WebFont 란?
온라인상의 특정 서버에 위치한 폰트 파일을 다운로드하여 화면에 표시해주는 웹 전용 폰트로 방문자의 로컬 컴퓨터에 폰트 관련 없이 동작한다.
WebFont 를 사용하지 않았을 경우
나눔고딕 폰트가 설치되지 않은 PC에서는 기본 폰트인 돋움 글꼴이 노출되고, 나눔고딕 폰트가 설치된 PC에서는 나눔고딕 폰트가 노출된다.
WebFont 를 사용할 경우
방문자의 PC에 나눔고딕 유무에 상관없이 나눔고딕 폰트가 노출된다.
WebFont 최적화
- 폰트 파일의 용량 줄이기
- IE8 지원을 할 것이 아니라면, WOFF2나 WOFF 보다 더 오래된 폰트 형식을 사용할 필요가 없다. IE 11 지원을 배제한다면, WOFF2만 사용 하면 된다.
- 서브셋 폰트 사용
- 서브셋 폰트(subset font)는 폰트 파일에서 불필요한 글자를 제거하고 사용할 글자만 남겨둔 폰트다.
- 실생활에서 거의 사용하지 않는 글자다. 이러한 불필요한 글자를 폰트에서 제거하고 사용할 글자만 남겨 둔 폰트가 서브셋 폰트다. 글자의 개수가 줄었기 때문에 서브셋 폰트는 용량이 작다.
- unicode-range 사용
- 장점은 등록된 글자가 텍스트에 없으면 웹 폰트 다운로드를 요청하지 않는다는 것이다. 즉, 웹 폰트를 사용하지 않으면 불필요한 다운로드를 막을 수 있다.
- Webfont 리소스 사전 로드
- 를 사용하면 CSSOM이 생성될 때까지 기다릴 필요 없이 중요한 렌더링 경로의 초기에 WebFont에 대한 요청을 트리거할 수 있다. 즉, CSS 파일보다 먼저 웹 폰트 파일의 다운로드를 시작한다.
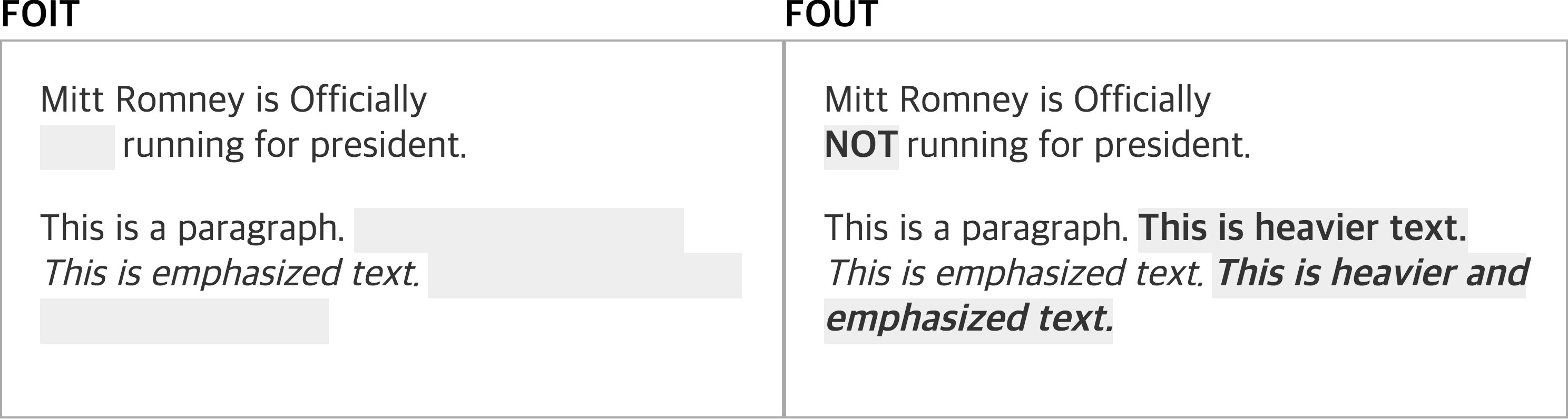
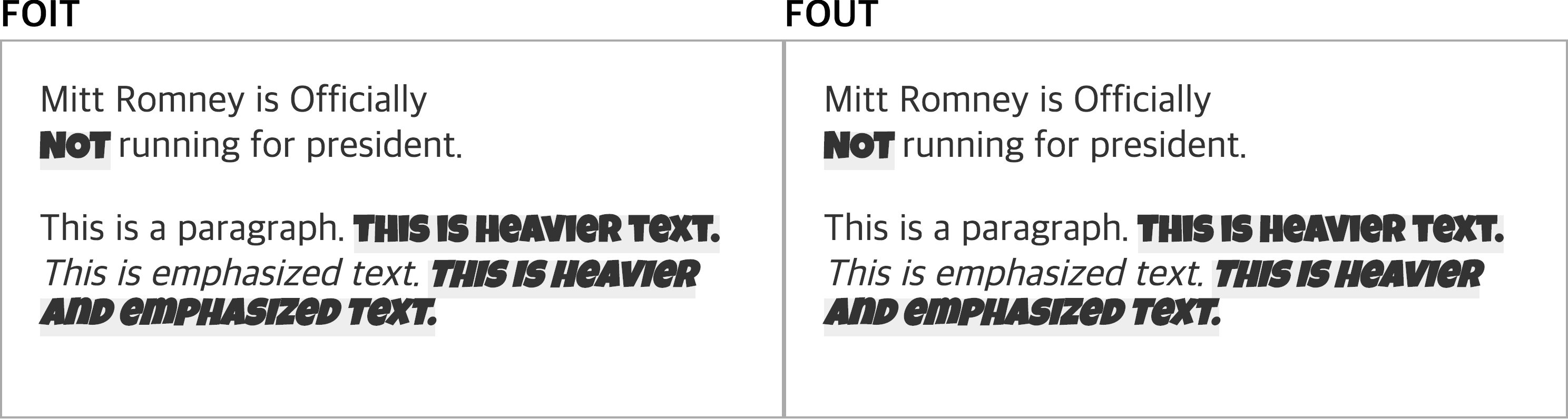
브라우저 렌더링 차단 처리 방식
Flash of Invisible Text (FOIT)
- 브라우저가 폰트를 다운로드 하기전에 폰트가 보이지 않는 현상이다.
- IE 브라우저에서 발생
Flash of Unstyled Text (FOUT)
- 브라우저가 폰트를 다운로드 하기전에 폰트가 적용되지 않은 글자가 보이는 현상이다.
- IE 브라우저를 제외한 나머지 브라우저(Chrome, Safari 등)에서 발생

물론 두 상황 모두 이상적이지는 않지만, 만약 웹 폰트를 사용하게 되면 사용자가 처음 웹사이트를 방문할때 둘 중 하나의 현상이 발생하게 될 것이다.
WebFont CDN 과 서버 업로드
| 속도 | 트래픽 | 브라우저 캐싱 | 용량 | |
|---|---|---|---|---|
| CDN | 제공 업체의 국가 및 서버 위치에 따라 상이 | 없음 | 있을 가능성이 있음 | 적음 |
| 서버 업로드 | 안정적이며 CDN 보다 빠름 | 있음 | 없음 | 큼 |
💡 트래픽 이란? 서버에서 동작하는 서비스에 클라이언트가 접속하여 발생되는 데이터의 전송 수치를 말한다. 즉 서버에 접속량이 많이 늘어남에 따라 트래픽이라는것은 증가한다.
💡 브라우저 캐싱이란 ? **웹 캐시(영어: web cache)** 또는 **HTTP 캐시(HTTP cache)** 는 **서버 지연을 줄이기 위해** 웹 페이지, 이미지, 기타 유형의 웹 멀티미디어 등의 웹 문서들을 임시 저장하기 위한 정보기술이다.
즉 CDN 의 경우 A라는 사이트에서 이미 CDN이 캐싱된 상태로 우리 사이트에 방문한 경우라면 굳이 다운로드 받지 않고 적용할 수 있어서 부담을 덜 수 있다.
-
CDN
- 폰트 파일을 직접 업로드 하지 않아도 되므로 트래픽 면에서 효율적이다.
- CDN서버가 제대로 동작하지 않을 때는 Web font 를 제공받지 못할 수 있다.
-
서버 업로드
- @font-face로 브라우저에 따라 코드를 추가, 삭제할 수 있다.
- local 문법을 앞에 선언해주면 사용자의 컴퓨터에 해당 폰트가 설치되어 있다면 리소스를 요청하지 않음
src:local('Nanum-Gothic'),
