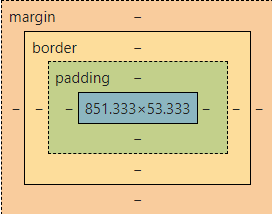
박스 모델 구성 속성: margin, border, padding, content
박스 모델이란?
👉 모든 HTML 요소가 사각형의 박스로 둘러 쌓여 있다는 개념

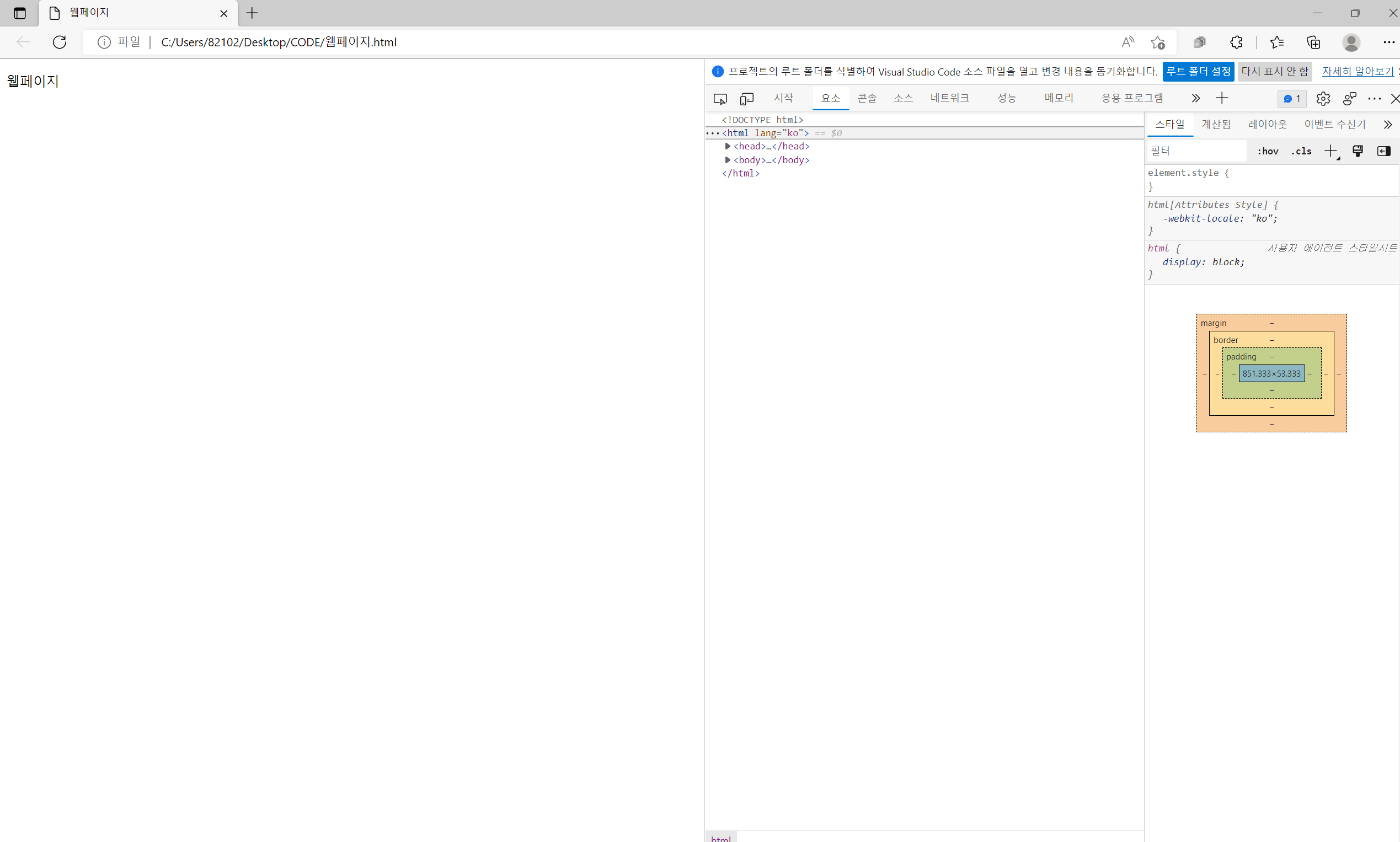
마우스 오른쪽 클릭 혹은 F12를 누르면 박스 모델 영역 확인 가능

◼ margin 영역
👉 박스 모델에서 가장 외부에 있는 영역으로, 요소의 외부 여백을 담당
p{ margin:10px 20px; }
첫 번째 속성값은 위쪽과 아래쪽, 두 번째 속성값은 왼쪽과 오른쪽 여백을 지정
✔ 여백을 없애고 싶다면 해당 태그의 마진 값을 0으로 주면 됨.
◼ border 영역
👉 요소의 테두리(경계선)를 담당
방향에 해당하는 속성인 border-top, border-right, border-bottom, border-left을 가짐.
-
border-width
테두리 굵기를 지정border-width:<크기>;
-
border-style
테두리 모양을 지정border-style:<속성값>;
| 속성값 | 설명 |
|---|---|
| none | 테두리를 그리지 않음 |
| hidden | 테두리를 화면에서 감춤 |
| solid | 테두리를 실선으로 그림 |
| double | 테두리를 이중 실선으로 그림 |
| dotted | 테두리를 점선으로 그림 |
| dashed | 테두리를 dotted보다 긴 점선으로 그림 |
| groove | 테두리가 파인 것처럼 그림 |
| ridge | 테두리가 튀어나온 것처럼 그림 |
| inset | 테두리를 요소가 파인 것처럼 그림 |
| outset | 테두리를 요소가 튀어나온 것처럼 그림 |
- border-color
테두리 색상을 지정border-color:<색상값>;
✔ margin 속성과 달리 여러 속성값이 복합적으로 사용 가능
border:<border-width> <border-style> <color>;
◼ padding 영역
👉 요소의 내부 여백을 담당
방향에 해당하는 속성인 padding-top, padding-right, padding-bottom, padding-left을 가짐.
p{ padding: 10px; }
◼ content 영역
👉 시작 태그와 종료 태그 사이에 사용된 콘텐츠가 속하는 영역
content 영역에 영향을 주는 width 속성과 height 속성이 있음.
- width - content 영역의 너비 지정
- height - content 영역의 높이를 지정
width:<크기>;
height:<크기>;