파이어베이스로 cru를 구현하기 전 사용자별로 식단표를 관리할 수 있게 만들고 싶어서
파이어베이스로 로그인을 구현중이다.
여차저차 구현이 되긴 했는데.... 문제가 있다
파이어베이스의 onAuthStateChanged 함수를 이용해 로그인한 사용자 정보를 받아오고 있다.
만약 유저가 존재한다면 식단표 페이지로 이동하고 받아온 사용자정보에서 uid를 이용해 기존 저장한 식단표를 보여준다.
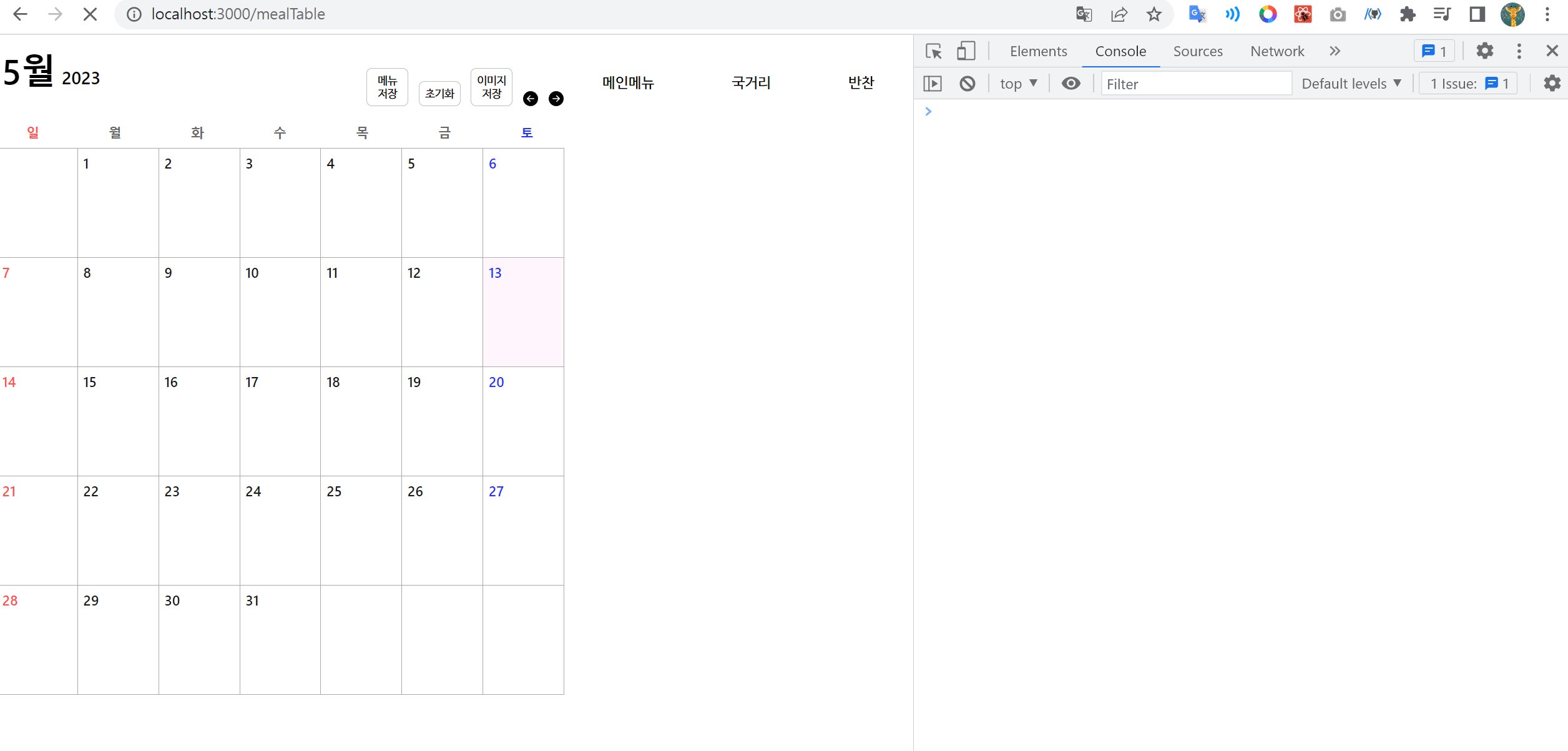
홈 화면에서 로그인 후 사용자 확인 - 식단표 페이지로 넘어올 때는 uid가 나름 제시간에 받아져와서 식단표를 보여준다.

근데, 식단표 페이지에서 새로고침을 했을 때는? 에러가 뜨면서 식단표가 보이지 않고 uid를 한박자 늦게 받아온다.
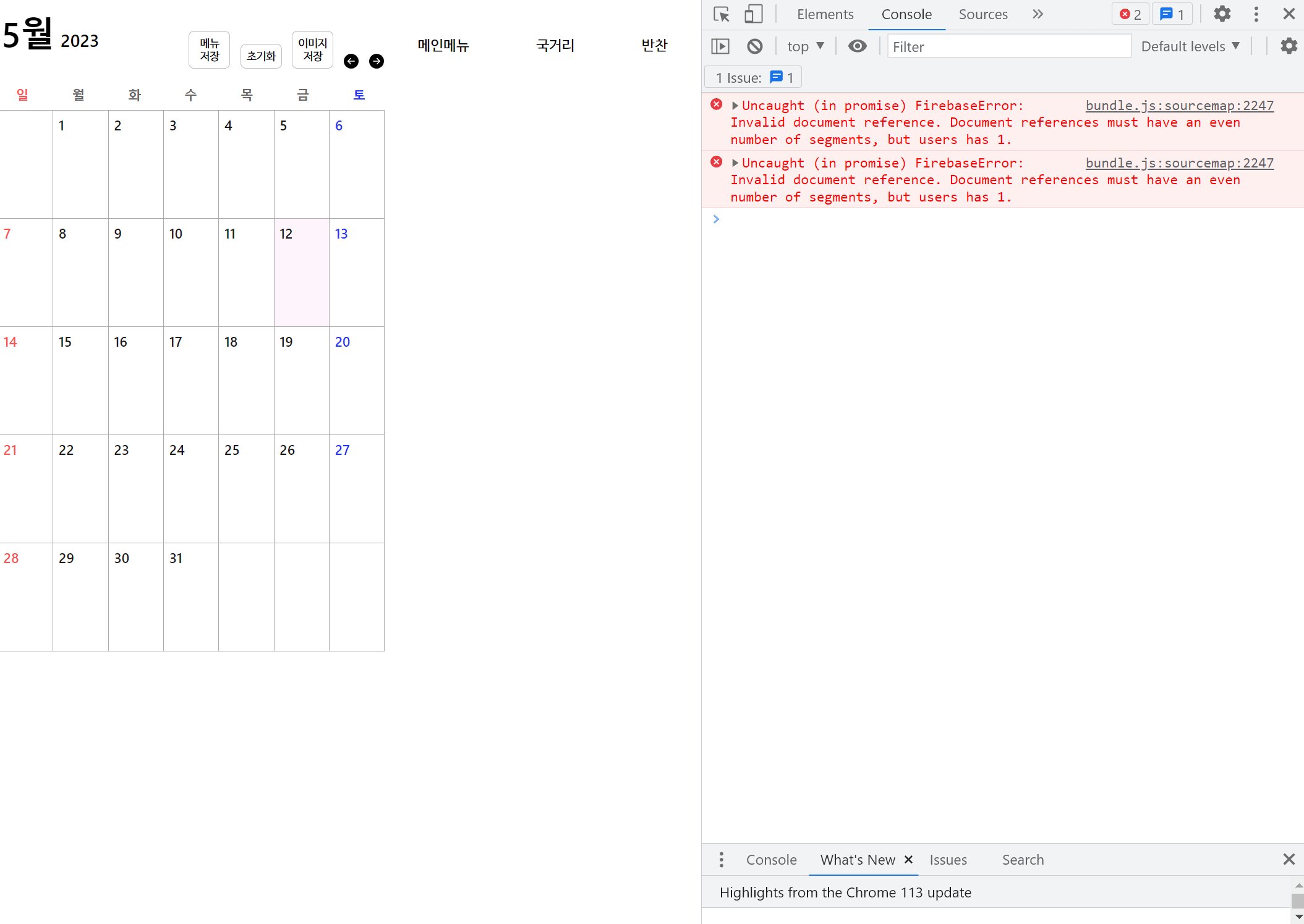
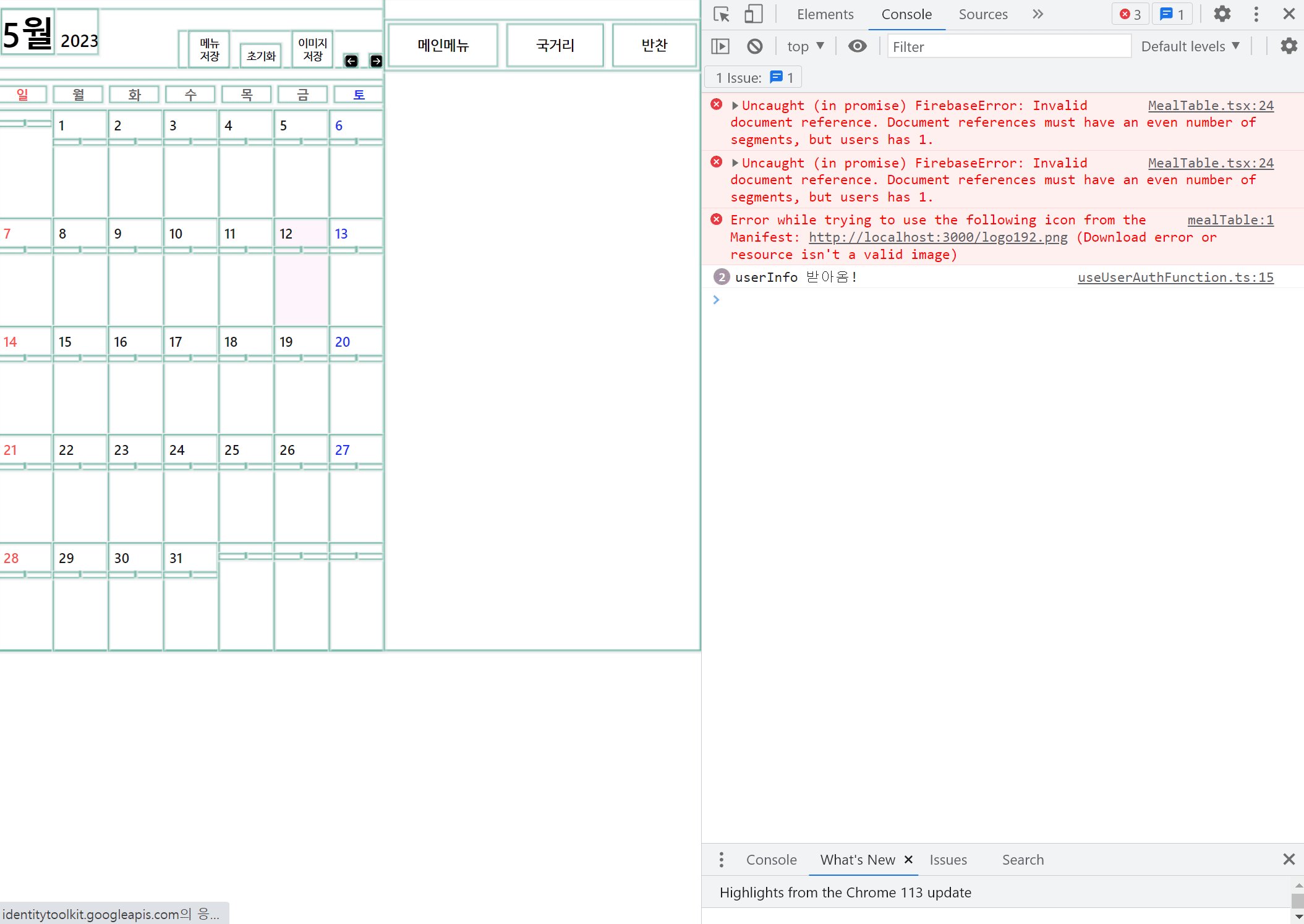
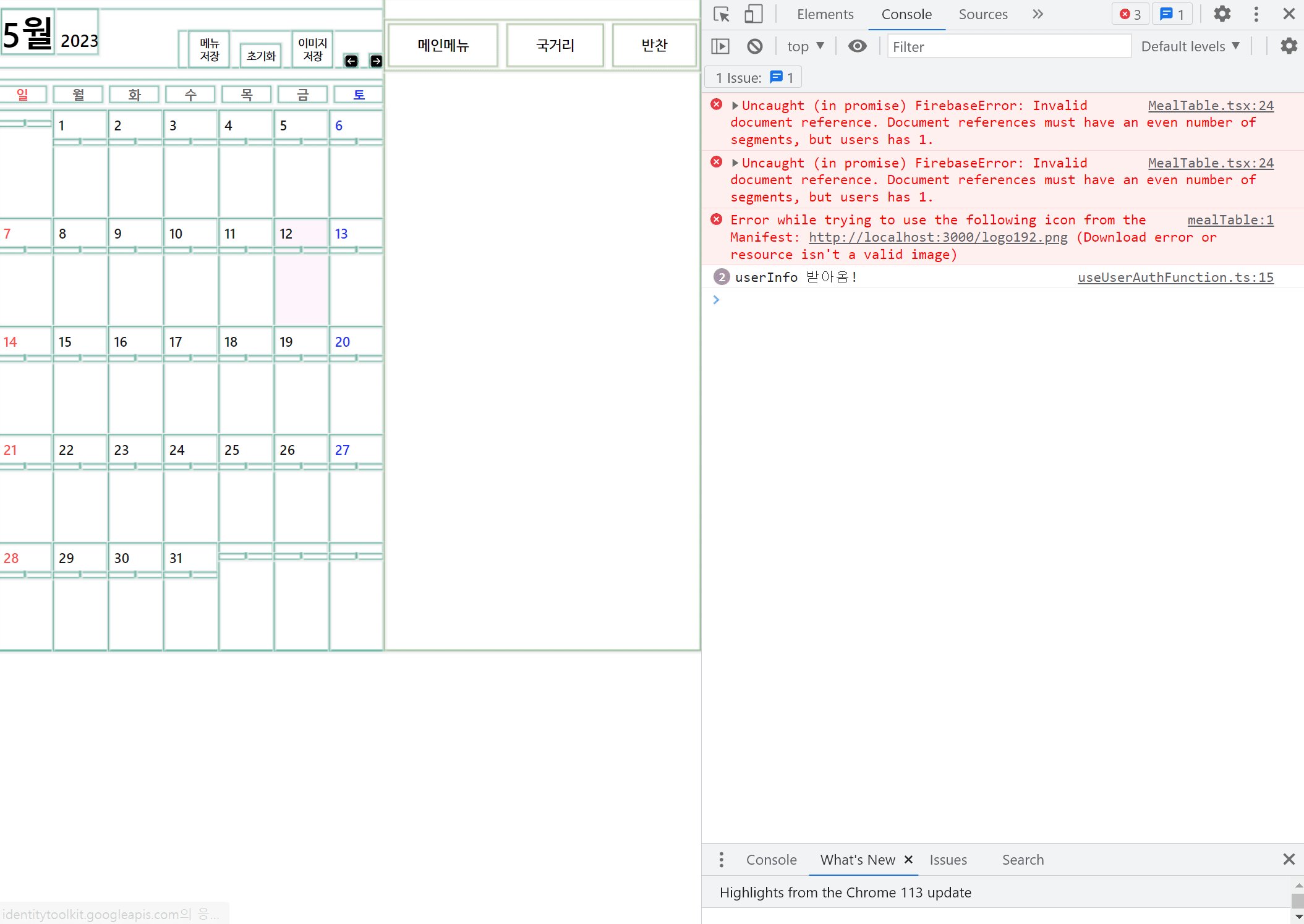
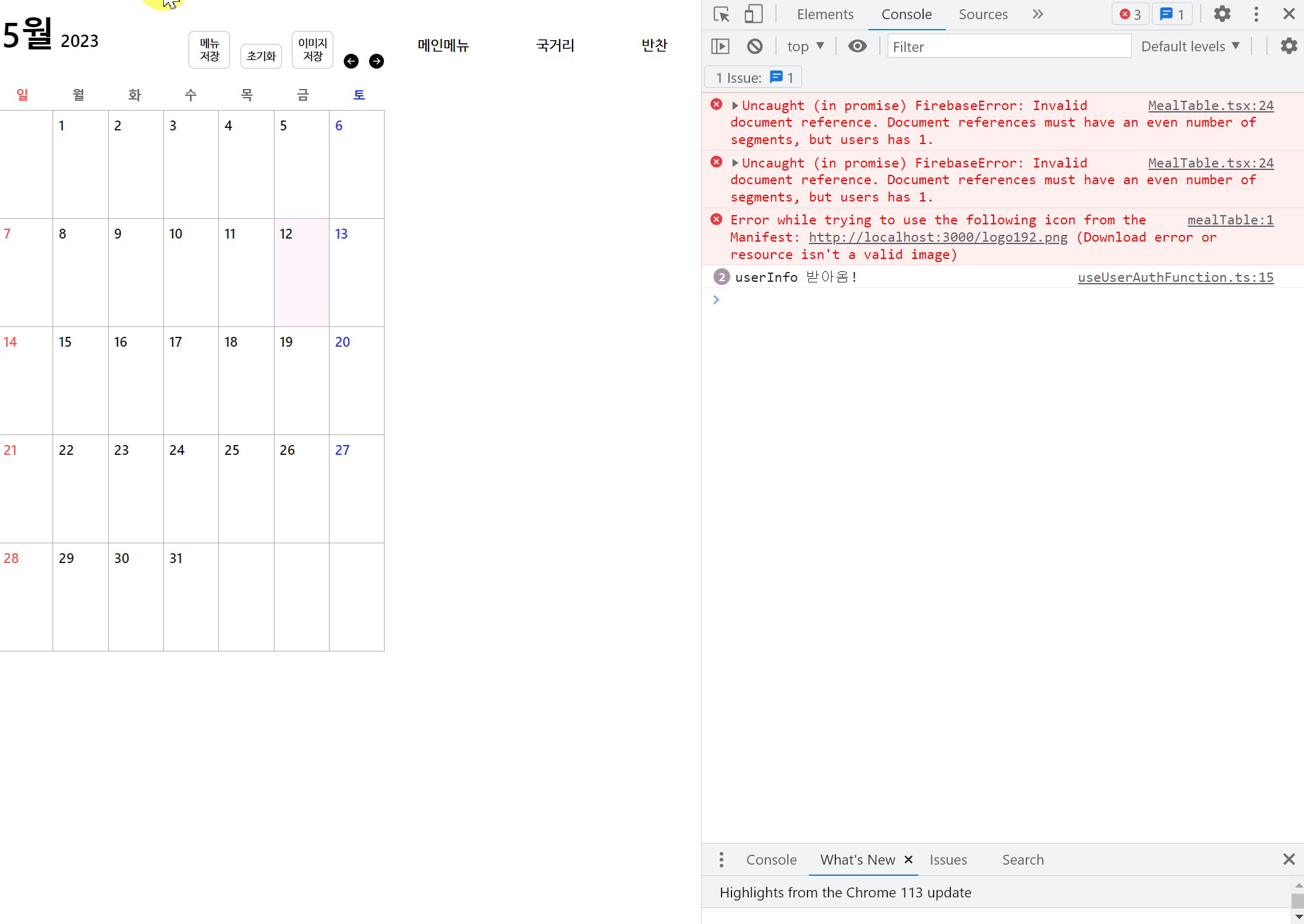
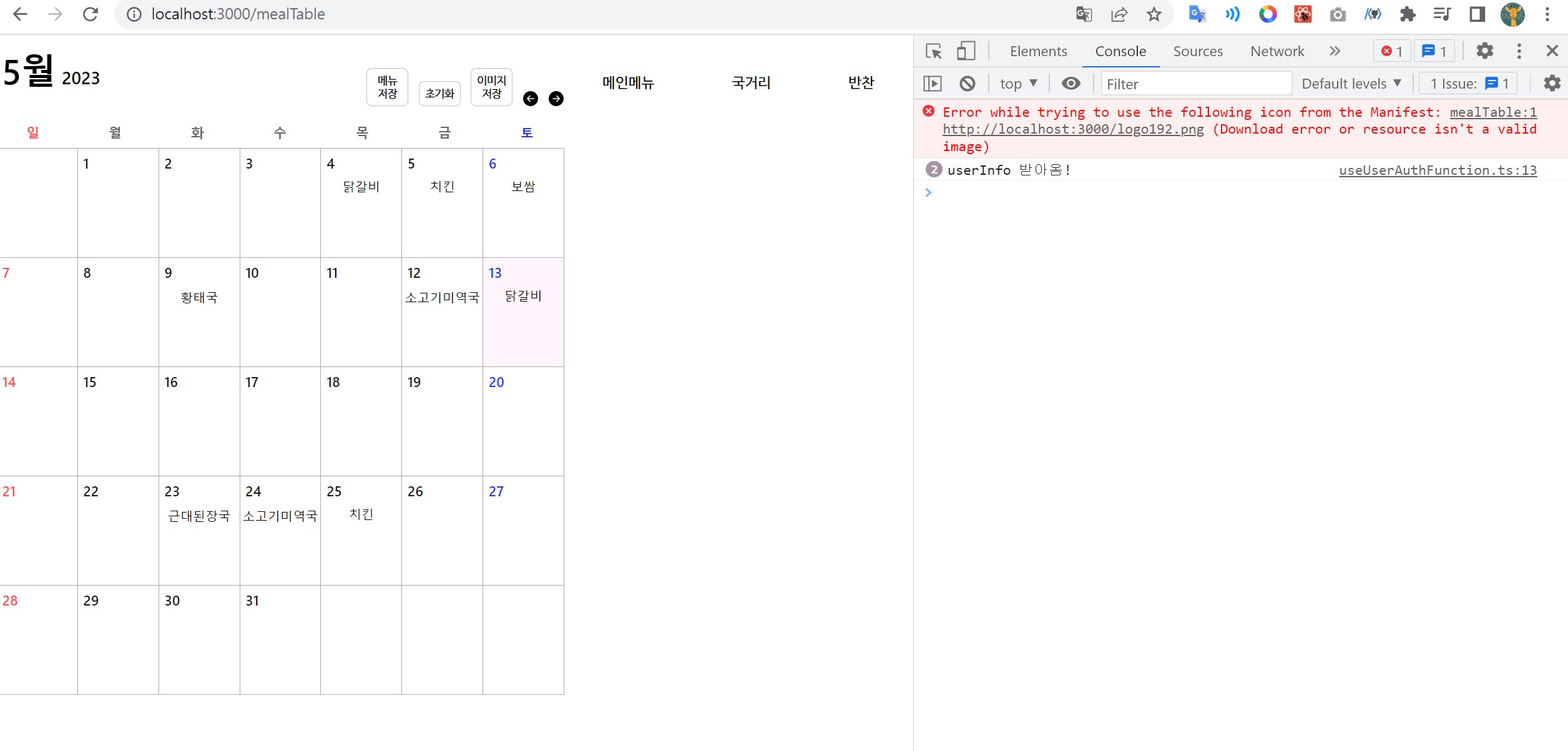
 콘솔창의 에러 확인
콘솔창의 에러 확인
Uncaught (in promise) FirebaseError: Invalid document reference. Document references must have an even number of segments, but users has 1.
콘솔창에 에러가 나는 이유는 파이어베이스에서 데이터를 가져올 때 uid가 비어있기 때문에 저런 에러가 나는 것이다.
파이어베이스에서 데이터를 가져오는 순간에는 uid가 빈칸이니 당연이 에러가 뜰 수 밖에 없다.
음
지금은 홈페이지에서도 사용자 확인을 하고, 식단표 페이지에서도 사용자 확인을 한다.
사용자를 검증하는 과정을 식단표 페이지에서도 반복하고 있고, uid를 전역상태로 보관하고 있기 때문에 일어나는 문제라고 생각이 든다.
uid를 웹 스토리지에 보관을 하고, 식단표 페이지에서는 웹 스토리지에 있는 uid를 이용해 식단표를 서버에서 바로 받아오는 건 어떨까?
에러를 낸다면 검증되지 않은 사용자로 안내를 하고, 바로 홈으로 리다이렉트를 시키는 방법을 한 번 시도해보려고 한다!
uid를 웹 스토리지에 보관을 하고, 식단표 페이지에서는 웹 스토리지에 있는 uid를 이용해 식단표를 서버에서 바로 받아오는 건 어떨까?
에러를 낸다면 검증되지 않은 사용자로 안내를 하고, 바로 홈으로 리다이렉트를 시키는 방법을 한 번 시도해보려고 한다!
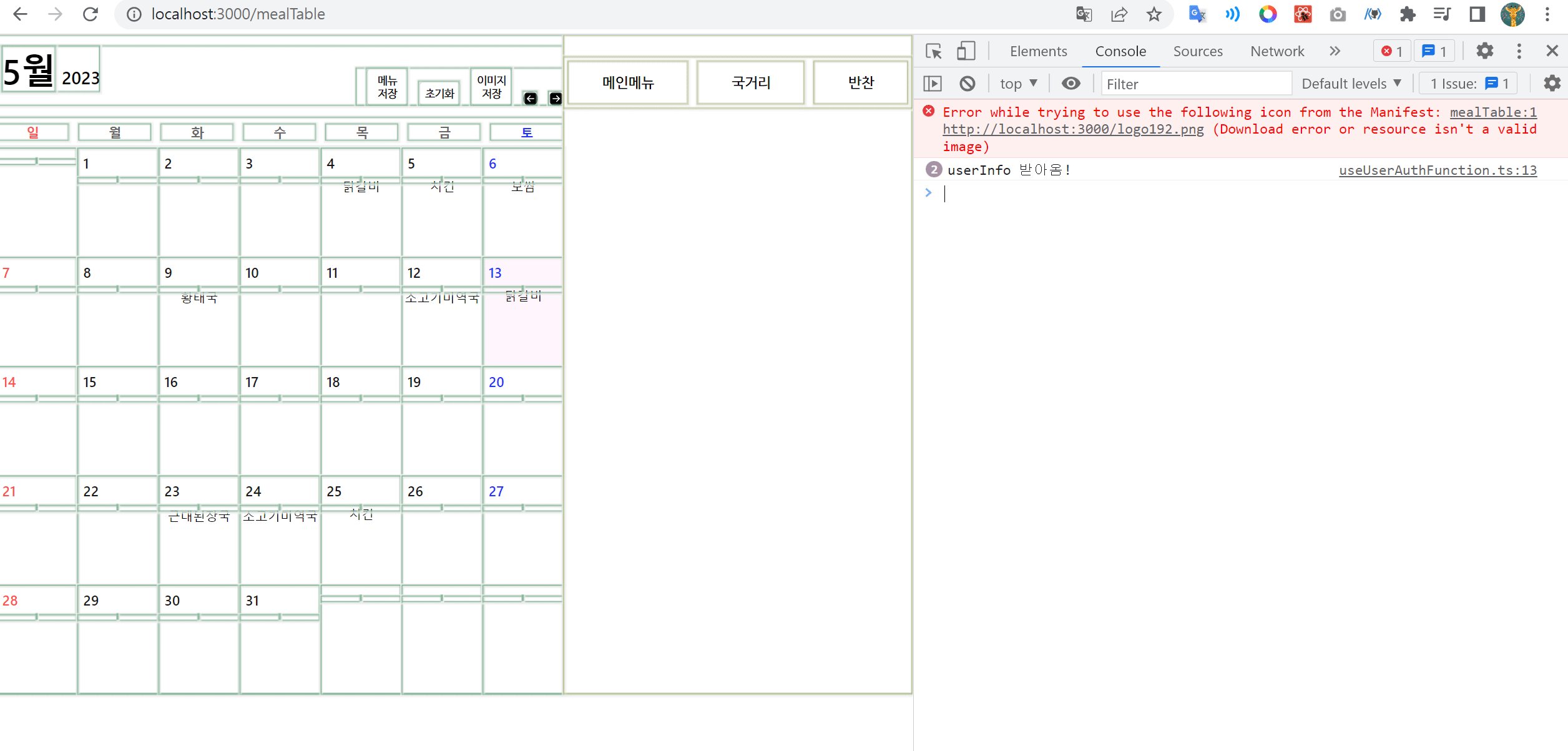
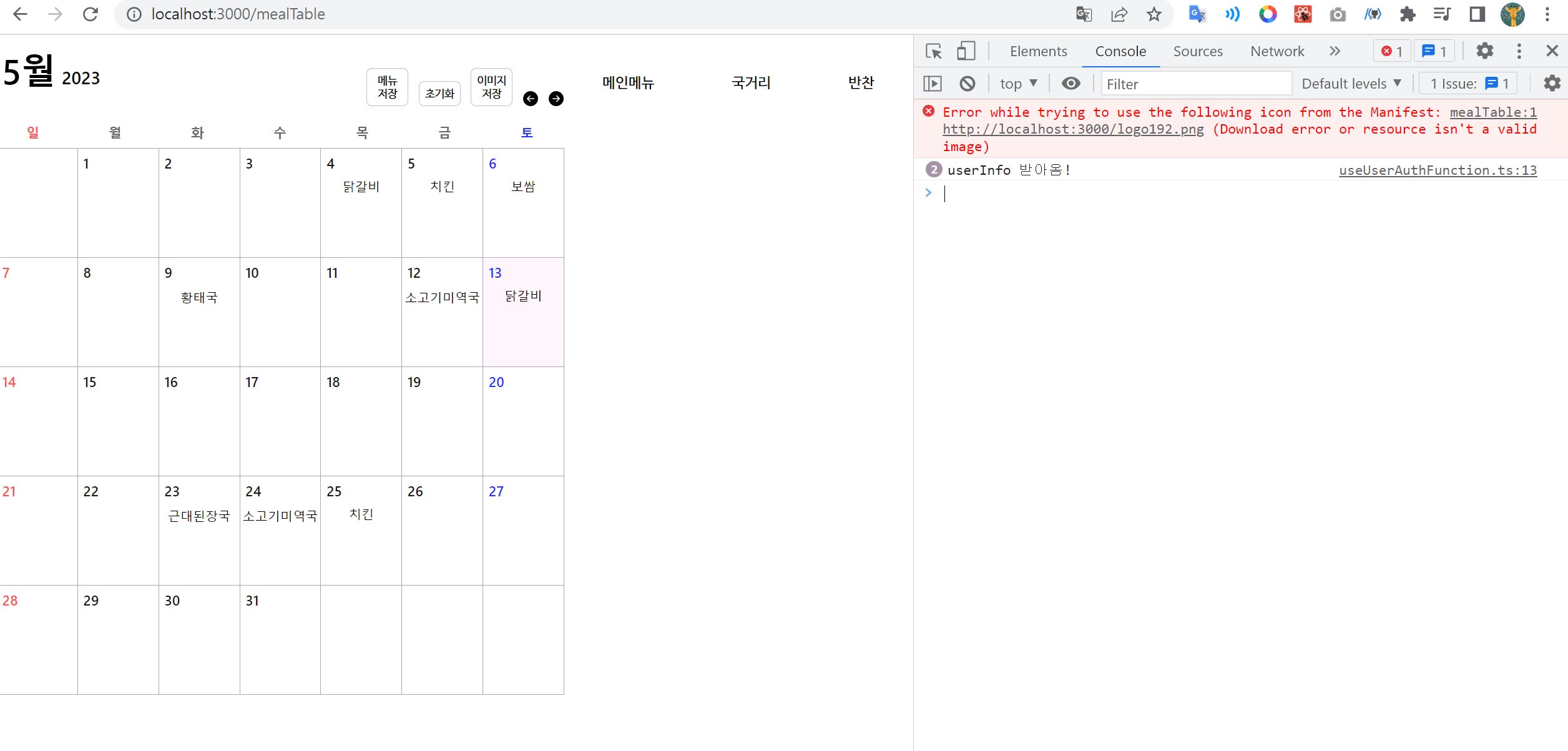
이 방법으로 해결했다.

식단표에서 새로고침을 하면 식단표를 서버에서 가져오는 시간은 필요하지만 그래도 가져올 수 있게 됐다! 야호
