Suspense의 개념
Suspense 는 lazy 메서드를 사용했을 경우 특정 이벤트가 발생했을 경우 분리된 정크파일을 해석하여 화면에 렌더링하게 되는데 그동안의 텀이 존재하고 그 텀에는 Suspense 의 fallback 어트리뷰트에 할당한 JSX.Element로 대체하여 사용자에게 보여준다.
문제의 원인 파악
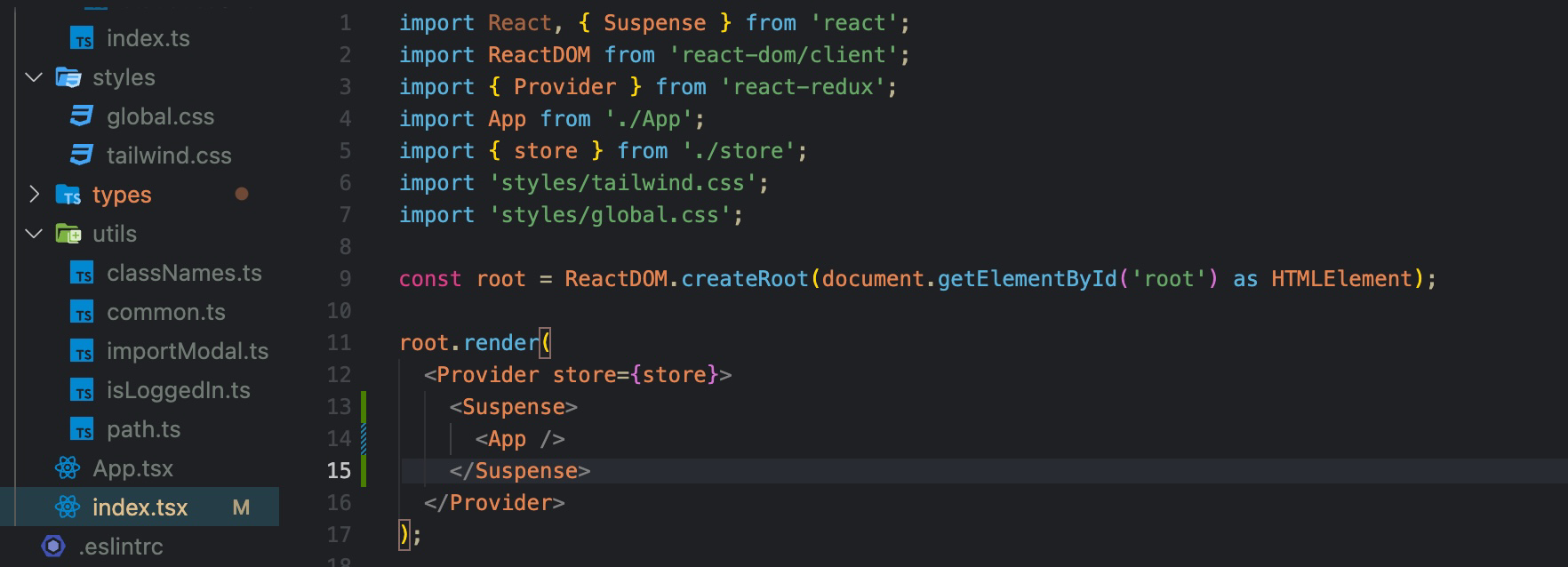
클릭이벤트가 발생했을 경우 ModalComponent를 레이지 로딩 하게 작성하였다. 이 때 index.tsx 즉 루트파일에 Suspense 를 사용하니 화면 전체를 fallback 어트리뷰트 내부의 JSX.Element로 대체하면서 비어있는 페이지를 렌더링하였고 화면이 깜박이는 것 같은 현상이 발생한 것이었다.

문제 해결 방안
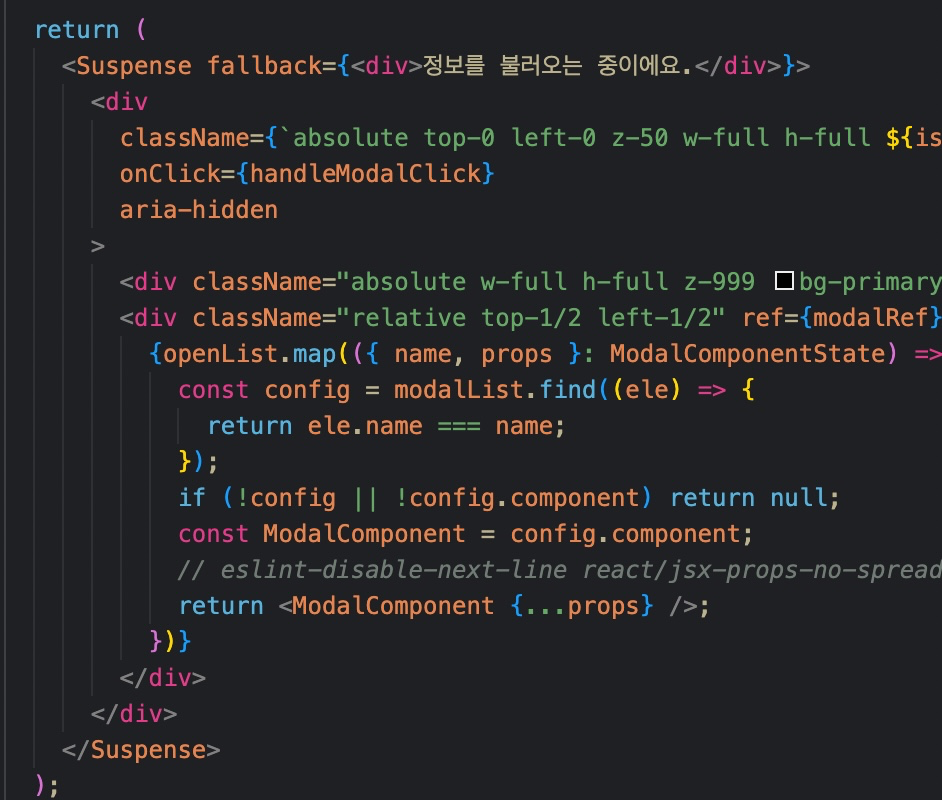
ModalComponent의 루트 Component인 ModalSection 컴포넌트로 Suspense 를 옮겨줌으로써 해당 현상을 해결하였다.

결론
- 단순히 사용하는 것이 중요한게 아니다. 동작원리를 이해하고 적합한 위치에서 사용을 해야하는 것이 중요 😉
