React.js (8) React + Naver 로그인
네이버 개발자 센터 로그인
https://developers.naver.com/main/
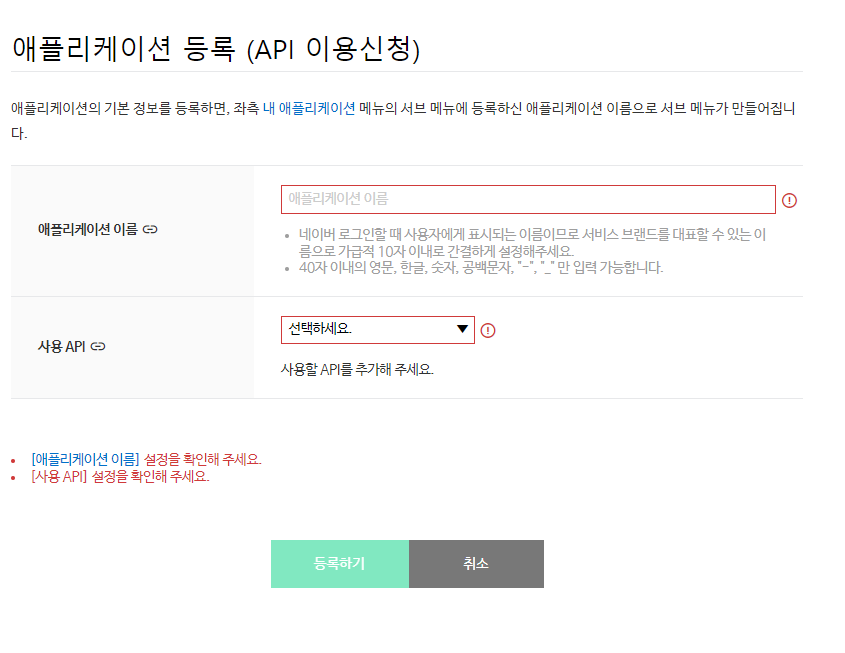
애플리케이션 등록 (API 이용신청) 클릭

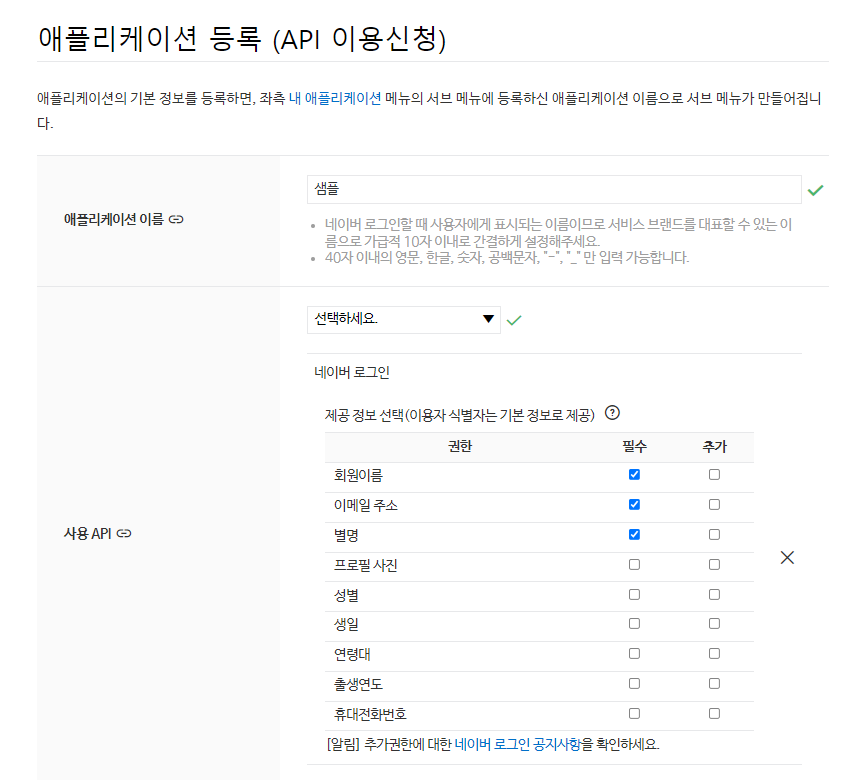
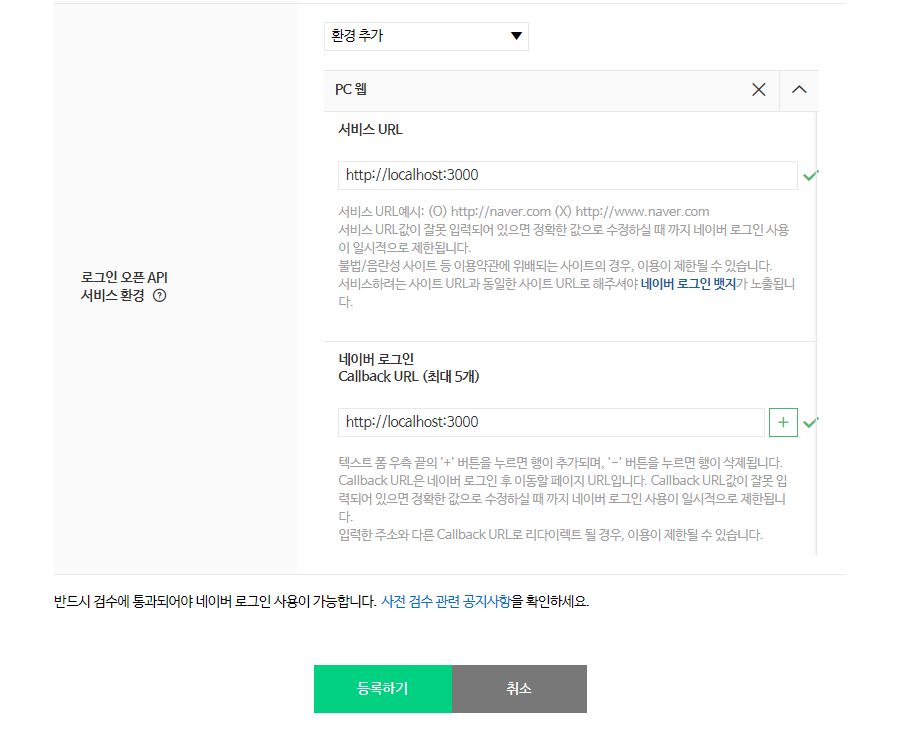
앱 정보를 입력


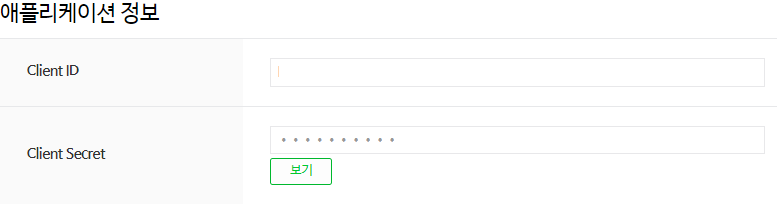
생성된 Client ID 확인

.env
REACT_APP_NAVER_KEY = Client ID
REACT_APP_CLLBACK_URL = 리다이렉트 URLimport React, { Component } from "react";
class NaverLogin extends Component {
componentDidMount() {
// Naver sdk import
const naverScript = document.createElement("script");
naverScript.src =
"https://static.nid.naver.com/js/naveridlogin_js_sdk_2.0.2.js";
naverScript.type = "text/javascript";
document.head.appendChild(naverScript);
naverScript.onload = () => {
const naverLogin = new window.naver.LoginWithNaverId({
clientId: process.env.REACT_APP_NAVER_KEY,
callbackUrl: process.env.REACT_APP_CLLBACK_URI,
callbackHandle: true,
isPopup: false,
loginButton: {
color: "green",
type: 3,
height: 60,
},
});
naverLogin.init();
naverLogin.logout();
naverLogin.getLoginStatus((status) => {
if (status) {
console.log(naverLogin.user);
} else {
console.log("error");
}
});
};
}
render() {
return <div id="naverIdLogin"></div>;
}
}
export default NaverLogin;