크리스마스 카드 만들기
This is created by taking the lecture below
스파르타코딩클럽 크리스마스 특집: 나홀로코딩
수업 목표
- One step🦶🏻
- 서버와 클라이언트의 역할에 대해 이해한다.
- HTML, CSS의 기초 지식을 이해한다.
- JavaScript의 기초 문법을 익힌다.⠀
- Two step🦶🏻🦶🏻
- 크리스마스 카드를 만들며 HTML, CSS를 연습한다.
- 간단한 JavaScript를 맛본다.
- 반응형 웹 기초를 실습한다.
One step 🦶🏻
서버/클라이언트/웹의 동작 개념
- 우리가 보는 웹페이지는 모두 서버에서 미리 준비해두었던 것을
"받아서" → "그려주는"것입니다. - 즉, 브라우저가 하는 일은
1) 요청을 보내고 (어디로? 서버가 만들어 놓은 API라는 창구로),
2) 받은 HTML 파일을 그려주는 일뿐이죠.
예) https://naver.com/ → 이것은 "naver.com"이라는 이름의 서버에 있는, "/" 창구에 요청을 보낸 것!

HTML, CSS 기본 내용
- HTML은 뼈대
CSS는 꾸미기
Javascript : 움직이게 하는 것- HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각합니다.HTML 내 style 속성으로 꾸미기를 할 수 있지만, 긴 세월 동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다. HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
- 또한, CSS를 잘 사용할 줄 아는 것과 '예쁘게' 만드는 것은 다른 영역이기 때문에 많은 경우 웹디자이너나 퍼블리셔에게 의존하게 됩니다. (붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이)
HTML기초
- 기본적으로 브라우저가 알아들을 수 있는 문서 형식
- HTML은 크게 head와 body로 구성되며,
head 안에는 페이지의 속성 정보 (눈에 안 보이는 필요한 것들)를,
body 안에는 페이지의 내용을 담습니다.
<head> </head>
<body> </body>
여는태그 닫는태그
//여는태그만 있는 것도 있다
//꺽쇠<> 안에 들어가 있는 것들을 태그라고 한다- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
- body 안에 들어가는 대표적인 요소들: h1 ~ h6, p, div, span, a, img, input, button, textarea 등
CSS 기초
<head> ~ </head>안에<style> ~ </style>로 공간을 만들어 작성
mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억- 배경관련 background-color background-image background-size
- 사이즈 width height
- 폰트 font-size font-weight font-famliy color
- 간격 margin padding
margin과 padding (→ 헷갈리지 말기!)
- margin은 바깥 여백을, padding은 내 안쪽 여백을
💡코드 정렬
[cmd + a] 로 모든 영역을 드래그한 후 [cmd + k + f] 를 눌러서 자동으로 정렬 가능
코드의 정렬이 제대로 되어있지 않으면, 코드의 생김새를 파악하기 힘들어 문제 해결하기 어려워진다
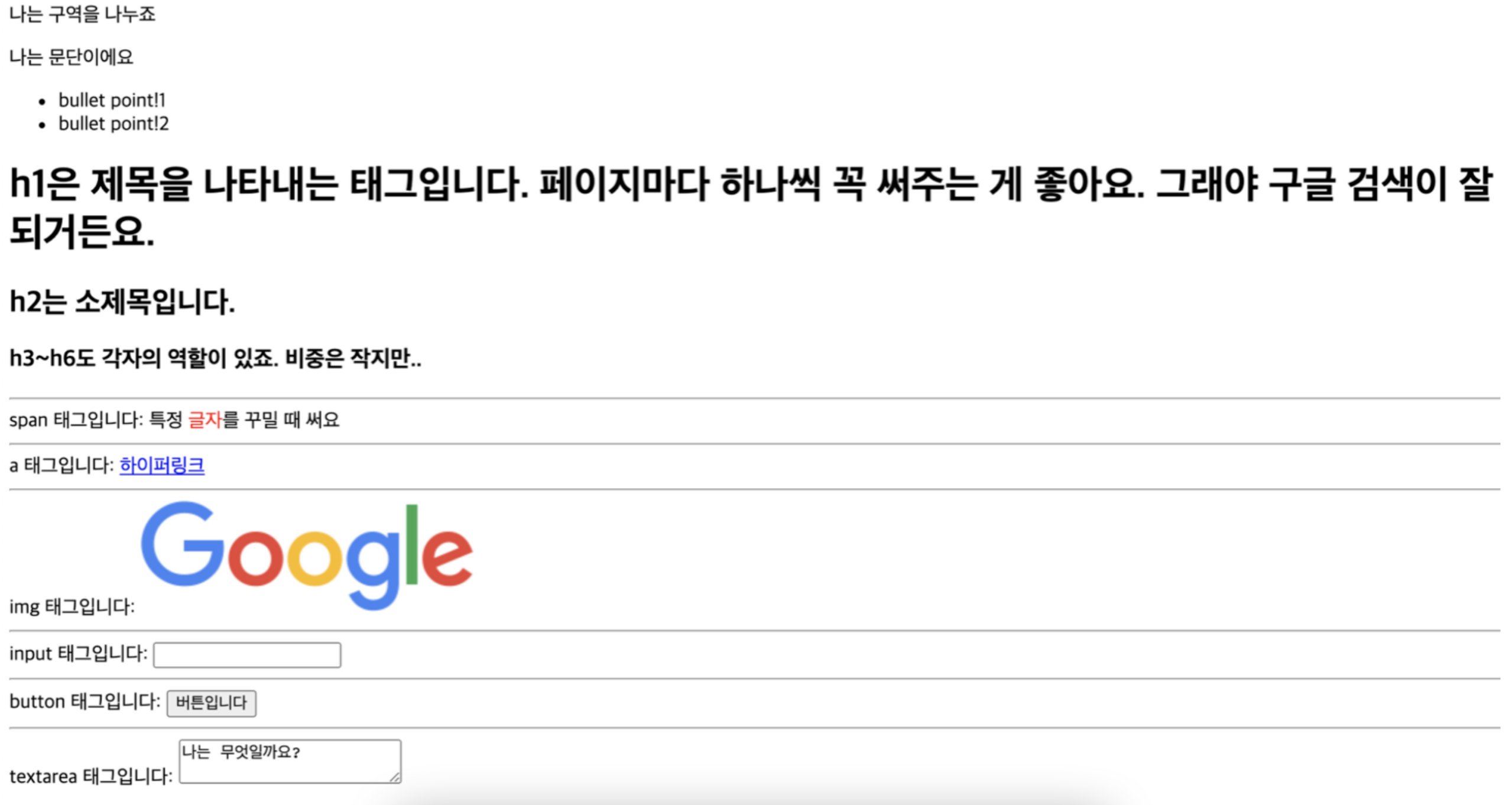
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
실습 1) 간단한 로그인 페이지 만들기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
.wrap {
margin: 10px auto;
width: 300px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</div>
</body>
</body>
</html>Two step 🦶🏻🦶🏻
01. 크리스마스 카드 구경하기
- 생김새 살펴보기
- 만들어 갈 순서
02. 봉투 HTML 만들기
- 우선! 새로운 HTML 파일 만들기
- 가볍게 몸풀기로 배경색을 바꿉니다
#9b070f - 봉투를 놓기
- 봉투 밑에 글씨를 놓기
- 마지막으로, 둘을 div로 묶어주기
03. 폰트 입히기
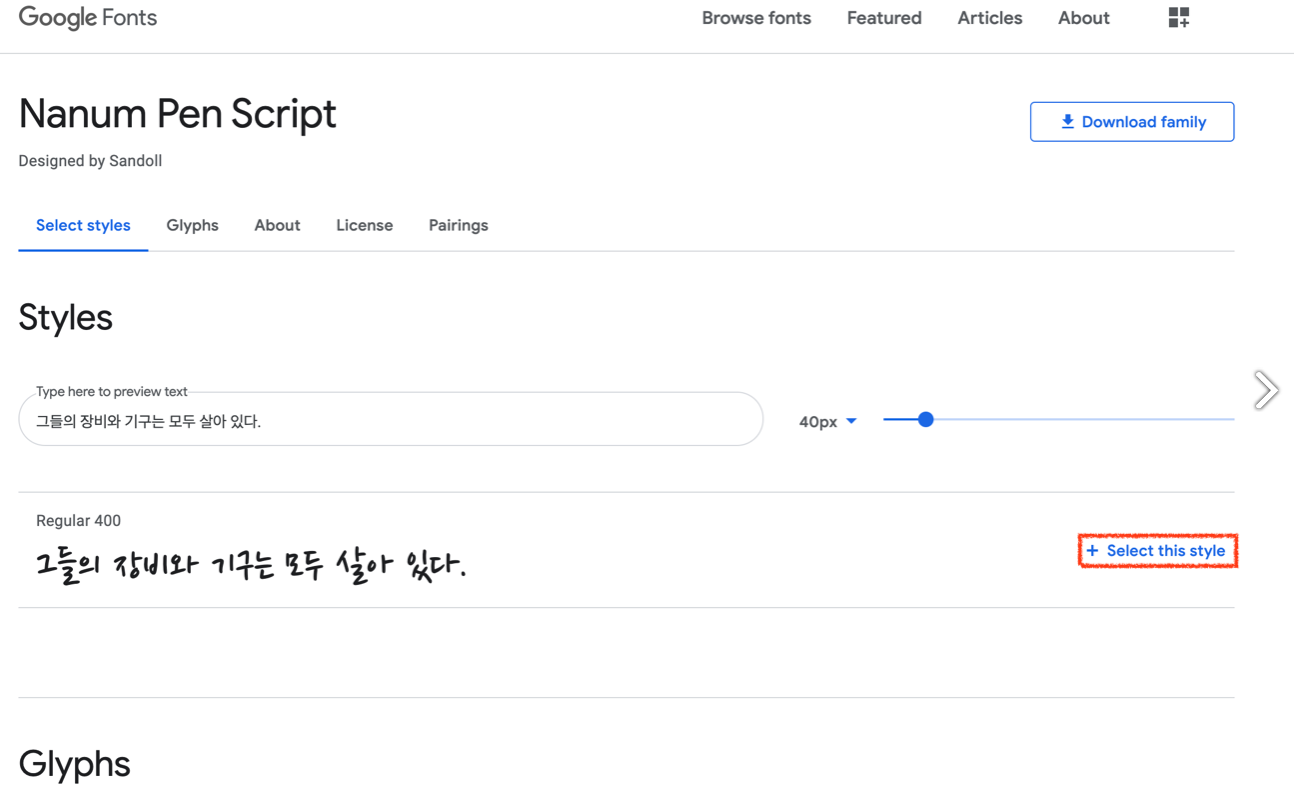
- 구글 웹폰트 입히기
tps://fonts.google.com/?subset=korean
구글 웹폰트는 여기서 찾아서 사용하면 된다.
마음에 드는 폰트가 있으면 클릭하고


우측에 + Select this style 클릭
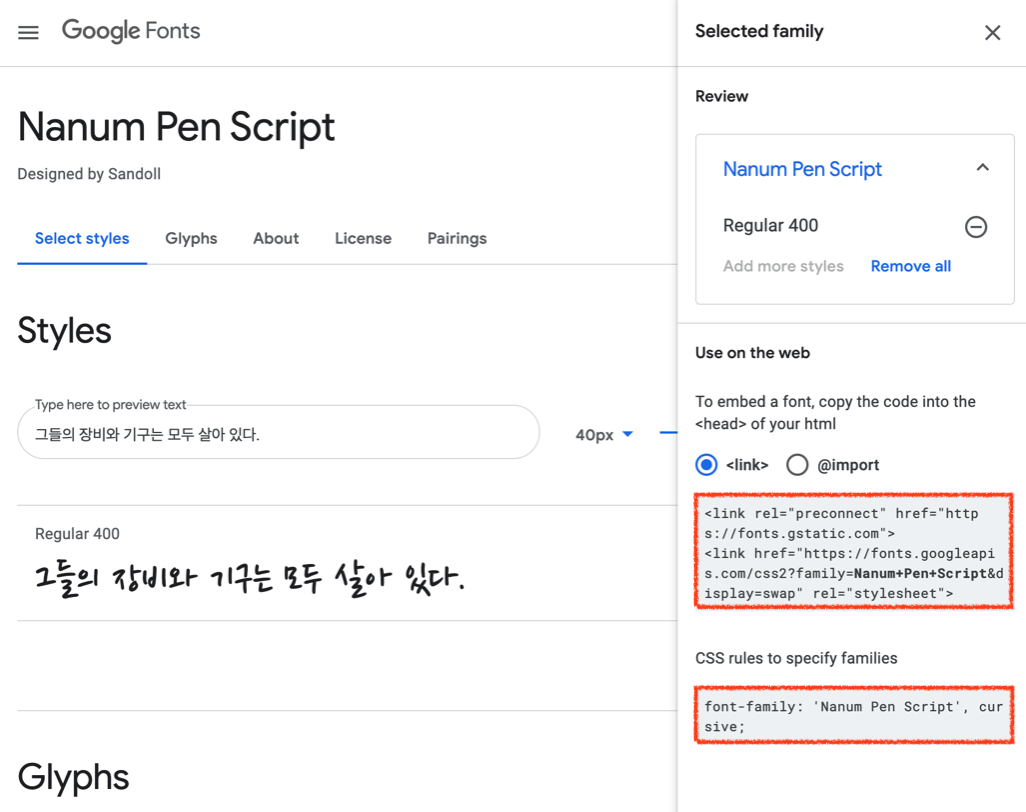
link를 복사해서 head부분에 붙여넣기,
CSS를 복사해서 style 부분에 붙여넣기
- { font-family: 'Nanum pen Script', cur sive; }
- : 모든 부분에 적용하겠다는 뜻
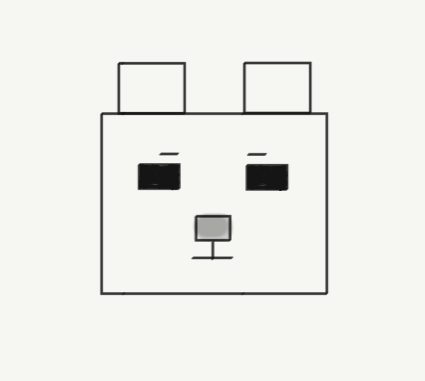
04. 편지 HTML 만들기 - 르탄이
- 봉투 HTML을 안 보이게 해두기
- 르탄이 만들기

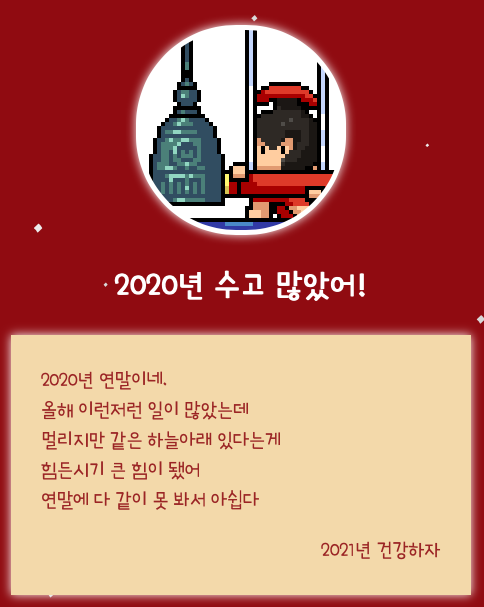
05. 편지 HTML 만들기 - 메시지
- 제목 넣기
- 메시지 넣기
- 마지막으로, div로 묶어주기

06. 모바일 버전 처리
- 크롬 개발자 도구를 이용합시다!
- 편지 HTML 모바일 버전 처리하기
- 봉투 HTML 모바일 버전 처리하기
아래의 코드를 스타일 위에 붙여넣기
@media screen and (max-width: 760px) {
.msgbox{
width: 300px;
padding: 20px;
}
//width가 760보다 작을 때만 읽어라. 태블릿, 모바일, 아이패드인 경우 이 코드가 적용된다.
07. 간단한 Javascript 맛보기
- 봉투에 클릭 함수 붙이기 (봉투를 누를 수 있게 만든다)
head 끝나기 전에 <script>라고 쓴다.
<script>
function open_letter() {
}
</script>
<div class="envelope" onclick="open_letter()"></div>
클릭하면 정해진 함수 open_letter가 실행된다
열고 닫는 코드를 북사한 후 function{ } 안에 붙여넣기
스크립트 코드
document.getElementsByClassName("letter-close")[0].style.display = 'none'
document.getElementsByClassName("letter-open")[0].style.display = 'block'
→letter_close값은 display값을 none으로 바꾸고 letter_open은 다시 block으로 바꾸라.- 봉투 마우스 모양 바꾸기 (마우스를 봉투에 가져다 대면 마우스 커서가 손모양으로 변화)
스타일 안에 envelope에 가서cursor: pointer;
08. 눈 내리는 효과 적용
- 라이브러리 찾아보기
구글에 "snow javascript" 으로 검색하서 적당한 것을 골라 코드를 복사 붙여넣기 한다.
적용한 사이트는 다음과 같다.
https://www.cssscript.com/minimalist-falling-snow-effect-with-pure-javascript-snow-js/
코드를 복사해서 title 아래에 붙여넣기 한다.
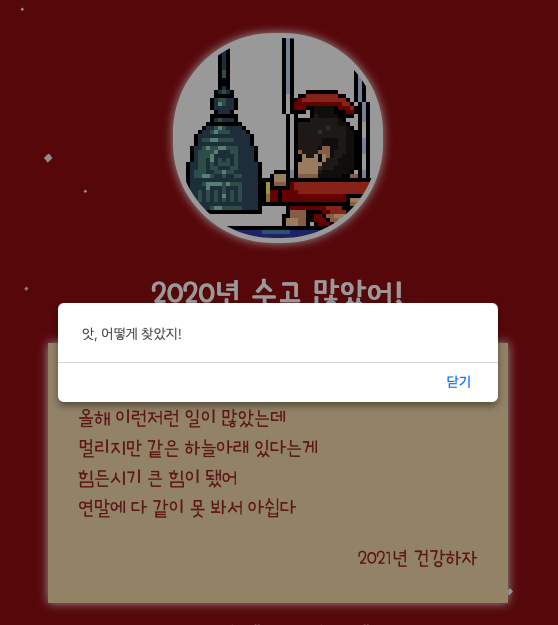
09. 히든 메시지 넣어보기
- 르탄이에 함수 붙이기
- 히든 메시지 넣어보기


10. 공유를 위한 기초작업
- 카카오톡, 페이스북에 공유하기

위와 같이 카카오톡으로 url를 보낼 때 이미지와 제목과 설명이 나오게 하는 코드를 작성해 본다. title밑에 아래 코드를 붙여넣기 한다.
<meta property="og:title" content="길동이의 카드">
<meta property="og:description" content="2020을 추억하며">- 하는 김에 - favicon도 해볼까요?

하트 favicon 적용
→ 여기까지는 눈에 보이는 부분을 만드는 : 프론트 엔드
11. 배포해보기
- 배포하고, URL 받기
실습 2) 크리스마스 카드 만들기
위의 이미지 누르면 크리스마스 카드로 이동 ↑
만든 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>2020년을 잘가..Good Bye !!</title>
<link rel="shortcut icon" href="https://e7.pngegg.com/pngimages/651/42/png-clipart-computer-icons-heart-favicon-love-symbols-love-color-pencil.png">
<meta property="og:image"
content="https://www.kindpng.com/picc/m/5-50664_happy-new-year-clipart-colourful-happy-new-year.png">
<meta property="og:title" content="다들 보시오">
<meta property="og:description" content="Good Bye 2020">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Gugi&family=Poor+Story&display=swap" rel="stylesheet">
<script src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/snow.js"></script>
<style>
* {
font-family: 'Gugi', cursive;
font-family: 'Poor Story', cursive;
}
body {
background-color: #9b070f;
}
.envelope {
width: 200px;
height: 200px;
background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png');
background-size: cover;
background-position: center;
margin: 200px auto 0px auto;
cursor: pointer;
}
.envelope-msg {
color: white;
text-align: center;
}
.letter-close {
display: block;
}
.letter-open {
display: none;
}
.rtan {
background-color: white;
width: 200px;
height: 200px;
background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/rtan.gif');
background-size: cover;
background-position: center;
border-radius: 100px;
margin: 100px auto 0px auto;
border: 5px solid white;
box-shadow: 0px 0px 10px 0px white;
}
h1 {
color: white;
text-align: center;
margin-top: 30px;
margin-bottom: 30px;
}
.messagebox {
background-color: wheat;
width: 400px;
margin: auto;
color: brown;
padding: 30px;
font-size: 20px;
line-height: 30px;
box-shadow: 0px 0px 10px 0px white;
}
.from {
text-align: right;
margin-bottom: 0px;
}
@media screen and (max-width: 760px) {
.messagebox {
width: 300px;
padding: 20px;
}
.rtan {
width: 150px;
height: 150px;
margin: 70px auto 0px auto;
}
h1 {
font-size: 28px;
}
.envelope {
margin: 150px auto 0px auto;
}
}
}
</style>
<script>
function open_letter() {
document.getElementsByClassName("letter-close")[0].style.display = 'none'
document.getElementsByClassName("letter-open")[0].style.display = 'block'
}
function go_rtan() {
alert('앗, 어떻게 찾았지!')
window.location.href = 'https://t1.daumcdn.net/thumb/R720x0/?fname=http://t1.daumcdn.net/brunch/service/user/iDz/image/y3pFBIgnTW_lWufDwO3dPRR78W4.jpg';
}
</script>
</head>
<body>
<div class="letter-close">
<div class="envelope" onclick="open_letter()"></div>
<h2 class="envelope-msg">봉투를 열어봐!</h2>
</div>
<div class="letter-open">
<div class="rtan" onclick="go_rtan()"></div>
<h1>2020년 수고 많았어!</h1>
<div class="messagebox">
2020년 연말이네. <br />
올해 이런저런 일이 많았는데 <br />
멀리지만 같은 하늘아래 있다는게 <br />
힘든시기 큰 힘이 됐어 <br />
연말에 다 같이 못 봐서 아쉽다 <br />
<p class="from">2021년 건강하자</p>
</div>
</div>
</body>
</html>