1. React를 한 단어로 정리하자면?
리액트는 component지!
component란 한 가지 기능을 수행하는 UI 단위로 독립적이며 재사용이 가능하다.
React는 이런 components들의 조합으로 이루어진다.
2. React의 특성 두가지는?
- Virtual DOM을 사용한다.
- MVC 패턴에서 View만을 담당한다.
MVC 패턴이란 Model- View - Controller의 약자로 프로젝트를 구성할 때
세분화되는 세 가지의 역할로 구분한 패턴이다.
여기서 View는 데이터 및 객체의 입출력을 담당하며 사용자들이 볼 수 있는 화면을 말한다.
3. Dom vs Virtual DOM
What is DOM?
DOM( Document Object Model )이란 객체로 문서 구조를 표현하는 방법으로 XML이나 HTML로 작성한다.
웹 브라우저는 DOM을 활용하여 객체에 JS와 CSS를 적용한다.
Problems with DOM
DOM에 스크롤 등으로 인하여 변화가 일어나면 브라우저는 CSS를 다시 연산하고 레이아웃을 구성하고 페이지를 리페인트한다. 이 과정에서 시간이 허비되기 때문에 업데이트가 너무 잦으면 성능이 저하가 되는 문제점이 발생한다. 이 문제점을 해결하기 위하여 Virtual DOM이라는 개념이 나온 것이다.
What is virtual DOM?
- virtual DOM은 DOM업데이트를 추상화함으로써 처리 횟수를 최소화하고 이를 통해 효율적인 작업이 가능해졌다. 실제 DOM에 접근하기보다 이를 추상화한 JS에서 객체를 구성해서 사용하는 것이다.
업데이트 전 후로 나누어 기존의 UI에서 실제로 바뀐 부분만 실제 DOM에 적용하는 방식이다. virtual DOM의 강점은 업데이트 처리 간결성으로, 지속적으로 데이터가 변화하는 프로젝트에서 가장 적합한 방식이다.
4. 브라우저 렌더링의 원리
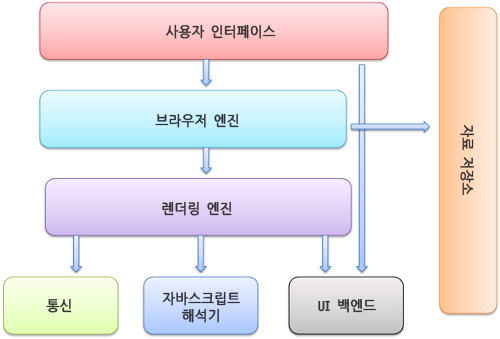
브라우저 렌더링 원리를 알기 위해서 브라우저 구성 요소에 대해 알아보도록 하자.

출처 : https://d2.naver.com/helloworld/59361
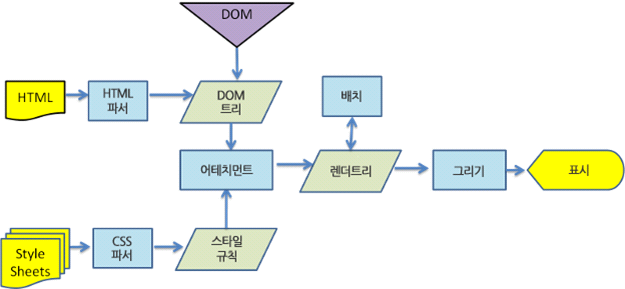
렌더링 과정
1. 불러오기 (loading)
HTTP 모듈 또는 파일 시스템으로 전달 받은 리소스를 읽는 과정으로 로더가 이 역할을 맡고 있다.
2. 변환하기 (scripiting)
-
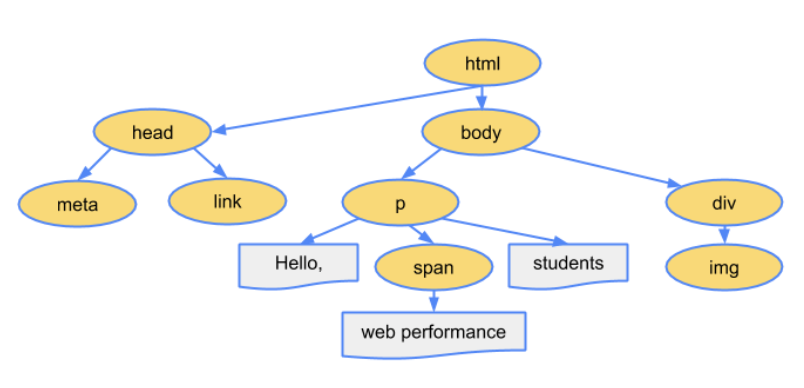
HTML -> DOM
HTML은 HTML파서에 의해 DOM 트리로 파싱된다.

-
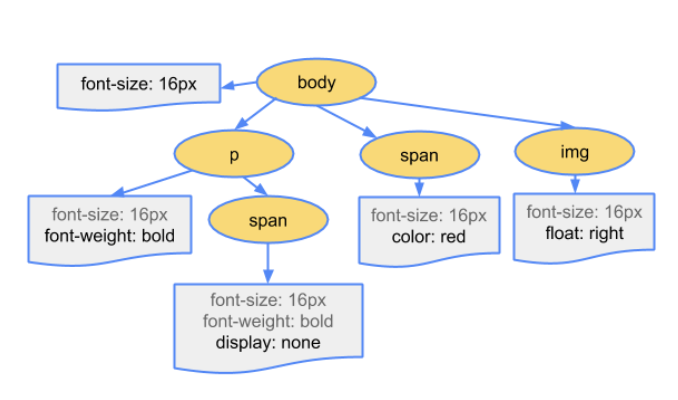
CSS -> CSSOM
CSS는 CSS파서에 의해 CSSOM 트리로 파싱된다.

What is parsing?
파싱이라는 것은 문서를 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 말한다.
3. 합성하기 (rendering)
DOM과 CSSOM을 rendering한다.
4. 구성하기 (layout)
DOM과 CSSOM의 rendering을 통해 만들어진 렌더트리를 토대로 UI를 계산한다.
5. 변환하기 (paint)
위의 정보를 바탕으로 렌더트리의 각 노드를 화면상의 픽셀로 변환한다.