1.테마 적용하기
-
jupyterthemes 설치
pip install jupyterthemes -
테마 적용하기
jt -t 원하는테마명
-
테마명 리스트
다음 코드를 통해 테마 리스트를 확인할 수 있다.jt -l-
chesterish
jt -t chesterish

-
grade3
jt -t grade3

-
gruvboxd
jt -t gruvboxd

-
gruvboxl
jt -t gruvboxl

-
monokai
jt -t monokai

-
oceans16
jt -t oceans16

-
onedork
jt -t onedork

-
solarizedd
jt -t solarizedd

-
solarizedl
jt -t solarizedl

-
- 테마 기본으로 리셋하기
jt -r
2.이외의 스타일들
코드 폰트 종류, 사이즈, 커서 크기, 커서 색깔 등등을 설정할 수 있는 옵션들은 다음과 같다.
| cl options | arg | default |
|---|---|---|
| Usage help | -h | – |
| List Themes | -l | – |
| Theme Name to Install | -t | – |
| Code Font | -f | – |
| Code Font-Size | -fs | 11 |
| Notebook Font | -nf | – |
| Notebook Font Size | -nfs | 13 |
| Text/MD Cell Font | -tf | – |
| Text/MD Cell Fontsize | -tfs | 13 |
| Pandas DF Fontsize | -dfs | 9 |
| Output Area Fontsize | -ofs | 8.5 |
| Mathjax Fontsize (%) | -mathfs | 100 |
| Intro Page Margins | -m | auto |
| Cell Width | -cellw | 980 |
| Line Height | -lineh | 170 |
| Cursor Width | -cursw | 2 |
| Cursor Color | -cursc | – |
| Alt Prompt Layout | -altp | – |
| Alt Markdown BG Color | -altmd | – |
| Alt Output BG Color | -altout | – |
| Style Vim NBExt* | -vim | – |
| Toolbar Visible | -T | – |
| Name & Logo Visible | -N | – |
| Kernel Logo Visible | -kl | – |
| Reset Default Theme | -r | – |
| Force Default Fonts | -dfonts | – |
직접해보면서 알아본 내용들!!!( 틀릴 수도 있습니다 )
ex)
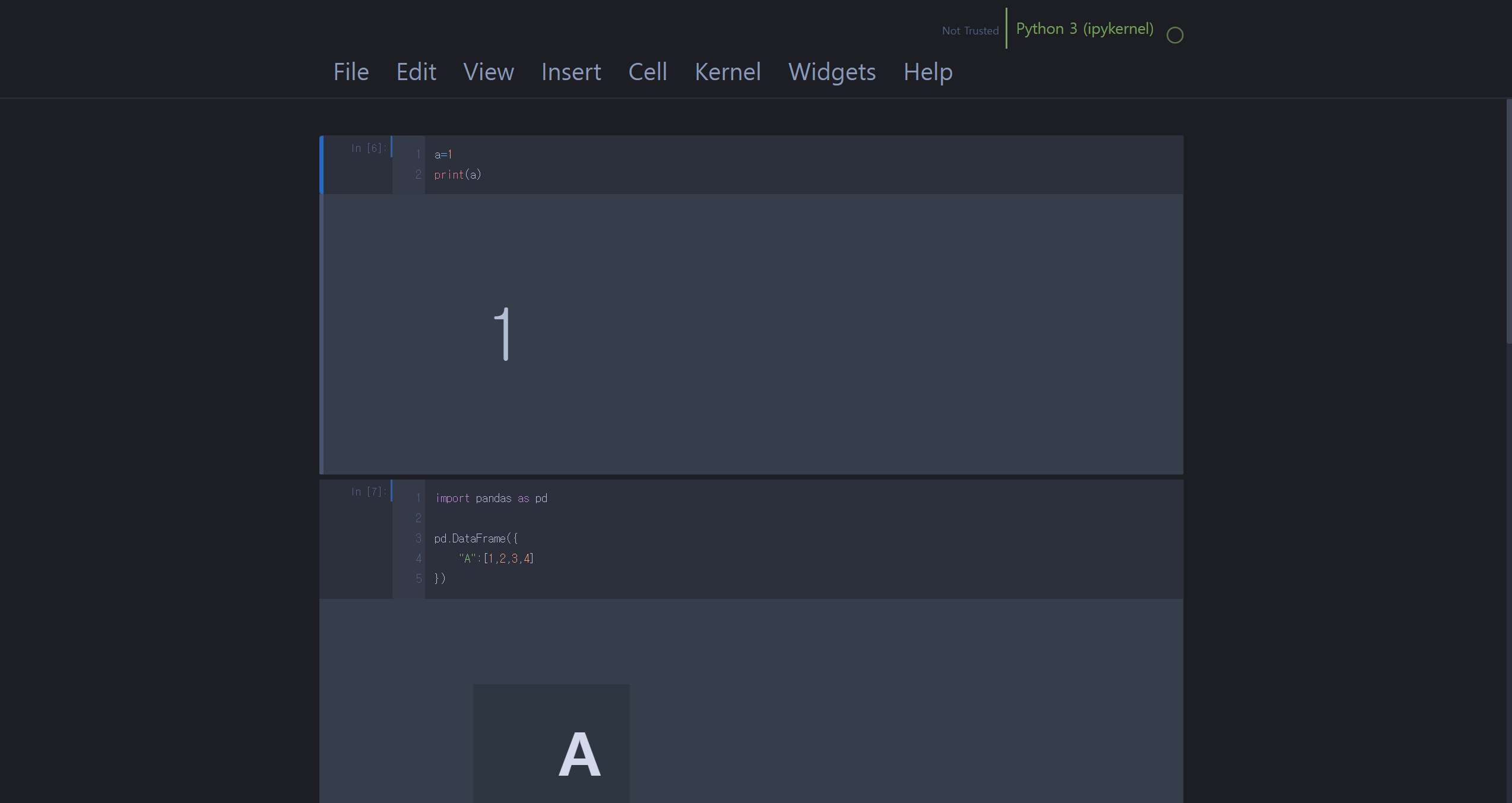
jt -t onedork -fs 100 -nfs 200 -tfs 300 -dfs 500 -ofs 600일단 기본적으로 폰트사이즈가 일반적으로 사용하는 px단위가 아닌 듯 하다. 100 정도는 되야 잘 보이는 수준이다. 숫자값을 직접 변경해가며 조정하는 것을 추천한다.
- nfs

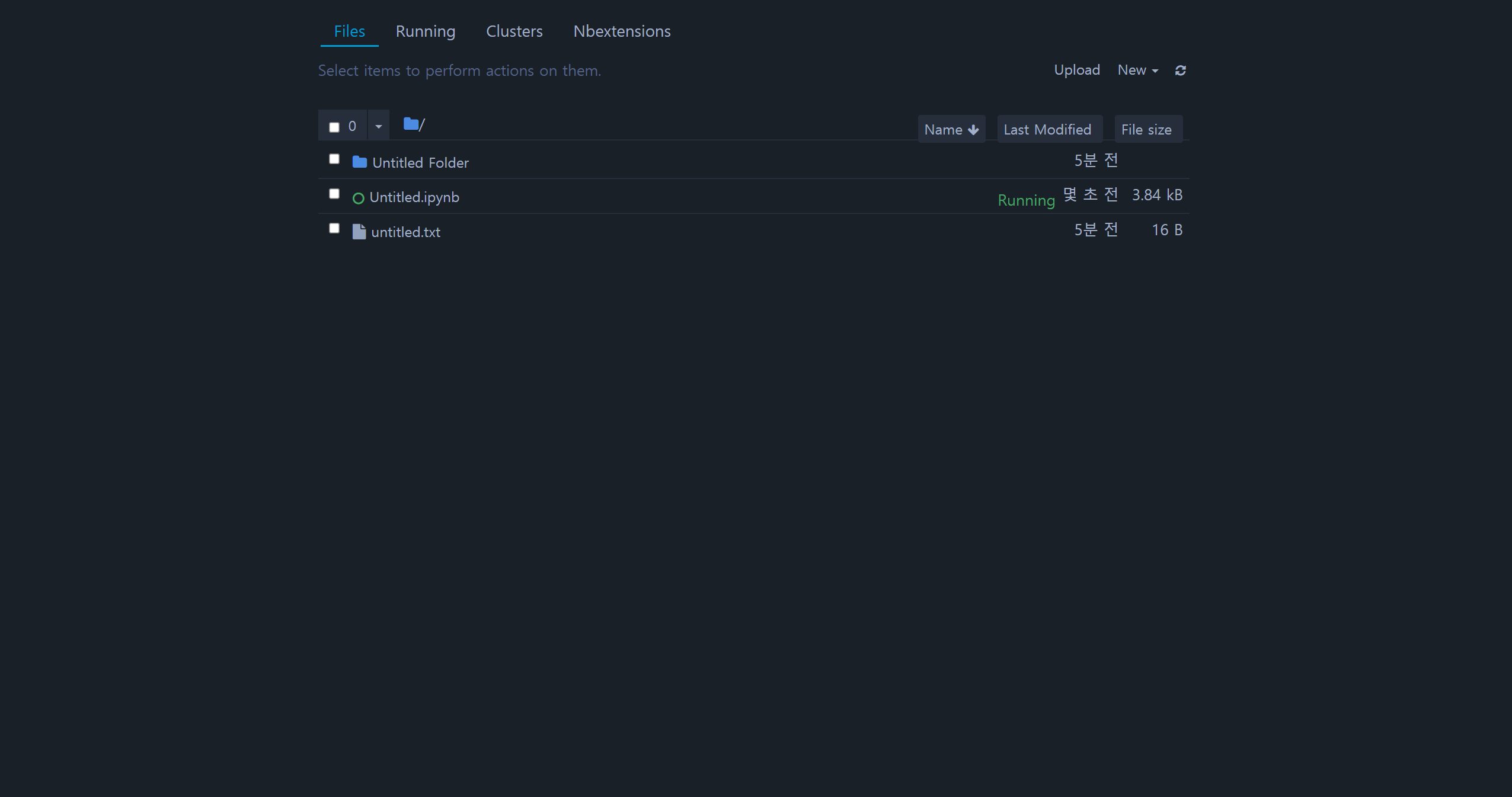
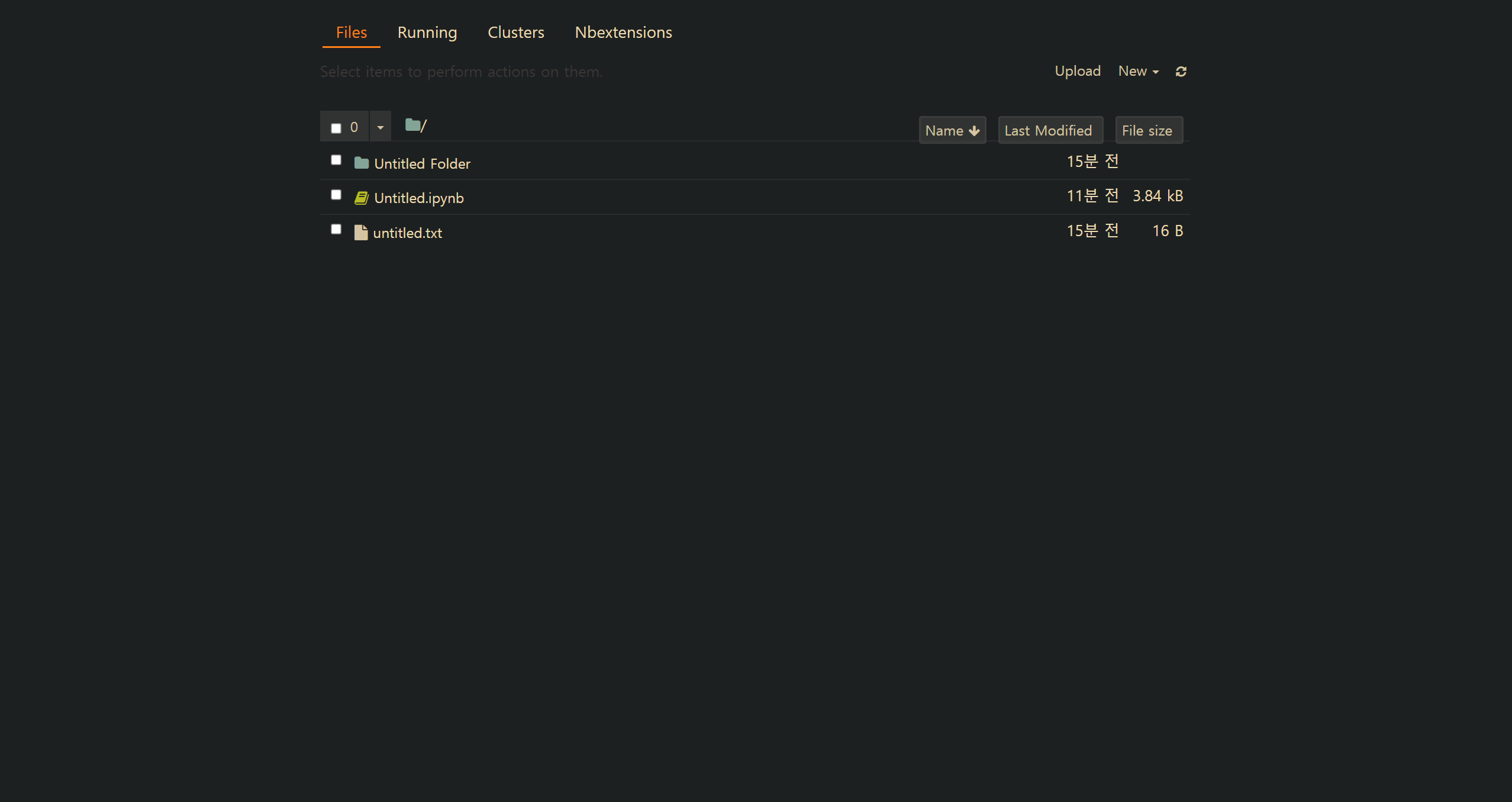
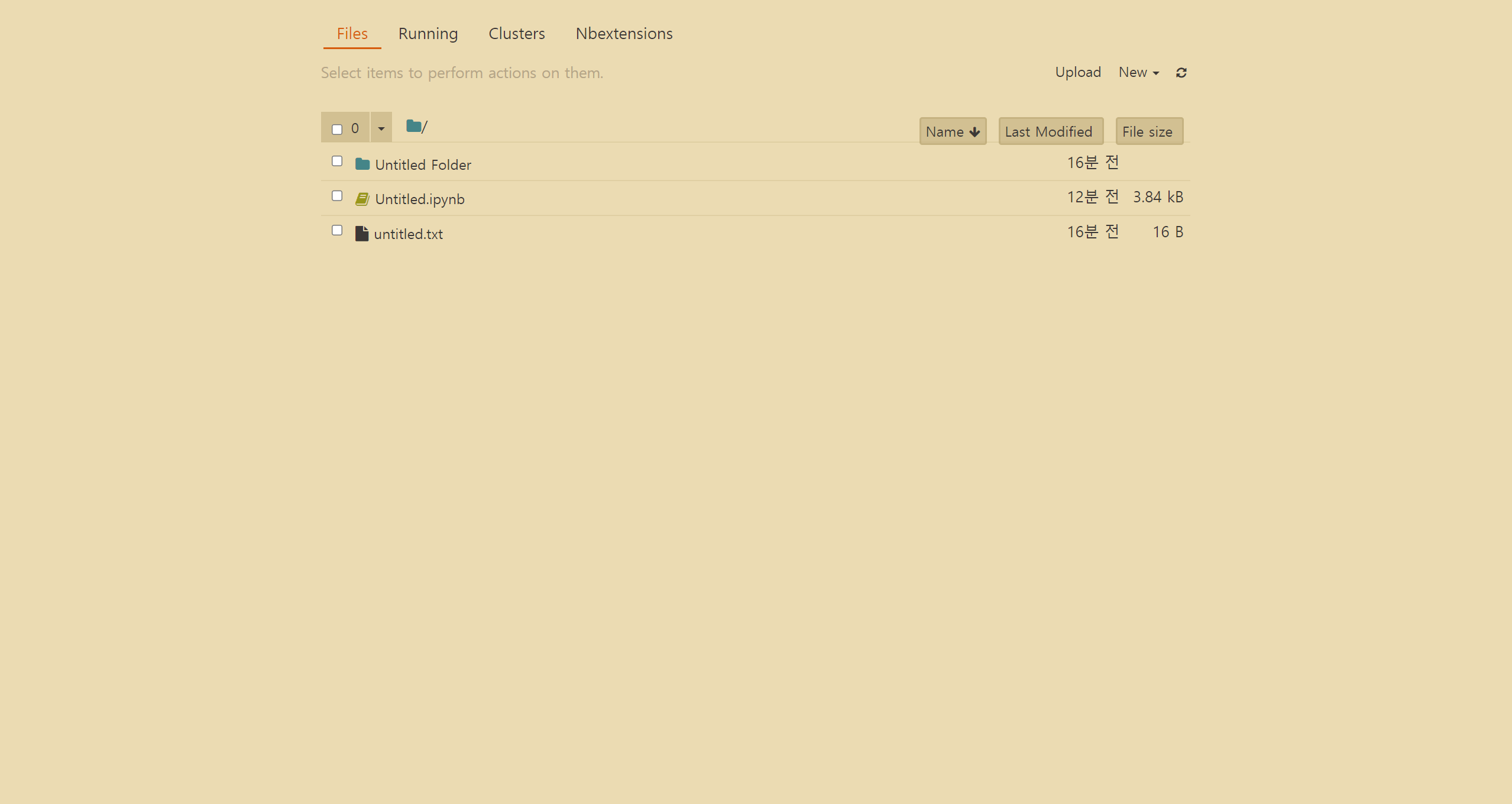
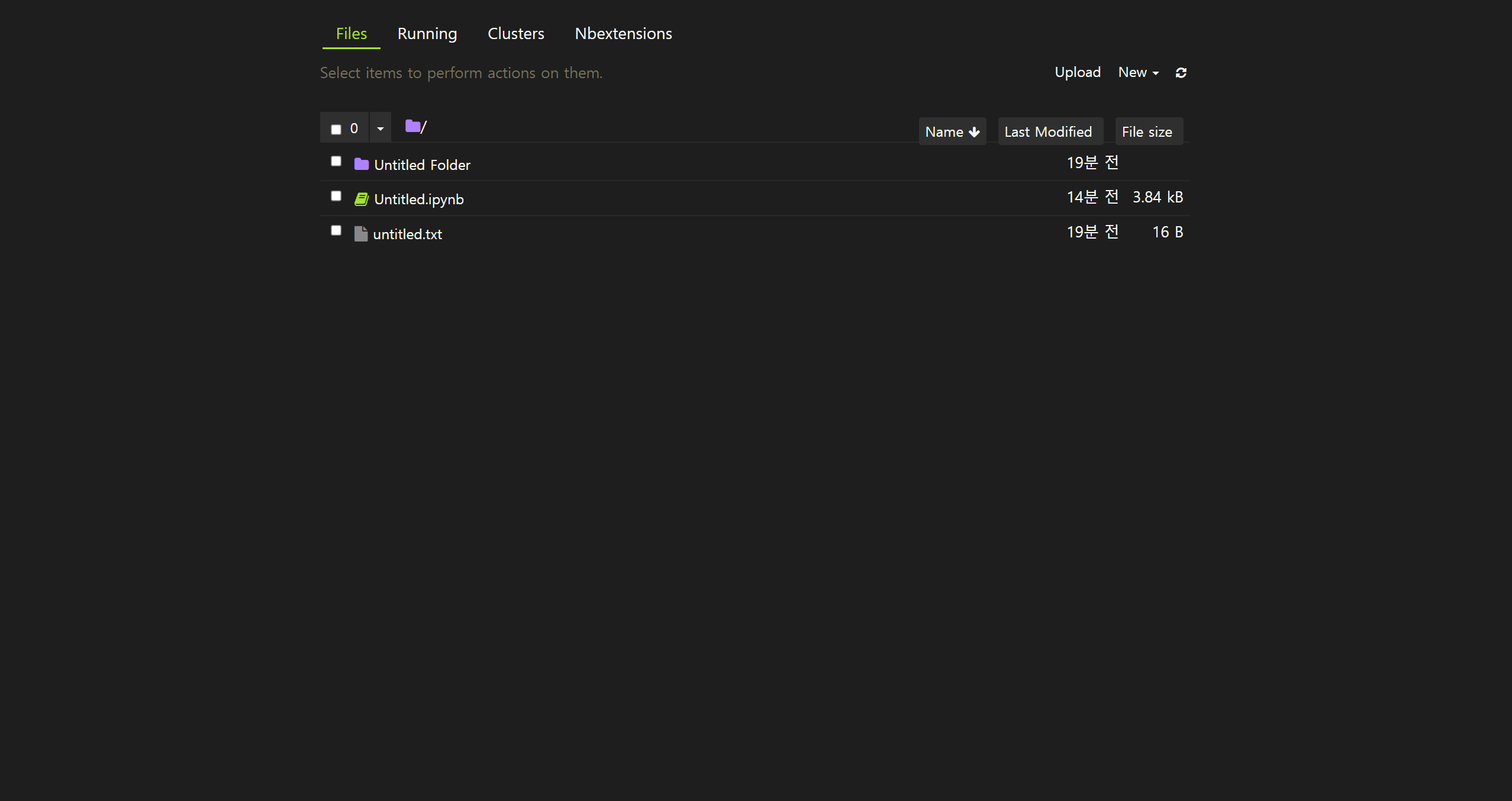
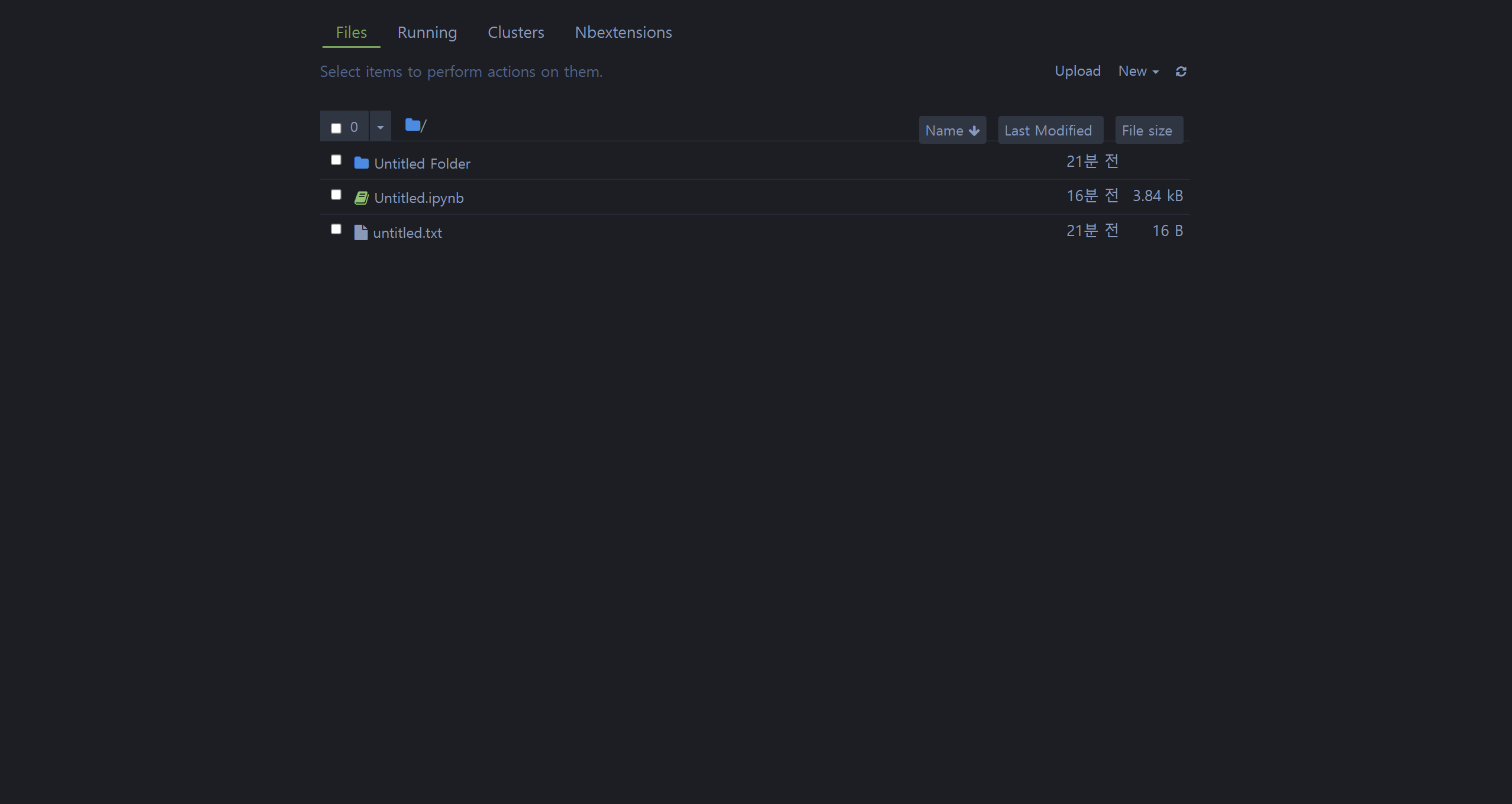
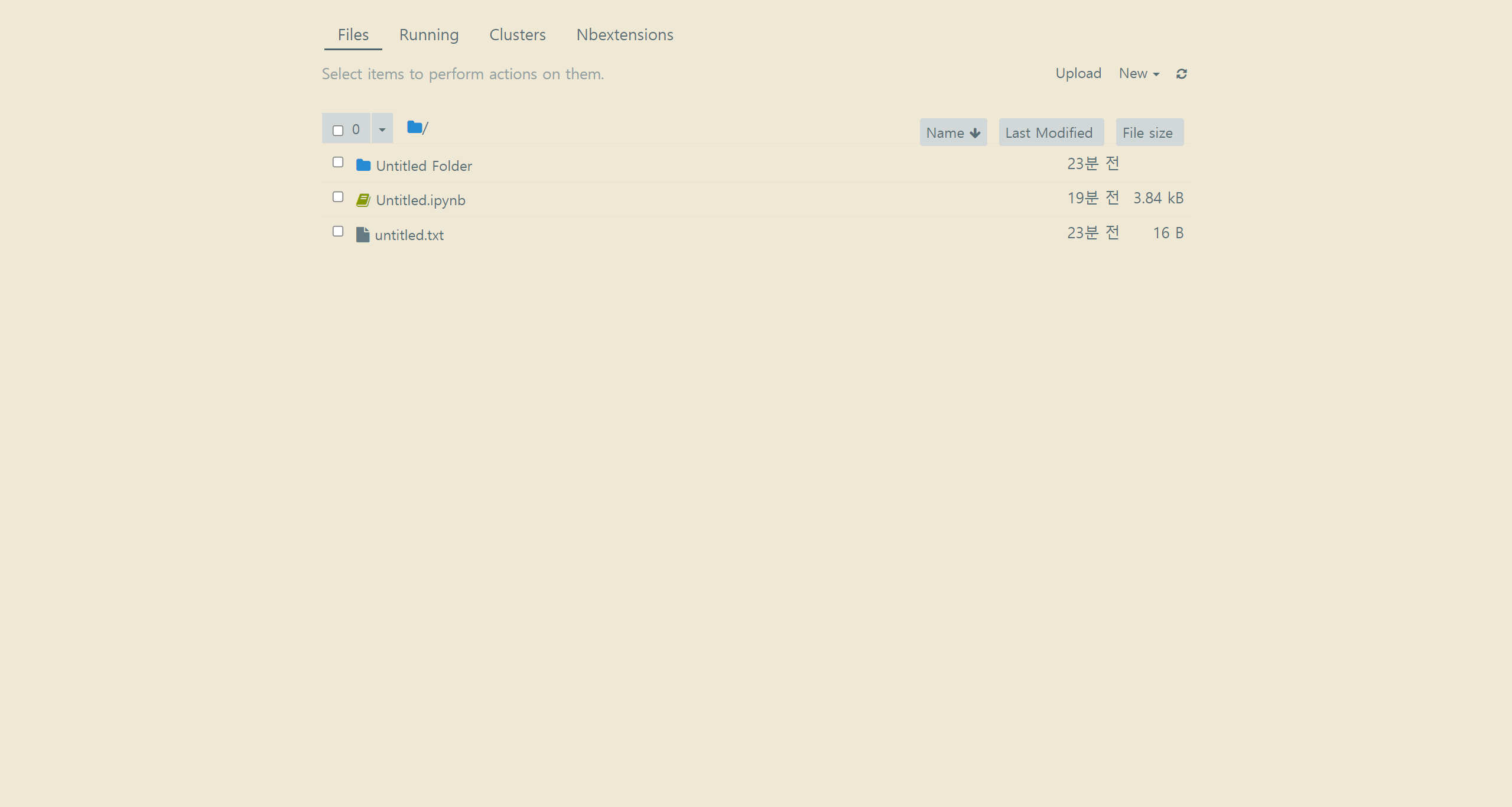
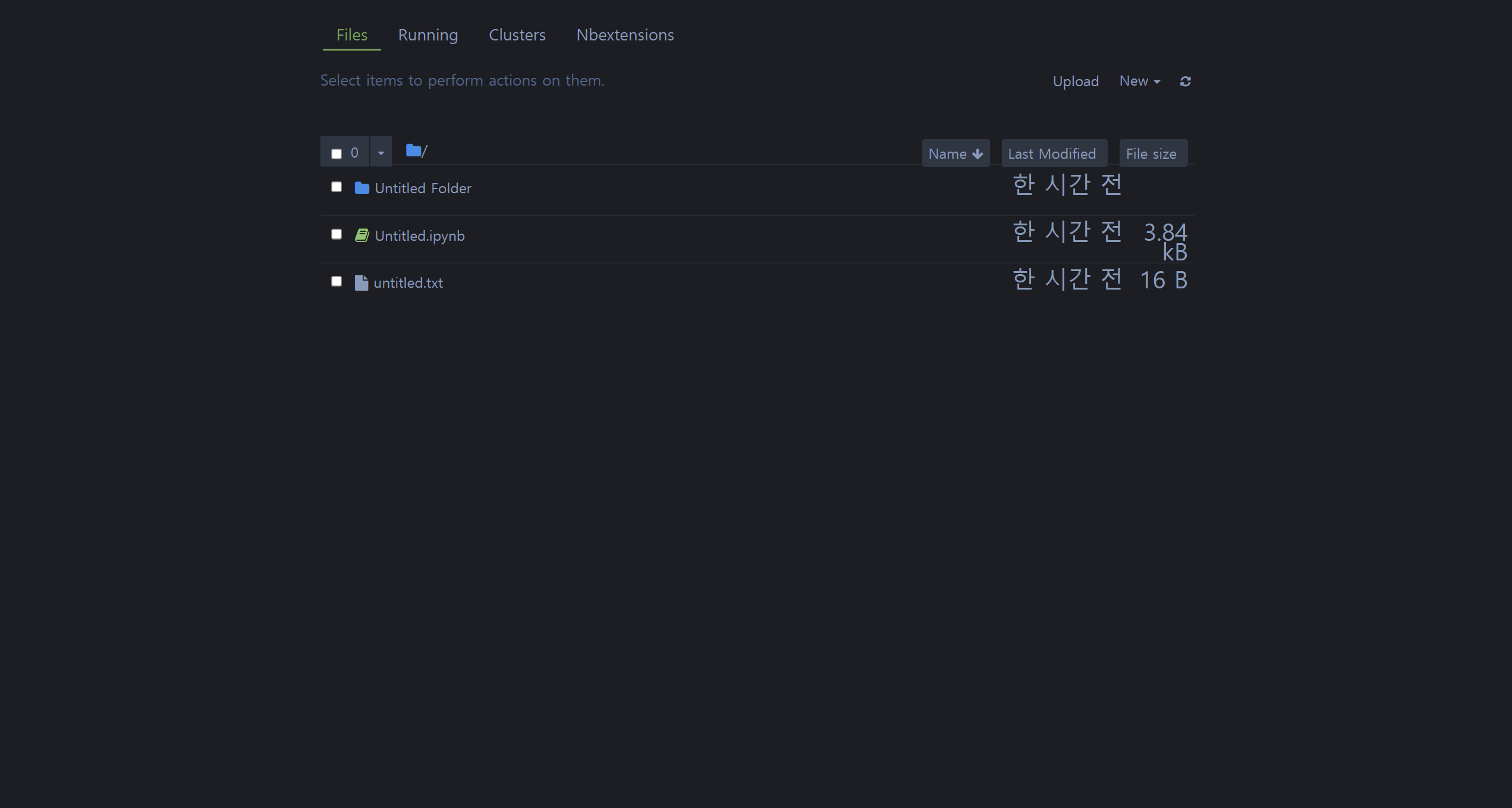
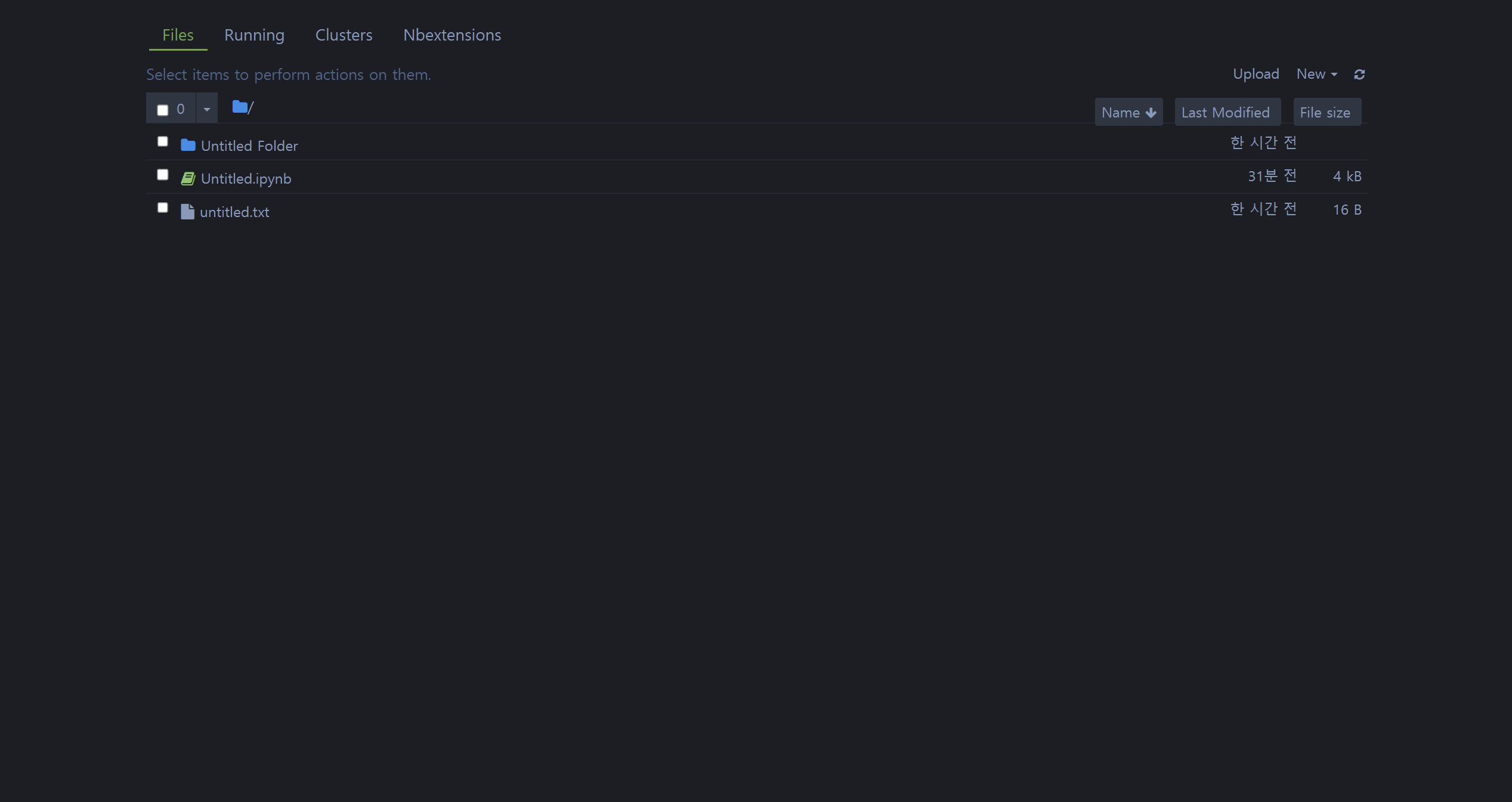
주피터노트북 자체의 폰트(한 시간 전, 3.84kB 등등)가 커졌다. 이 부분이nfs다. 밑에 사진들도 참고해보면 위에 메뉴바(file, edit, view...)의 폰트 사이즈도 커짐을 확인할 수 있다.

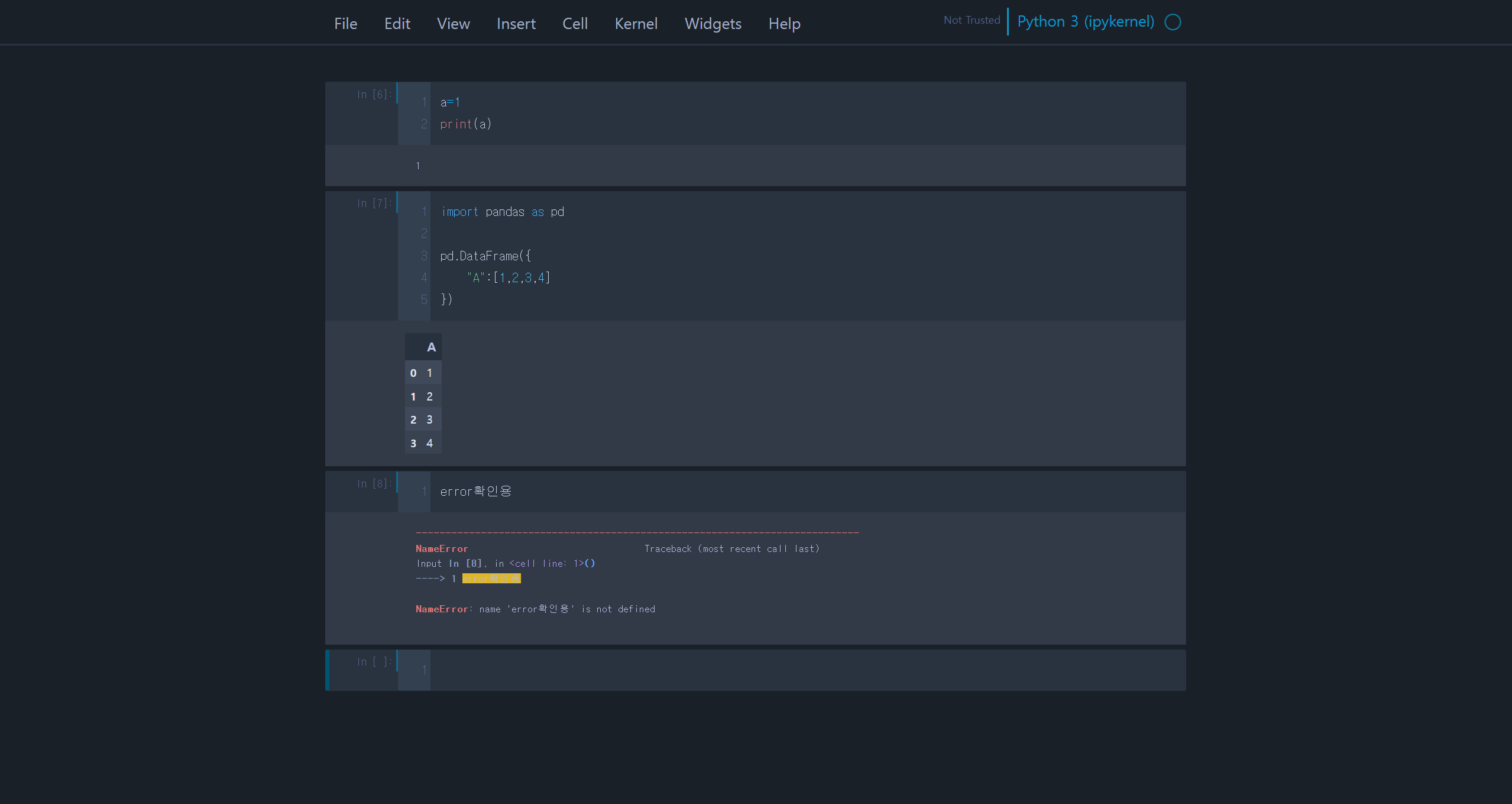
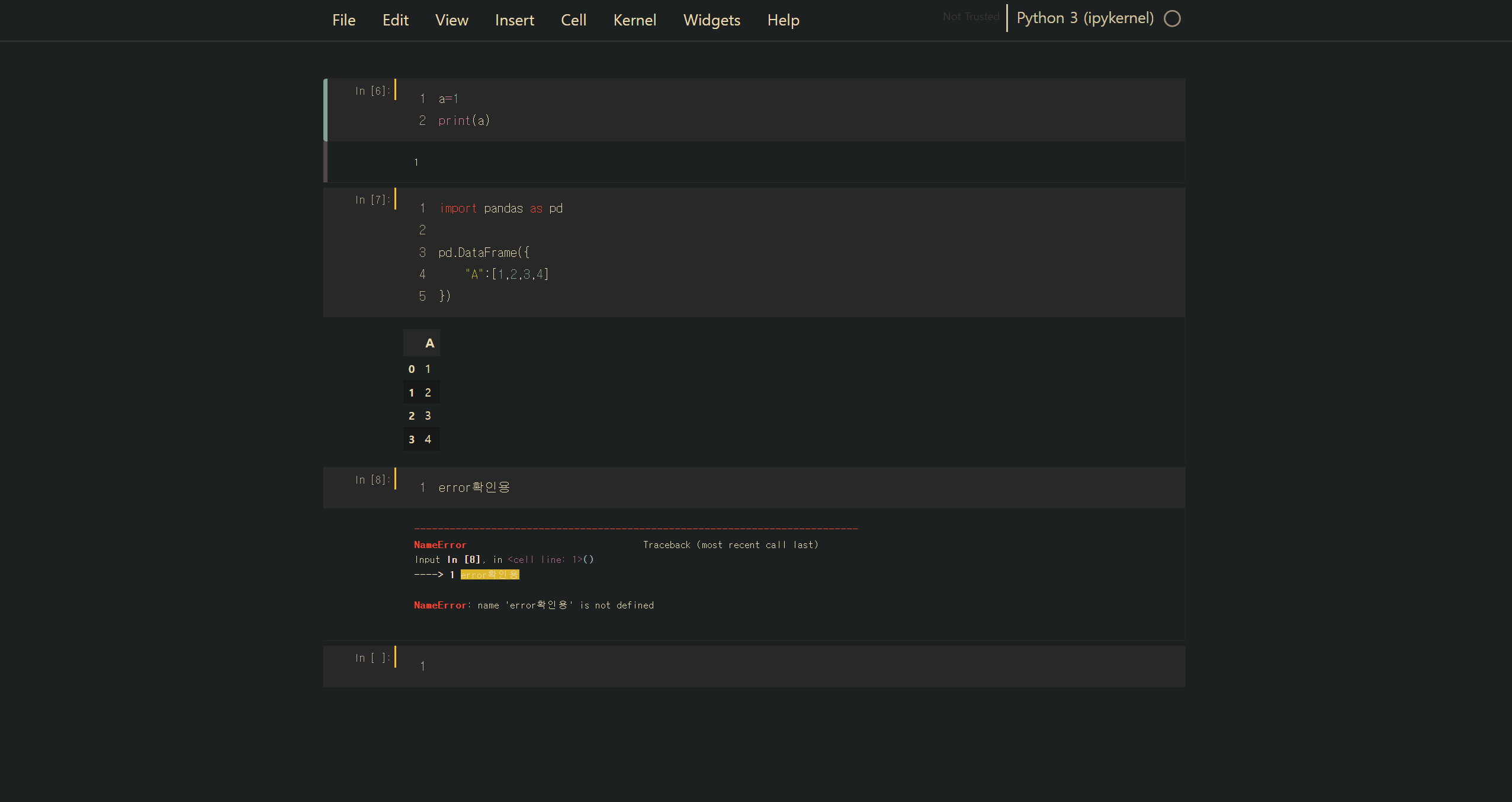
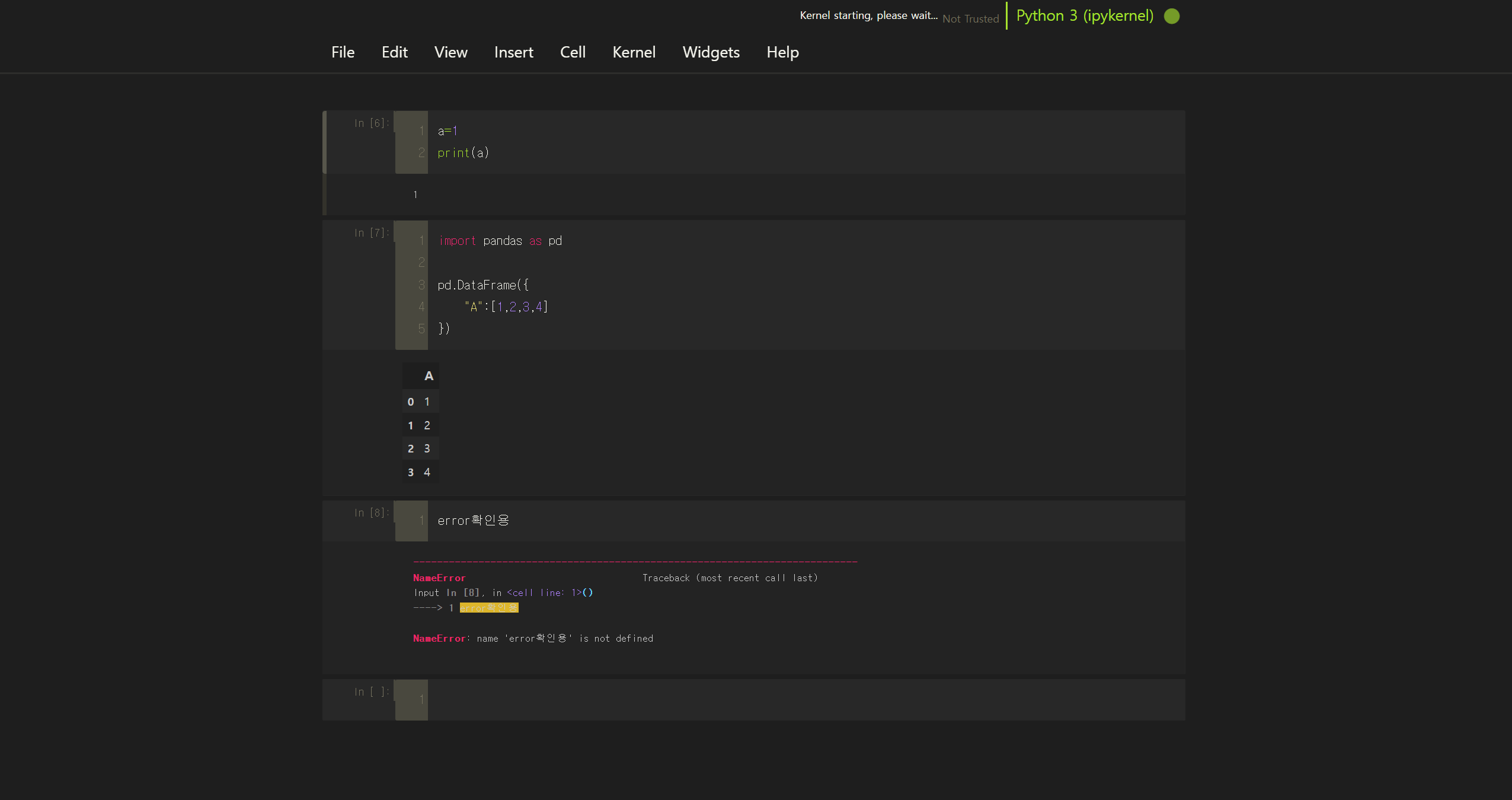
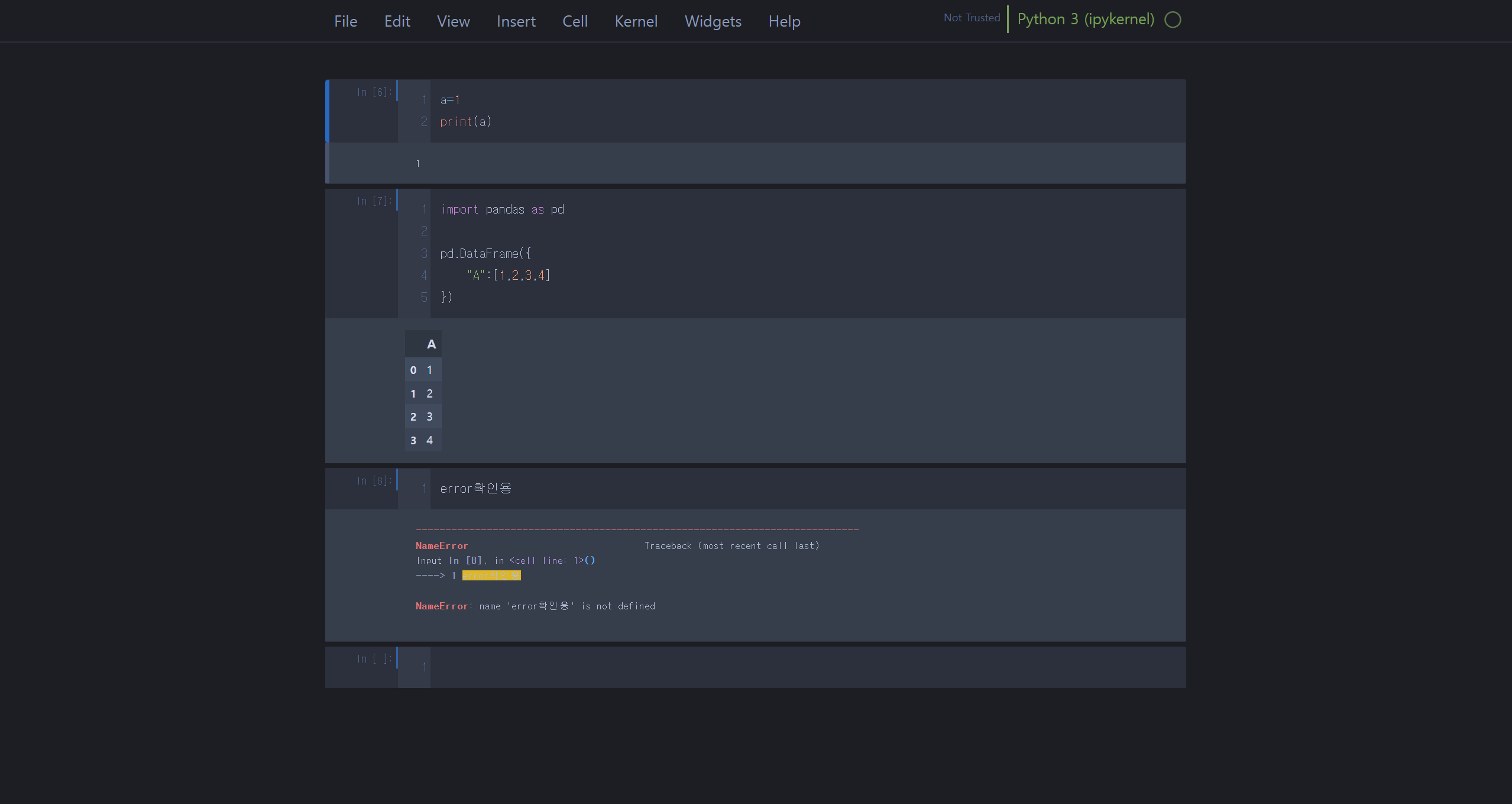
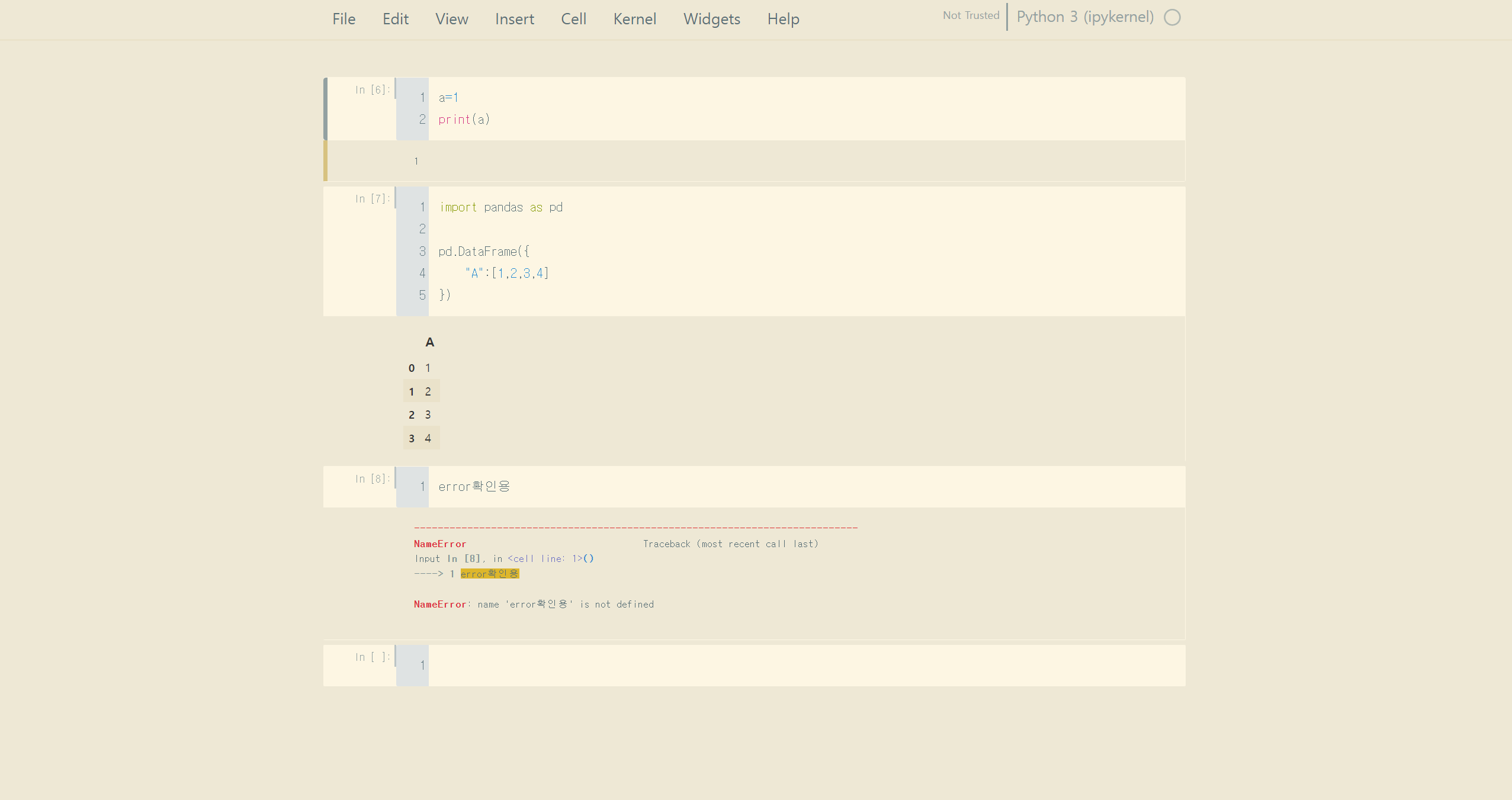
a를 출력한 output이(1 출력화면) 굉장히 크다. 이 부분이 ofs다. ofs는 일반적인 출력부분, 에러출력부분의 폰트사이즈를 정하는 듯하다.

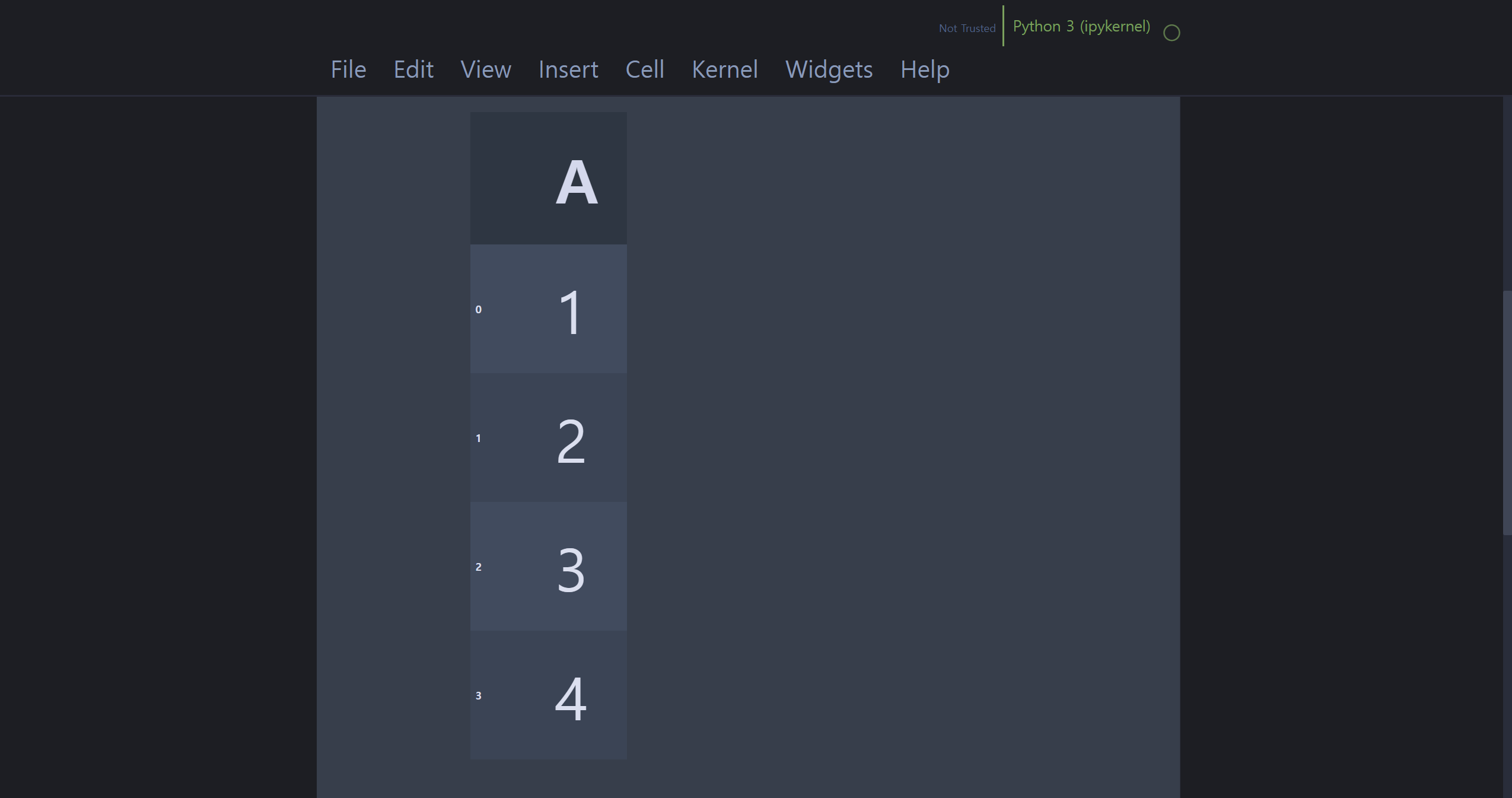
판다스 데이터프레임 출력화면이 굉장히 크다. 이 부분이 dfs다.

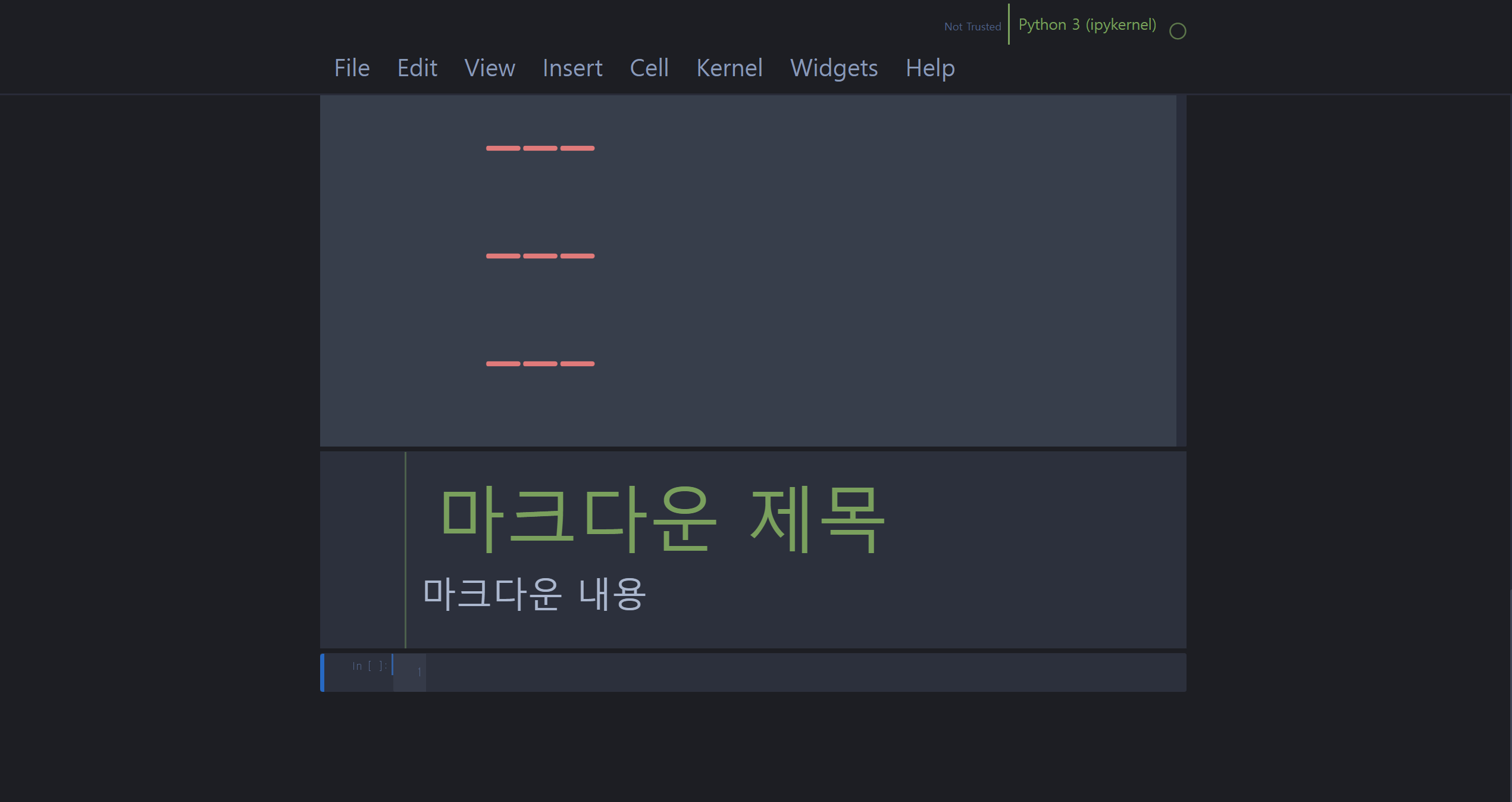
마크다운 폰트사이즈를 조정하는 부분이 tfs다.
- 이외에도 유용한 옵션들
- cellw 숫자% : 셀 너비를 화면 너비의 n%만큼으로 설정한다.
- cursc (r, b, g, p)중 하나 선택 : 커서 색깔을 설정한다. 순서대로 빨강, 파랑, 초록, 보라
- lineh 숫자 : 코드 간 간격을 설정한다.
- altmd : 마크다운 셀의 배경을 투명하게 설정한다.
3.내가 추천하는 설정 및 문제해결(커스터마이징)
jt -t onedork -f roboto -fs 120 -nfs 120 -tfs 120 -dfs 120 -ofs 120 -cellw 80% -cursc b -lineh 100 -altmd -T -kl
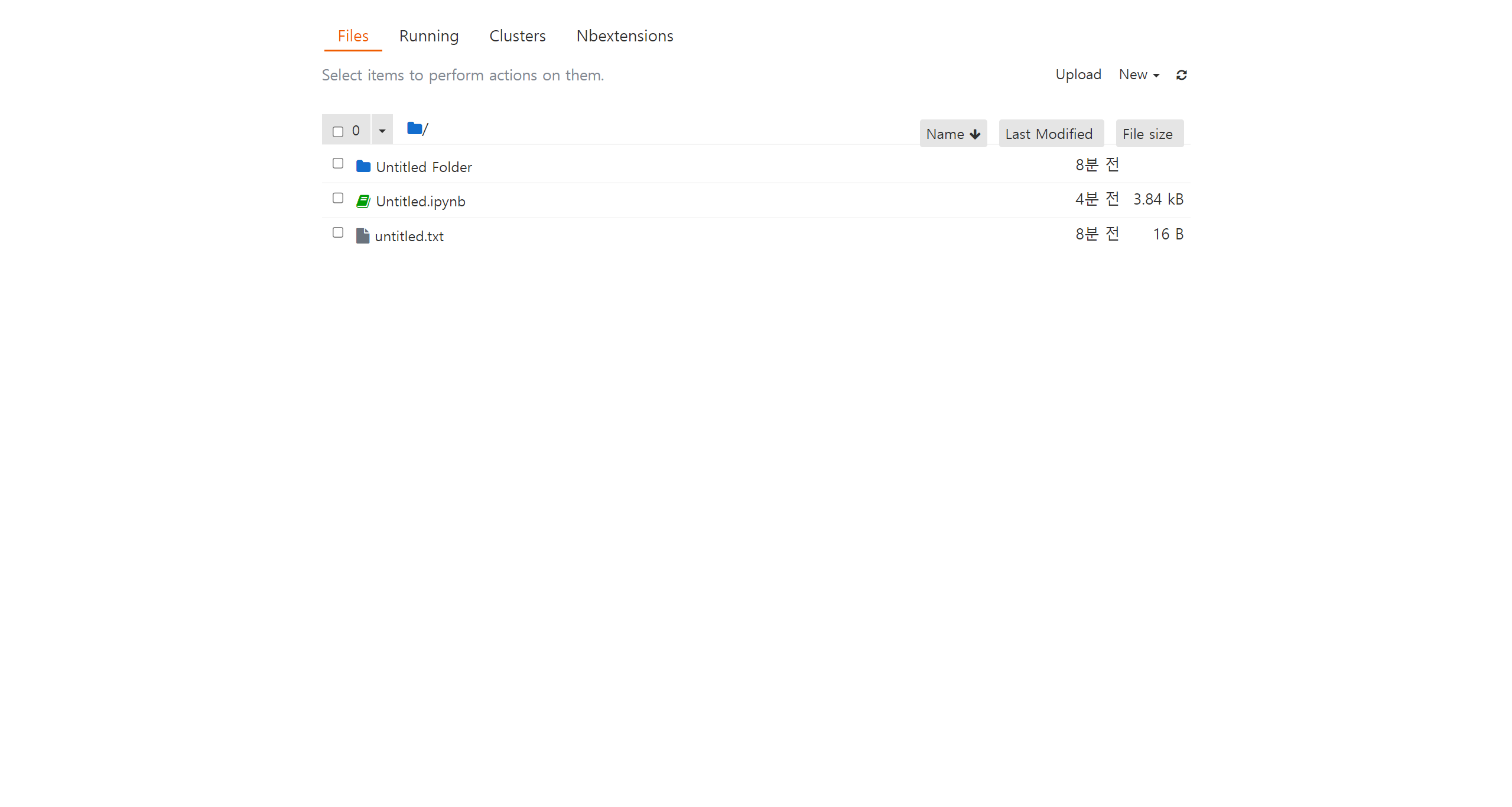
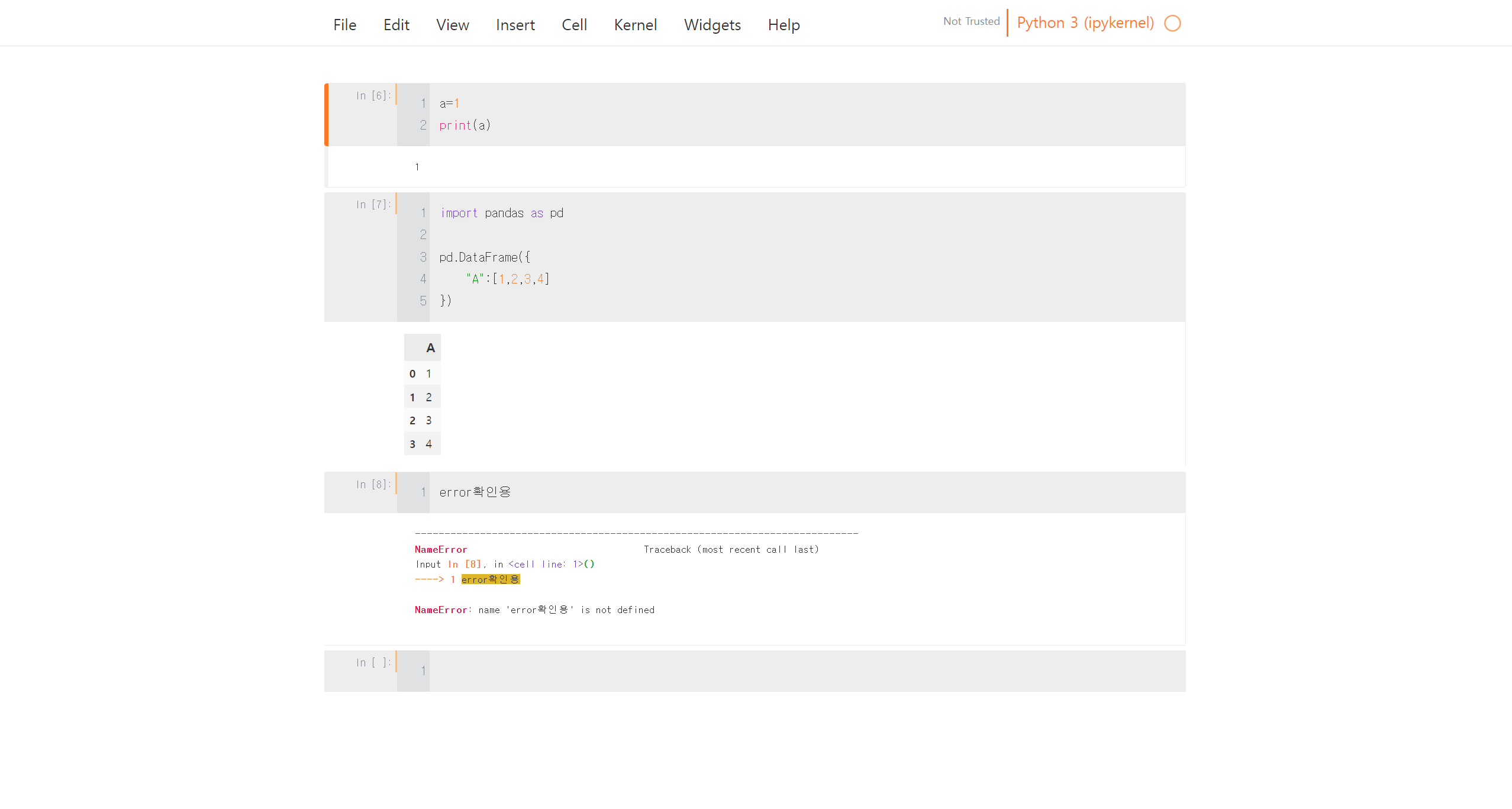
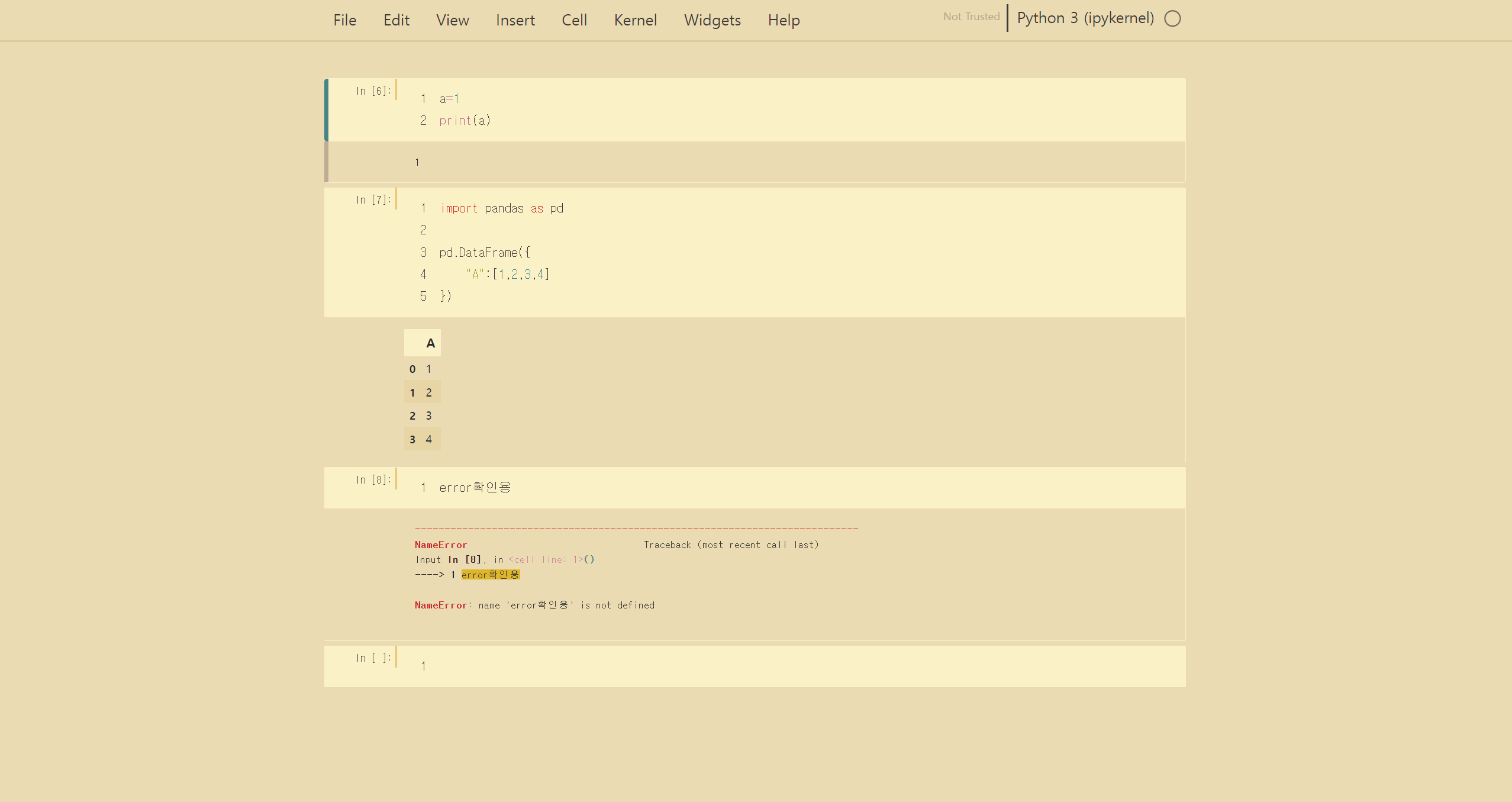
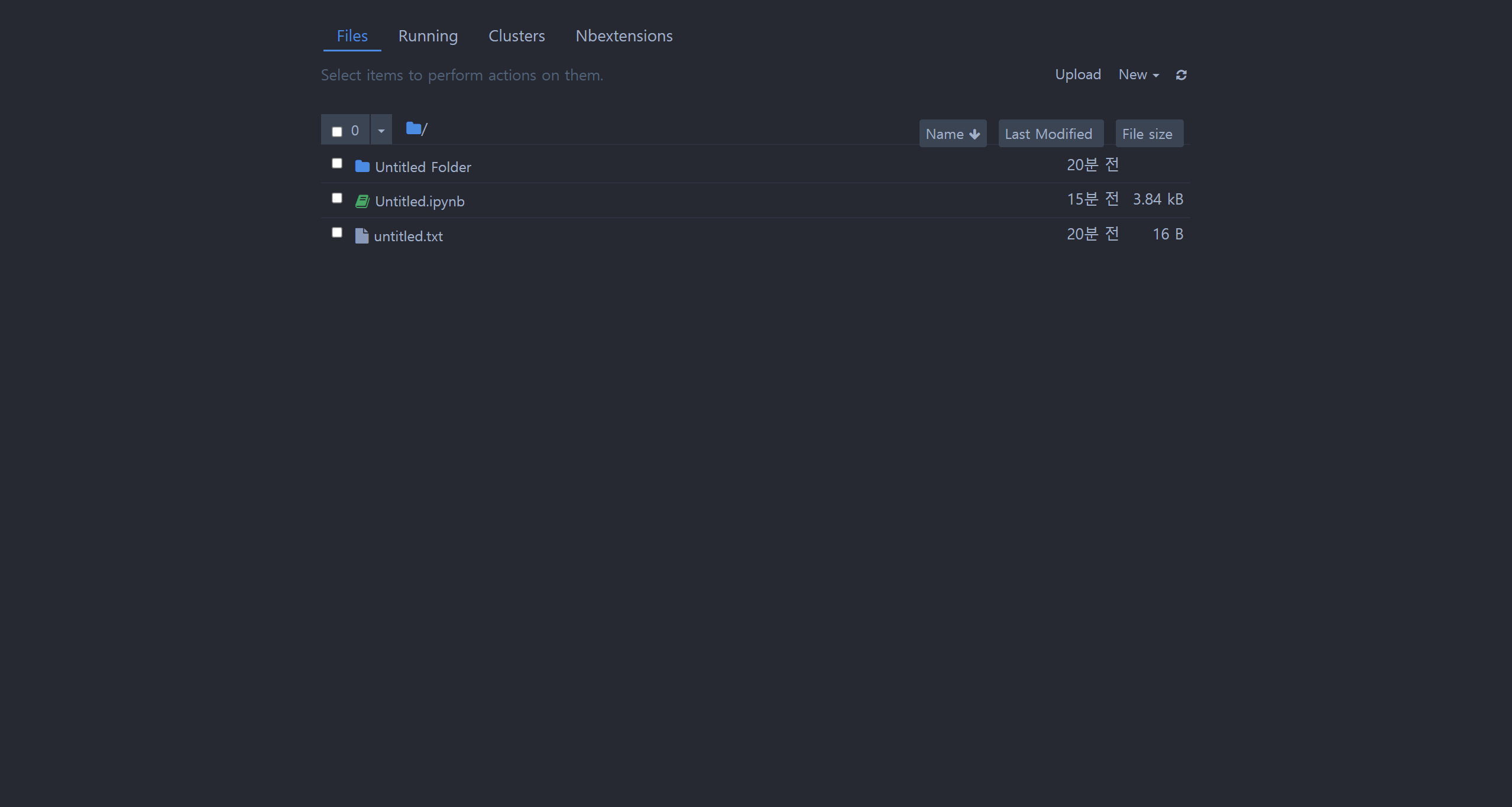
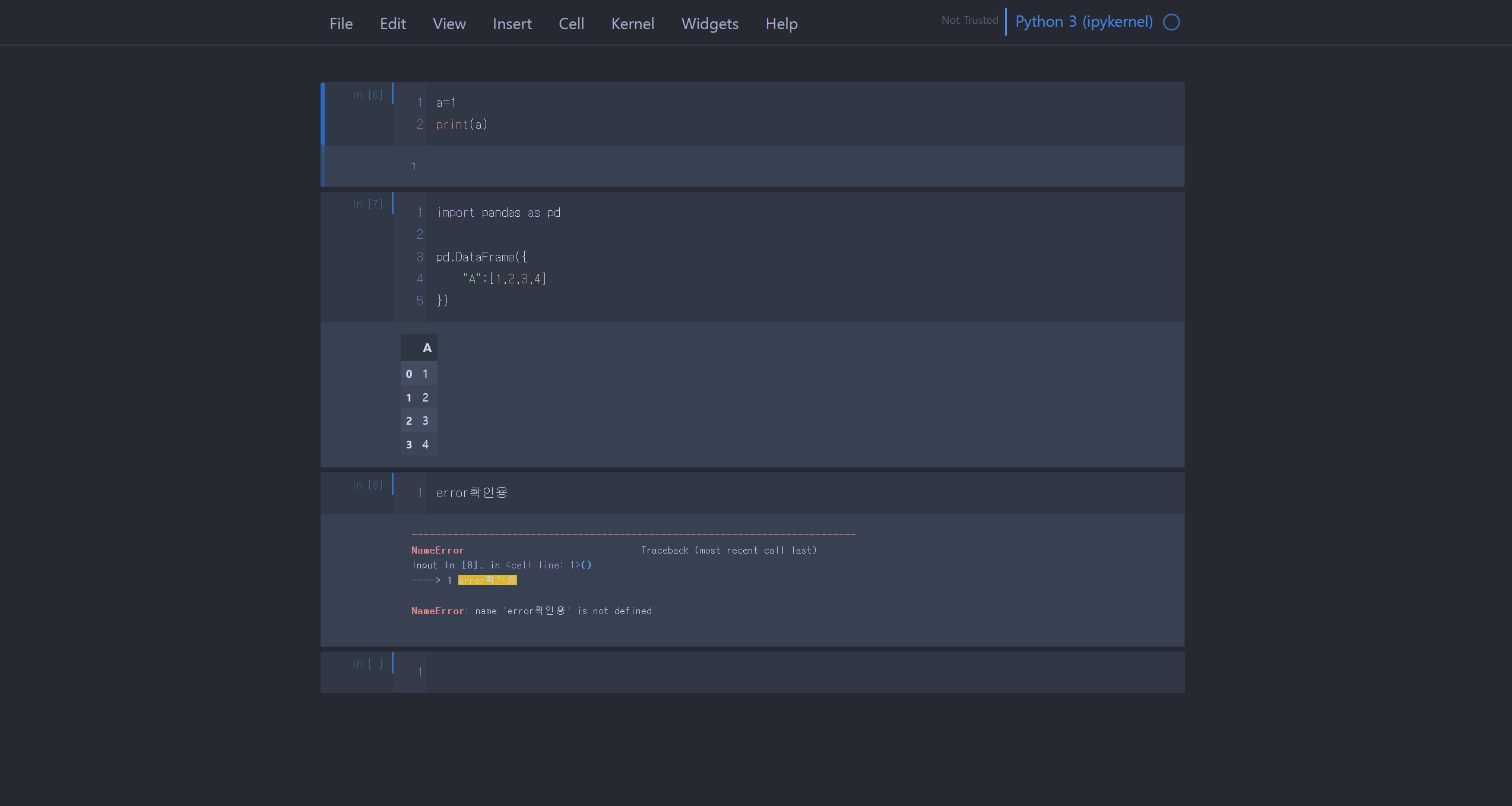
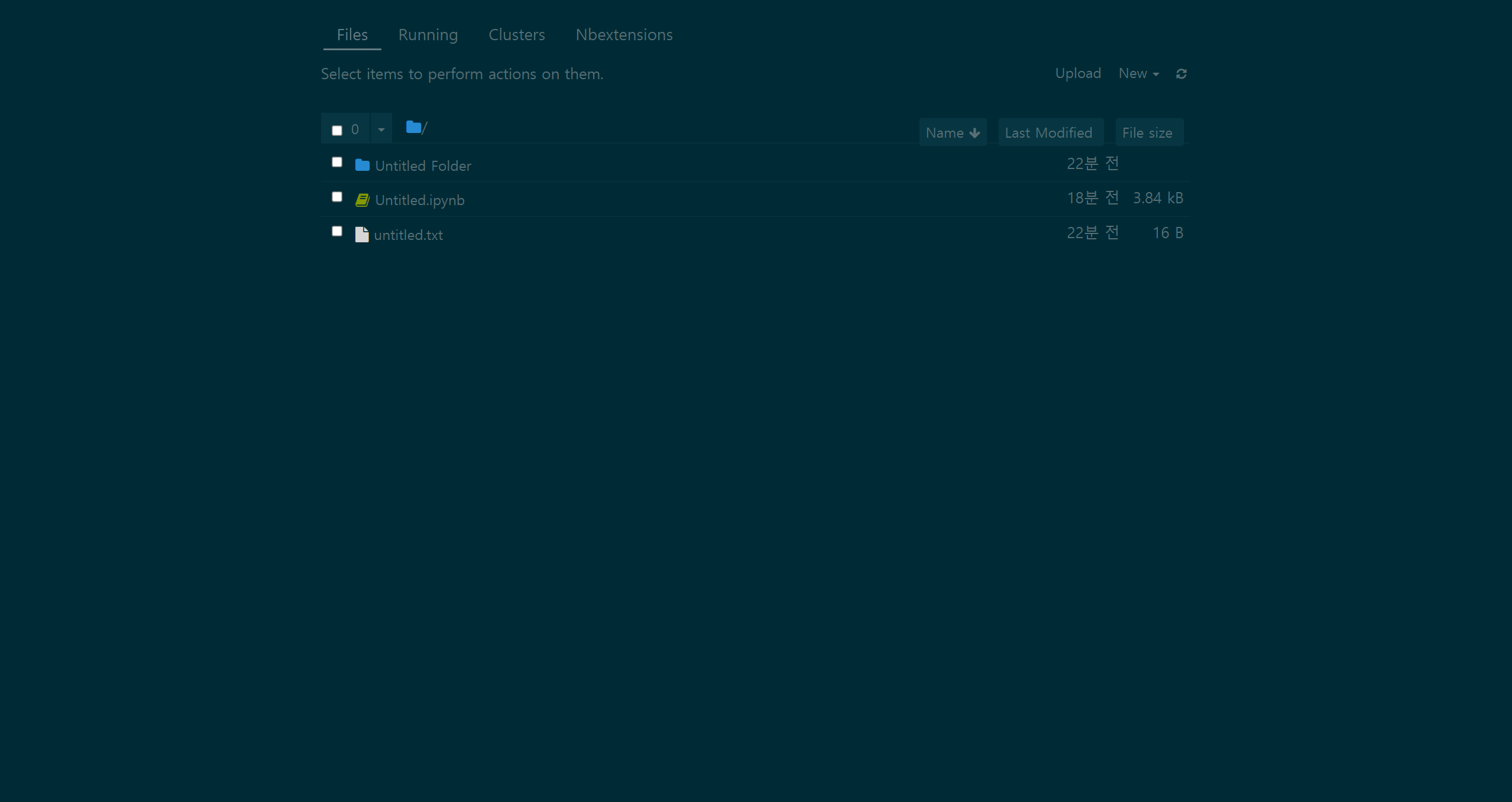
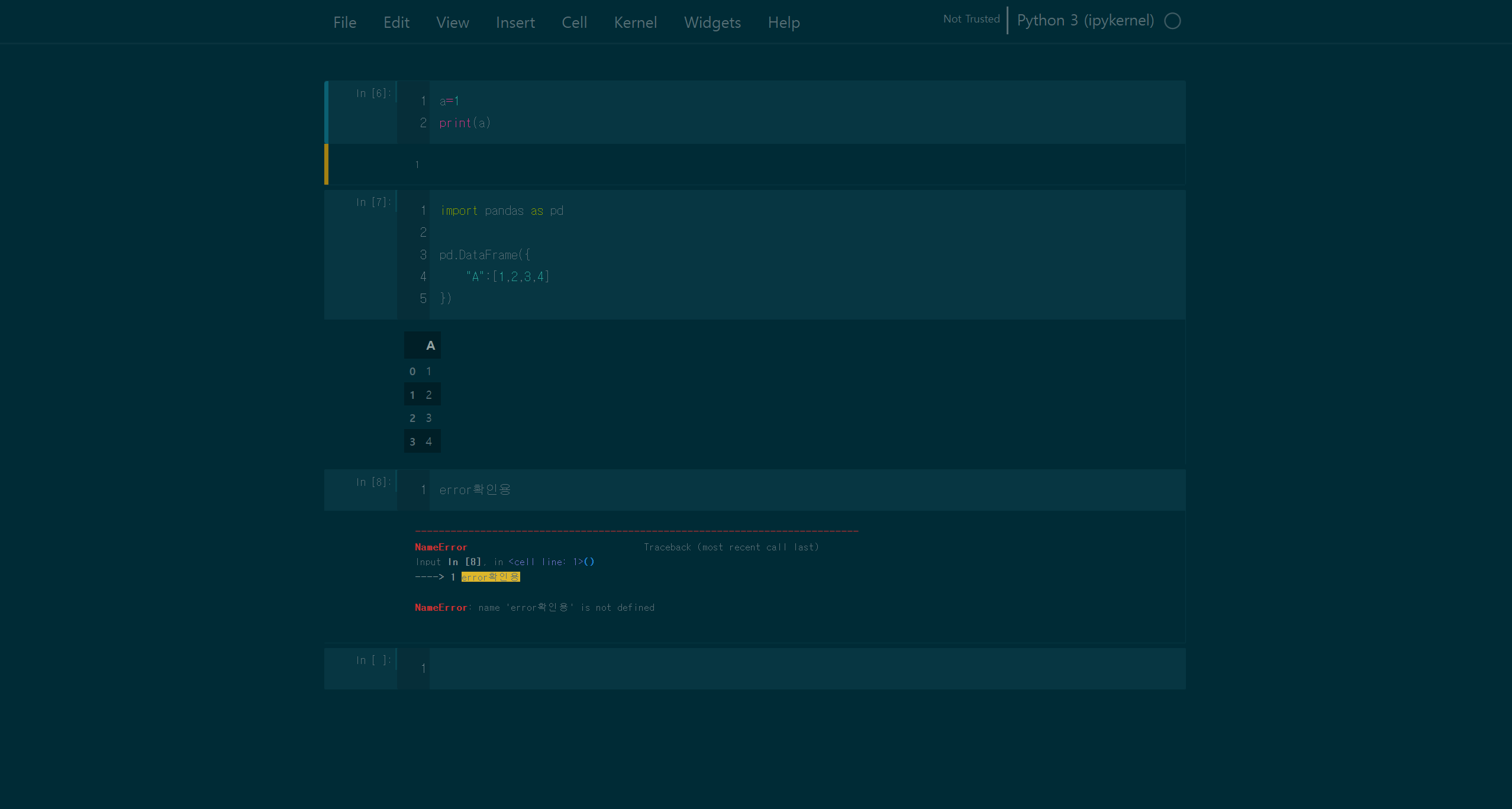
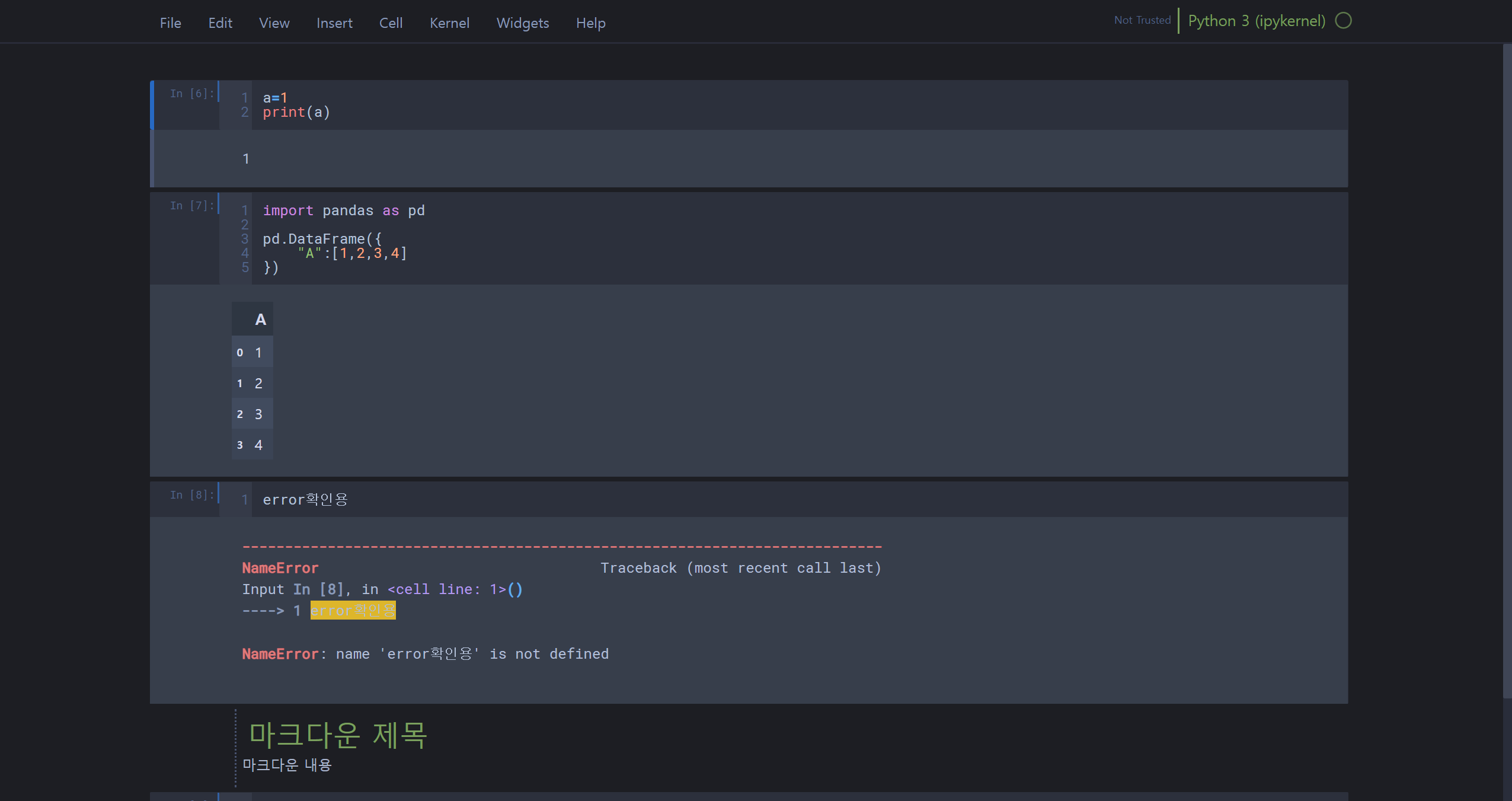
해당 옵션들을 적용한 결과화면이다.


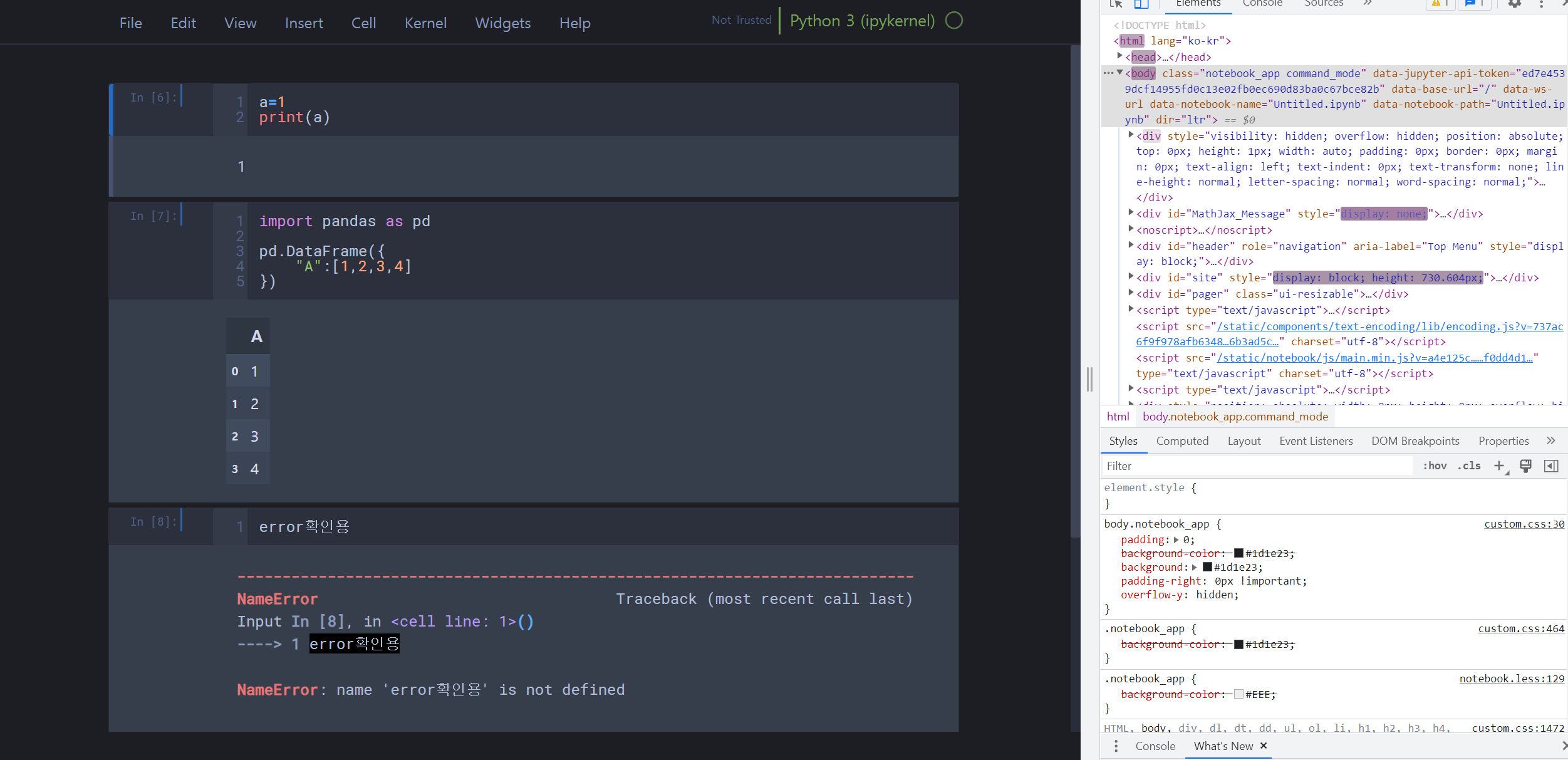
여기서 문제가 발생한다!! 아마 다른 테마로 바꿔도 거의 비슷하게 일어나는 현상 같은데, 에러(오류) 출력화면을 보면 노란색으로 형광펜 처리된 부분의 글씨가 거의 보이지 않는다. 색깔 조합이 좋지 않아서 그런데 여기서 글씨부분의 색깔을 바꾸거나 형광펜 색깔을 바꿔줘야 한다!
f12를 눌러서 크롬 개발자 도구를 활용한다. 개발자 도구에서 왼쪽 상단 마우스처럼 생긴 버튼을 클릭하거나 ctrl+shift+c를 눌러준다. 그럼 html요소를 찍을 수 있다.

해당 부분을 찍어보면 class명이 ansi-yellow-bg으로 설정되어 있는 모습을 확인할 수 있다. 그럼 아래 코드를 사용해 주피터노트북의 css를 custom할 수 있는 .jupyter폴더를 생성한다.
jupyter notebook --generate-config아마 다음과 같을 것이다.
C:\Users\사용자명\.jupyter\custom\custom.css핵심은 .jupyter폴더을 찾고 custom -> custom.css 파일을 찾는 것이다. 해당 파일을 열고 다음과 같은 코드를 추가해준다. 아래 코드는 class명이 ansi-yellow-bg인 부분의 배경색을 검정색으로 해주겠다는 설정이다. 본인의 스타일에 맞게 css형식대로 코드를 작성해주면 된다.
span.ansi-yellow-bg {
background-color: black;
}이 후 열려있던 주피터노트북을 새로고침해주면 다음과 같이 검정 형광펜이 칠해진 모습을 확인할 수 있다.

같은 방법으로 다른 요소들의 스타일도 자신의 스타일대로 커스터마이징 가능하다. 만약
