문제 발견
react로 test를 진행하던 중 의도한 바와 다르게 console에 명령어가 두 번 출력되는 것을 발견했다. 이전에 소셜로그인을 처리하면서 api요청이 여러번 발생하는 문제, 여러번 렌더링 되는 문제의 원인을 찾지 못한 것이 기억나 확실히 기록해두고자 해당 이슈를 정리한다.
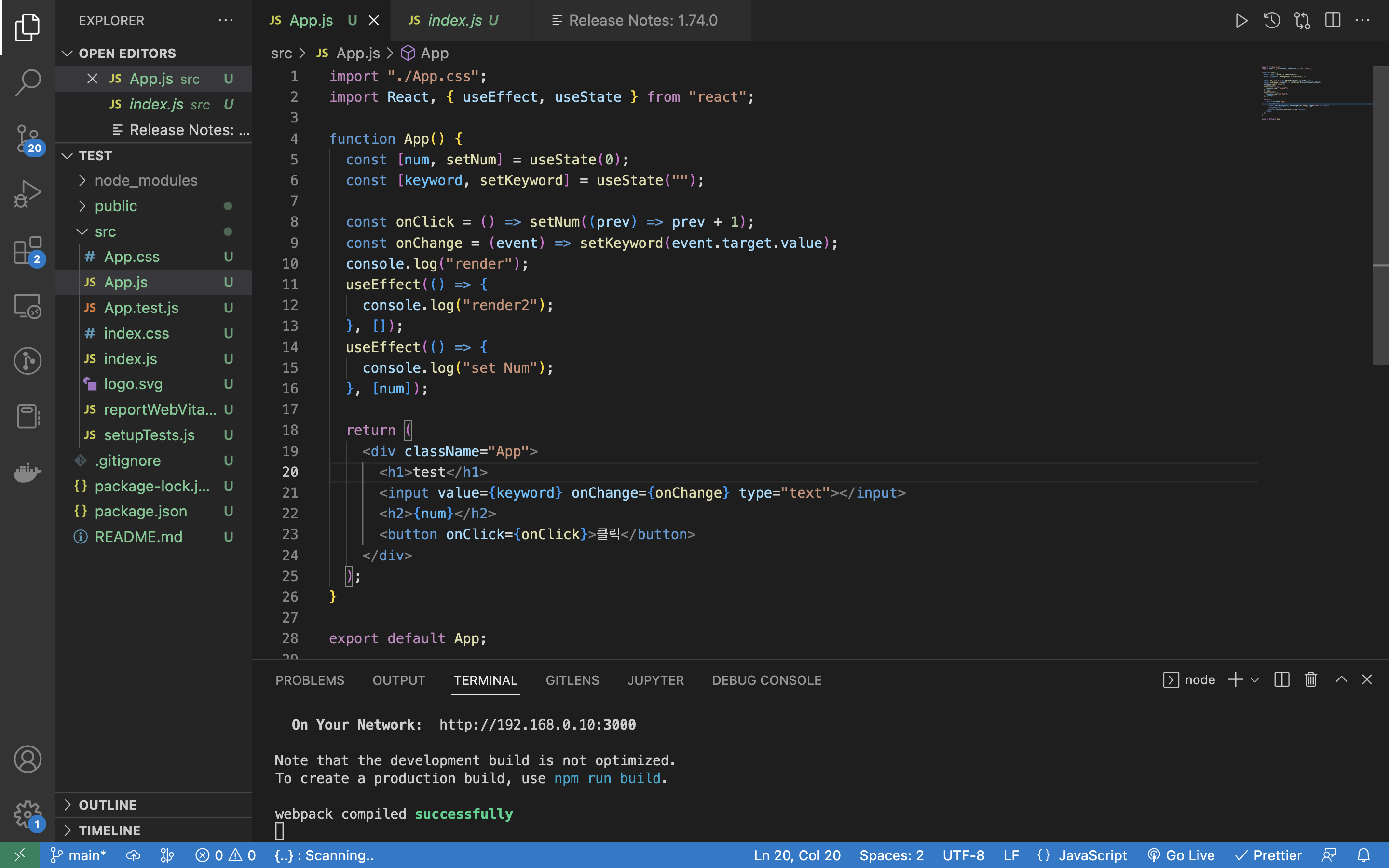
- 코드

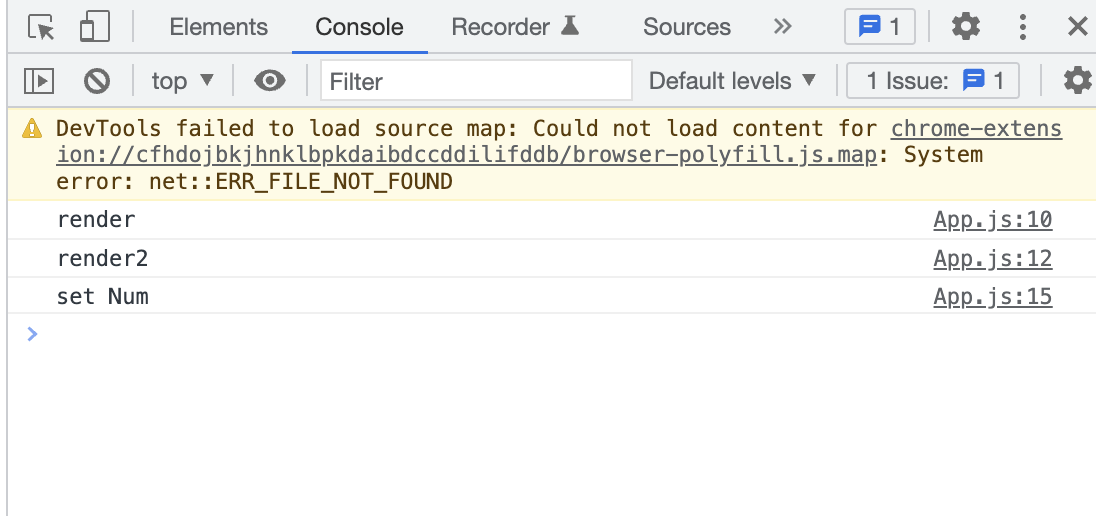
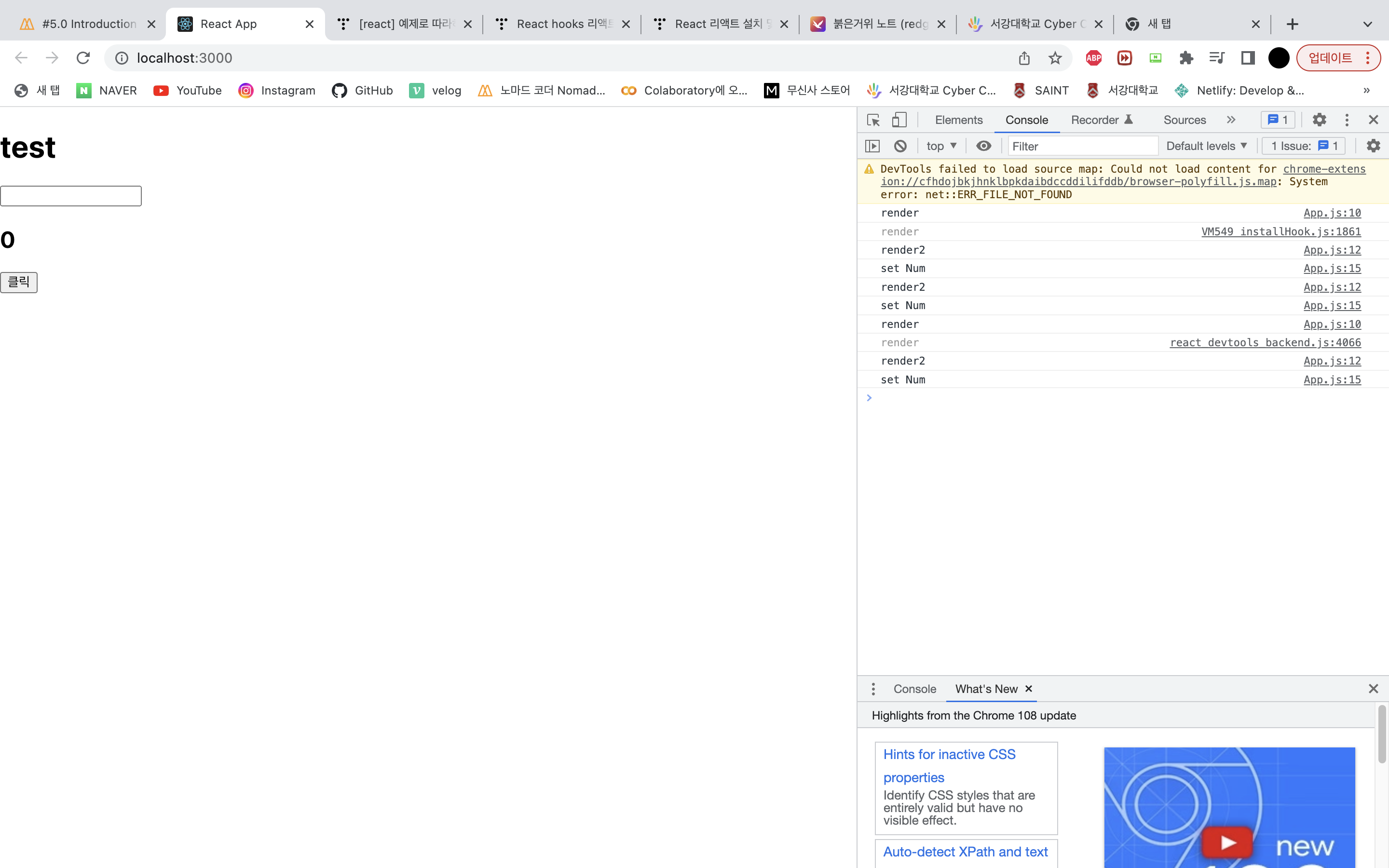
- 문제의 콘솔창
의도했던 것과 다르게 render2가 useEffect를 적용했음에도 2번 출력되는 것을 확인할 수 있다.

문제 해결 - React Strict Mode(엄격모드)
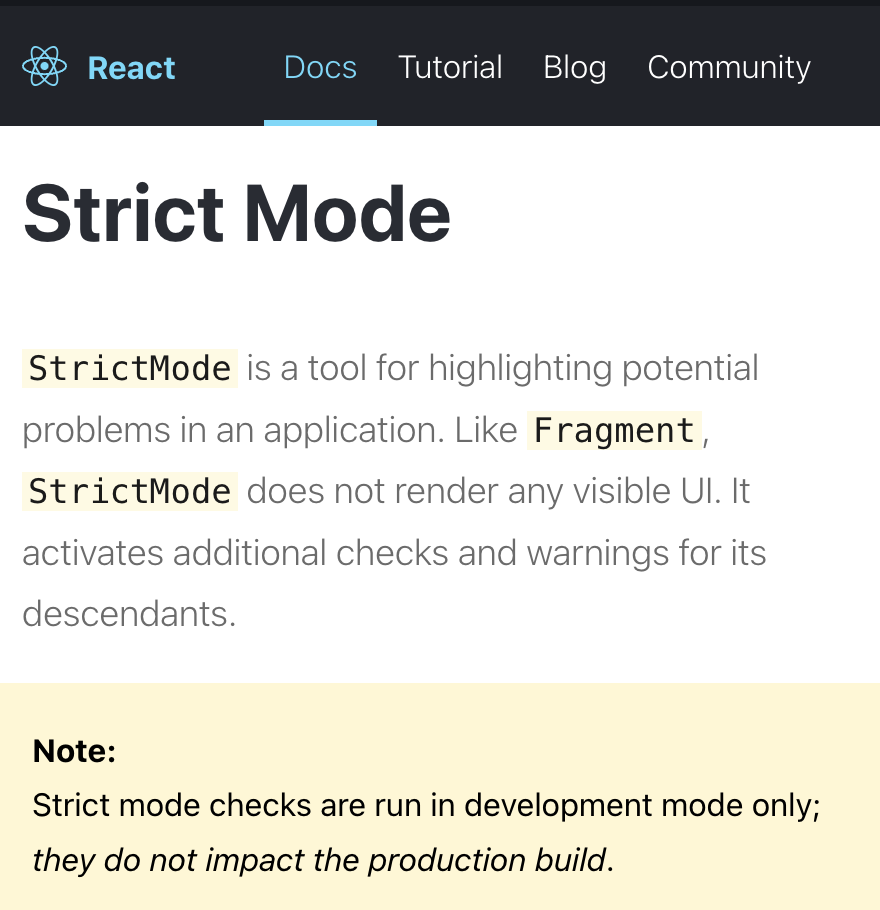
이는 React 공식문서의 Strict Mode를 참고하여 해결할 수 있었다.
https://reactjs.org/docs/strict-mode.html
Strict Mode란?
애플리케이션에서 잠재적인 문제를 알아내기 위한 도구이다.
Note에서 알 수 있다시피 개발 모드에서만 활성화 되며, 프로덕션 빌드에는 영향을 주지 않는다.
import React from "react";
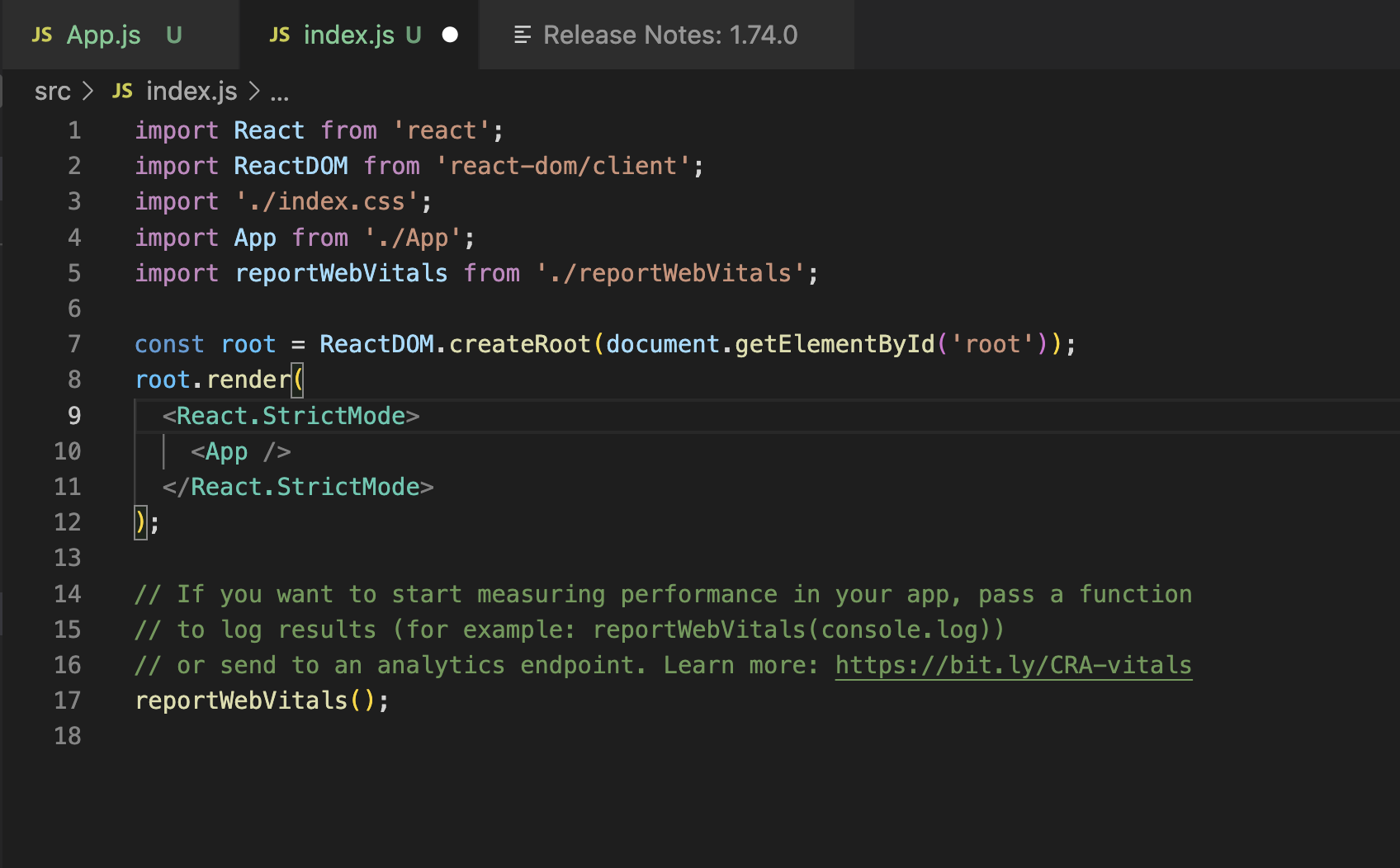
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
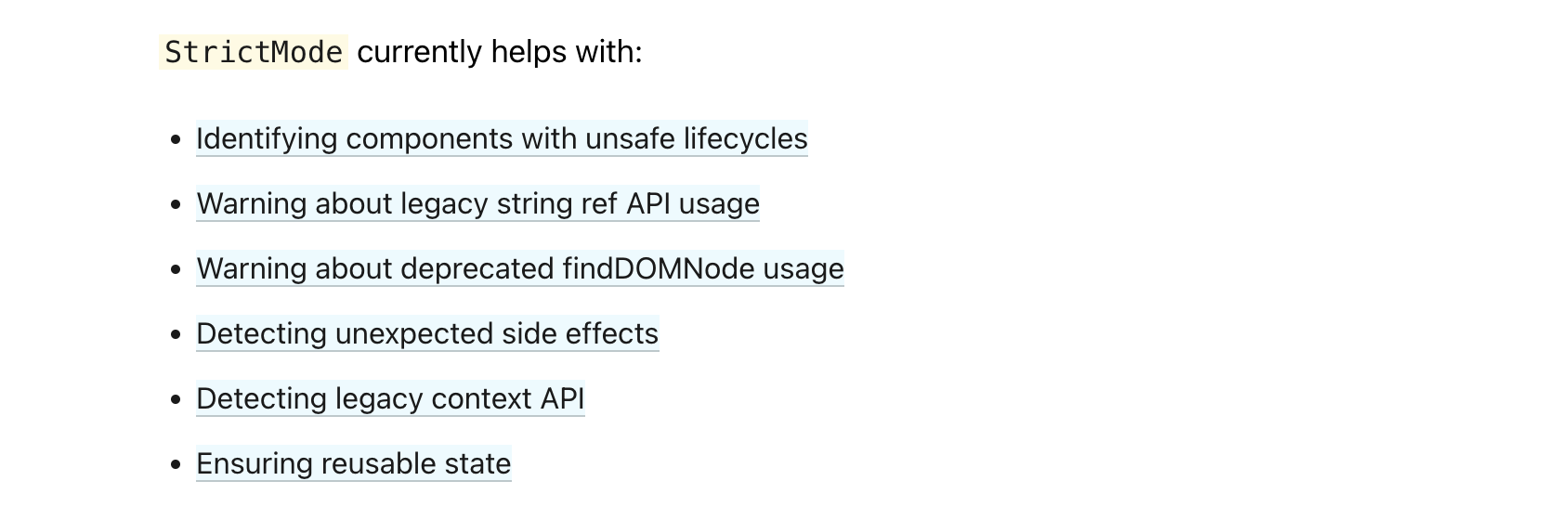
);목적 및 두 번 렌더링 되는 이유?
strict mode를 통해 두 번 렌더링을 하는 이유는 위의 내용과 같다. 안전하지 않은 생명주기를 사용하는 함수(useState, constructor, render 등등)의 여러번 호출되는 문제점 발견은 찾기 어렵다. 이는 메모리 누수를 가져올 수 있기 때문에 해당 문제를 발견할 수 있도록 도와주는 역할을 한다. 이밖에도 레거시 문자열 ref에 대한 경고, context api등의 목적을 갖는다.
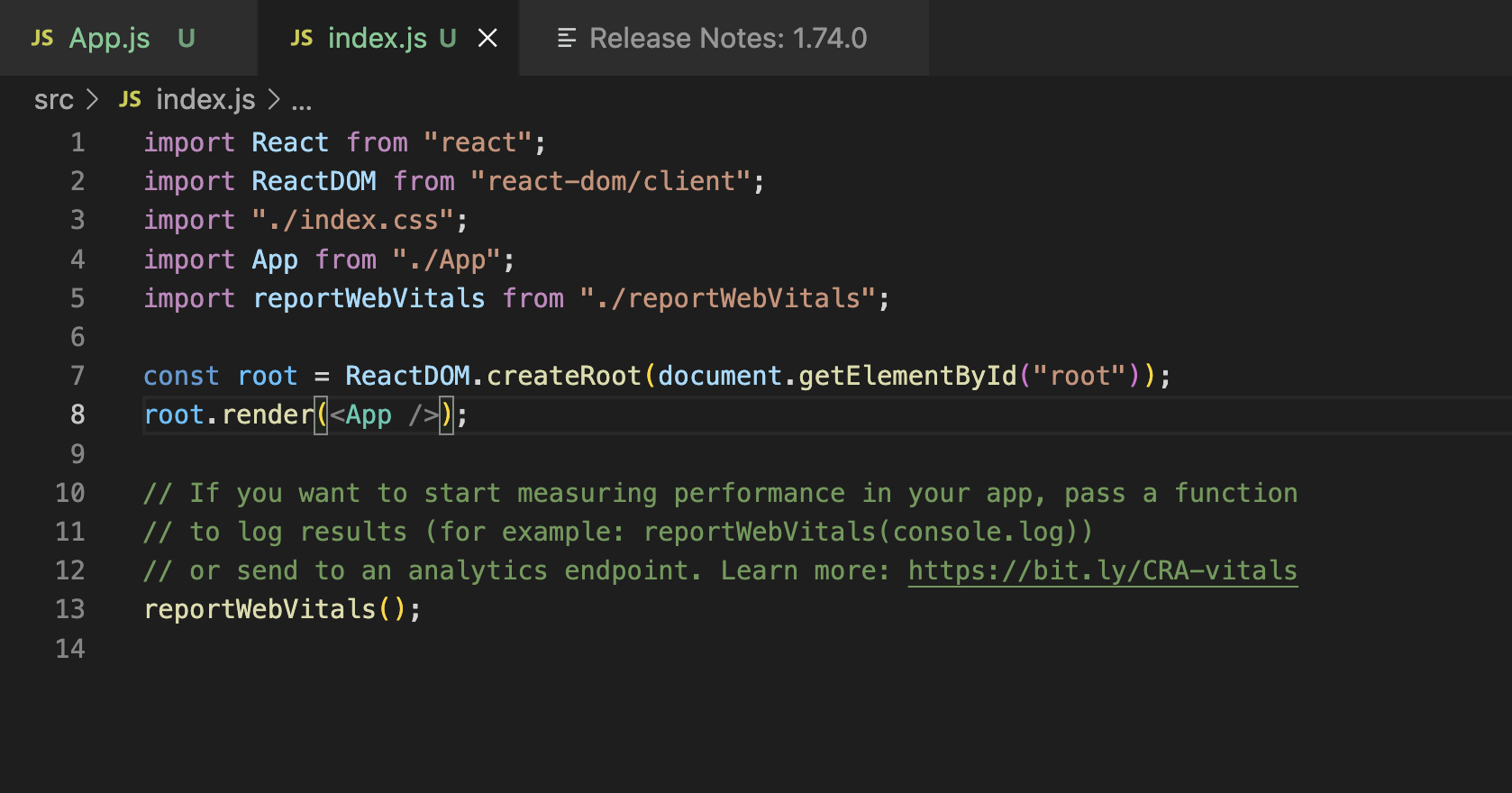
해결하기
index.js파일에 React.StrictMode 로 감싸져 있는 부분을 제거하면 해당 문제가 해결된다.


결과
따라서 해당 이슈를 해결하였다.