
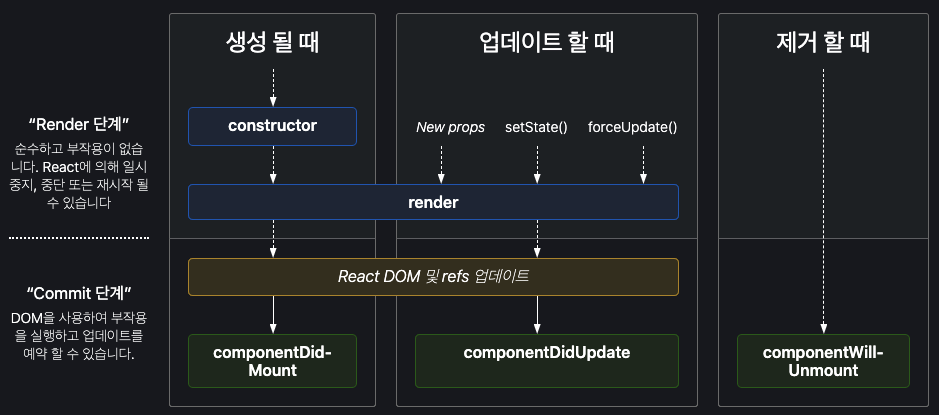
React Lifecycle Method Diagram

위 다이어그램을 참고해볼때 Lifecycle의 기본 순서는 다음과 같다.
1. constructor
2. render
3. componentDidMount
4. (fetch 완료)
5. render
6. componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
7. componentWillUnmount
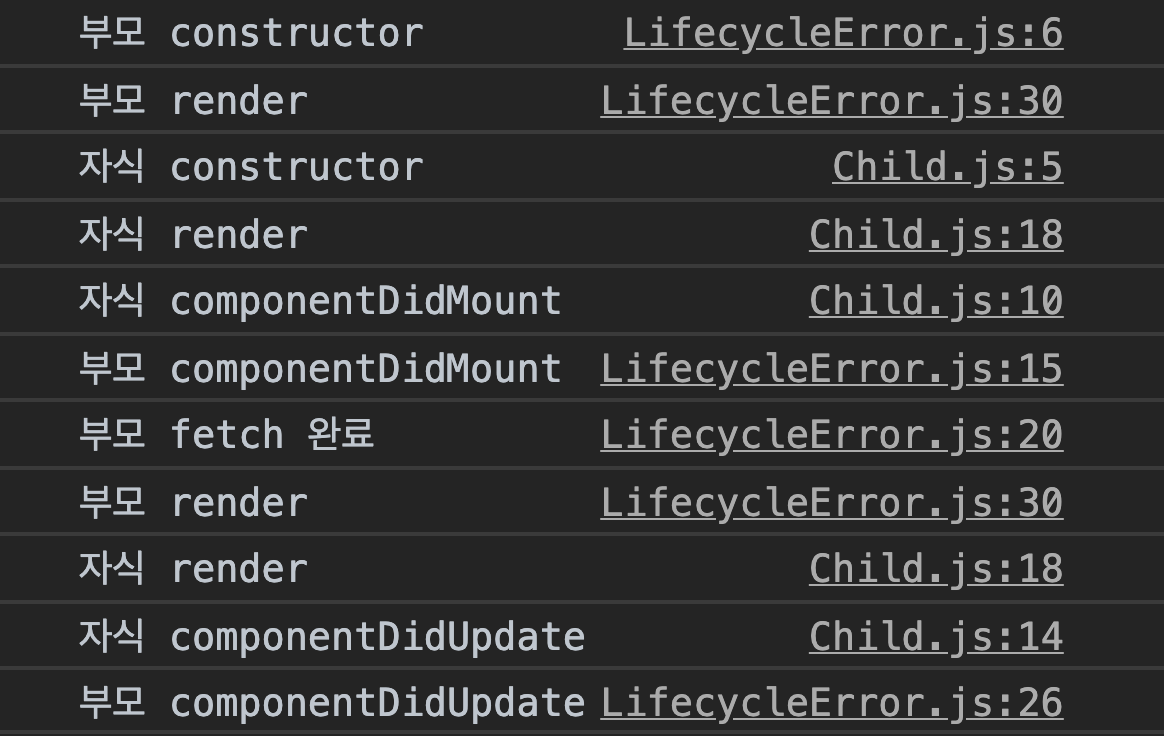
부모-자식 Lifecycle
다음과 같은 순서로 부모-자식간의 React Lifecycle이 진행된다고 보면 된다.

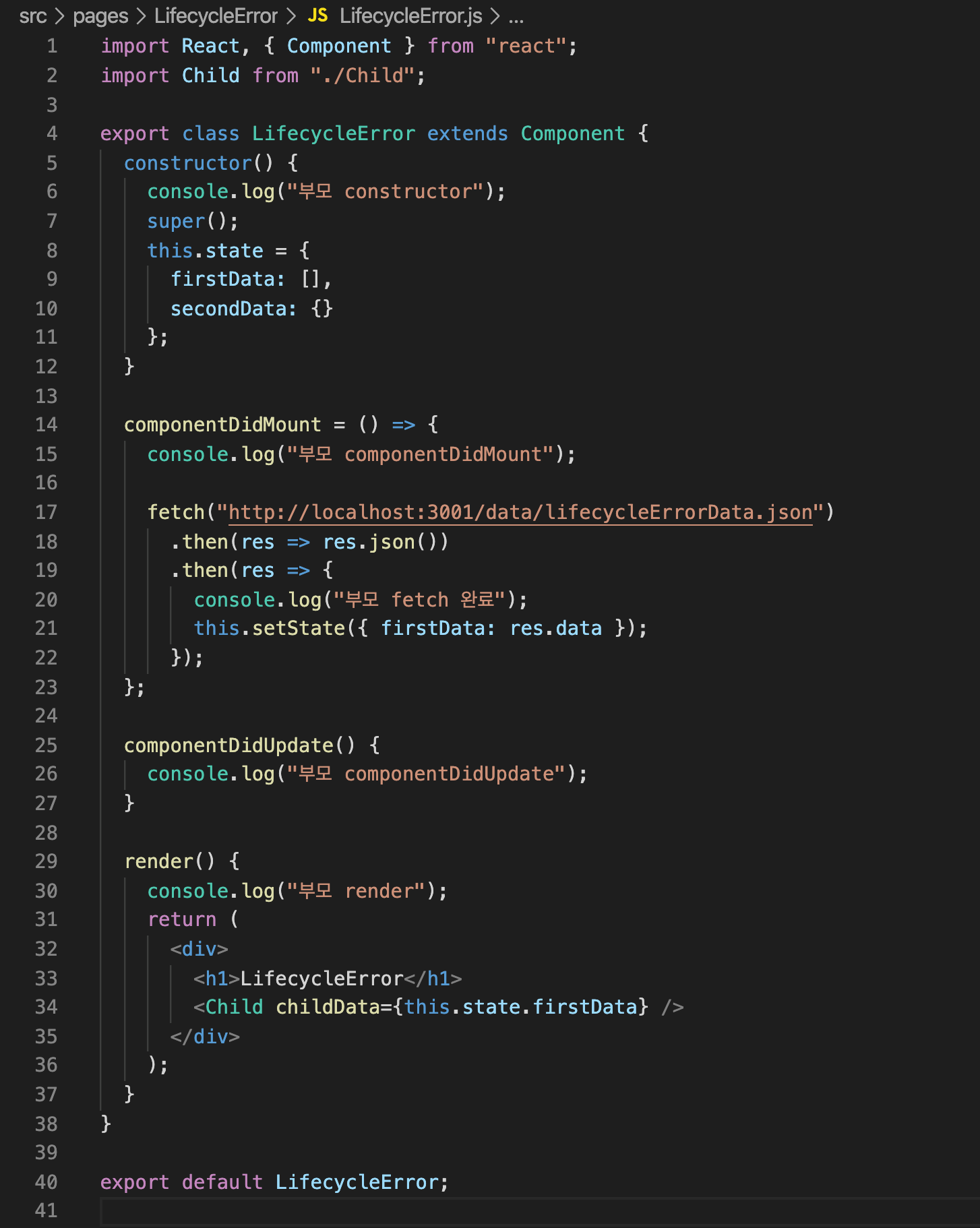
자주발생하는 fetch 에러
React Lifecycle의 특성상 매우 자주 마주하게 되는 fetch 에러가 있다.
componentDidmount가 되기 전에 render가 진행되며 data가 들어가지 않아 발생하는 오류인데
아래와 같은 메시지와 함께 오류가 난다.
TypeError: Cannot read property 'map' of undefined
Lifecycle이 ...-render-componentDidmount-...(위 순서 참조)의 순서로 진행되기 때문에 render에서 componentDidMount에서 불러오는 값을 데려오지 못하는 것으로

잘보고 갑니다 세용님~!!