8-1. CSS와 박스 모델
블록 레벨 요소와 인라인 레벨 요소
박스 모델은 블록 레벨 요소 or 인라인 레벨 요소인지에 따라 나열 방법이 달라진다.
블록 레벨(block-level)요소
태그를 사용해 요소를 삽입했을 때 한 줄을 다 차지하는 요소이다. 즉 width(100%).
따라서 그 요소의 왼쪽이나 오른쪽에 다른 요소가 올 수 없다.
너비,마진,패딩 등을 이용해 크기나 위치를 지정하려면 블록 레벨요소여야 한다. 대표적인 태그는<div>,<p>태그 등이 있다.
인라인 레벨(inline-level)
줄을 차지하지 않는 요소이다. 즉 화면에 표시되는 컨텐츠만큼만 영역을 차지하고 나머지 공간에는 다른 요소가 올 수 있다. 따라서 한 줄 에 여러 개의 인라인 레벨 요소 표시가 가능하다.
대표적인 태그는 <img>,<strong>,<span> 태그 등이 있다.
| 종류 | 해당 태그 |
|---|---|
| 블록 레벨 태그 | p태그,h1~h6태그, ul태그, ol태그, div태그, blockquote태그, form태그, hr태그, table태그, fieldset태그, address태그 |
| 인라인 레벨 태그 | img태그, object태그, br태그, sub태그, span태그, input태그, textarea태그, label태그, button태그 |
박스모델(box model) - 박스 형태의 컨텐츠
스타일 시트에서는 박스 형태인 요소를 박스모델(box model)요소라고 한다.
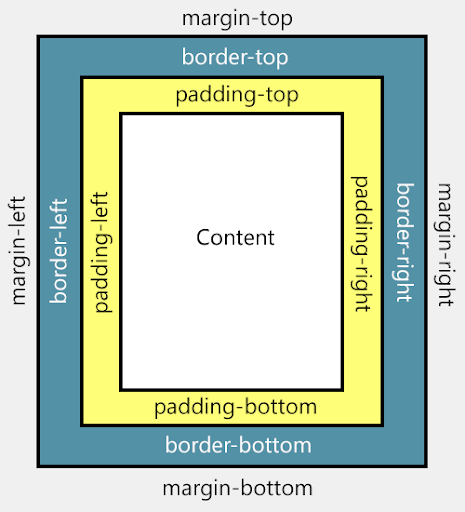
박스모델은 실제 컨텐츠 영역, 박스와컨텐츠 영역 사이의 여백인 패딩(padding),박스의 테두리(border), 여러 박스 모델 사이의 여백인 마진(margin)등의 요소로 구성된다. 컨텐츠와 컨텐츠들과의 간격이나 배치 등을 고려하면 필요한 박스 모델의 중요한 개념이다.
width,height 속성 - 컨텐츠 영역 크기
컨텐츠 영역의 크기를 지정할 때는 너비를 지정하는 width 속성과 높이를 지정하는 height속성을 사용한다.
*기본형*
width : <크기> | <백분율> | auto ;
height : : <크기> | <백분율> | auto ;
| 속성값 | 설명 |
|---|---|
| 크기 | 너비나 높이 값을 px(픽셀),cm(센티미터) 같은 다위와 함께 수치로 지정한다. |
| 백분율 | 박스 모델을 포함하는 부모요소기준으로 너비나 높이 값을 백분율(%)로 지정한다. |
| auto | 박스 모델의 너비와 높이 값이 컨텐츠 양에 따라 자 동으로 결졍된다.(기본값) |
실제 컨텐츠 크기 계산하기
.box {
width:200px;
height: auto;
padding:10px;
border: 5px solid #ccc;
}css 박스 모델의 width 속성은 컨텐츠 영역의 너비를 말하기 때문ㅇ ㅔ여러 요소를 웹 문서에 배치할 때 실제 박스가 차지하는 너비는 width값에 좌우 패딩 두께와 좌우 테두리 두께를 합쳐 계산한다.
위의 예제를 보면 너비200px,좌우 패딩 20px, 좌우 테두리 10px을 더해 전체 박스의 너비는 230px이 된다.
display 속성 - 회면 배치 방법 결정하기
display 속성을 사용하면 블록 레벨요소를 인라인 레벨 요소로 바꾸거나 반대로 바꿀 수 있다.
보통 세로로 표시되는 목록을 가로 네비게이션으로 바꿀 때, 한 줄로 표시되는 이미지에 여백과 테두리를 추가해 갤러리로 표시할 때 이 방법을 사용한다.
*기본형*
display : none | contents | block | inline | inline_block |table | table_cell 등| 속성값 | 설명 |
|---|---|
| block | 인라인 레벨 요소를 블록 레벨 요소로 변경한다 |
| inline | 블록 레벨 요소를 인라인 레벨 요소로 변경한다. (주 로 li 목록 태그에서 사용된다. |
| inline-block | 요소를 인라인 레벨로 배치하면서 내용에는 블록 레벨 속성을 지정하고 싶을 때 사용한다. |
| inline-block | 요소를 인라인 레벨로 배치하면서 내용에는 블록 레벨 속성을 지정하고 싶을 때 사용한다. |
| none | 해당 요소를 화면에 아예 표시하지 않는다.(공간조차 차지하지 않는다.) |
8-2 테두리 관련 속성들
border-style 속성 - 테두리 스타일 지정하기
border-style 속성은 기본 값이 none이기 때문에 테두리 스타일을 지정하지 않으면 테두리 색상이나 두께를 지정하더라도 화면에 표시 되지 않는다. 따라서 테두리를 그리기 위해서는 맨 먼저 테두리 스타일을 지정해야 한다.
*기본형*
border-style: none | hidden | dashed | dotted | double | groove | inset | outset | ridge | solid| 속성값 | 설명 |
|---|---|
| none | 테두리가 나타나지 않는다.(기본값) |
| hidden | 테두리가 나타나지 않는다. border-collapse:collapse일 경우, 다른 테두리도 표시되지 않는다. |
| dashed | 테두리를 짧은 선(직선으로 된 점선)으로 표시한다. |
| dotted | 테두리를 점선으로 표시한다. |
| double | 테두리를 이중선(겹선)으로 표시한다. 두 선 사이의 간격은 border-width값으로 지정한다. |
| groove | 테두리를 창에 조각한 것처럼 표시한다. 홈이 파인 듯 입체적으로 보인다. |
| inset | border-collapse:separate일 경우, 전체 박스 테두리가 창에 박혀 있는 것처럼 표시된다. border-collapse:collapse일 경우, groove와 똑같이 표시된다 |
| outset | border-collapse:separate일 경우, 전체 박스 테두리가 창에서 튀어나온 것철머 표시된다. border-collapse:collapse일 경우, ridge 똑같이 표시된다 |
| ridge | 테두리를 창에서 튀어나온 것철머 표시한다. |
| solid | 테두리를 실선으로 표시한다. |
| border-collapse | 표에서 셀과 셀 사이의 테두리가 두 번 그려지는 것을 겹쳐 하나로 표시할 것인지, 두 개로 표시할것인지를 지정하는 것이다. |
border-width 속성 - 테두리 두께 지정하기
*기본형*
border-top-width : <크기> | thin | medium | thick
border-right-width : <크기> | thin | medium | thick
border-bottom-width : <크기> | thin | medium | thick
border-left-width : <크기> | thin | medium | thick
border-width : <크기> | thin | medium | thick
이 속성들은 차례대로 위쪽, 오른쪽, 아래쪽, 왼쪽 테두리 두께를 지정한다. 또한 border-width속성을 이용해 한꺼번에 지정할 수 도 있다.
border-color 속성 - 테두리 색상 지정하기
*기본형*
border-top-color : <색상>;
border-right-color : <색상>;
border-bottom-color : <색상>;
border-left-color : <색상>;
border-color : <색상>;border 속성 - 테두리 스타일 묶어 지정하기
*기본형*
border-top : <두께> | <색상> | <스타일> ;
border-right : <두께> | <색상> | <스타일> ;
border-bottom : <두께> | <색상> | <스타일> ;
border-left : <두께> | <색상> | <스타일> ;
border : <두께> | <색상> | <스타일> ;
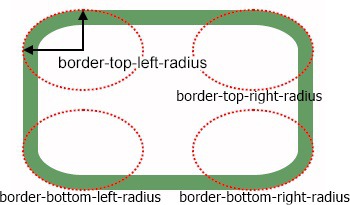
(두께,색상,스타일 순서는 상관 없다)border-radius 속성 - 박스 모서리 둥글게 만들기
*기본형*
border-top-left-radius : <크기> | <백분율> ;
border-top-right-radius : <크기> | <백분율> ;
border-bottom-right-radius : <크기> | <백분율> ;
border-bottom-left-radius : <크기> | <백분율> ;
border-radius : <크기> | <백분율> ;border-radius 속성과 반지름 값
그림에 나와있는 각 모서리 원의 반지름이 border-radius 속성 값이다. 이 값은 크기를 직접 지정하거나 백분율로 지정할 수 있다.
그리고 네 모서리를 다르게 조절하고 싶다면 위 속성을 사용해 각 모서리의 반지름 값을 따로 지정할 수도 있다.
| 속성값 | 설명 |
|---|---|
| 크기 | 둥글게 처리할 반지름 크기를 px이나 em같은 단위와 함께 수치로 표시한다. |
| 백분율 | 현재 요소의 크기를 기준으로 둥글게 처리할 반지름 크기를 %로 지정한다. |
타원 형태로 둥글게 만들기
*기본형*
border-top-left-radius : <가로 크기> | <세로 크기>;
border-top-right-radius : <가로 크기> | <세로 크기>;
border-bottom-left-radius : <가로 크기> | <세로 크기>;
border-bottom-right-radius : <가로 크기> | <세로 크기>;
border-radius : <가로 크기> | <세로 크기>;타원 형태로 둥글게 만들고 싶을 때는 위 속성을 사용해서 가로 반지름 크기와 세로 반지름 크기를 함께 지정하면 된다.
네 방향을 한꺼번에 지정하기 위해 border-radius 속성을 이용할 경우,
가로 반지름과 세로 반지름 사이에 슬래시(/)를 넣어 구분한다.
box-shadow 속성 - 선택한 요소에 그림자 효과 내기
*기본형*
box-shadow : none | <그림자 값> [, <그림자 값>]*;
<그림자 값> = <수평 거리> <수직 거리> <흐림 정도>
<번짐 정도> <색상> inset그림자는 이미지뿐만 아니라 div 전체 등 지정하는 것에 따라 넣을 수 있다. 이때 box-shadow의 속성 값에 따라 그림자의 위치를 바꿀 수 있고 그림자의 색상이나 흐림 정도를 조절할 수 있다.
| 속성값 | 설명 |
|---|---|
| 수평 거리 | 그림자의 수평 옵셋 거리(수평으로 얼마나 떨어져 있는지)다. 양수 값은 요소의 오른쪽, 음수 값은 요소의 왼쪽에 그림자를 만든다. 필수속성이다. |
| 수직 거리 | 그림자의 수직 옵셋 거리(세로로 얼마나 떨어져 있는지)다. 양수 값은 요소의 아래쪽, 음수 값은 요소의 윗쪽에 그림자를 만든다. 필수속성이다. |
| 흐림 정도 | 그림자의 흐림 정도(blur radius)를 지정한다. 이 값을 생략하면 0을 기본 값으로 해 진한 그림자를 표시한다. 이 값이 컫질수록 부드러운 그림자를 표시하며 음수 값은 사용할 수 없다. |
| 번짐 정도 | 그림자의 번지는 정도를 나타낸다. 양수 값을 사용하면 그림자가 모든 방향으로 퍼져 나가기 때문에 그림자가 박스보다 크게 표시된다. 반대로 음수 값은 그림자가 모든 방향응로 축소되어 보인다. 기본 값은 0 이다. |
| 색상 | 그림자의 색상을 지정한다. 한 가지만 지정할 수도 있고 공백으로 구분해 여러 개의 색상을 지정할 수도 있다. 필요한 경우에만 사용하는 옵션 값이며 기본 값은 현재 글자 색이다. |
| inset | 이 키워드를 함께 표시하면 안쪽 그림자로 그린다. 필요한 경우에만 사용하는 옵션 값이다. |
8-3 여백을 조절하는 속성들

margin 속성 - 요소 주변 여백 설정하기
*기본형*
margin-top : <크기> | <백분율> | auto ;
margin-right : <크기> | <백분율> | auto ;
margin-bottom : <크기> | <백분율> | auto ;
margin-left : <크기> | <백분율> | auto ;
margin : <크기> | <백분율> | auto ;마진은 현재 요소 주변의 여백이다. 마진속성을 이용하면 한 요소와 다른 요소 사이의 간격을 조절할 수 있다.
margin-left와 margin-right를 auto로 지정하면 요소의 너비 값을 뺀 나머지 공간의 좌우 마진을 똑같이 맞춘다.이 방법은 웹 요소를 중앙에 배치하려고 할 때 자주 사용한다.
| 속성값 | 설명 |
|---|---|
| 크기 | 너비나 높이 값을 px(픽셀)이나 cm(센티미터) 같은 단위와 함께 수치로 지정한다. ex)margin:10px; |
| 백분율 | 박스 모델을 포함하고 있는 부모 요소를 기준으로 너비나 높이값을 % 로 지정한다. ex)margin:10% |
| auto | display 속성에서 지정한 값에 맞게 적절한 값을 자동으로 지정한다. |
margin속성 적용
padding 속성 - 컨텐츠 영역과 테두리 사이 여백 설정하기
*기본형*
padding-top : <크기> | <백분율> | auto ;
padding-right : <크기> | <백분율> | auto ;
padding-bottom : <크기> | <백분율> | auto ;
padding-left : <크기> | <백분율> | auto ;
padding : <크기> | <백분율> | auto ;패딩이란 컨텐츠 영역과 테두리 사이의 여백이다. 다시 말해 테두리 안쪽의 여백이라고 생각하면 된다.
