개념
1. UI (User Interface)
-
(사용자 인터페이스) 사람들이 컴퓨터와 상호 작용하는 시스템을 의미한다.
-
GUI(Graphical User Interface, 그래픽 사용자 인터페이스) : 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말하는데 예시로, 운영체제(Window, Mac OS)의 화면과 애플리케이션 화면 등이 있다. (프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미)
2. UX (User Experience)
- (사용자 경험) 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험을 말한다.
- 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있다. (총체적 경험)
UI와 UX의 관계
기본적으로 UX는 UI를 포함한다. 허나 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하는 것은 아니다. UX가 좋지 않은 곳을 찾아내어, UI의 개선할 부분을 알 수도 있고, UI를 개선함으로써 UX가 좋아지기도 한다.
즉, 상호보완하여 서로를 발전시킬 수 있는 관계이다.
UI
UI 디자인 패턴
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
=> 자주 사용되는 UI 컴포넌트
1. 모달 (Modal)
- 기존에 이용하던 화면 위에 오버레이 되는 창을 말한다.
- 닫기 버튼이나 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이고 모달을 닫기 전에는 기존 화면과 상호작용할 수 없다.
- 아예 다른 브라우저 페이지를 여는 팝업창과 구분할 수 있다. 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정과 상관이 없으므로 꼭 보여주고 싶은 내용이 있을 때 사용하면 좋다.
2. 토글 (Toggle)
- On/Off를 설정할 때 사용하는 스위치 버튼을 말한다.
- 색상, 스위치 위치, 그림자 등의 시각적 효과로 사용자가 토글의 상태를 직관적으로 알 수 있게 만드는게 중요하다.
- 두 개의 옵션 뿐 아니라 여러 개의 옵션이 있을 때도 사용할 수 있는데, 이때에는 어느 옵션이 선택되어 있는지 직관적으로 알 수 있게 만들어야 한다. 옵션의 개수가 너무 많으면 탭을 사용하는 것이 좋을 수 있다.
4. 탭 (Tab)
- 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴을 말한다.
- 가로로 한 줄로 배열하는 형태가 가장 흔하고 이 밖에 세로 배열이나 여러 줄로 배열할 수도 있다.
- 각 섹션의 이름이 비교적 짧아야하고, 섹션의 구분이 확실해야 하며, 현재 보고 있는 섹션을 표시해줘야 한다.
5. 태그 (Tag)
- 콘텐츠를 설명하는 키워드를 사용하여 라벨을 붙이는 역할을 한다.
- 사용자는 태그를 사용하여 콘텐츠 분류가 가능하고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있다.
- 태그의 키워드는 개발자가 정해놓을 수도 있고, 사용자가 직접 작성하게 만들 수도 있다. 어떤 방식이든 태그의 추가와 제거는 자유롭게 할 수 있어야한다.
6. 자동완성 (Autocomplete)
- 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것을 말한다.
- 사용자가 정보 입력하는 시간을 줄여주며, 정보 검색 시 많이 사용한다.
- 개수를 제한하는 것이 좋으며, 키보드 방향키와 클릭 등으로 접근하여 사용할 수 있도록 한다.
7. 드롭다운 (Dropdown)
- 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴을 말한다. (객관식 문제의 선택지와 유사)
- 보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있다.
- 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것이 중요하다.
8. 아코디언 (Accordion)
- 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치한다.
- 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있다.
- 기본적으로는 깔끔한 화면 구성을 위해 사용하며, 트리 구조나 메뉴바로 사용할 때에는 상하 관계를 표현하기 위해서 사용하기도 한다. 또한, 콘텐츠를 담는 용도로 사용할 때에는 주제를 먼저 전달하려는 목적을 가지기도 한다.
9. 캐러셀 (Carousel)
- 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴을 말한다.
- 보다 직관적인 구성을 위해, 다음 콘텐츠의 일부를 옆에 배치하거나 콘텐츠를 넘길 수 있는 버튼을 배치하기도 한다.
10. 페이지네이션 (Pagination)
- 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해주는 것을 말한다.
- 사용자가 원하는 페이지로 바로 접근이 가능하다는 장점이 있다.
- 단, 페이지를 넘기는 순간에 잠시 멈춰야 하기 때문에 매끄러운 UX와 거리가 멀 수도 있다.
11. 무한스크롤 (Infinite Scroll, Continuous Scroll)
- 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴이다.
- 보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해오는 방식으로 만든다.
- 페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 UX를 제공한다. 허나, 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있다.
12. GNB (Global Navigation Bar), LNB (Local Navigation Bar)
- GNB: 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
- LNB: GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴
- GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 한다. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 UX에 악영향을 줄 수 있다.
그리드 시스템 (Grid System)
그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다. 이는, 질서있는 구조의 UI를 구성하는 데에 도움이 된다.
컬럼 그리드 시스템(Column Grid System)
화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춤. Margin, Column, Gutter라는 세 가지 요소로 구성된다.
- Margin
- 화면 양쪽의 여백을 의미.
- px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 줄 수도 있다.
- Column
- 콘텐츠가 위치하게 될, 세로로 나누어진 영역.
- 표준 컬럼 개수: 휴대폰 4개, 태블릿 8개, PC 12개
- 보통 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정한다.
- Gutter
- Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
- Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
- Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정할 것.
컬럼 그리드 시스템을 활용할 때 화면 가로 길이에 따라서 컬럼 개수가 달라지도록 하여 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있다.
=> 반응형 웹
UX
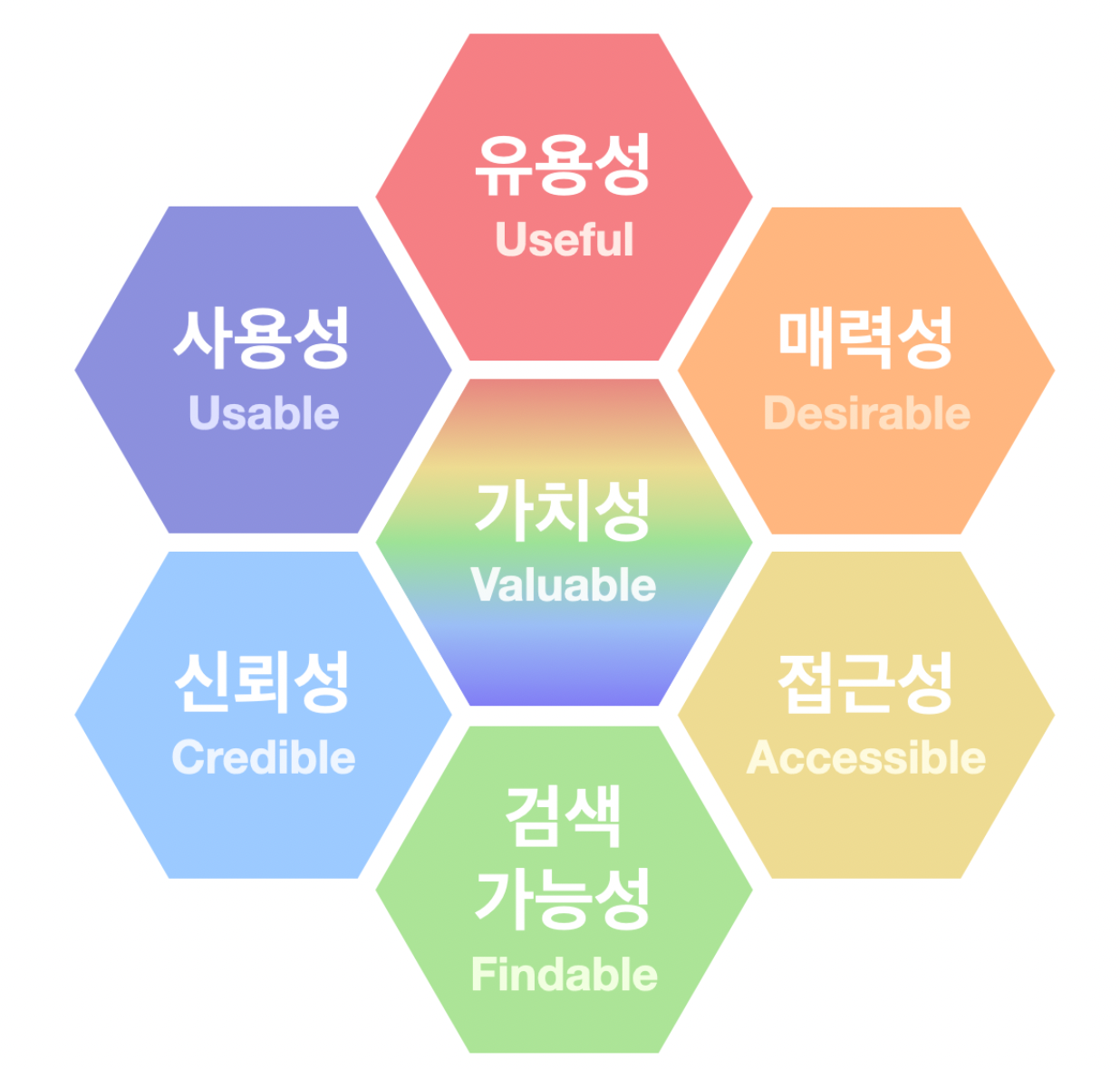
피터 모빌(Peter Morville)의 벌집 모형
좋은 UX를 만들기 위해 고려해야 할 것들을 피터 모빌의 벌집 모형으로 알아보자.
-
유용성(Useful) : 사용 가능한가?
제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소 -
사용성(Usable) : 사용하기 쉬운가?
제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소 -
매력성(Desirable) : 매력적인가?
제품이 사용자들에게 매력적인가에 대한 요소 -
신뢰성(Credible) : 신뢰할 수 있는가?
사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소 -
접근성(Accessible) : 접근하기 쉬운가?
누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소 -
검색 가능성(Findable) : 찾기 쉬운가?
사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소 -
가치성(Valuable) : 가치를 제공하는가?
위의 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소
=> 피터 모빌의 벌집 모형은 좋은 UX를 위한 7가지 요소를 제시해주고 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 기준으로 사용할 수 있다.
User Flow (사용자 흐름)
사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 말한다.
보통 다이어그램을 그려서 정리한다.
User Flow 다이어그램 작성법
보통 세가지 요소를 사용하여 작성하며, 필요에 따라 추가하여 작성하기도 한다.
- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜주는 화살표
User Flow 다이어그램 작성의 이점
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있다.
- 있으면 좋은 기능을 찾아 추가하거나 필요없는 기능을 찾아 삭제할 수 있다.
User Flow 다이어그램 도구
UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
(Heuristic: '체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론)
1. 시스템 상태의 가시성
합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 한다.
2. 시스템과 현실 세계의 일치
내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용한다.
3. 사용자 제어 및 자유
사용자는 종종 실수를 한다. 현재 진행중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 한다.
4. 일관성 및 표준
- 외부 일관성: 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르자.
- 내부 일관성: 제품의 인터페이스나 정보 제공에 일관성이 있어야 한다.
5. 오류 방지
오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 한다.
6. 기억보다는 직관
사용자가 기억해야 하는 정보를 줄인다. (ex. 최근 검색 목록)
7. 사용의 유연성과 효율성
초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 한다.
8. 미학적이고 미니멀한 디자인
인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 한다.
(ex. 사용 빈도가 적은 메뉴를 필요할 때에만 볼 수 있게 숨겨놓는 것)
9. 오류의 인식, 진단, 복구를 지원
사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 한다.
10. 도움말 및 설명 문서 (Help and documentation)
상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 한다.
=> 사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 기획을 할 때에 완성도를 위해 사용할 수 있다.
이를 통해, 사용성과 효율성을 높일 수 있다.

