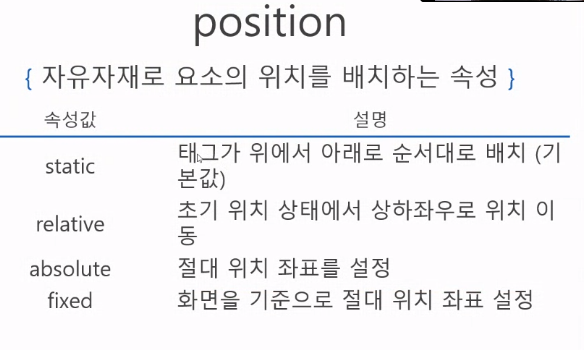
position(위치)

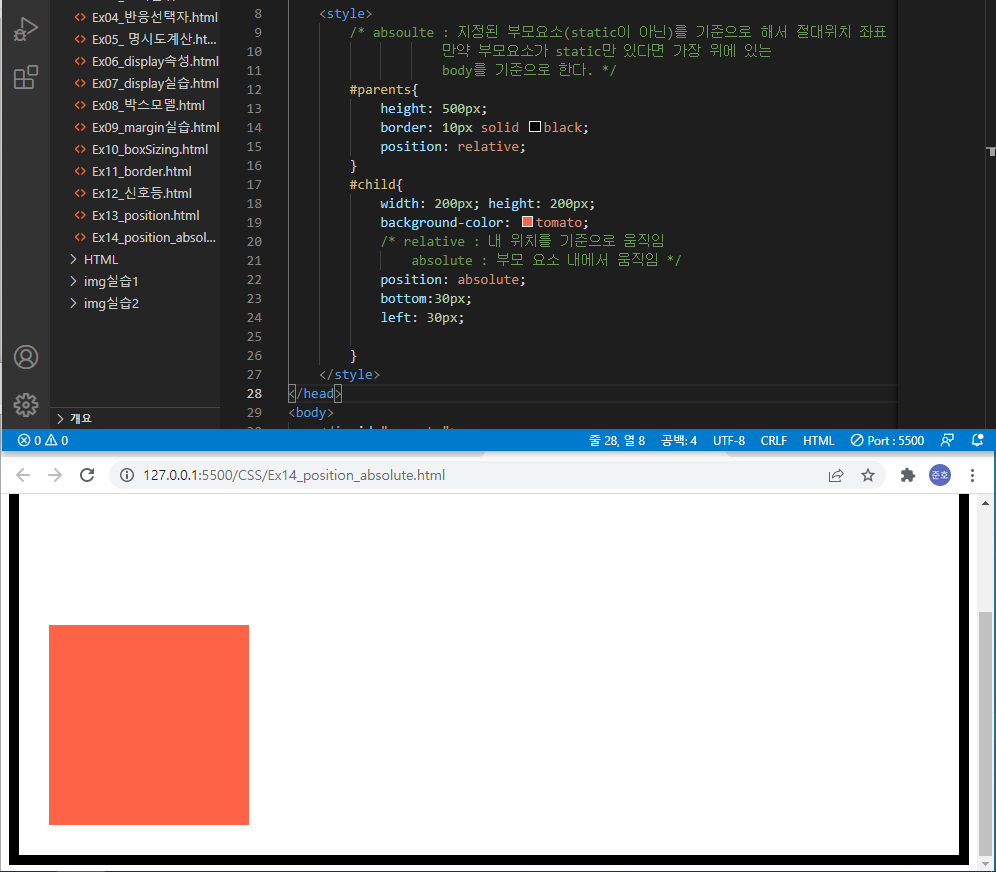
relative : 내 위치를 기준으로 움직임
absolute : 부모 요소 내에서 움직임

z-index : 화면에 요소가 쌓이는 순서를 결정 숫자가 높을수록 앞쪽에, 낮을수록 뒤로
숫자는 -(마이너스)도 가능

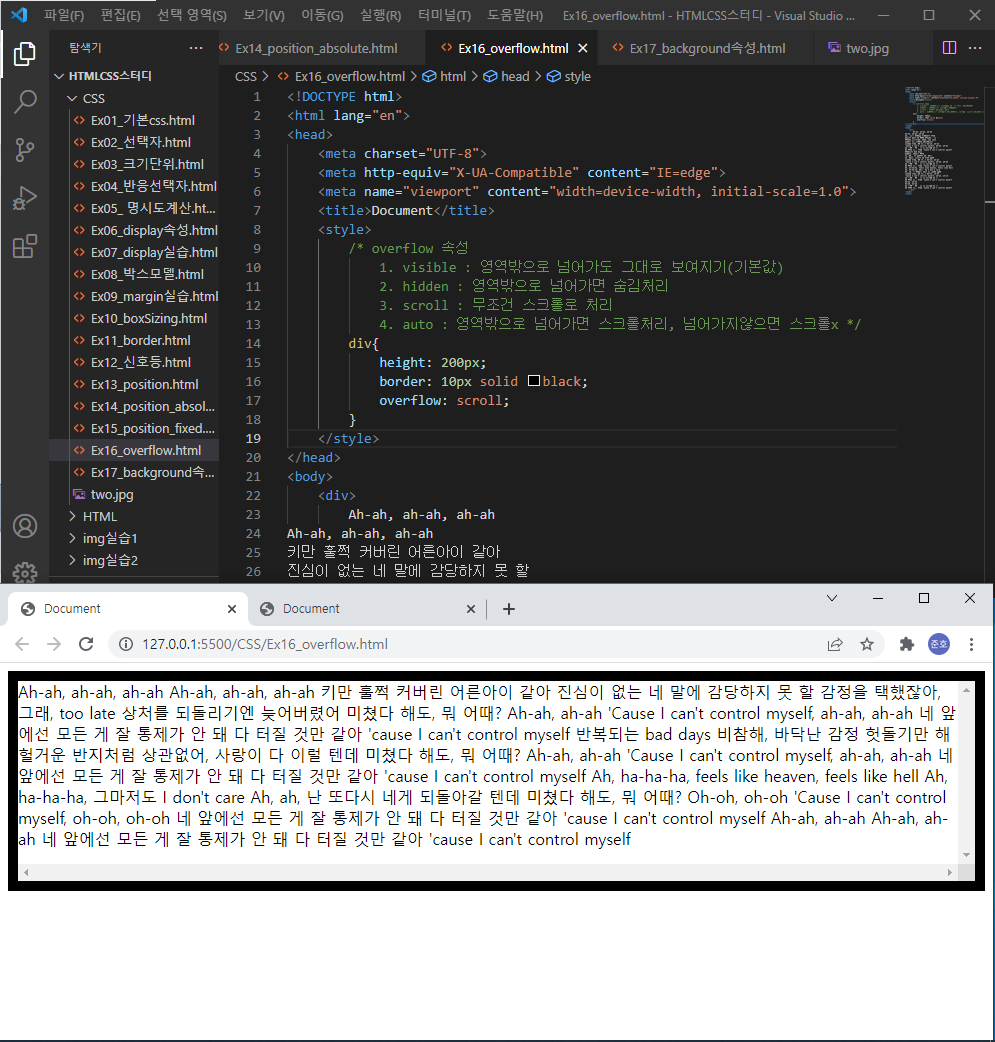
overflow
1. visible : 영역밖으로 넘어가도 그대로 보여지기(기본값)
2. hidden : 영역밖으로 넘어가면 숨김처리
3. scroll : 영역밖으로 넘어가면 스크롤로 처리
4. auto : 영역밖으로 넘어가면 스크롤처리, 넘어가지않으면 스크롤x

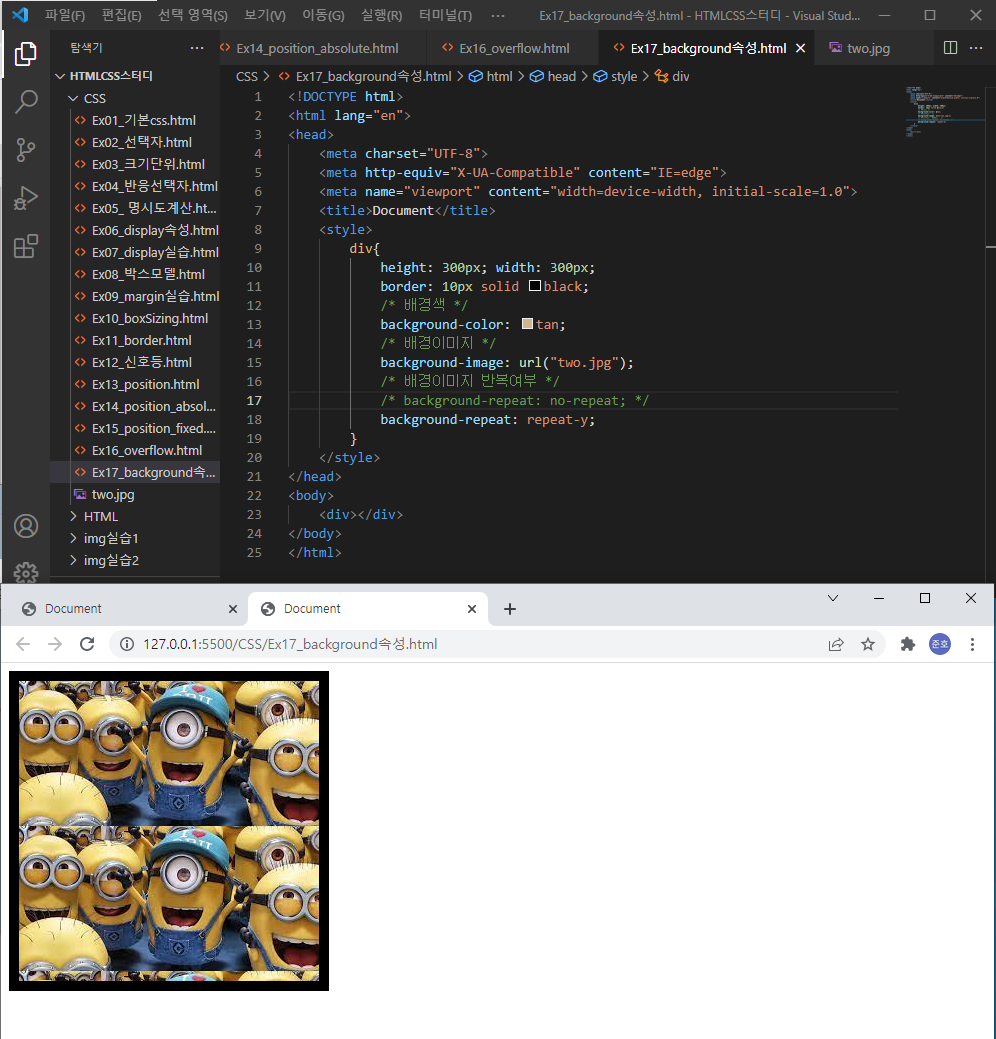
background속성

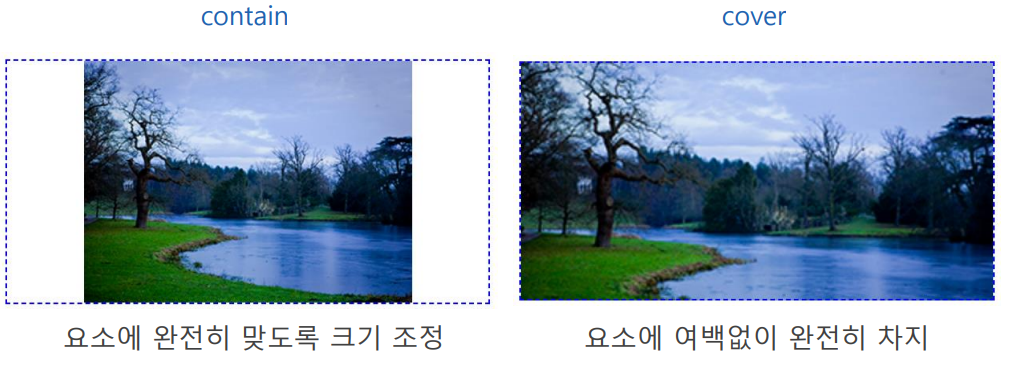
배경이미지 사이즈
contain : 요소에 맞도록 이미지 크기 조정
cover : 요소에 여백없이 완전히 차지

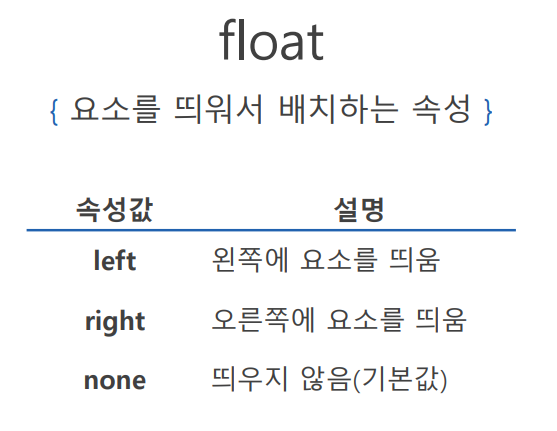
float

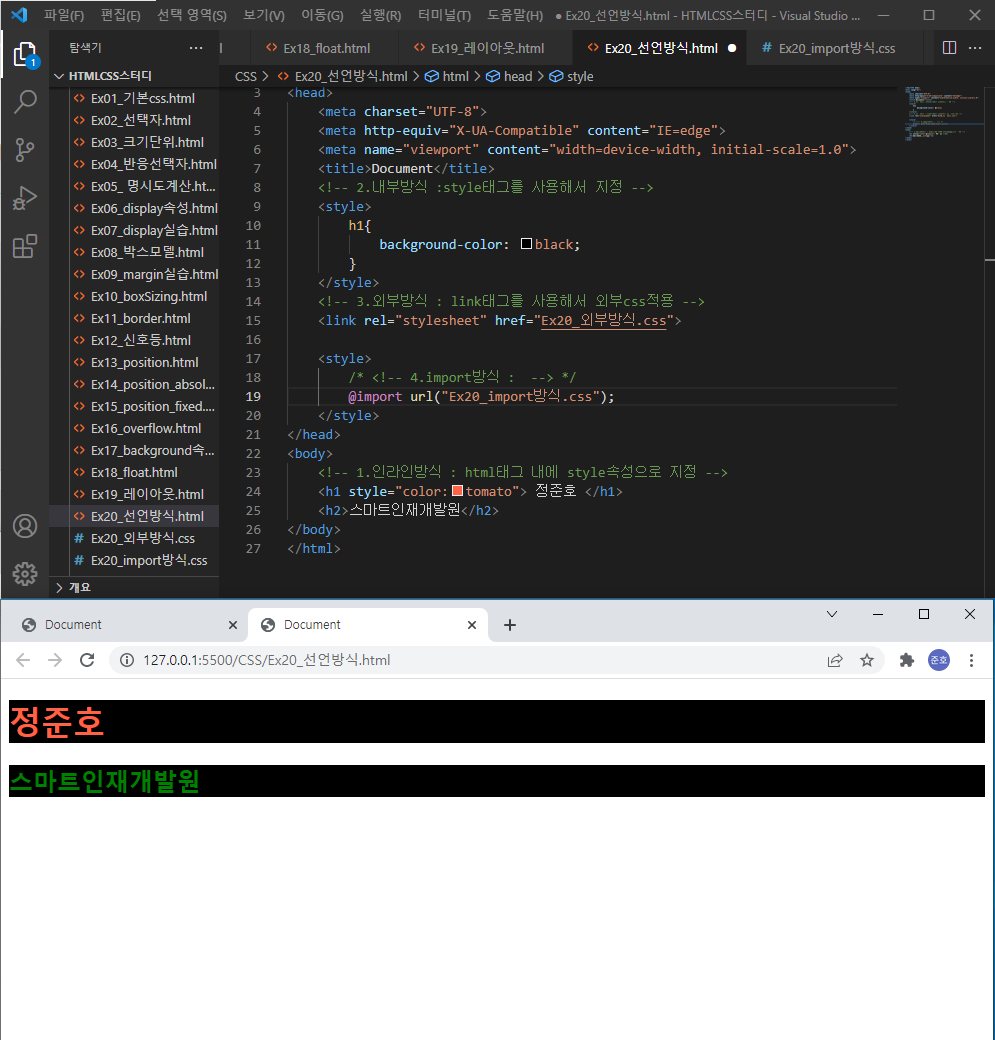
스타일 시트 선언 방식

인라인 스타일 - 요소내에 스타일속성으로 스타일 지정
내부 스타일 - head요소 내 style요소 생성한후 스타일 지정
외부 스타일 - 네이버 link가져오기 link는 쓴순서대로 병렬다운로드
임포트 방식 - 순서예측불가 직렬다운로드 (전체로딩속도가 늦어짐)CSS파일규모가 커지면쓰인다.

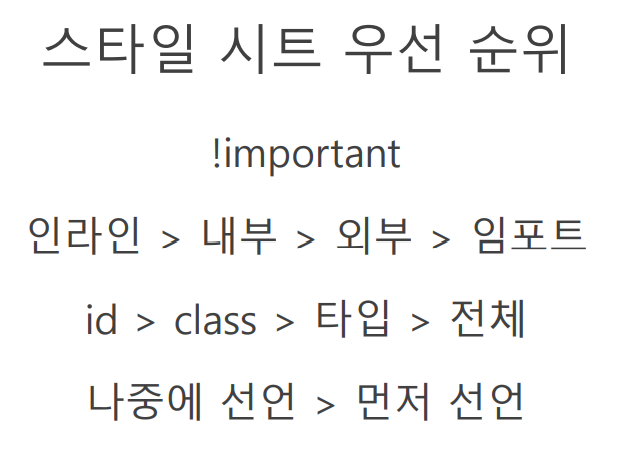
우선순위

!important; - 모든 순서를 무시하고, 가장 먼저 우선순위 적용
