수업 때 받았던 미니 과제인데, HTML, CSS, Javascript를 이용해서 과제 주제는 객관식 문제지 만들기였다.
문제 주제는 자유여서 이왕 하는 거 재미있게 만들고 싶었다. 내가 문제도 금방 낼 수 있고, 재밌게 만들 수 있는 주제로 작업 했던 건데 꽤 재밌었어서 블로그에도 기록해본다.♪( 'ω' و(و"
1. 시험지 구성

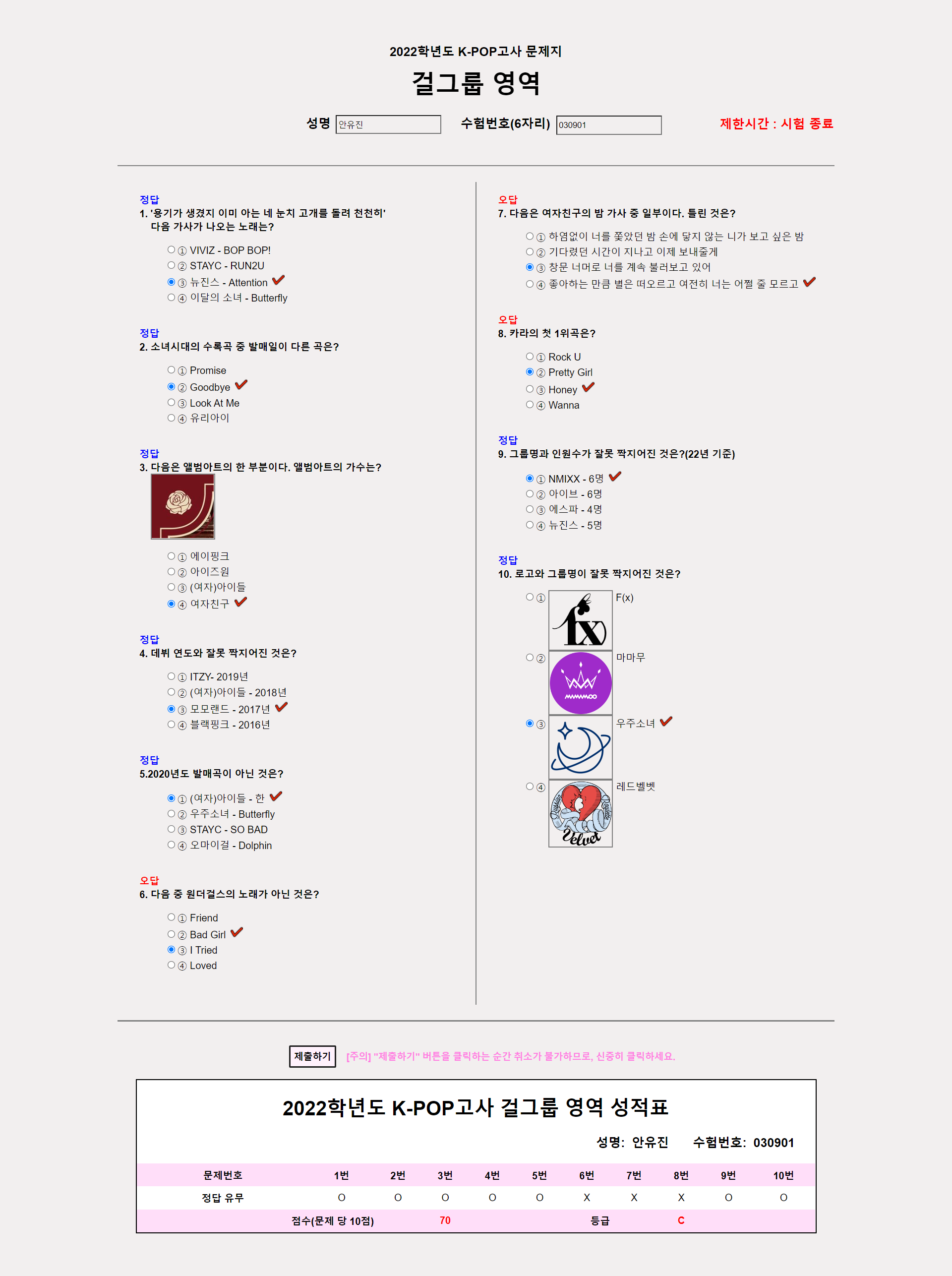
전체 시험지 모습이다. 모의고사 시험지 형태를 참고했다. 수업 때 저번 기수 분이 만들었던 샘플 파일을 보여주셔서, 저렇게 만들 수 있으면 좋겠다라고 생각만 했는데 얼추 모의고사 시험지 같은 모양이 나오니 사실 좀 신기했다. 이게 되네? 싶기도 하고(ᵔᵕᵔ)
HTML이랑 CSS의 경우에는 그냥 종이에 큰 틀을 그려놓은 다음에 디테일한 부분들을 잡아갔더니 생각보다는 수월했다. CSS가 생각만큼 잘 안 움직여서 걱정이 많았는데, 간단한 작업이라 그런지 내가 겁 먹었던 것 보다는 빨리 끝났는데 의외로 애먹인 건 자바스크립트였다. 정답을 표시하고, 채점을 해서 성적표를 보여주는 과정에서 좀 헤맸다.
2. 답안지와 성적표 구성

답안지에서 제일 신경 쓴 부분은 정답 옆에 체크 표시를 해주는 부분이었다. 문제를 양쪽으로 나눈 다음 배열을 2개를 만들어서 문제를 뿌려주는 방식으로 코드를 짰다. 이렇게 했더니 선택자 잡아오는 게 묘하게 꼬여서, 처음에는 왼쪽 문제에 오른쪽 문제의 답까지 나오는 바람에 좀 고민하게 됐고... 그냥 name을 서로 다르게 주면 되는 간단한 문제였다. 항상 고민의 시간은 긴데, 해결은 정말 몇 초면 끝난다.
처음 구성하면서부터 정말 넣고 싶었던 부분은, 실제로 채점하는 것 처럼 문제 위에 OX를 그려주고 싶었는데, 이거는 아무리 고민해도 방법이 떠오르지 않아서 이 정도로 표현하는데에 만족했다. 그리고 정답 유무 부분도 그냥 td에 아이디를 문제 번호 순서대로 쭉 뿌려가지고 조금 더 효율적인 방법이 있었을지, 아니면 이게 맞는건지 싶기도 하다.
3. 아쉬운 점
이렇게 보면 괜찮은데 사실 잡지 못한 오류가 있다.
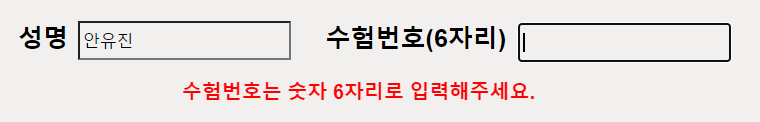
첫번째는 시간이 초과되었는데 성명과 수험번호를 입력하지 않은 경우다.
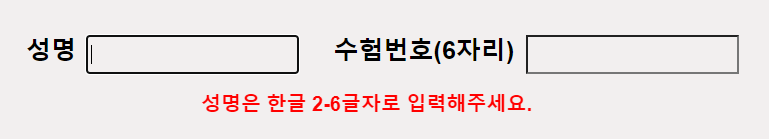
시간이 초과되었을 때 개인 정보 입력란이 공란이라면 시험지 제출은 되지 않는다. 하지만, 수험번호부터 입력하고 이름을 입력하게 되면, 이름의 유효성 검사를 한글 두자리 이상 여섯자리 이하로 걸어놨기 때문에 이름 두글자만 입력해도 수정할 틈도 없이 그대로 제출되어 버린다. 아무래도 개인정보 입력을 받은 다음 확인을 누르고 문제 페이지로 넘어가게 만드는 게 더 낫지 않았을까 싶기도 하다.
두번째는 개인정보 입력을 하지 않고 제출할 때다.


과제는 일찍 끝냈지만, 이걸 수정하고 싶어서 붙들고 있었는데, 해결방안을 모르겠어서 결국 그냥 제출했다는 슬픈 이야기...
아쉬운 건 아쉬운 거고, 사실 꽤나 맘에 들어서 친구들한테 풀어보라고 문제지도 돌리고 재밌었다. 물론 문제가 어렵다는 원성이 자자했다는 후기..ㅋㅋㅋㅋㅋㅋ 다들 진짜 인터넷에 돌아다니는 문제지인 줄 알았다고 해줘서 꽤나 즐거웠다.٩( °ꇴ °)۶
끝으로 문제 검수 봐준 져니에게 감사를...
