Parcel이란 ??
쉽고 빠르고 강력한 웹/앱 번들러입니다.
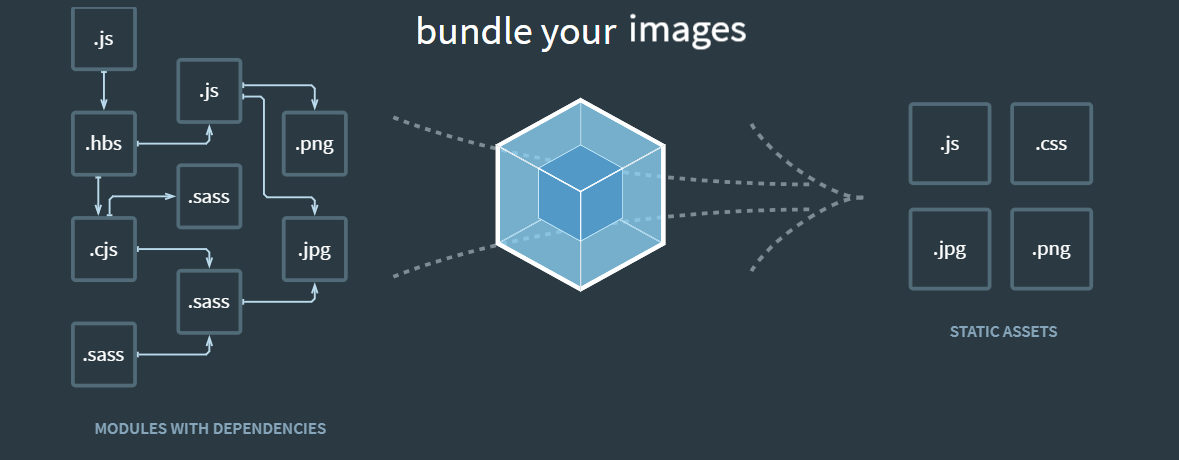
번들러란 무엇일까?
번들러란 쉽게 말하자면, 많은 파일들이 생기는 프로젝트에서 여러 파일들을 하나의 파일로 묶어주어 네트워크의 응답속도도 빠르게 도와주며 파일간의 병목현상을 없애주고 유지보수를 올려주는 역할을 합니다.

추후 포스팅에서 webpack과 parcel에 대해서 자세히 다루고 오늘은 parcel을 이용해서 브라우저에 내가짠 html을 띄우는것 까지 해보겠습니다.
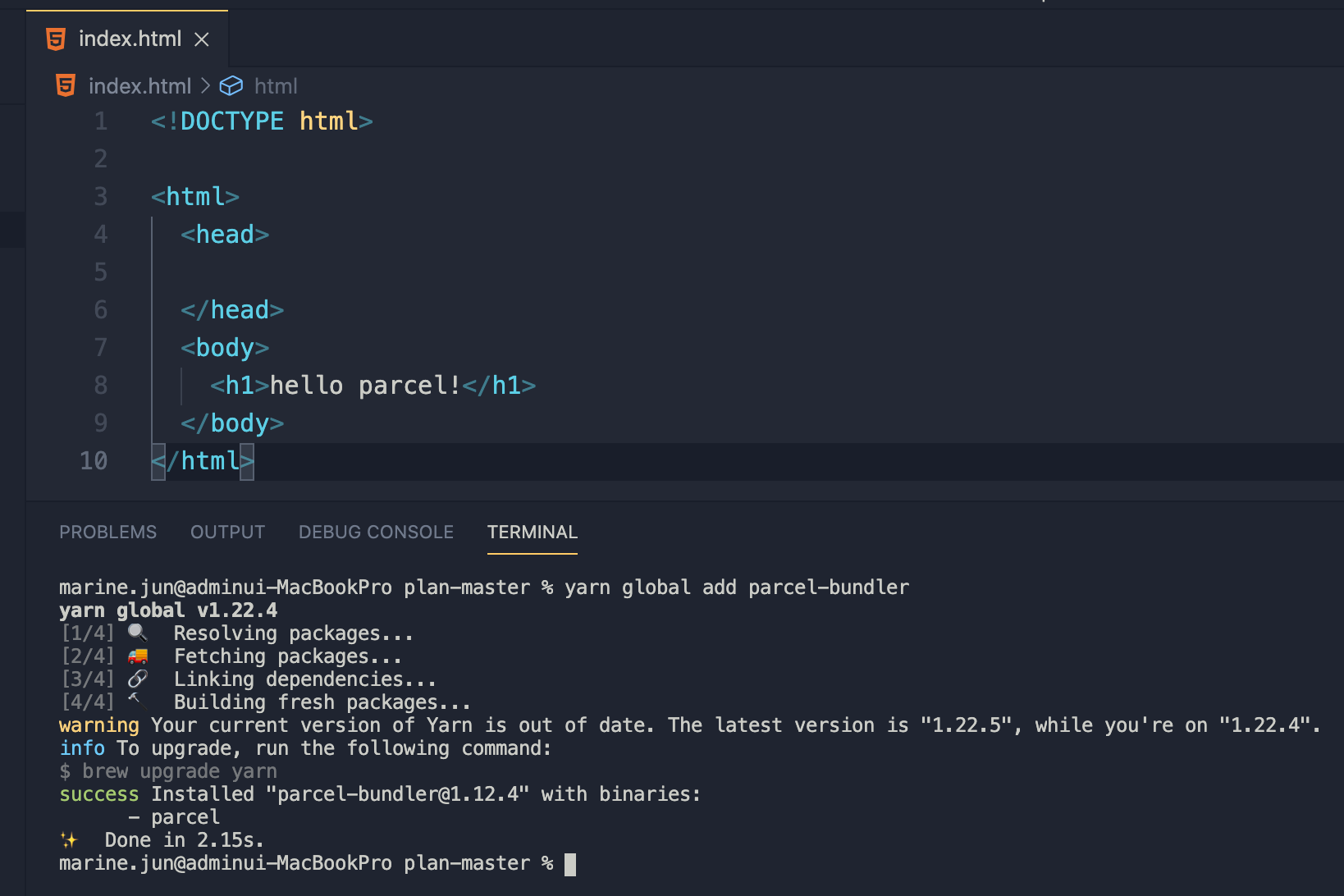
index.html
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h1>hello parcel!</h1>
</body>
</html>기본적인 html 파일을 준비하고 node.js의 npm 또는 yarn 명령어를 통해서 pacel을 설치해보도록 하겠습니다.
yarn :
yarn global add parcel-bundlernpm :
npm install -g parcel-bundler
succes 라는 말과 함께 설치가 완료가 되면 프로젝트 파일 경로에서
yarn init -y or npm init -y명령어를 입력하여 package.json 파일을 생성합니다. 프로젝트 파일에 package.json 파일이 생기면 준비는 완료 된것 입니다.
Parcel 은 어떤 유형의 파일이라도 진입점으로 취할 수 있지만 HTML 이나 JavaScript 파일이 좋습니다. 만약 HTML 파일 내에 상대경로로 메인 JavaScript 파일을 연결 했다면, Parcel 은 이 또한 처리 할 것이고, 출력 파일로의 URL 참조를 교체할 겁니다.
Parcel 은 파일 변화를 자동으로 다시 빌드(rebuild) 하고 빠른 모듈 교체를 지원하는 내장 개발용 서버가 있어 빠른 개발이 가능해 집니다. 그저 진입 파일을 지정하면 됩니다
이제 터미널에 parcel 명령어를 통해 html 파일을 웹브라우저에 띄워보도록하겠습니다.
parcel index.html
브라우저에서 localhost:1234/ 입력하여 html 파일 실행이 완료 되었습니다.
