 깔끔하게 해볼 수 있겠네요!
토글 기능 구현 시에 조건문 없이 할 수 있지 않을까요?
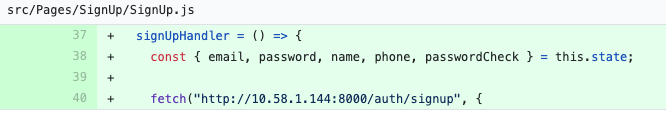
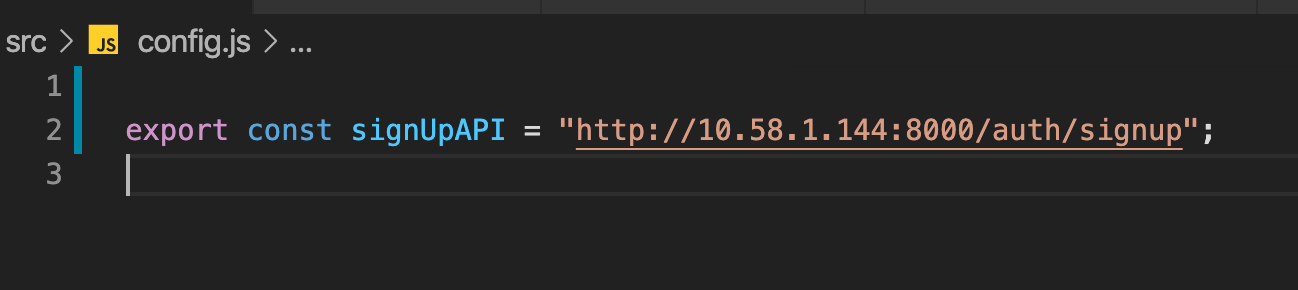
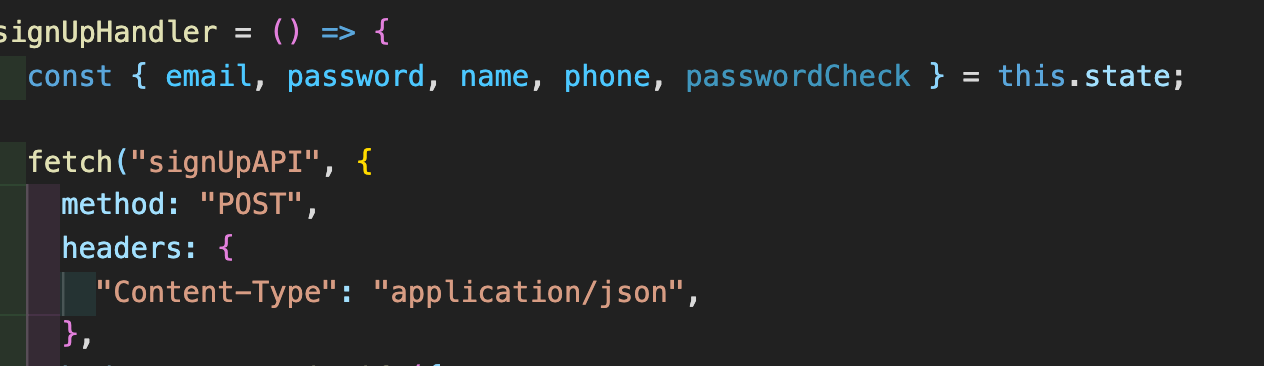
API 주소는 지금부터 config.js에서 관리해주세요.
config.js 를 만들어서 관리 해준다

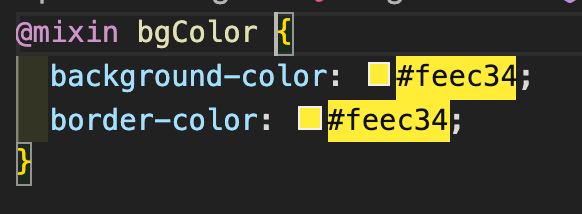
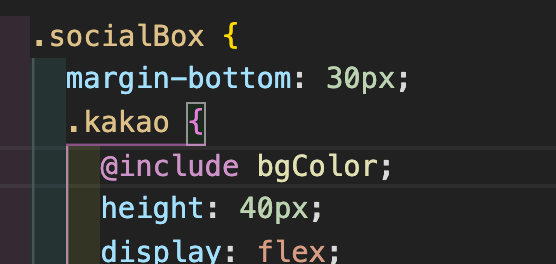
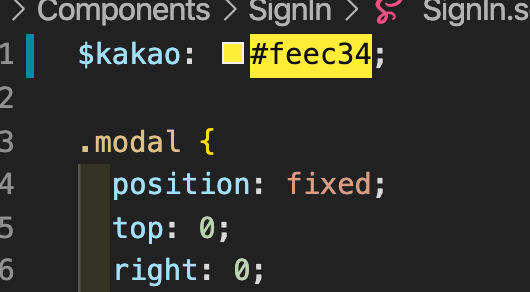
해당 색상처럼 반복되어 사용되는 값은 변수로 저장해서 사용해주세요. 수정 부탁드립니다. (scss 기능 1차 보다 더 심화된 기능도 꼭 적용해보세요 :) )
팀원들과 같이 사용하는 색상, css 속성이 있다면 common.scss에 담아서 import 해서 사용해주세요.
또 다른방법
변수를 만들어 색상을 담아주고 변수명을 이용하여 색을 줄 수도 있다.
자주 쓰는 속성들은 하나로 묶어서 변수에 담아서 사용하면 더 깔끔하게 코드를 볼수있다.
함수 정의하지 말고 onClick 시에 즉시 실행함수로 setState 호출해주세요.
주석에서 처럼 저렇게 함수로 정의 할 필요없이 그냥 바로 온클릭 이벤트에 넣어서 실행하자
이때 온클릭 다음에 () = > 에로우펑션을 써줘야한다 그래야지 인자 값이 오른쪽으로 넘어갈수있다.