오늘은 맑음!
벌써 2주차라고 패캠에서 카톡이 왔다
근데 왜 27일 종강인데 학습이 28일 남았다며 사람들을 떨게 하는 것인가
그 의도가 맞는지는 모르겠지만 그 의도에 낚여 나는 랩탑을 켜게 되었다
하하하하
css 이론 잘 알겠고 재밌는데 지루해ㅜ
빨리 실제로 써볼 수 있는 무언가를 보여줬으면 좋겠다ㅜ
맨날 주구장창 이론만 하고 있으니까 (사실 맨날 강의 보는것은 아니예요..2-3일에 한번씩 보게 됨ㅠ)
쌰이때랑 같은 느낌이라 뭔가 내가 진짜 해볼 수 있는 것을 하고 싶은데
아마 다음주차에 js이론 맛보기 하고 클로닝 할 것 같다
그때까지만 꾸준히 듣고 강의 노트 잘 작성해보자
제대로 클로닝 하다보면 코딩이 내가 갈 길이 맞는건지 아니면 빨리 접고 취미로 대충 뚝딱거려야하는건지 길이 나오겠지
근데 오랜만에 글을 쓰다보니까 내 말버릇이 보인다
나는 부사를 아무데나 갖다 붙이는걸 좋아하는 사람이었네요
이제부터 부사는 서술어 형용사 명사 아무데나 갖다 붙여도 되지만 사람들이 이해하기 쉽도록 바로 앞에 위치시키는걸로 노력해봅시다(심지어 이 문장도 잘 못씀)
부사는 서술어 형용사 명사 아무데나 갖다 붙여도 되지만 이제부터 사람들이 이해하기 쉽도록 바로 앞에 위치시키는걸로 노력해봅시다
보니까 뜬금없는 위치에 (특히 문장 앞 쪽에)부사를 떡하니 잘 갖다놓는 습관이 있구만

오늘은 날씨가 좋다
어제는 날씨가 참 꾸리꾸리하고 무릎도 아프고 허리도 아프고 잠도 쏟아졌는데
언제 그랬냐는듯 해가 쨍쨍해서 우리 개코가 눈을 게슴츠레 뜨고 일광욕을 한껏 즐기는 모습이 행복하구만
바다가고 싶다
여행가고 싶다
발리가고 싶다
서핑하고 싶다
곧 하러가자!
아참 필라테스는 어떻게 되려나
2주차 강의
css속성
display - block 상자(레이아웃)요소 [div]
inline - 글자요소
inline-block - 글자 + 상자요소
flex - 플렉스 박스(1차원 레이아웃)
grid - 그리드(2차원 레이아웃)
none - 보여짐 특성 없음, 화면에서 사라짐
Opacity [투명도] 0 to 1; 1이 불투명
글자의 크기는 기본적으로 16px로 세팅되어있음
font-style:italic 기울기
font-weight:100-900까지 700이 bold
sans-serif : 고딕체 계열
line-height:2; 이런식으로 배수로 입력하는게 좋다

Relative : 요소 자신을 기준으로 값에 맞게 옮겨짐! 허상이라고 하는데 무슨 소리하시는지,,?ㅠㅠ 일반적으로 사용하지 않음
Absolute : 부모요소를 기준으로 배치
FLEX : 정렬 방법. 보통 수평 정렬 할 때 사용
Transition : 요소의 전환(시작과 끝)효과를 지정하는 단축 속성(단축 속성이 있다는 것은 개별 속성이 아래와 같이 존재)
- transition-property[속성명] :: all, width~
- transition-duration[지속시간] :: 1s 지속시간을 지정. 필수 요소!
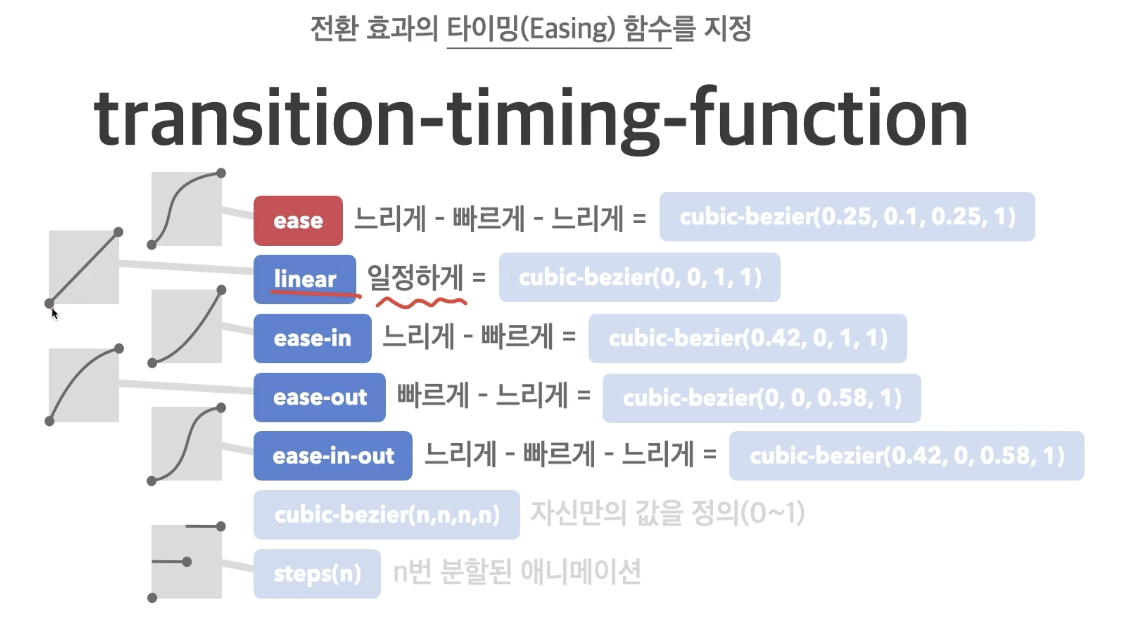
- transition-timing-function[타이밍함수]

- transition-delay[대기시간] : time 대기 후 전환
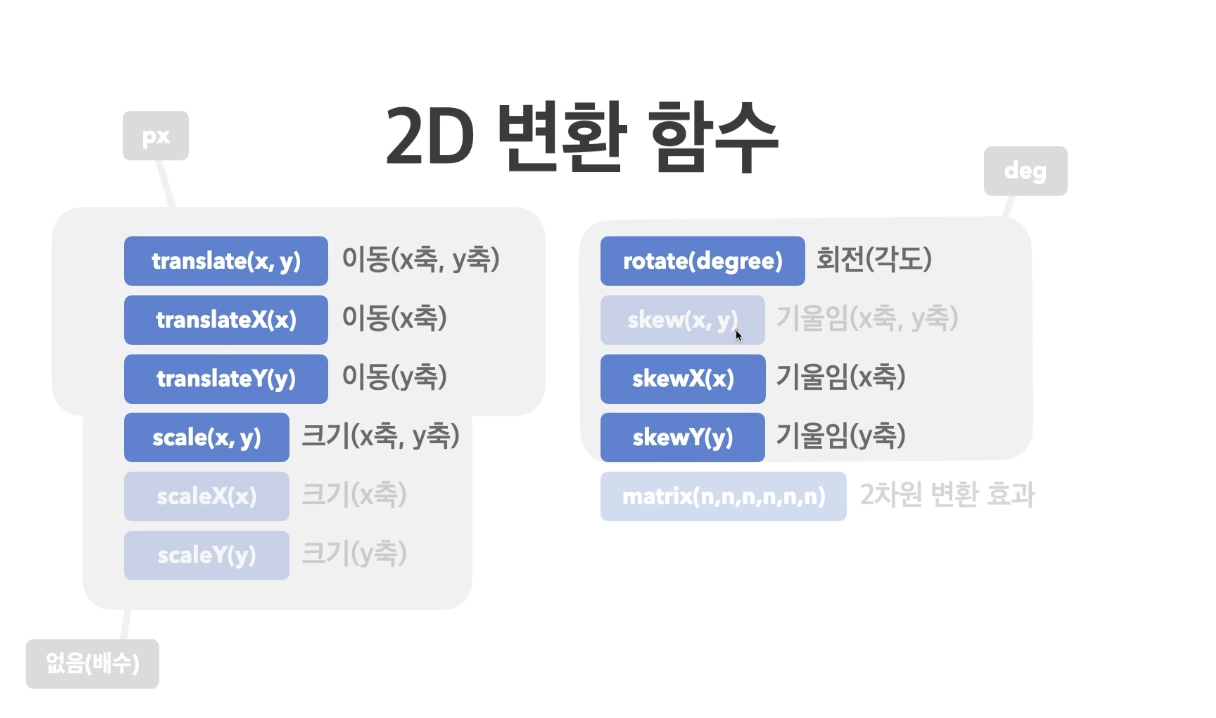
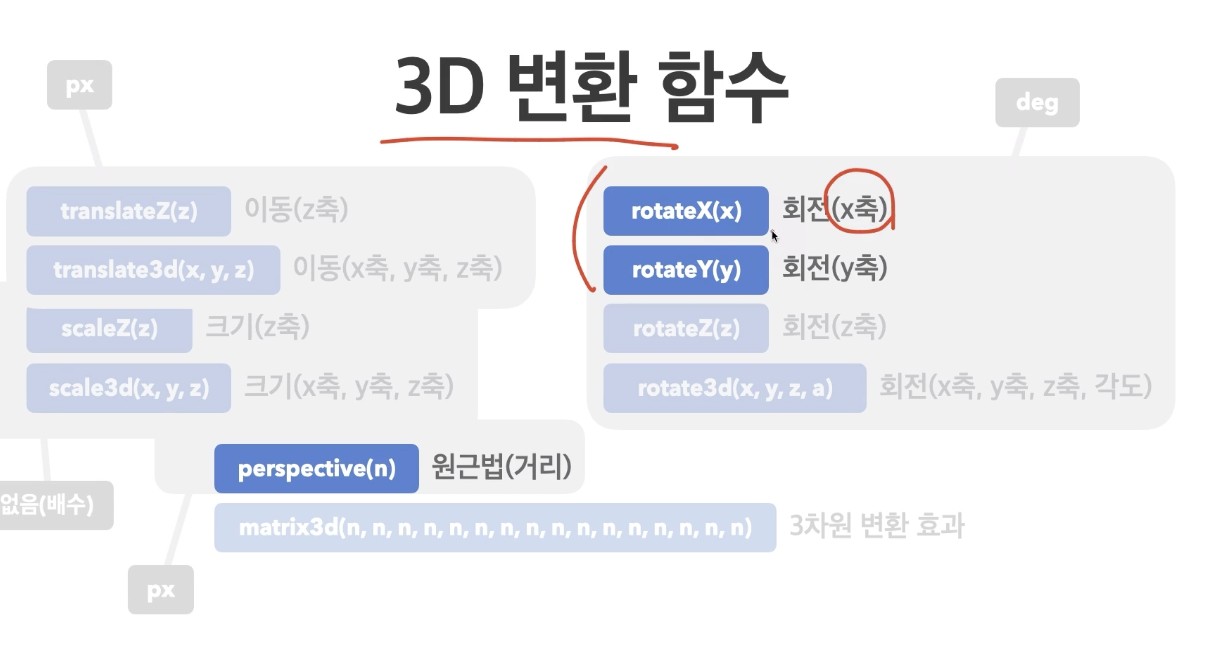
Transform : 변환 함수
- 2D변환함수

- 3D변환함수

Perspective[원근법] 속성과 함수의 차이점
- perspective:600px
적용대상이 관찰대상의 부모 & 기준점이 perspective-origin임 - transform:perspective(600px)
적용대상이 관찰대상 & 기준점이 transform-origin임
Backface-visibility :: 뒤집었을때 뒷면이 보이는가(기본값) 보이지 않는가(hidden)
