
장고
백엔드 개발을 위한 풀스택 프레임워크로서 다양한 기능들을 제공해주고 있다.
수많은 기능 중에 웹 클라이언트로부터의 요청을 처리하는 기능들은 URLConf, Views, Models, Templates가 있다.
이 4가지 기능이 장고 구현의 기본이 된다.
장고 주요 기능들(1)
- Function Based Views : 함수로 HTTP 요청 처리
- Models : 데이터베이스와의 인터페이스
- Templates : 복잡한 문자열 조합을 보다 용이하게. 주로 HTML 문자열 조합 목적으로 사용하지만, 푸쉬 메세지나 이메일 내용을 만들 때에도 쓰면 편리.
- Admin 기초 : 심플한 데이터베이스 레코드 관리 UI
- Logging : 다양한 경로로 메세지 로깅
- Static files : 개발 목적으로의 정적인 파일 관리
- Messages framework : 유저에게 1회성 메세지 노출 목적(react와 연동x, jquery 기반에서 동작)
장고 주요 기능들(2)
- Class Based Views : 클래스로 함수 기반 뷰 만들기 (함수 기반 뷰도 존재. 둘 다 중요)
- Forms : 입력폼 생성, 입력값 유효성 검사 및 DB로의 저장 Validators & Fields & Widgets
- 테스팅
- 국제화 & 지역화
- 캐싱
- Geographic : DB의 Geo 기능 활용 (PostgreSQL 중심)
- Sending Emails
- Syndication Feeds (RSS/Atom)
- Sitemaps
장고 기본 앱
contrib 폴더에 존재
admin, admindocs, auth, contenttypes, flatpages, gis, humanize, messages, postgres, redirects, sessions, sitemaps, sites, staticfiles, sydication
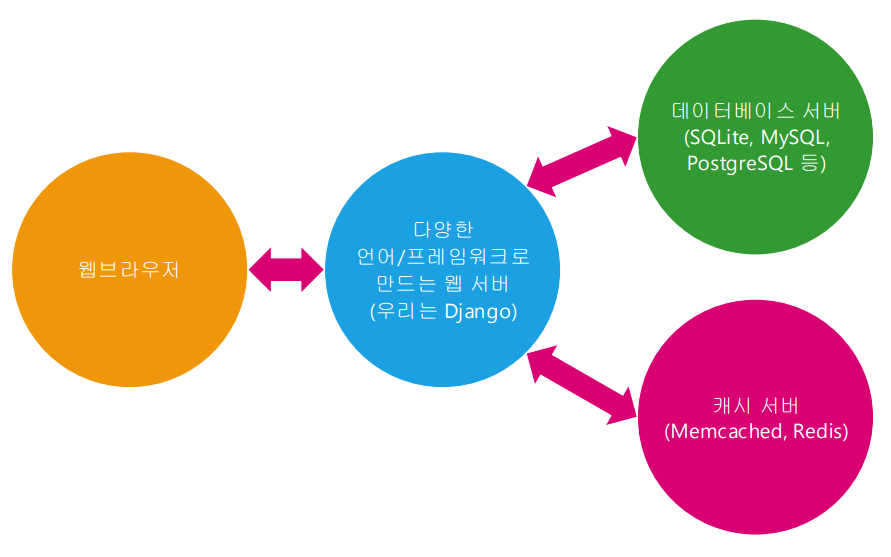
웹 애플리케이션 기본 구조

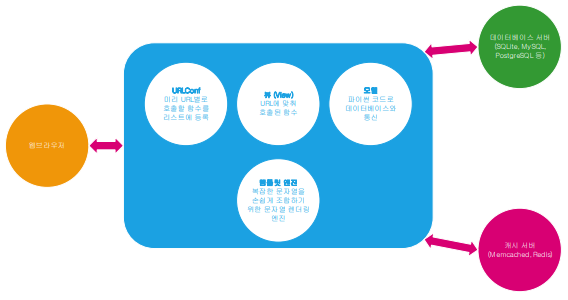
장고 기본 구조

템플릿 엔진: 웹브라우저에게 html 문자열 응답할 때 템플릿 엔진을 이용하면 훨씬 수월하게 조합할 수 있다.
