4. UI Design
- MainActivity
- SignInActivity
- SignUpActivity
- SettingActivity
- ChattingActivity
탭 메뉴를 사용하여 채팅방 리스트, 유저 정보 등이 각각 포함된 여러 Fragment를 볼수 있게 구성한다. 상단에 Toolbar를 두어 각 프래그먼트를 구분할 수 있게 하고 SettingActivity를 실행시킬 세팅 버튼을 위치시킨다.
로그인에 필요한 정보를 입력받을 EditText들과 로그인 Button, SignUpActivity로 이동할 버튼으로 구성한다.
회원가입에 필요한 정보를 입력받을 Edit Text들과 회원가입 Button으로 구성한다.
로그아웃 Button과 소리, 알람 등의 설정을 조절할 수 있는 SeekBar, Chip 등으로 구성한다.
전송할 메시지를 입력할 EditText와 전송 Button, 채팅 로그를 볼 수 있는 RecyclerView 등으로 구성한다.
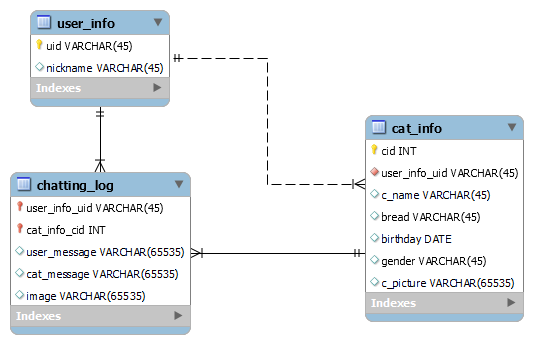
5. Conceptual Design

프론트에서 Firebase로 인증을 진행하기에 그 결과로 받은 uid만으로 사용자 정보, 고양이 정보, 채팅 정보에 접근할 수 있게 구성하였다.
6. API 설계
- getUserInfo
- sendUserInfo
- sendMessage
URL : /user/{uid}
METHOD : POST
설명 : 로그인 후 uid를 통해 사용자 정보를 받는 API
URL : /user
METHOD : POST
설명 : 첫 로그인, 사용자 정보 수정 후 사용자 정보를 서버에 저장하는 API
URL : /message
METHOD : POST
설명 : 전송할 메시지를 서버에 전송하고 그에 대한 답을 받는 API
