
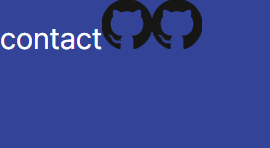
깃허브 로고가 두 개가 나란하게 보인다.
왜 똑같은거를 두개나 썼지..? 가 아니라

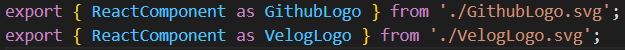
코드를 보면 알겠지만 다른 것을 임포트했다.


임포트 방식에는 문제가 없는데 어디에서 문제가 생긴 것인지 찾아봐야겠다.
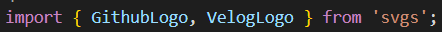
참고로 위의 방식은 svg 파일을 컴포넌트로 불러와서 props를 통해 svg 파일을 custom 할 수 있고 추가적인 라이브러리 설치도 필요없기 때문에 추천하는 방식이다.
1. svg 파일을 따로 저장하는 폴더에 index.ts(혹은 js)파일을 만들어준다.
2.export {ReactComponent as 컴포넌트명} from '파일'를 svg별로 작성해준다.
3. svg 별로 작성을 끝났다면 svg가 필요한 파일에서 위의 방식처럼 import하면 된다. 덧붙이자면 본인은../../../같은 상대경로를 비선호하기 때문에 절대경로로 지정해 준 것이다.
svg가 같이 덮어 씌워지는 문제를 해결하고자 검색을 한 결과 답은 svg 파일 내부에서 id와 연관이 있었다.
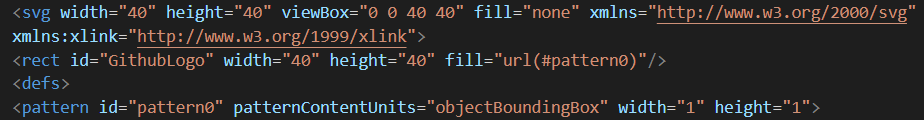
다음은 GithubLogo.svg의 일부이다.

<pattern>태그의 id를 바탕으로 <rect> 태그에서 fill 속성이 불러오는 것인데 깃허브로고와 벨로그로고 모두가 id="pattern0"으로 되어 있어 id 중복이 일어나는 것 같았다. 고유한 id를 주면 해결이 되는데 각각 로고에 맞게 id 또한 github, velog로 다르게 지정해주었다.

정상적으로 동작하는 것을 확인할 수 있다!