오늘부터 css에 대해 배운다.
css를 사용하는 방법은 두가지가 있다.
- html과 css를 같은 파일 안에 두는 방법(inline css)
- css파일을 따로 만들고(~~.css) html 파일과 연결하는 방법(externel css)
첫줄 1번 방법, 둘째 줄 2번 방법
<link href="style.css" rel="styleseet"/>
<style>
</style>- 태그이름 {속성:value;}과 같은 형식으로 작성.
- 속성값은 띄어쓰기 안됌
- 세미콜론;잊지말기
- css(cascading style sheet) cascading 위에서 아래로 간다는 것.
그렇기 때문에 css에서 같은 태그에 명령을 여러번 해준다면 마지막이 적용된다.
3.3
block : 박스, 옆에 아무것도 못온다. 한 줄을 다 차지함.
inline: in the same line으로, 한줄에 여러개가 올 수 있다. ex)span, a, img
3.4
display 속성으로 inlin, block 지정 가능
inline은 width,heith 가지지 않는다.
block 은 세가지 특징을 가진다.
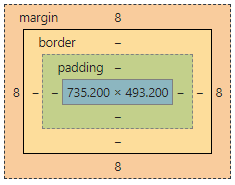
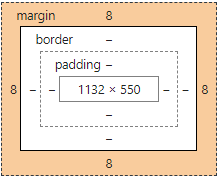
margin, border, padding
margin은 border를 기준으로 바깥에 있는 공간

margin은 아래와 같다.

주황색이 margin 이다. 기본 지정값 8로 되었다.
body의 margin을 0으로 준다면 주황색부분이 분홍색으로 될 것이다.

아이보리색 div들이 사이를 띄고 있는 것은 margin을 50으로 주었기 때문이다.
Q style tag는 꼭 head안에 적어야하나?
아니다.
3.5
margin: 20px 10px; 값은 상하 좌우
margin: 20px 10px 20px 10px; 값은 위 오른쪽 아래 왼쪽(시계방향)
collapsing margin
두개의 요소의 border가 같을 때 margin이 같아지는 것을 의미한다.
그리고 이 현상은 위아래로 수직적으만 나타난다.
Q 같아진다면 어느쪽의 margin을 따른다는 거지?
-> 더 큰 쪽의 margin을 따른다.
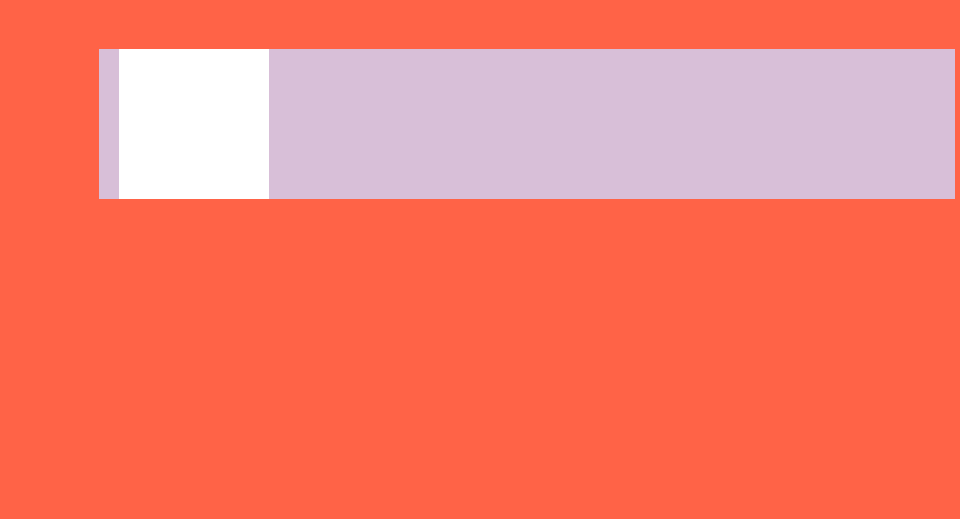
아래와 같은 상황이다.
처음에는 div의 margin이 0이었다.
body의 위아래 margin 20이 정상적으로 적용된다.
body {
background-color: thistle;
margin: 20px 5px 12px 99px;
}
div{
margin: 0;
height: 150px;
width: 150px;
background-color: white;
}
그런데 div의 margin이 50이 되자 body의 margin도 50이 되었다.
body {
background-color: thistle;
margin: 20px 5px 12px 99px;
}
div{
margin: 50px 20px;
height: 150px;
width: 150px;
background-color: white;
}
즉, 두 요소의 border가 같을 때 같은 margin이 적용되고, 이는 더 큰 margin이 적용된다는 것이다.