[flutter] Google Play Store / App Store 리뷰 연결

리뷰 라이브러리 종류
-
rate_my_app0.7.2 // 👍165
https://pub.dev/packages/rate_my_app -
in_app_review1.0.2 // 👍174
https://pub.dev/packages/in_app_review -
app_review2.0.1 // 👍102
https://pub.dev/packages/app_review -
launch_review2.0.0 // 👍93
https://pub.dev/packages/launch_review
사용할 라이브러리 택1
in_app_review 1.0.2
이유 : like수가 많고 버전도 major가 1이상이여서
description
Flutter plugin that lets you show a system review pop up where users can leave a review for your app without needing to leave it. Alternatively you can open your store listing via a deep link.
Uses the
In-App ReviewAPI on Android and theSKStoreReviewControlleron iOS/MacOS
- user가 앱을 떠날 필요 없이 리뷰를 남길 수 있는 system review pop up을 표시할 수 있는 Flutter plugin
- 또는 deep link를 통해 스토어 등록정보를 열수있습니다.
- Android :
In-App ReviewAPI 사용 - iOS/MacOS :
SKStoreReviewController사용
⛔️ 경고
Beware that this does not guarantee that the pop up will be displayed as the quota may have been exceeded. On IOS & MacOS, this quota is three times in a 365 day period. On Android it is unclear:
할당량이 초과된 경우 팝업 안뜰 수 있음.
- iOS 및 MacOS 할당량 : 365일 동안 3번
- Andrioid : 불분명
+ 참고
- 앱 참여를 입증한 후 평점 요청
- 온보딩, 앱 시작하자마자 리뷰 요청 ❌, 충분히 앱 사용 후 요청
- 시간에 민감하거나 stressful 작업을 수행할 때 사용자 방해 ❌
- 과도하게 반복적인 평가 요청 메세지 ❌
(iOS: 평가 요청 사이 최소 1-2주 허용, 추가 참여를 입증 한 후에만 다시 호출)
(Andriod: 빈도에 관한 할당량을 적용) - 앱은 사용자에게 평점 버튼 또는 카드를 표시하기 전이나 표시하는 동안 사용자 의견 관련 질문(예: '앱이 마음에 드십니까?') 또는 예측 질문(예: '이 앱을 별 5개로 평가하시겠습니까?')을 포함하여 질문 ❌
+ Guidelines
- 팝업을 표시할 수 있는 횟수에 제한이 있으므로
requestReview()를 호출 해선 안됨 - 대신
openStoreListing()을 통해 사용자를 스토어 등록 정보로 안정적으로 리디렉션 할 수 있습니다.
quickly usage
system reivew popup을 출력 (simple)
final InAppReview inAppReview = InAppReview.instance;
if (await inAppReview.isAvailable()) {
inAppReview.requestReview();
}
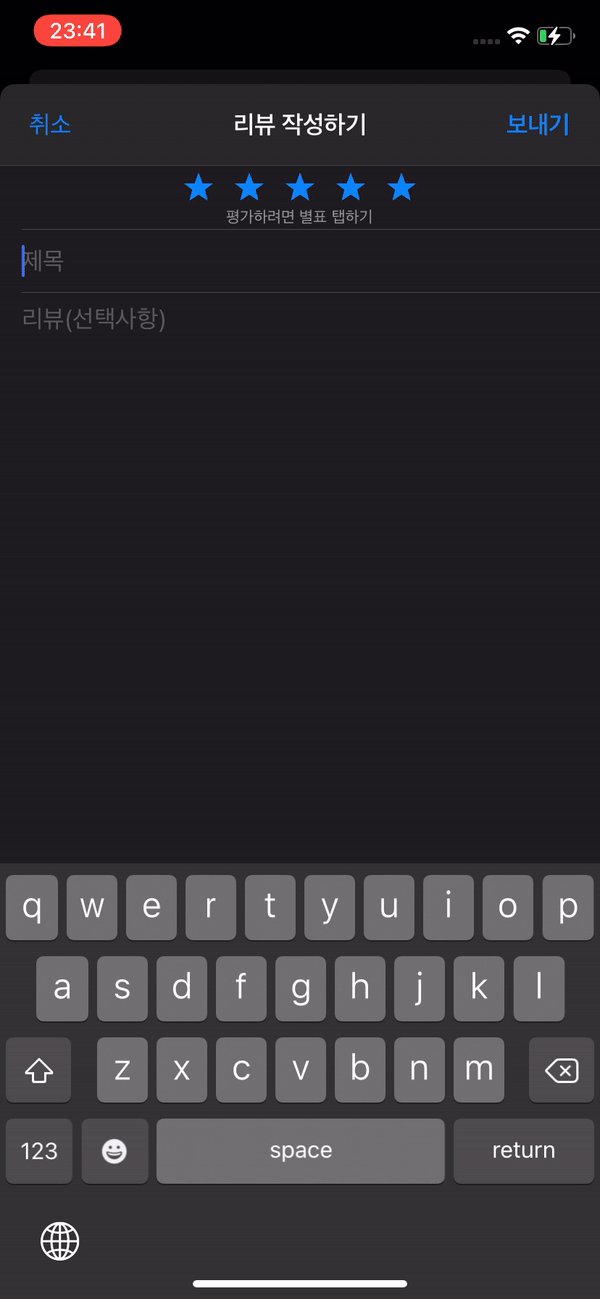
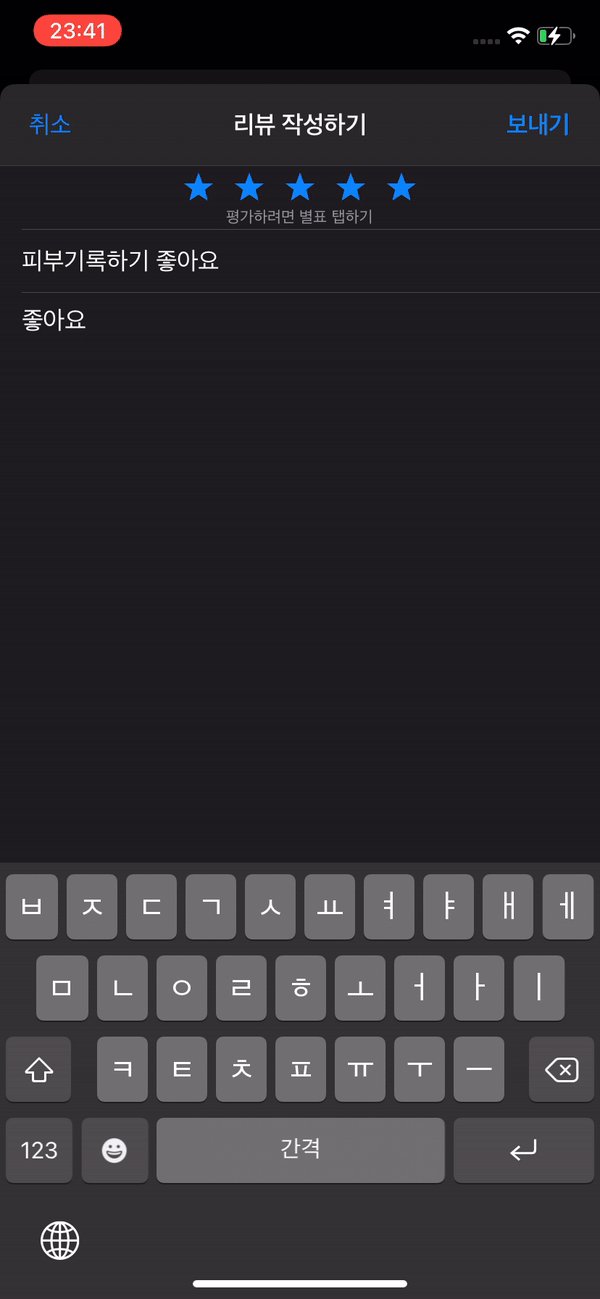
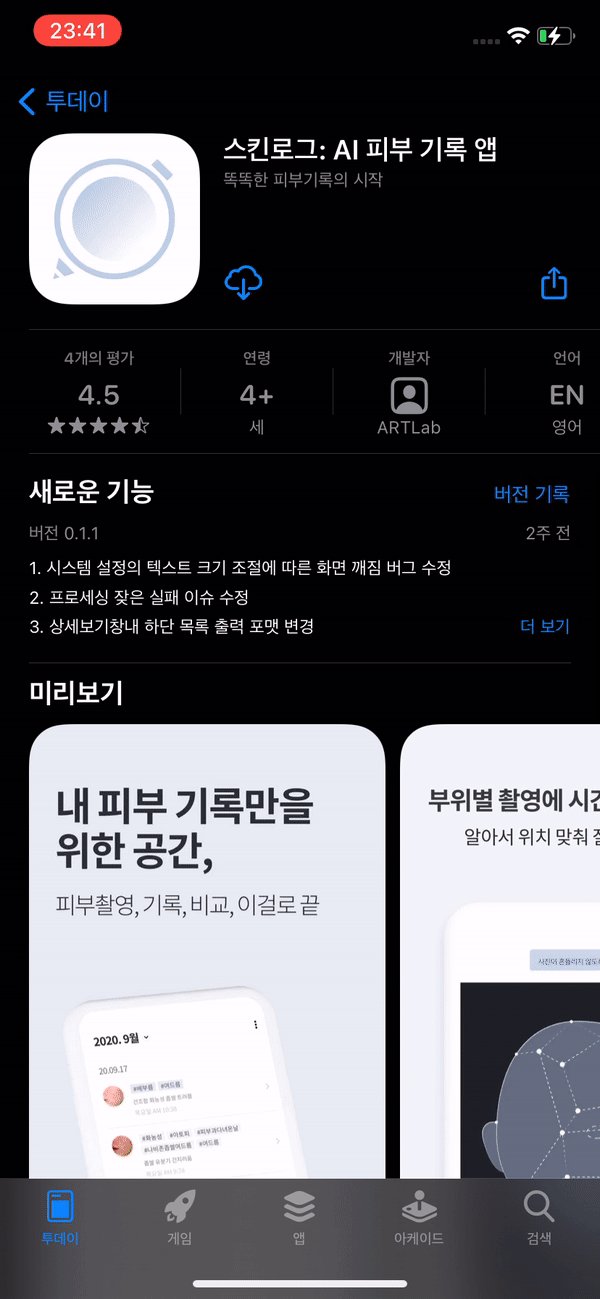
Android의 Google Play Store, IOS 및 MacOS의 App Store 또는 Windows의 Microsoft Store를 열기 (deep link)
final InAppReview inAppReview = InAppReview.instance;
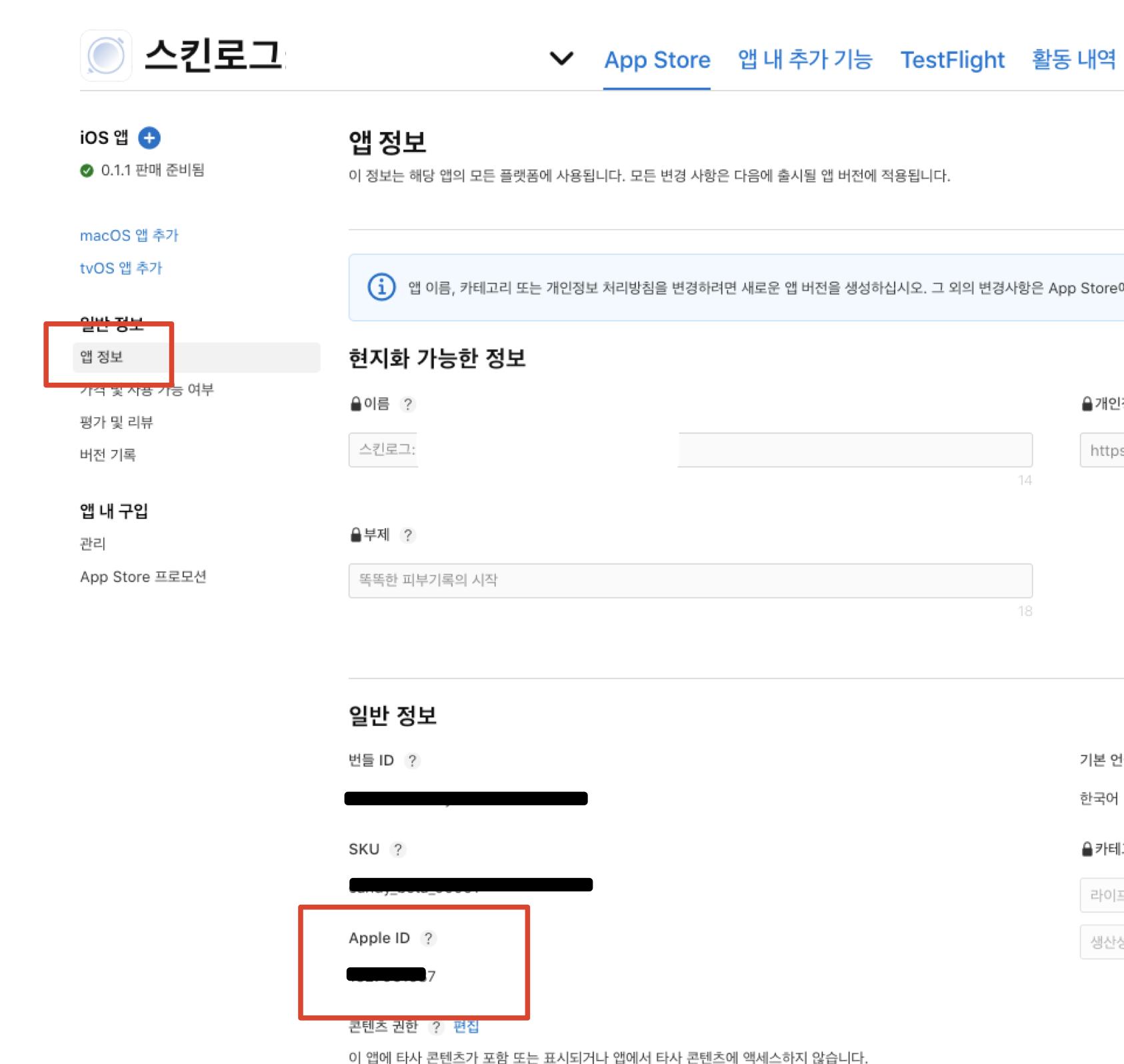
inAppReview.openStoreListing(appStoreId: '...', microsoftStoreId: '...');appStoreIdiOS 및 MacOS에서만 필요, App Store Connect에서 General > App Information > Apple ID 찾을 수 있음.microsoftStoreIdis only required on Windows.

적용 코드
ListTileWidget는 제가 ListTile을 커스텀한 위젯입니다.
import 'dart:io' show Platform;
...
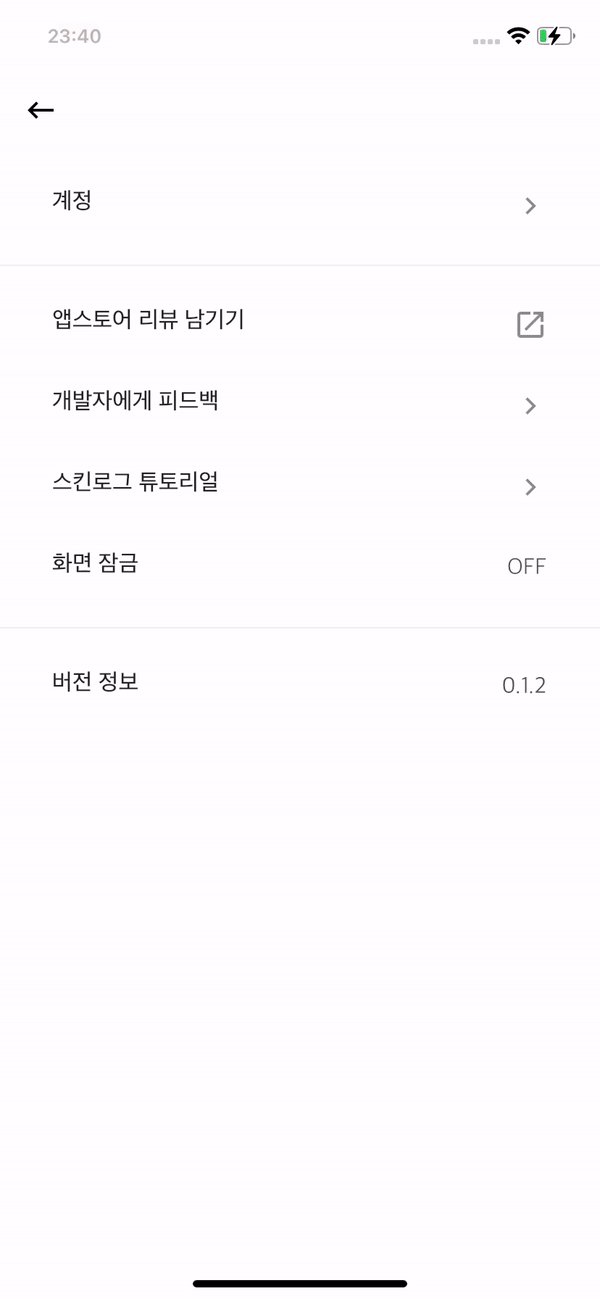
ListTileWidget(
title:
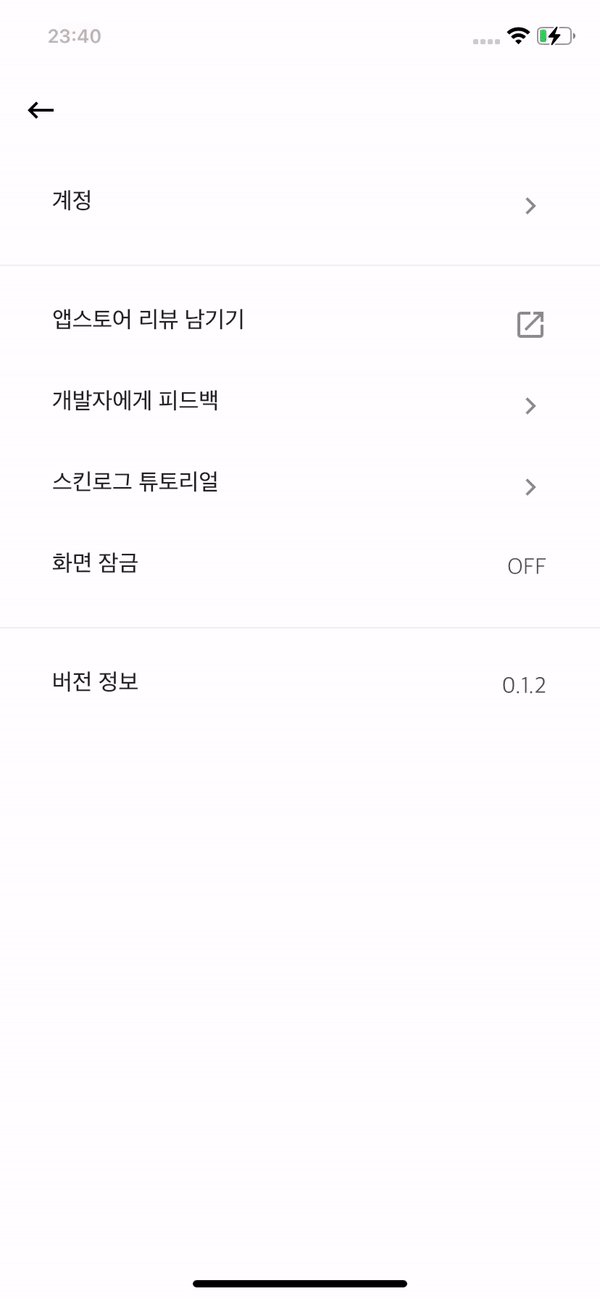
Platform.isIOS ? '앱스토어 리뷰 남기기' : 'Google Play Store 리뷰 남기기',
onTap: _onPressedStoreReview,
child: Icon(Icons.open_in_new),
),
...
void _onPressedStoreReview() {
final inAppReview = InAppReview.instance;
inAppReview.openStoreListing(
appStoreId: '...87',
);
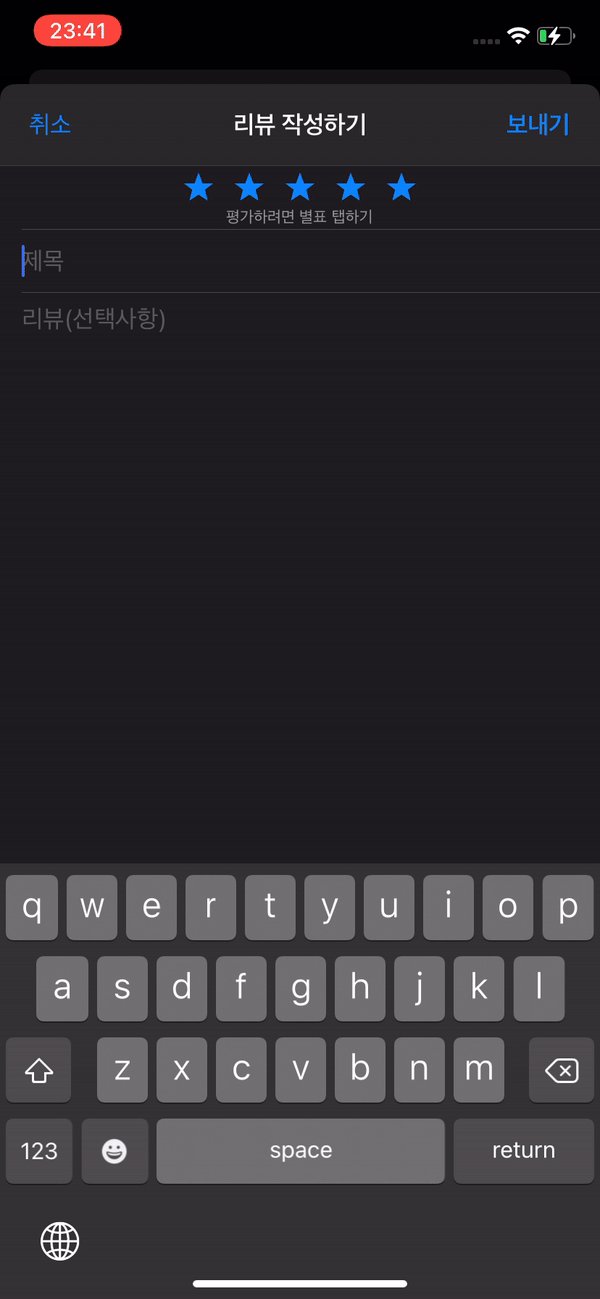
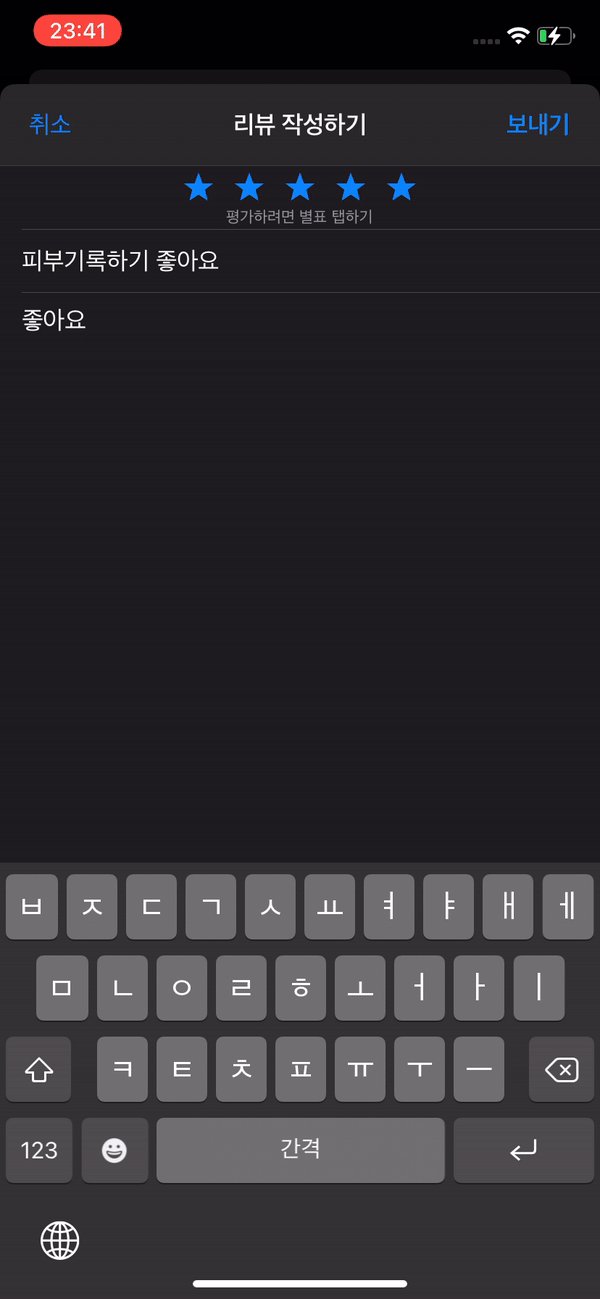
}적용 결과

스킨로그 많이 사랑해주세요..❤️
피부기록 해보시고 리뷰 많이 남겨주세요 👀
6개의 댓글
다보님 인앱리뷰에서 앱자체 처음 구동할때 구글로그인이나 등등 로그인을 한사람만 리뷰를 적을수가 있나요?
저같은 경우는 처음부터 가입을 안해도 누구나가 데이터베이스 접근해서 글을 볼수있거든요. 그 명언앱처럼 딱히 가입 안해도 글을 다 볼수있는거죠.
이런 경우에도 인앱 리뷰연결이 될까요?
그리고 리뷰를 작성한사람은 이미 작성했기때문에 더이상 발동이 안되어야 하잖아요?
제가 하고싶은건 리뷰쓰기 팝업도 뜨긴하는데 그냥 옆에 리뷰달러가기 버튼을 누르면 리뷰를 앱내에서 작성하고 그게 구글플레이에 올라간뒤 콜백으로 포인트를 주게되는데, 이미 작성했으면 toast로 이미 리뷰를 작성했습니다 라고 하고 포인트는 더이상 안주는 형태로 하고싶어요. 이런형식으로 되나요?
참고로 저는 현재 bytale 이라는 앱을 만들어서 구글플레이에 배포한 상태입니다.


TextForm 관련 검색하다 우연히 들어왔는데 도움되는글이 정말 많아서 좋았네요
글 여러개 읽다 몇일 전 광고배너달다 쪼금 힘들었는데 혹시 있을까 검색해봤는데
고거 빼고는 전부 있는거 같네요 ㅋㅋ
몇가지 도움을 얻구 가게 되어서,,
좋은 글 감사드리구
스킨로그 앱 구경해보려구 했는데 안드로이드는 앱 출시 안하셨나 봐요 ㅜㅜ