UI/UX

(출처 : https://www.appsdevpro.com/blog/top-ui-ux-design-tips/ )
UI
UI : User Interface
- 사용자 인터페이스
- 사람들이 컴퓨터와 상호 작용하는 시스템
- 화면상의 그래픽 요소 + 물리적 요소 ( 키보드, 마우스 등 )
GUI : Graphical User Interface
- 그래픽 사용자 인터페이스
- 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경
- 예시: 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면
UX
UX : User Experience
- 사용자 경험
- 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험
- 제품, 서비스 그 자체에 대한 경험
- 홍보, 접근성, 사후 처리 등 직간접적인 경험
- 제품과 관련된 모든 요소
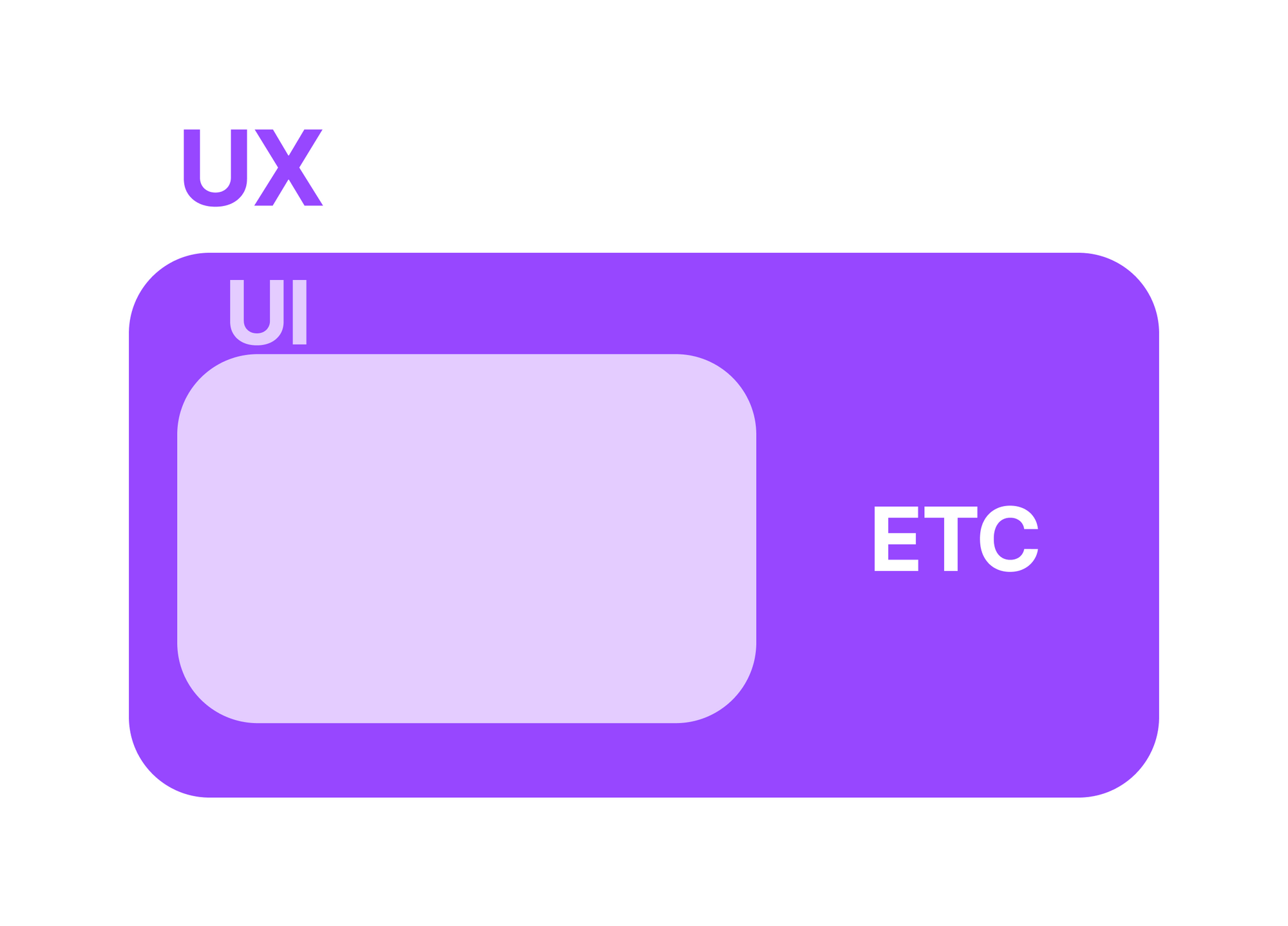
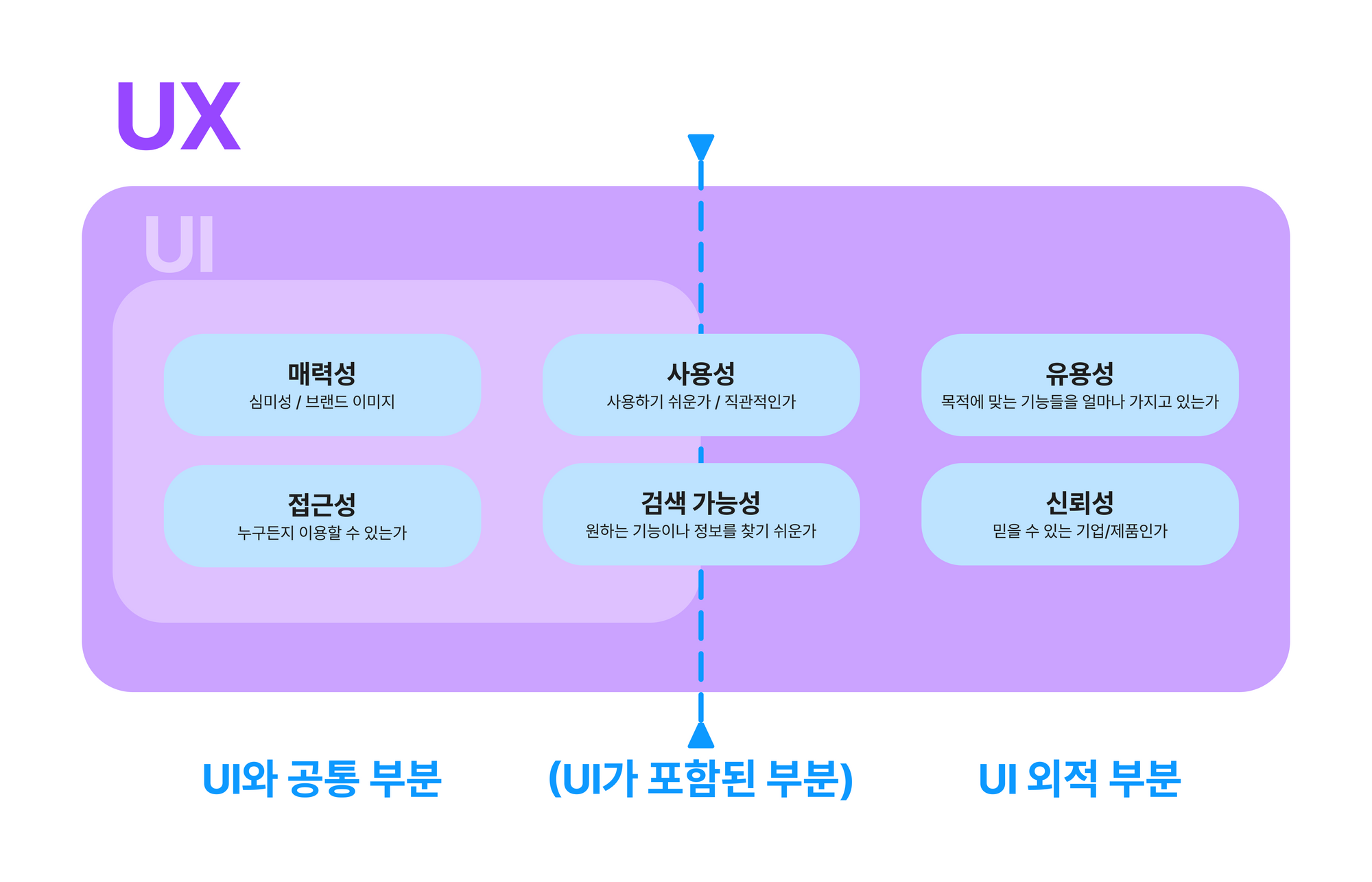
UI와 UX의 관계

UX는 UI를 포함하므로 좋은 UI가 항상 좋은 UX를 보장하지는 않습니다.
- 기능만 좋다고 해서 UI가 좋다고 볼 수 없고, 디자인만 좋다고 해서 UX가 좋다고 볼 수 없습니다.
- 하지만 보기 좋은 떡이 먹기도 좋다고, 좋은 UI은 UX에도 좋은 영향을 줍니다.
- 반대로 나쁜 UI는 기능상 문제가 없더라도 나쁜 경험을 전달합니다.
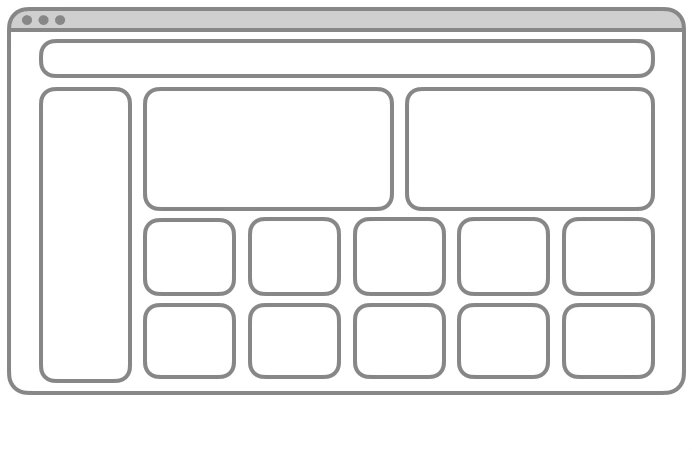
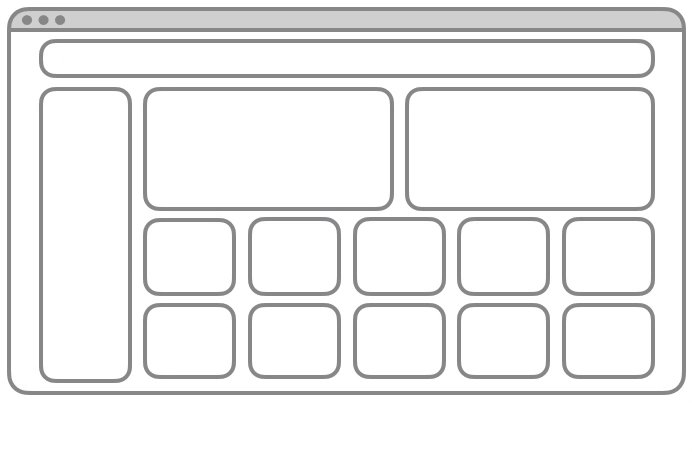
그리드 시스템 (Grid System)
- 그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻합니다.
- 화면을 격자로 나눈 다음 콘텐츠를 배치하는 방법입니다.
- 컬럼 그리드 시스템(Column Grid System) : 세로인 박스 여러개로 구분합니다.
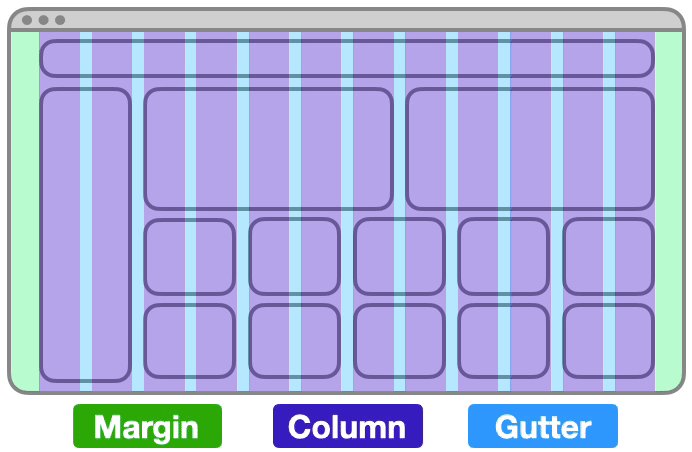
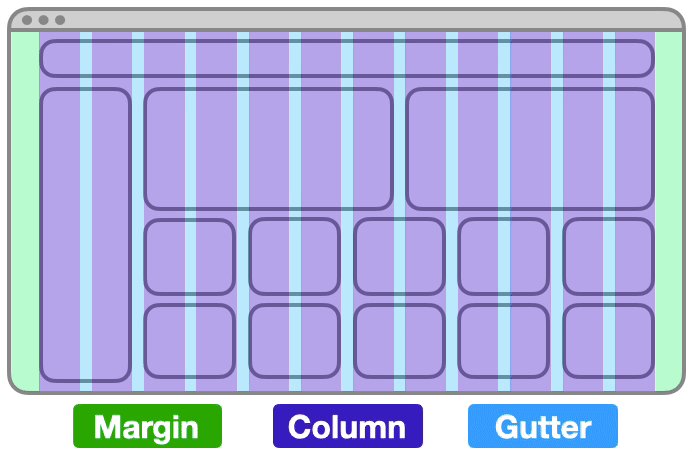
- 요소: Margin, Column, Gutter

- Margin : 화면의 여백
- Column : 콘텐츠가 위치하게 될, 세로로 나누어진 영역입니다.
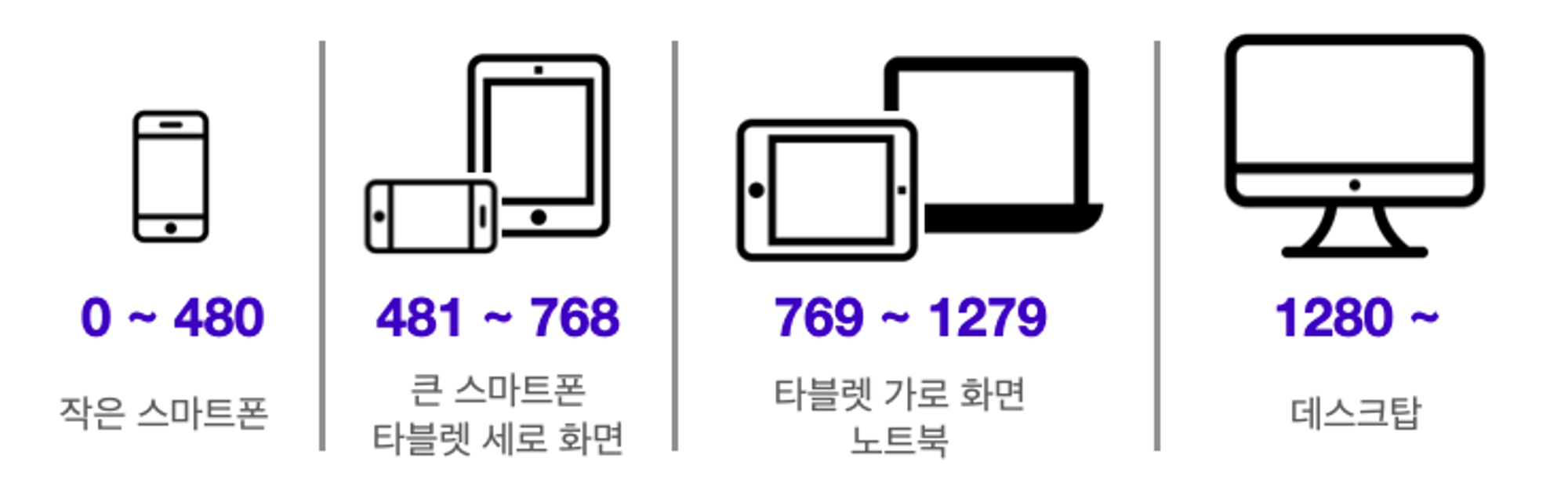
- 일반적으로 모바일은 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눕니다.

- break point : 크기의 구분선 (회색 줄선)
- 다양한 화면의 크기가 존재하므로 상대 단위를 사용하여 창 크기에 맞춰서 크기가 변하도록 설정하는 것을 권장합니다.
- Gutter : Column 사이의 공간
- 콘텐츠를 구분하는 용도입니다.
- Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하세요.
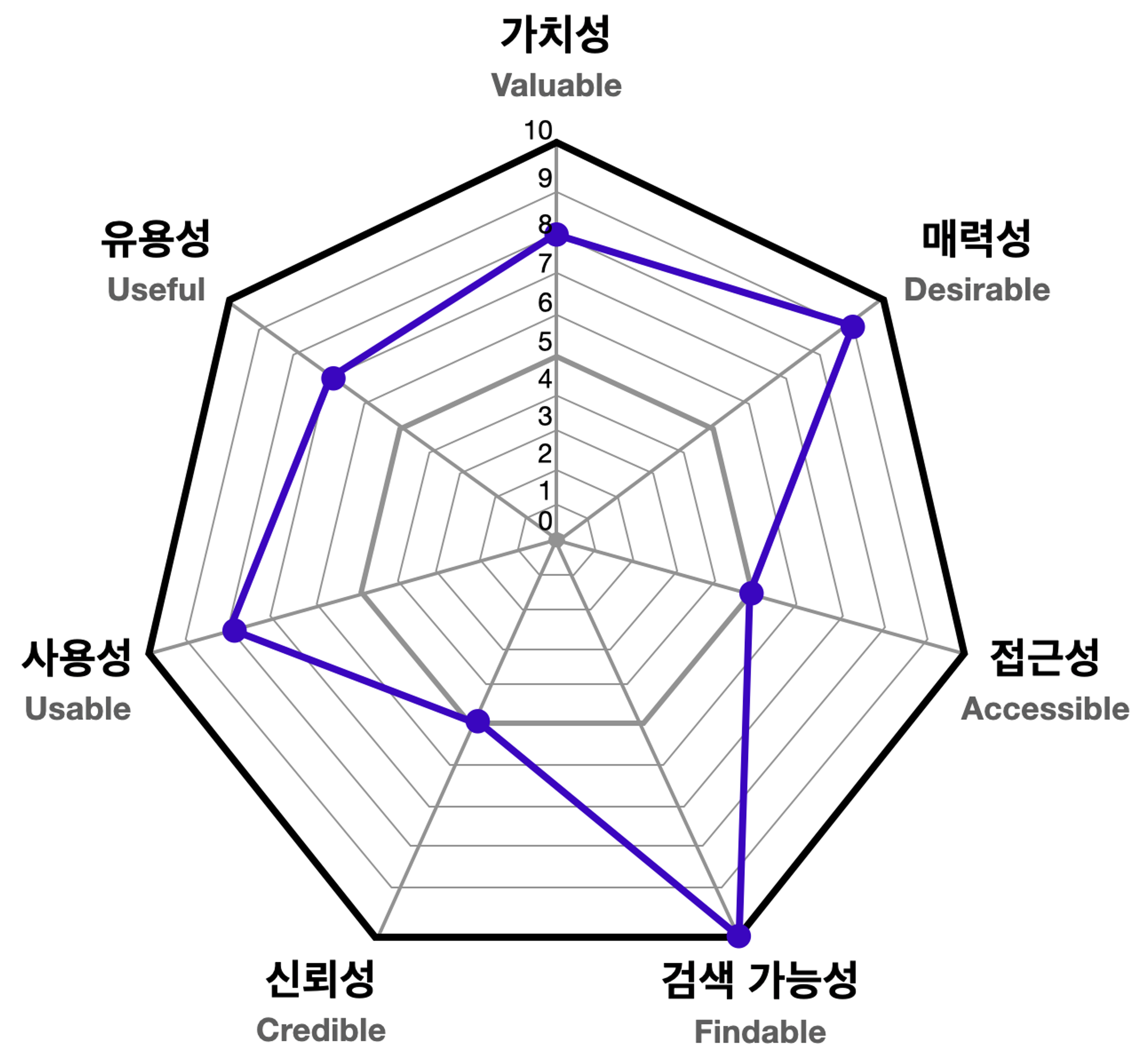
좋은 UX를 만드는 요소
유용성(Useful) : 사용 가능한가?
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가
사용성(Usable) : 사용하기 쉬운가?
사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가
매력성(Desirable) : 매력적인가?
매력성은 말 그대로 제품이 사용자들에게 매력적인가
사용자에게 긍정적인 감정을 전달하는 것이 중요합니다.
마케팅 전략으로도 사용되는 부분입니다.
신뢰성(Credible) : 신뢰할 수 있는가?
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가
소비자로써 믿을 수 있는 브랜드 이미지도 중요합니다.
접근성(Accessible) : 접근하기 쉬운가?
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가
검색 가능성(Findable) : 찾기 쉬운가?
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가


가치성(Valuable) : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가

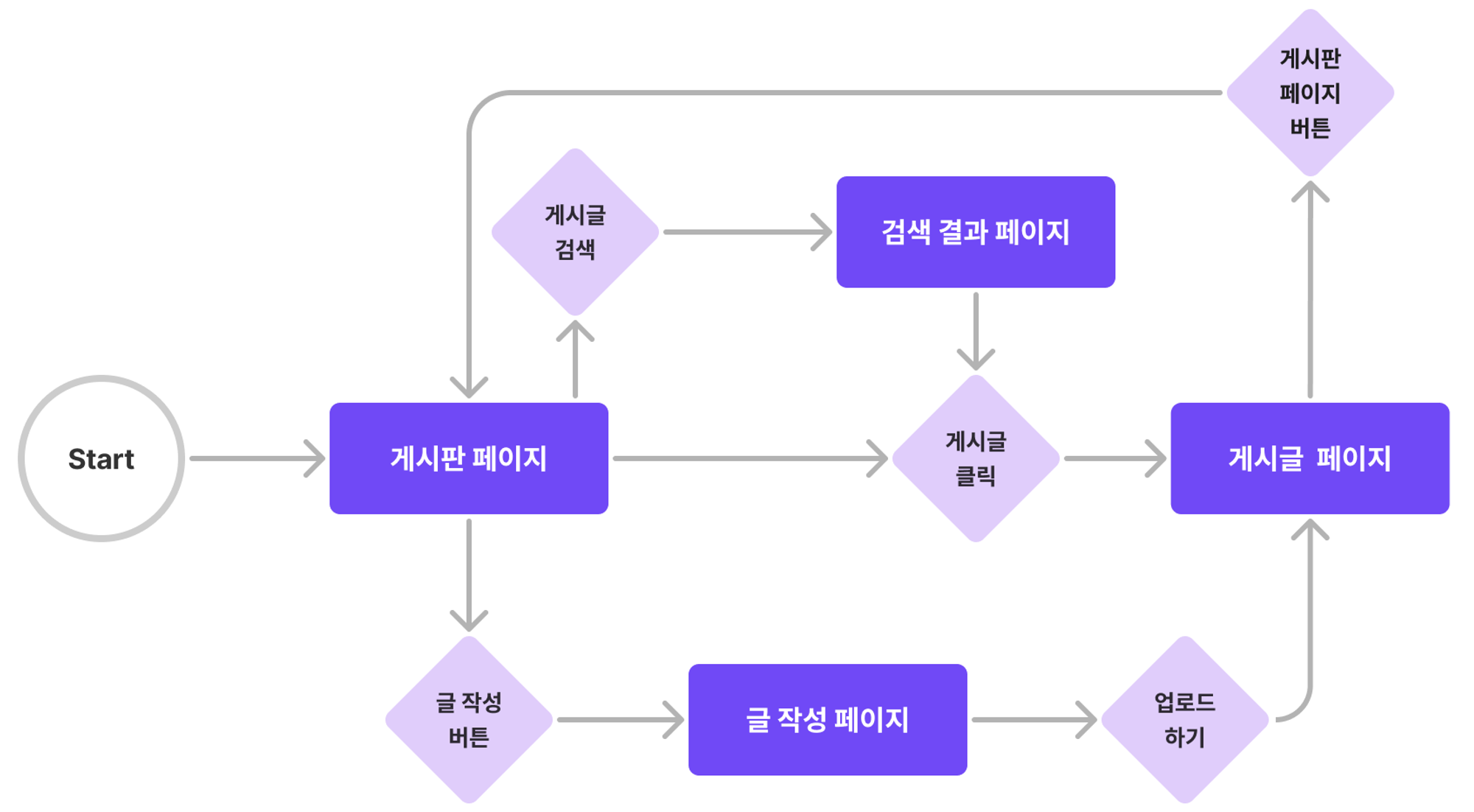
User Flow
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻합니다.
User Flow 다이어그램 작성법

User Flow 다이어그램을 그리면 좋은 이유
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관 없는 기능을 발견하고 삭제할 수 있음
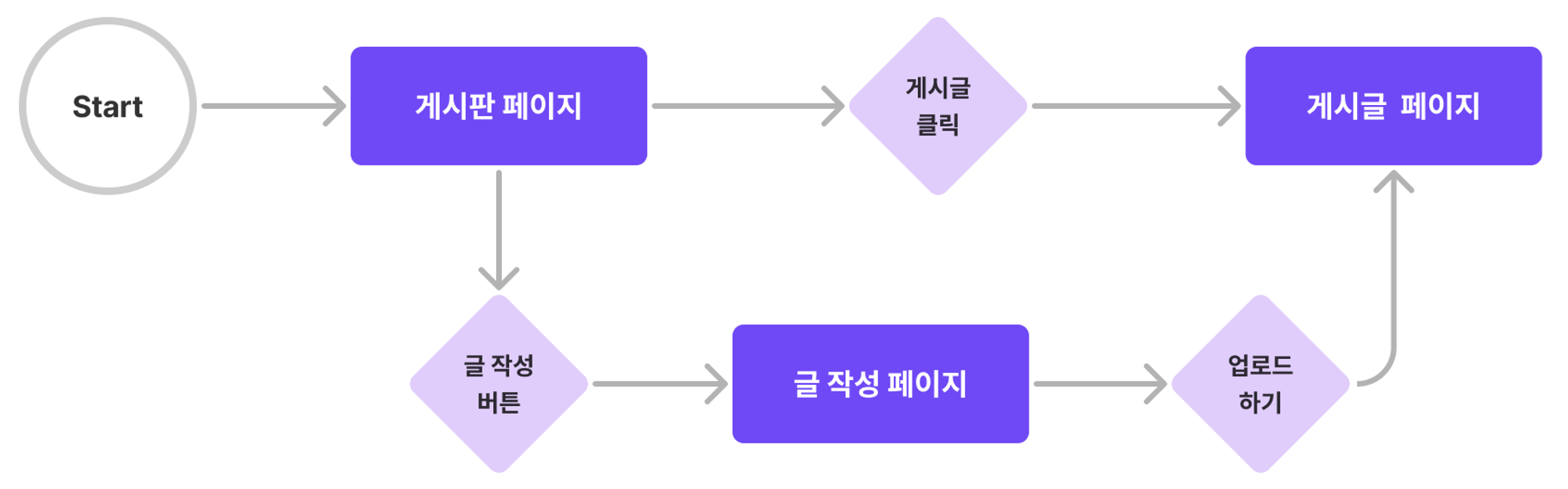
예시) 게시판 기능이 있는 웹 사이트


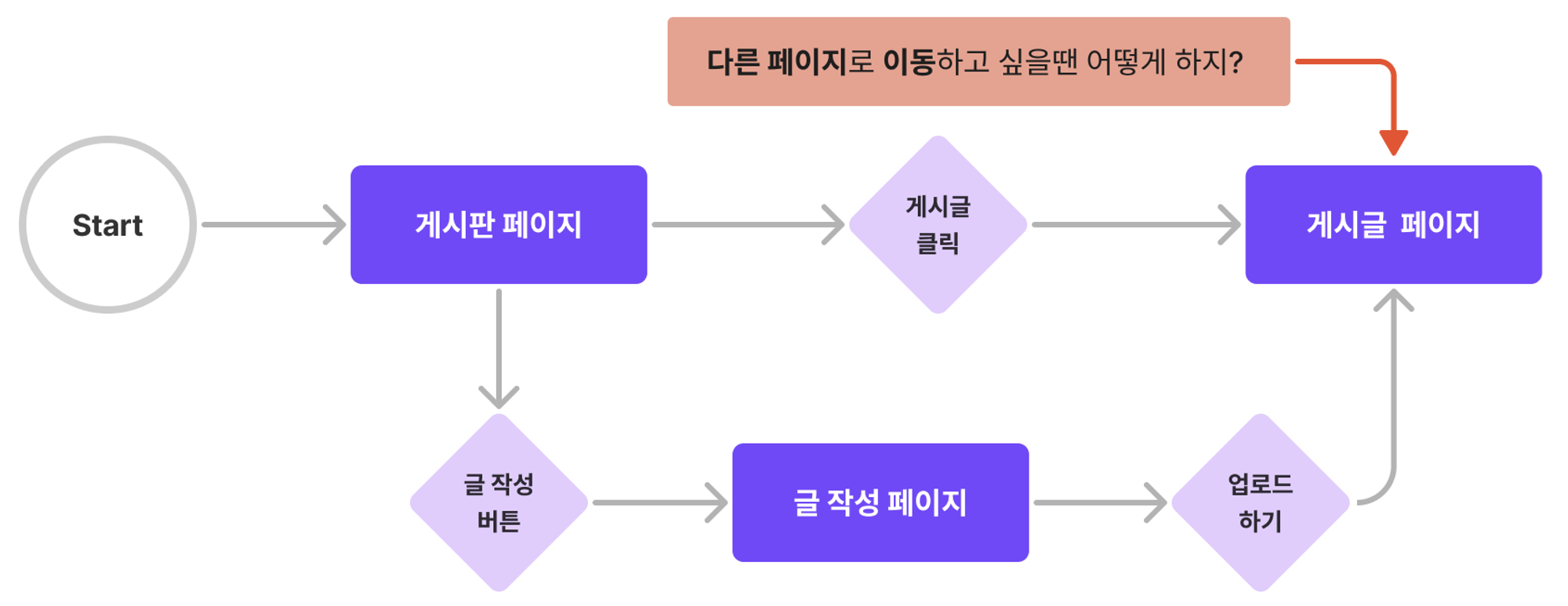
게시글에서 빠져나오는 방법이 없는 상황

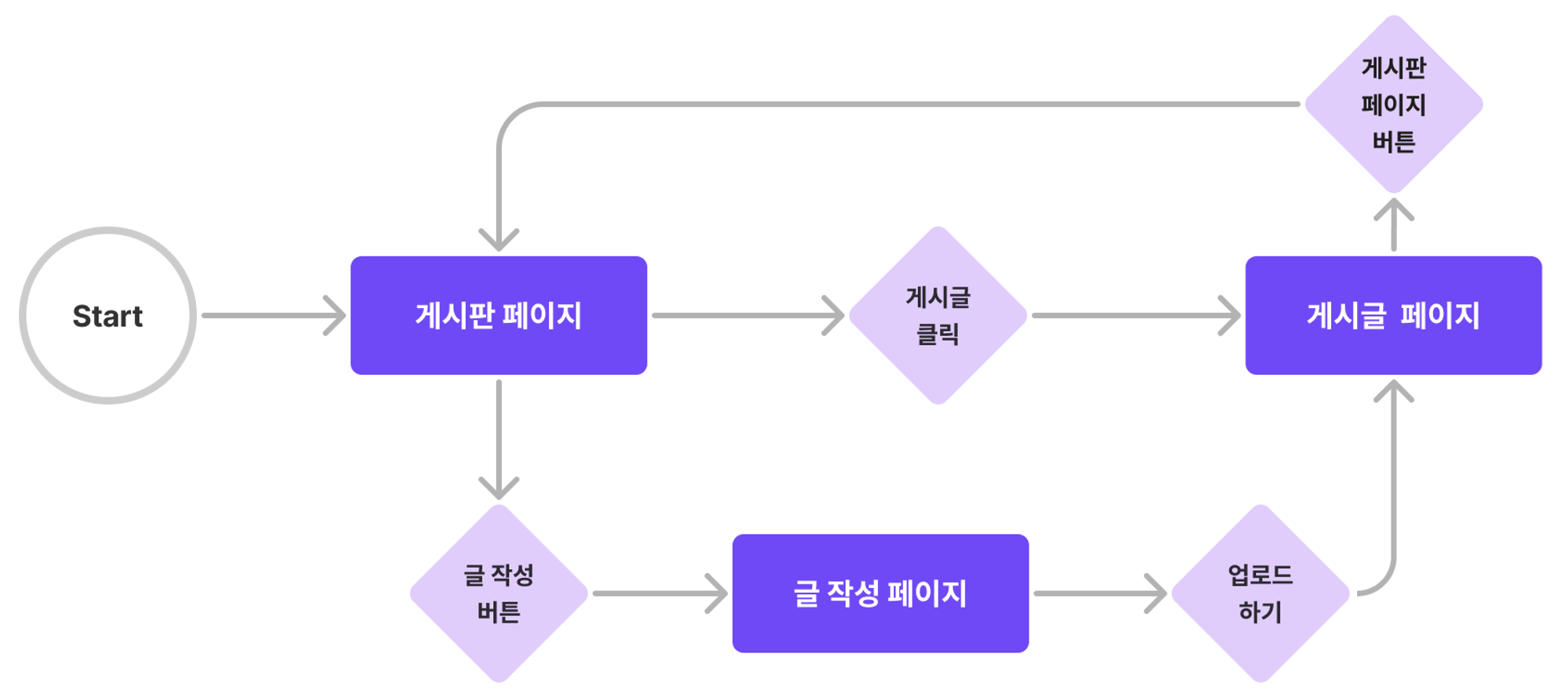
게시판 페이지로 이동하는 행동을 추가

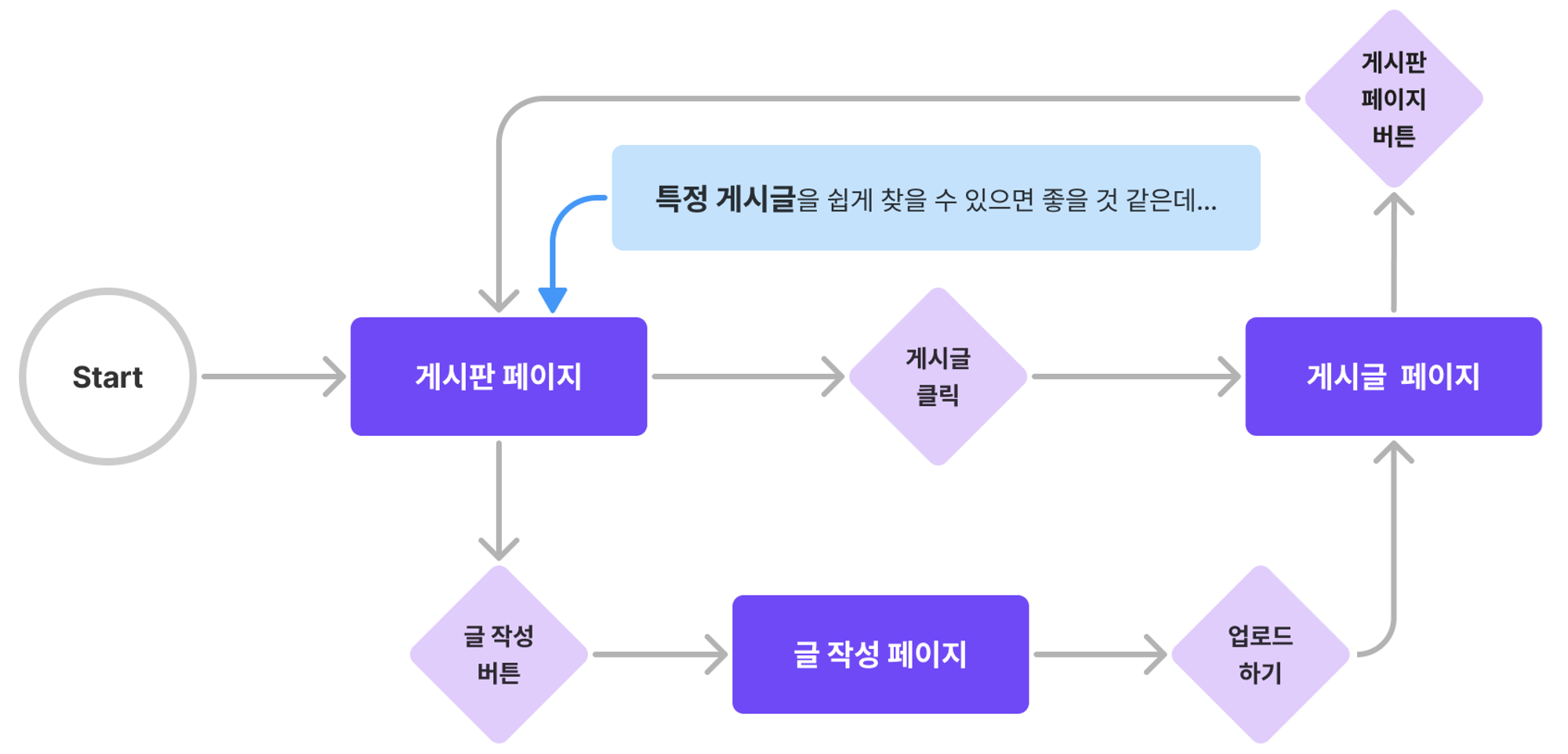
게시글이 많아짐에 따라 검색 기능의 필요성 발견

User Flow 다이어그램 도구
와이어프레임 & 프로토타입
와이어프레임(wireframe)
선(wire) + 틀(frame) = 선으로 틀을 잡는다
제품 기획 단계에서 구조를 잡기위한 목적으로 만듭니다.
와이어프레임의 품질 수준을 피델리티(fidelity)로 구분합니다.

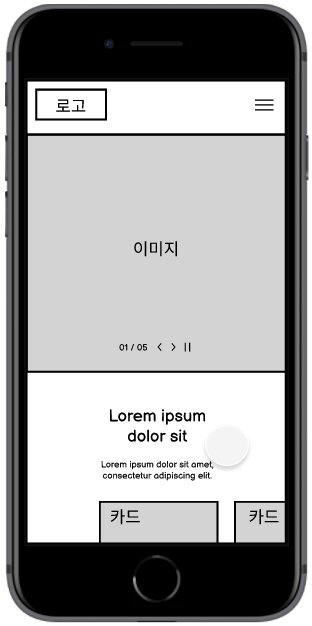
Low Fidelity Wireframe (Lo-Fi Wireframe)
- 손으로 빠르게 그린 수준입니다.
- 아이디어를 바로 적용하고 수정하며 구체화 시켜 큰 그림을 잡을 때 좋습니다.
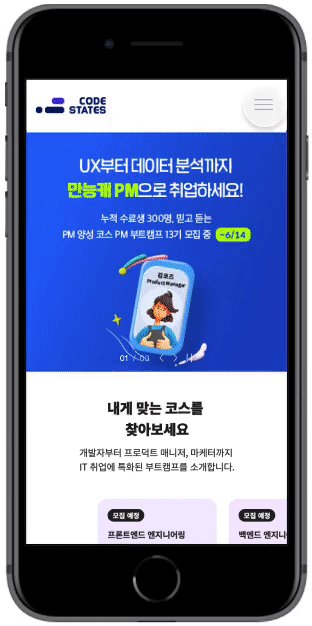
Middle Fidelity Wireframe (Mid-Fi Wireframe)
- 어느정도 완성된 Lo-Fi 와이어프레임을 보기 좋게 다듬은 수준입니다.
- 해당 페이지의 완성된 모습을 예상할 수 있습니다.
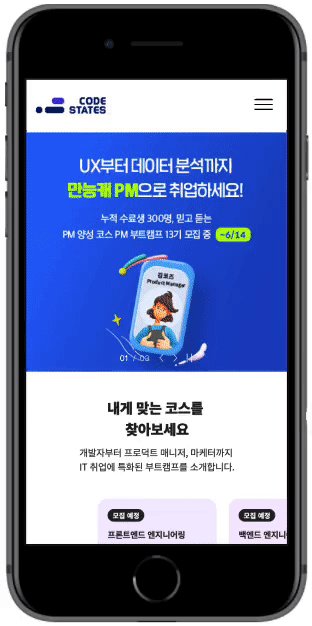
High Fidelity Wireframe (Hi-Fi Wireframe)
- 와이어프레임이라기 보다는 목업에 가까운 형태입니다.
- 완성본과 흡사한 모습을 볼 수 있으나 와이어프레임작업에서 자주 사용되지 않습니다.
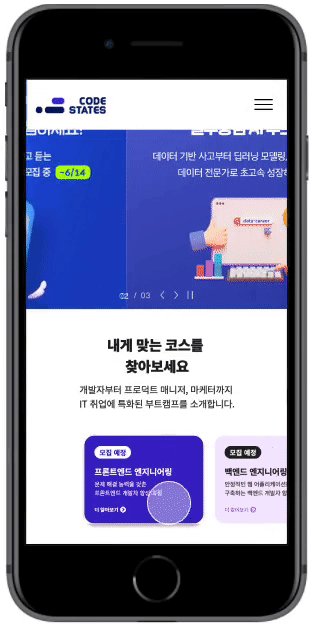
프로토타입(prototype)
- 실제 제품과 거의 흡사하게 구현한 것입니다
- 페이지 이동과 상호 작용이 가능합니다.
- 제품 기획 단계에서 구조를 잡기위한 목적으로 만듭니다.
- 개발에 시작 전 단계에서, UI의 상호 작용을 시뮬레이션하는 것을 목적으로 만듭니다.

Low Fidelity Prototype (Lo-Fi Prototype)
간단한 상호 작용과 페이지 이동 정도만 테스트할 수 있습니다.
User flow를 활용 해 누락된 부분이나 정상 작동 여부를 판단합니다.

High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준으로 작동합니다.
테스트를 통해 개발 비용이 들어가기 이전에 UI/UX 관련 문제를 발견하고 수정할 수 있습니다.
Middle Fidelity Prototype (Mid-Fi Prototype)
Hi-Fi와 Lo-Fi 사이의 완성도입니다.
사용성 테스트를 하기위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해주는 것이 좋습니다.
| Lo-Fi | Mid-Fi | Hi-Fi | |
|---|---|---|---|
| 와이어 프레임 | 빠르게 그려서 방향성 잡기 | 보다 높은 완성도로 완성된 페이지를 에상 | 목업. 잘 안함 |
| 프로토타입 | Userflow기준 기능 확인 | 실질적인 사용성 테스트 | 개발 전 최종 점검 |
