React.js (6) React + Google 로그인
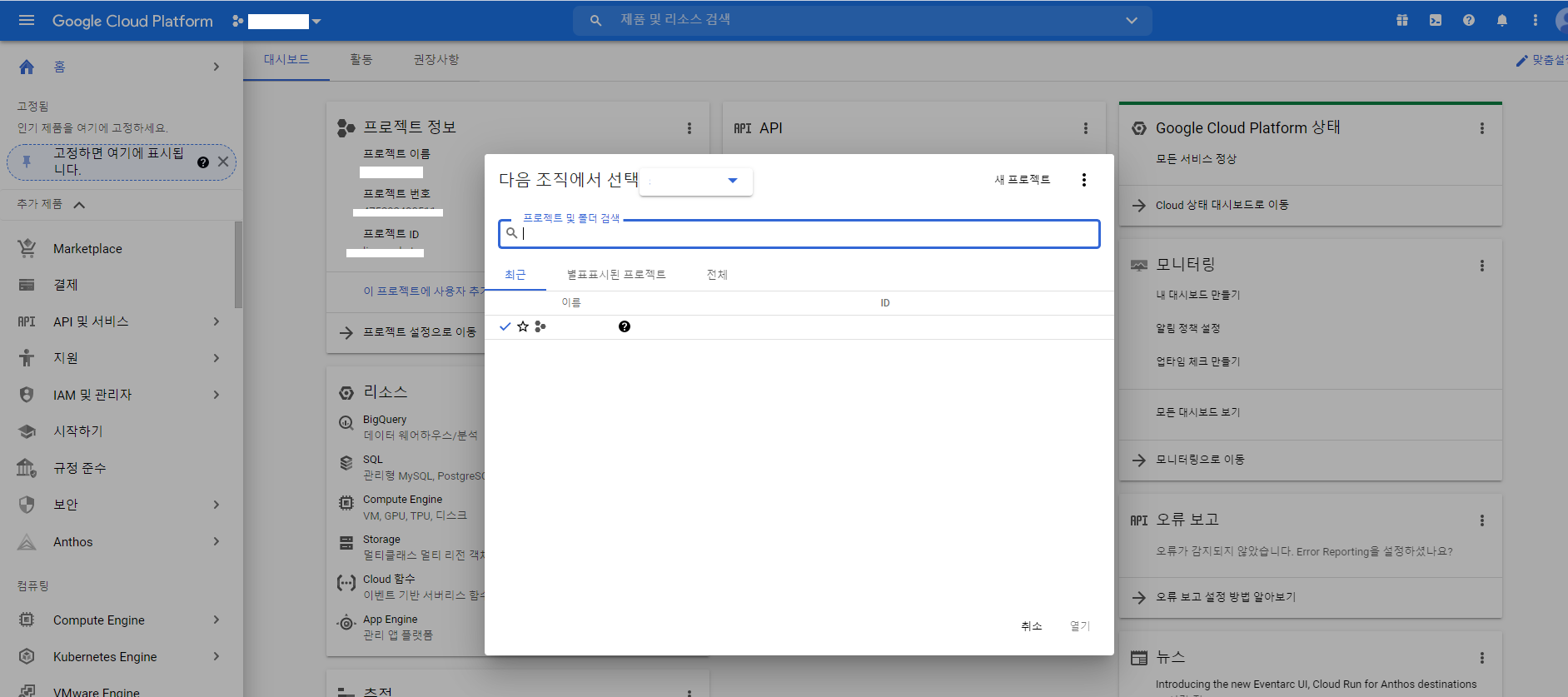
구글 클라우드 플랫폼 로그인
https://console.cloud.google.com
새 프로젝트 클릭

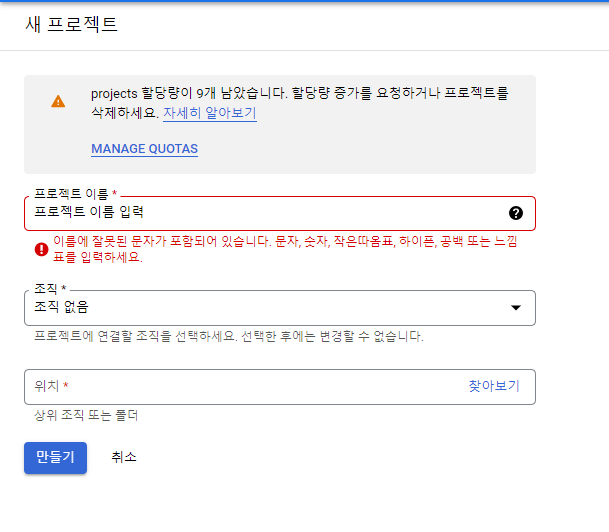
프로젝트 이름 만들기

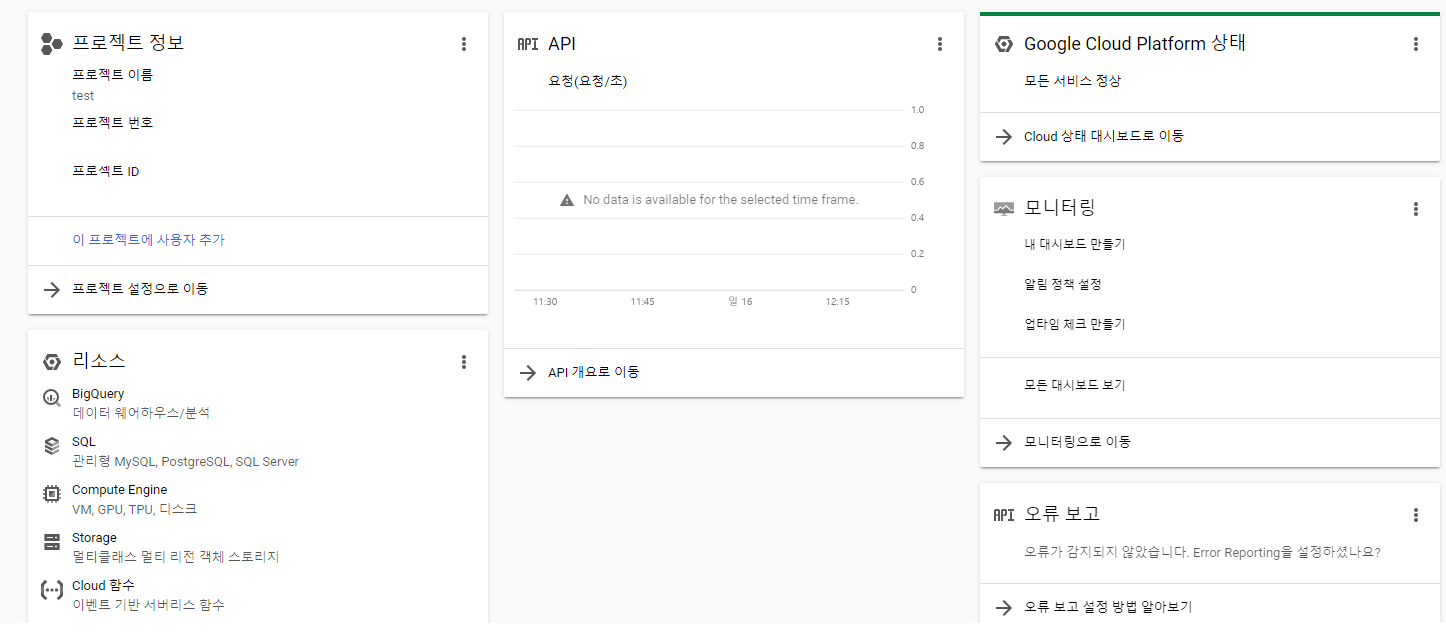
생성된 프로젝트 속 대시보드에서 API 개요로 이동 클릭

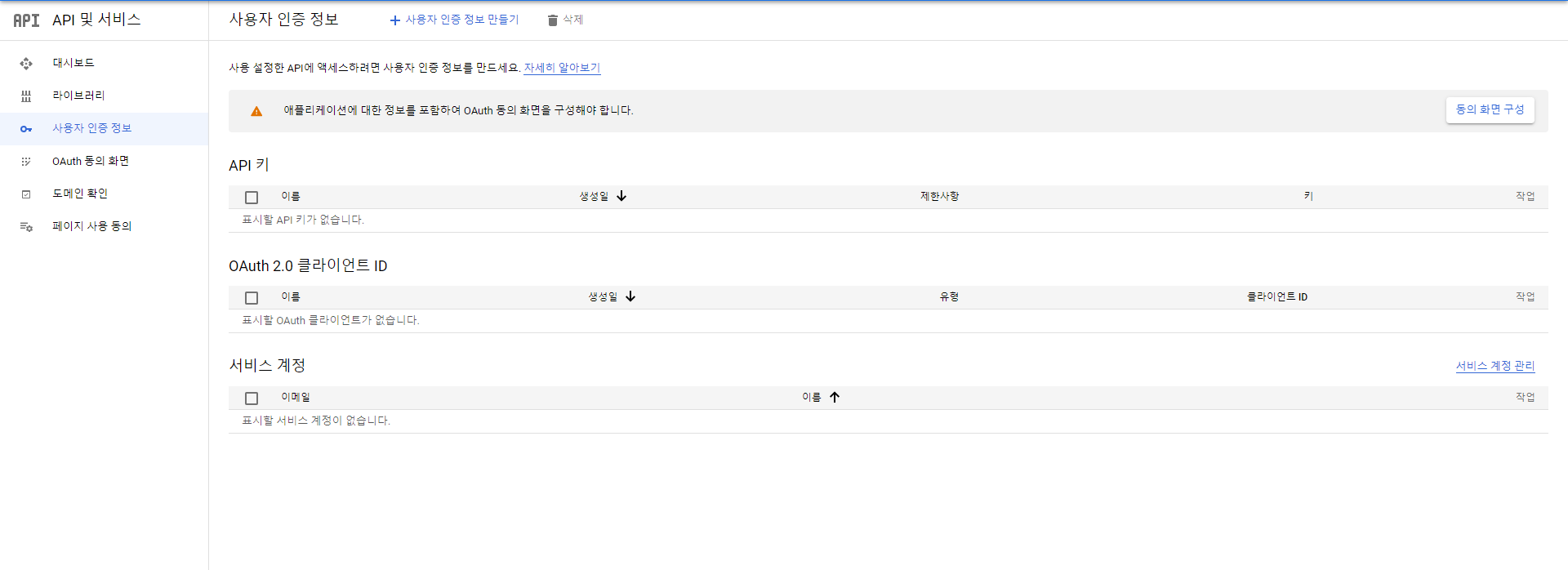
사용자 인증 정보 클릭

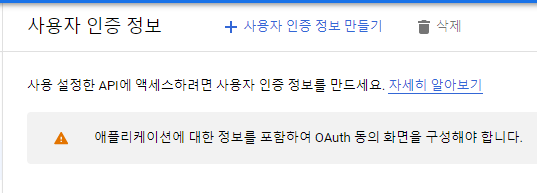
상단에 사용자 인증 정보 만들기 클릭

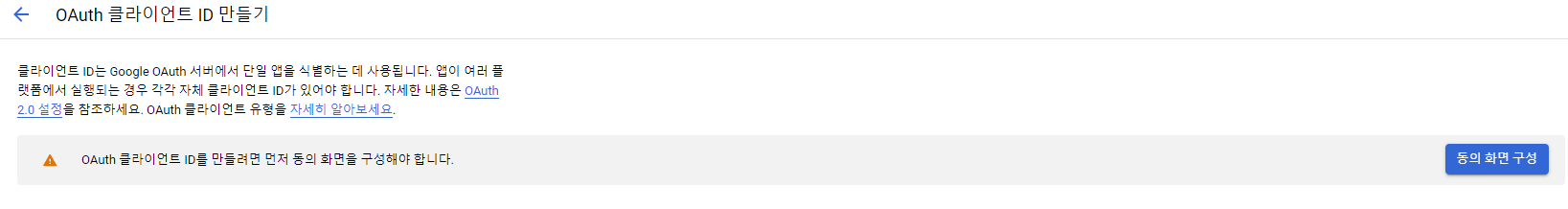
OAuth 클라이언트 ID 클릭

동의 화면 구성 클릭

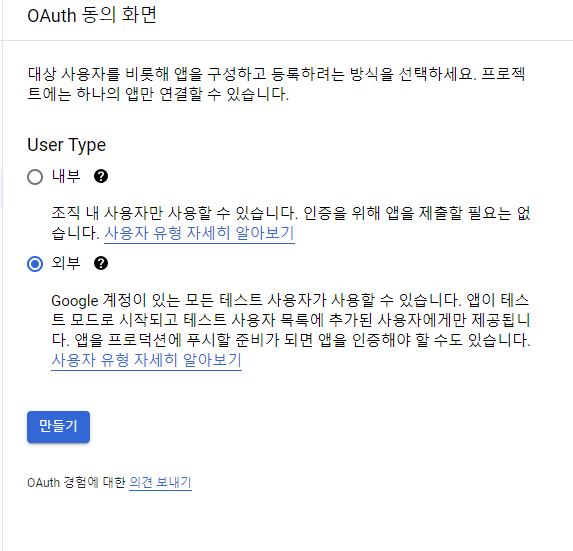
User Type 외부 만들기

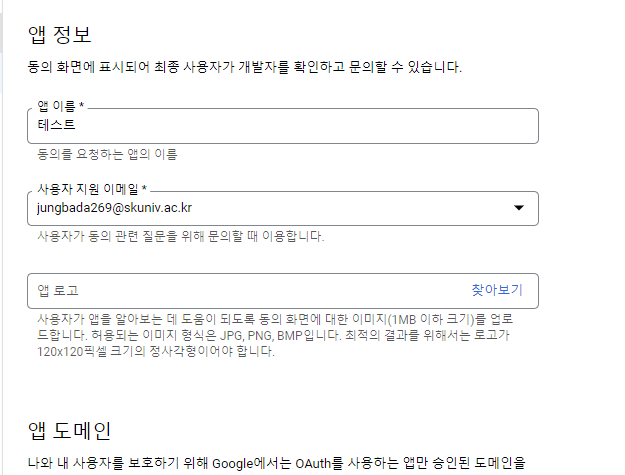
상단 앱 이름, 사용자 지원 이메일 입력

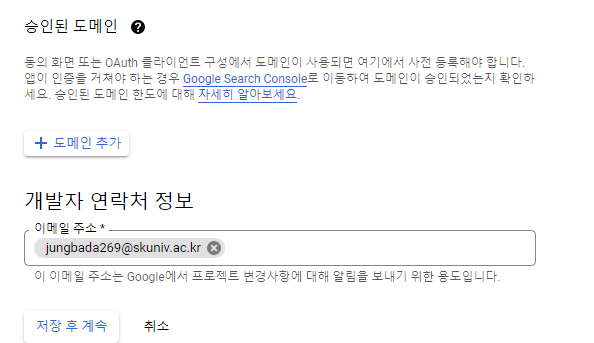
하단 이메일 주소 입력 후 저장 후 계속 클릭
 '
'
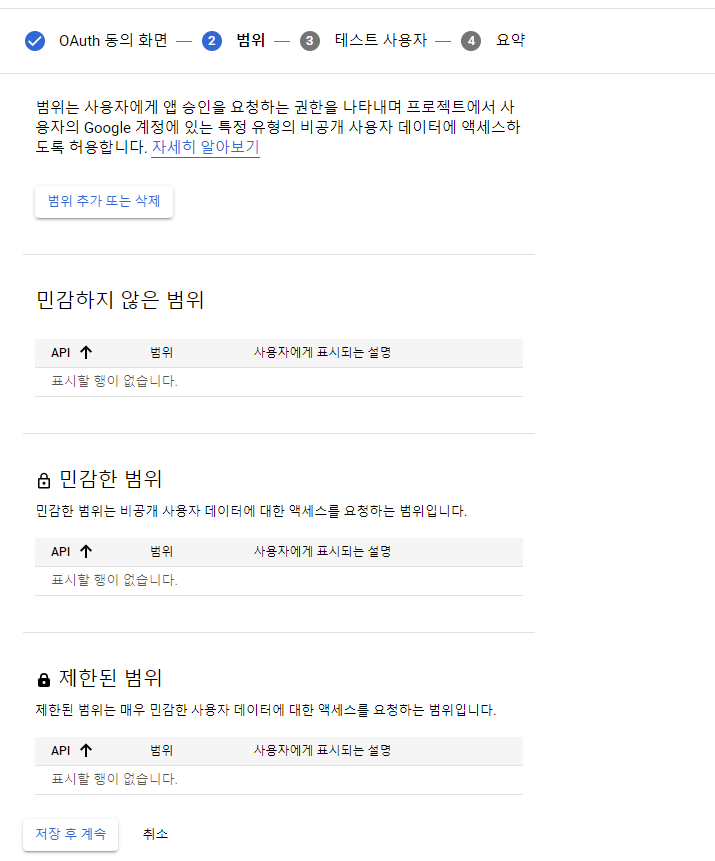
저장 후 계속 클릭

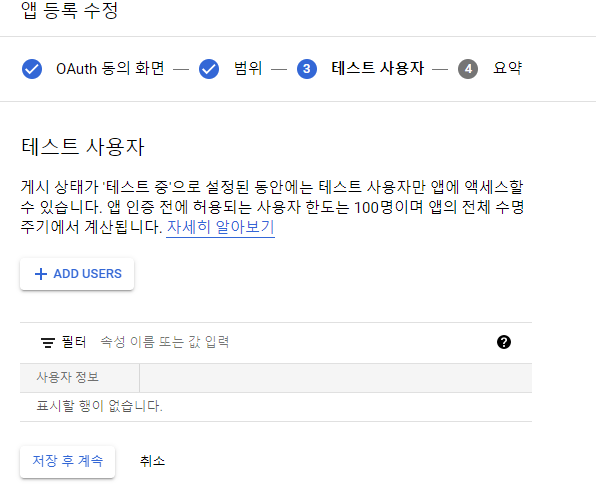
저장 후 계속 클릭

OAuth 클라이언트 ID 클릭

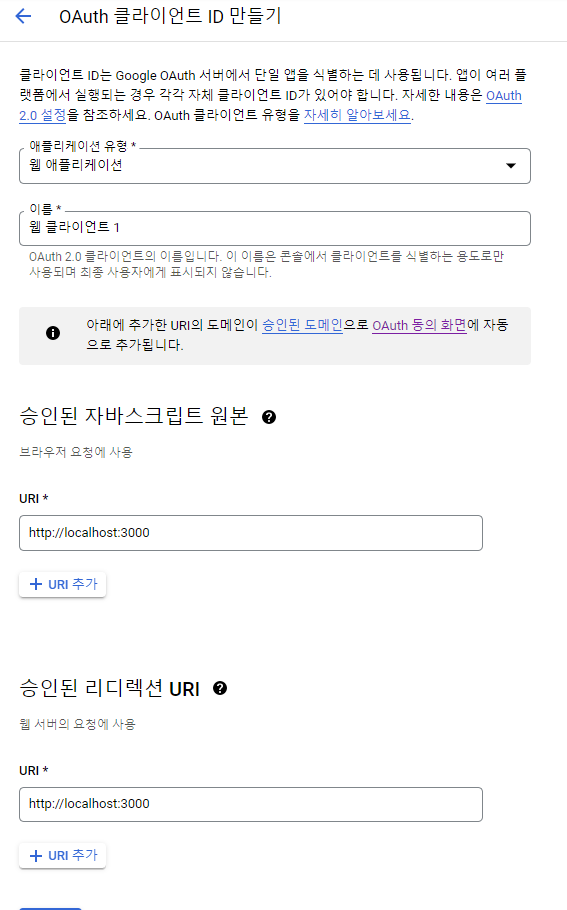
사용자의 애플리케이션 유형 선택 후 도메인 입력

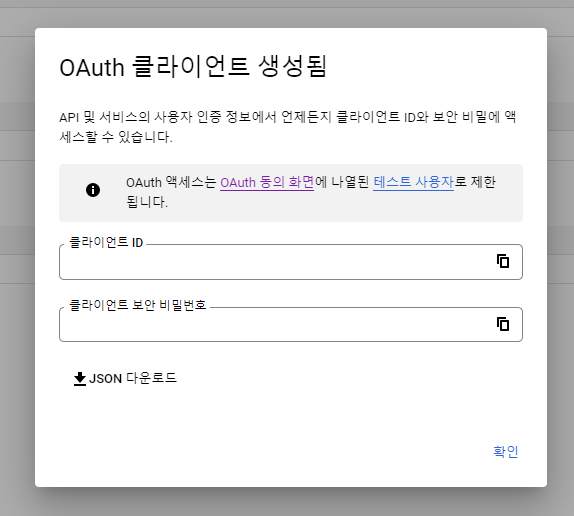
생성된 클라이언트 ID 확인

구글 로그인 패키지 추가
npm i react-google-login.env
REACT_APP_GOOGLE_ID = 구글 클라이언트 ID
(리액트 경우 반드시 환경 변수 선언시 REACT_APP_변수명 으로 환경 변수를 선언해준다.)GoogleLogin.js
import React from "react";
import { GoogleLogin } from "react-google-login";
const clientId = process.env.REACT_APP_GOOGLE_ID;
export default function GoogleLoginBtn({ onGoogleLogin }) {
const onSuccess = (response) => {
console.log(response.profileObj);
};
const onFailure = (error) => {
console.log(error);
};
return (
<div>
<GoogleLogin
theme="dark"
clientId={clientId}
buttonText="구글 로그인"
responseType={"id_token"}
onSuccess={onSuccess}
onFailure={onFailure}
/>
</div>
);
}