CSS Box model
- meaning
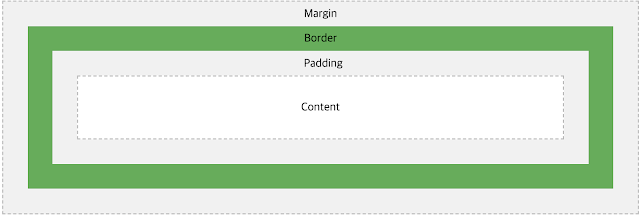
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below is an - example.

CSS box model
- explanation
Content - The content of the box, where text and images appear
Padding - Clears an area around the content. The padding is transparent
Border - A border that goes around the padding and content
Margin - Clears an area outside the border. The margin is transparent-
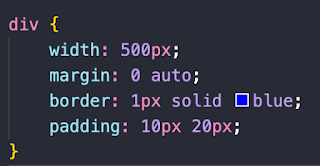
code example

-
reference
w3schools.com (https://www.w3schools.com/css/css_boxmodel.asp)