웹에 표현하고자하는 정보들이 많아서 보기편하게
HTML은 정보표현 CSS 분리후 편하게 꾸밀수있다 유지보수좋고 코드재사용에 좋다
레이아웃 만들때 많이사용한다
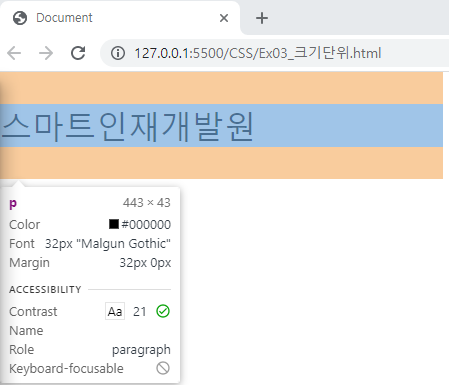
font-size: 200% - 기본으로 가지고있는 크기(16px)에서 2배로 커져서 32px로 된다.

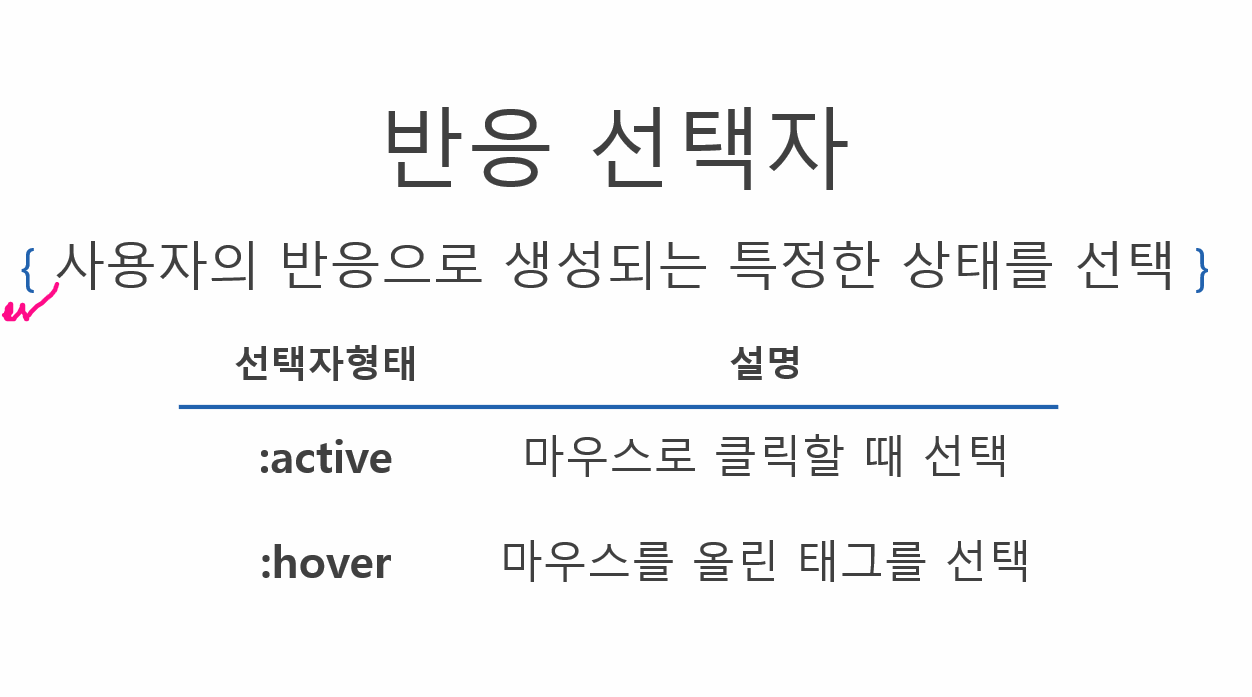
반응 선택자

:active - 마우스로 클릭할때 선택
:hover - 마우스를 올린 태그를 선택
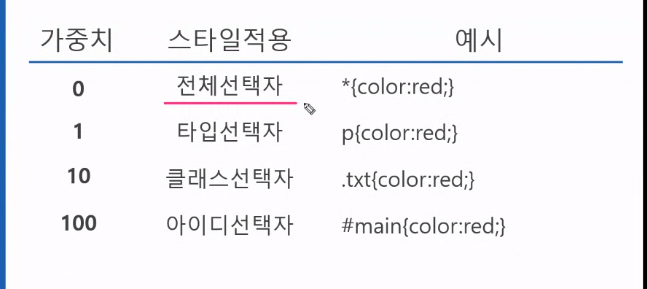
우선순위 가중치 (스타일 시트 명시도 계산)

공간분할태그 (div,p,span)


큰영역을 분할하는(div) - 주방,작은방,큰방,거실,드레스룸
이미지들어가고 문단을 분할하는(p태그) - 화장대,침대(가구)
문단안에 세세한설명(span) - 배게위치,화장대위치 등등 (세부적인스타일)

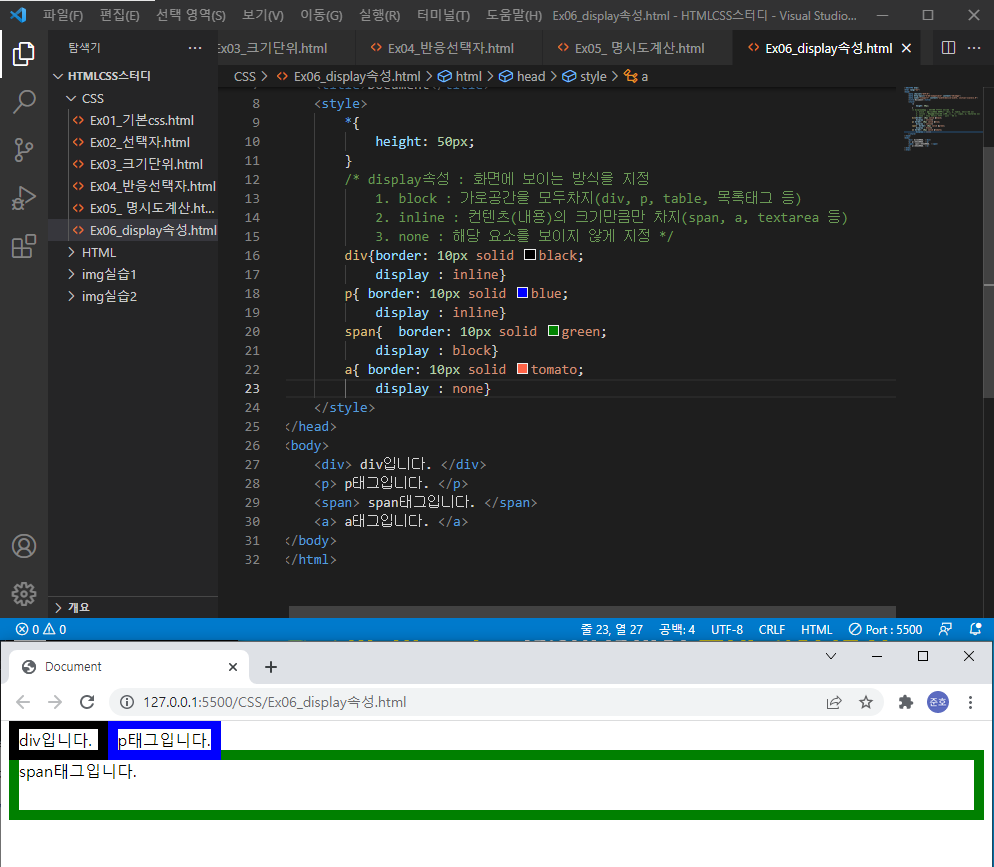
display

block - 웹페이지의 가로공간을 모두 차지하는 속성 (div,p,h1,ul,ol,table...ex)글자처럼취급)
inline - 컨텐츠(내용)이 끝나는 지점까지 너비를 가지는 속성 (span,a,strong,textarea)
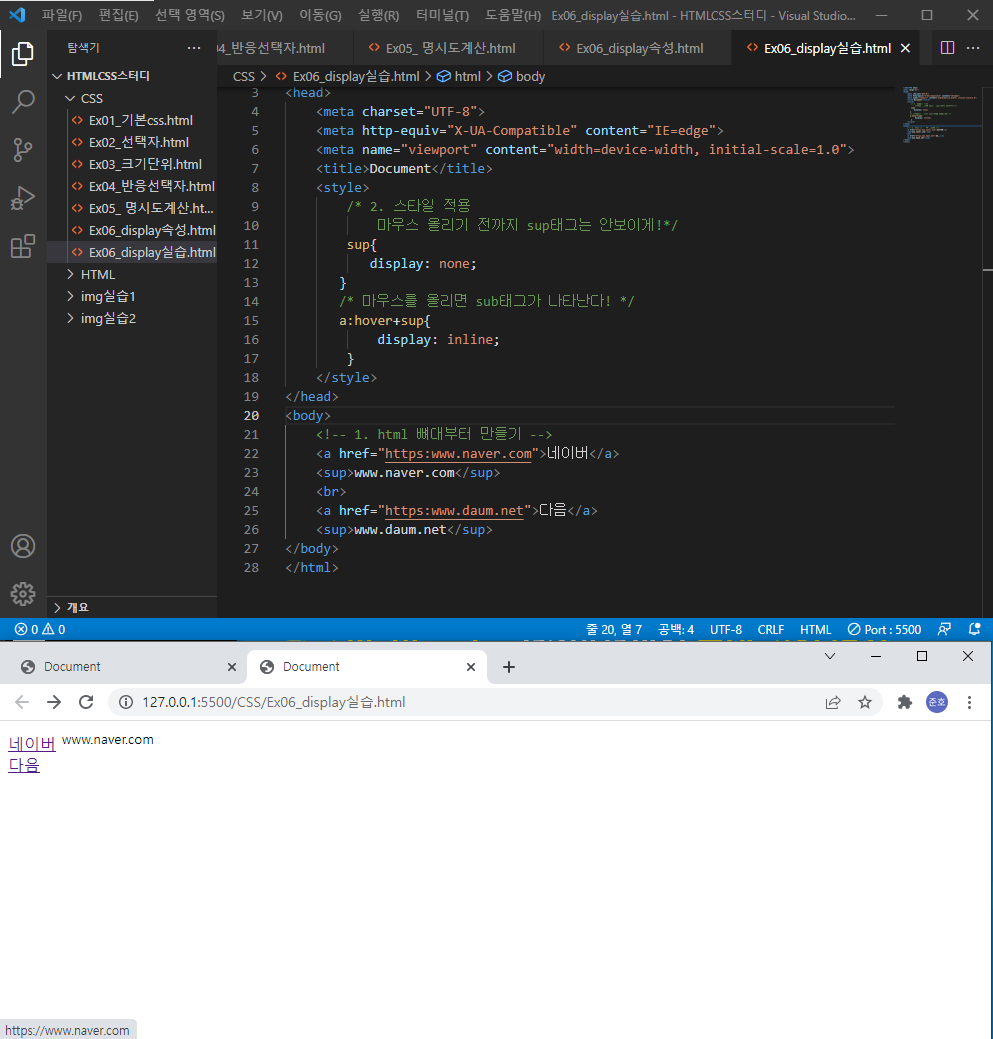
none - HTML요소를 보이지 않게 지정

실습 마우스를 올리면 주소가나온다

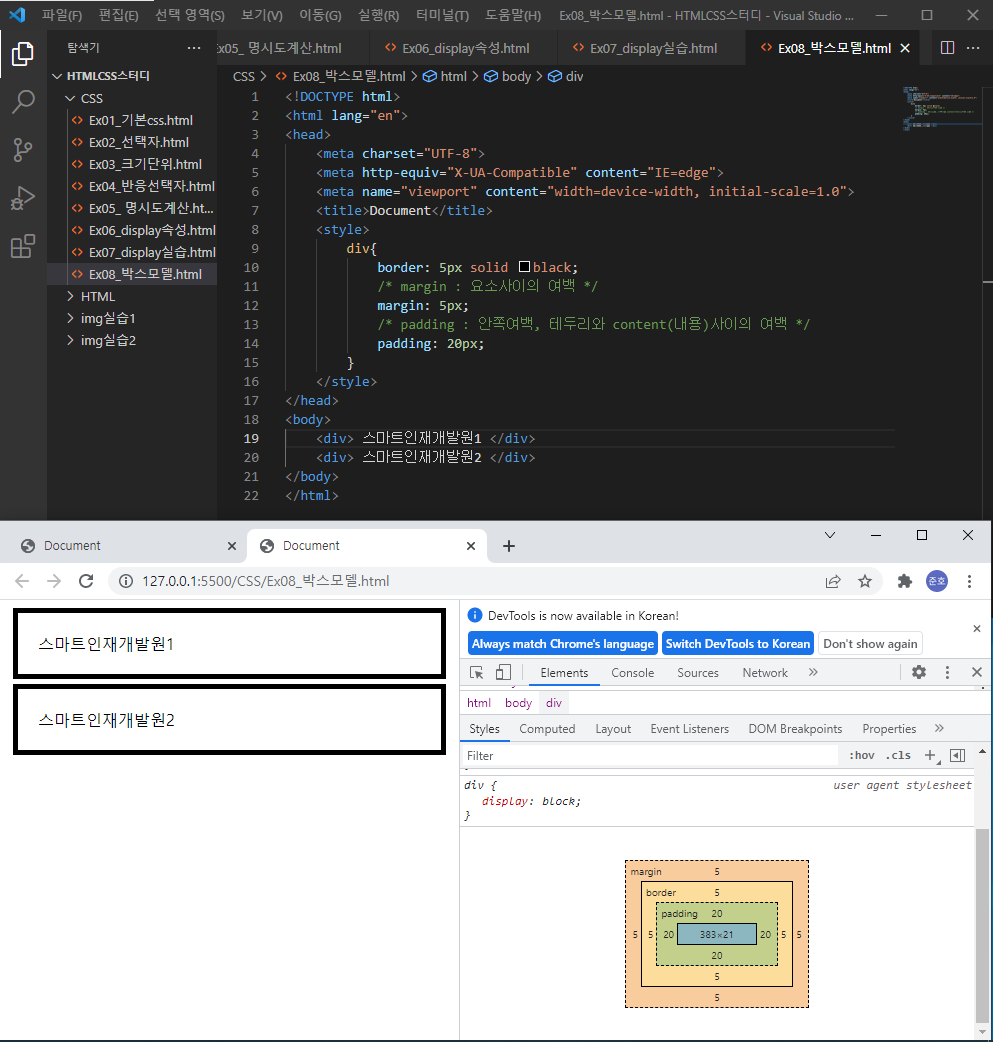
박스모델구조 - 공간활용을위해서 빈틈을채우기쉽다
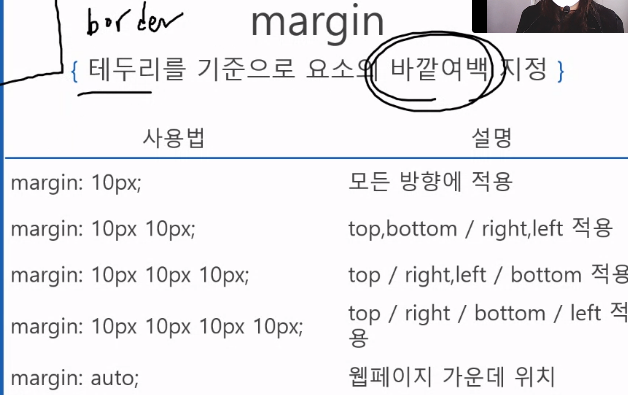
margin - 테두리(border)를 기준으로 요소의 바깥여백지정


마진상쇄현상
상하마진이 겹쳤을때 더큰마진만큼 여백이생긴다.
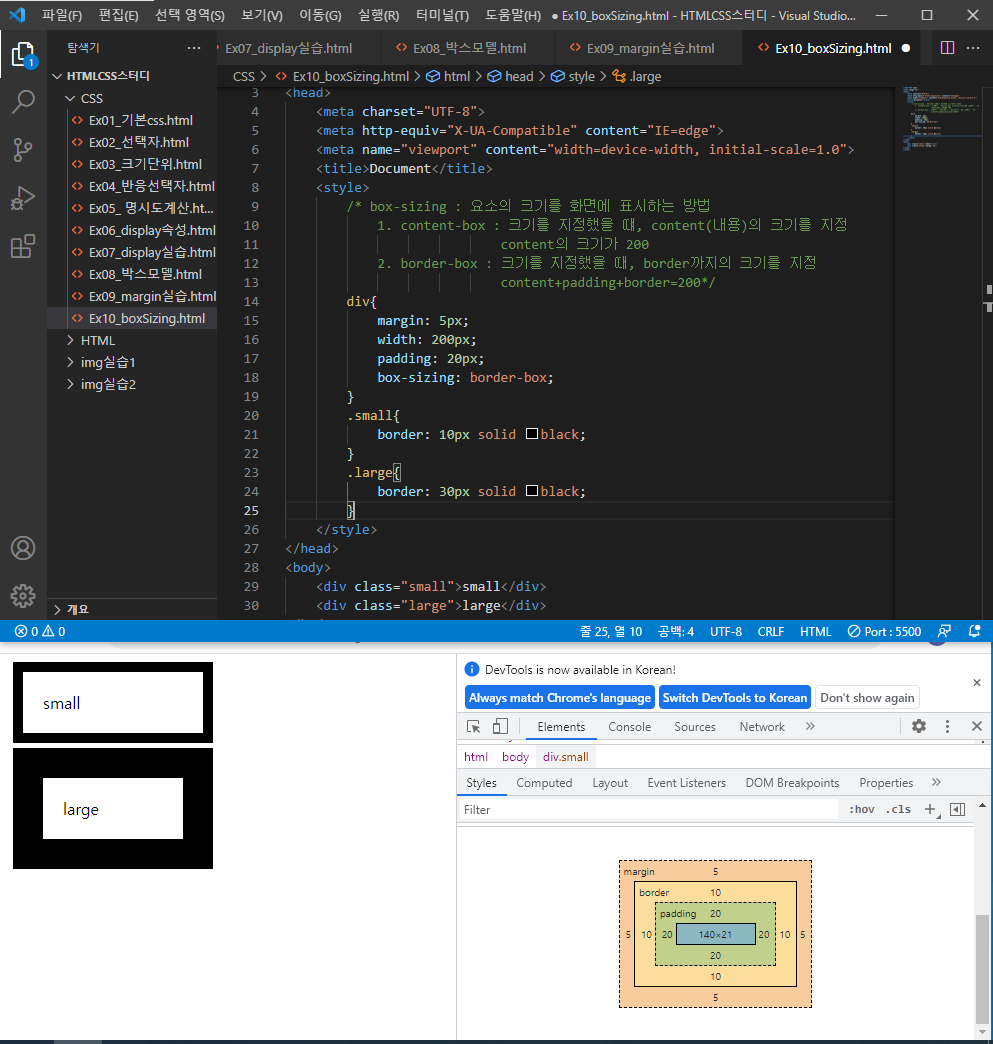
boxsizing
1.content-box
2.border-box

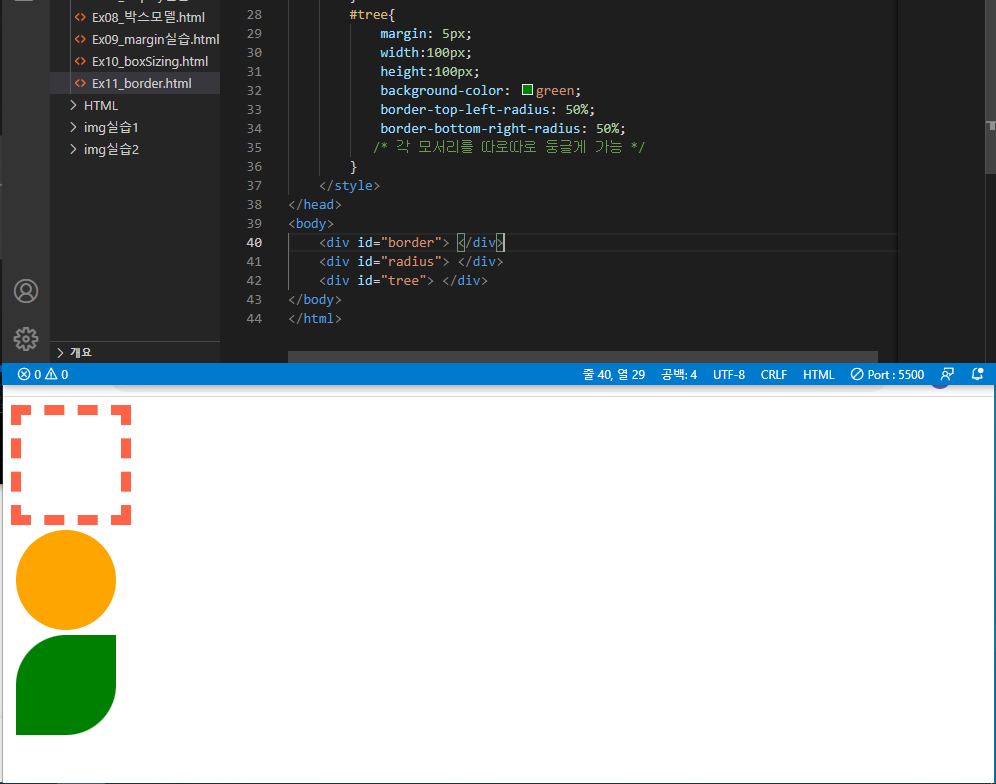
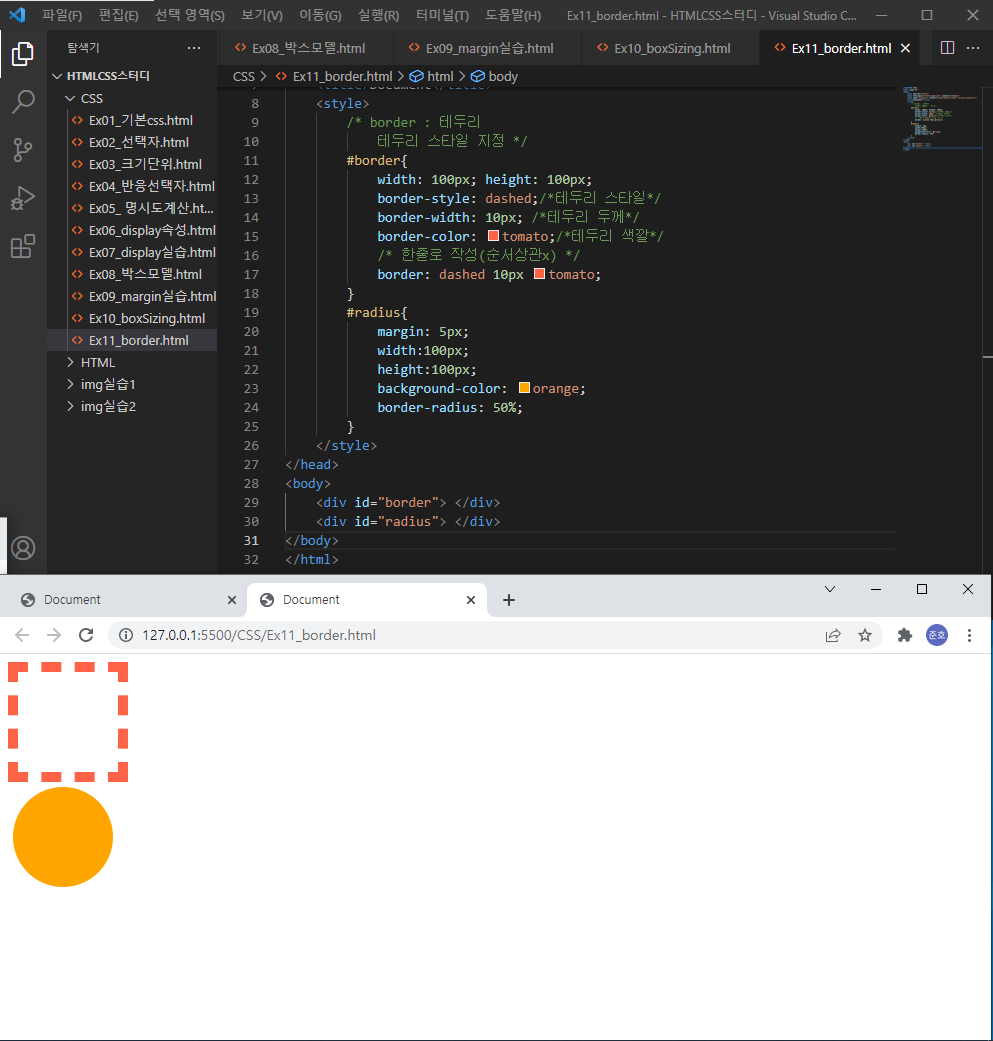
border

border-radius(원만들기)

나뭇잎 만들기 border-top-left-radius