
[CSS 기초와 활용] 구글 클론 사이트 만들기! 개발자도구와 Bootstrap, codepen 활용
https://youtu.be/_YrXKxY8PTY
<input>
입력하는 칸을 만드는 태그
<form>
정보를 전송하는 태그
link 태그 이용해서 CSS 파일 연결해주기
href = "주소입력"
파일의 경로(주소)를 표시하는 곳
ex)/Users/사용자명/projects/google-clone
CSS로 글자 가운데 맞추기
구글에 'css center' 검색
아무거나 들어가서 참고하기
text-align: center;

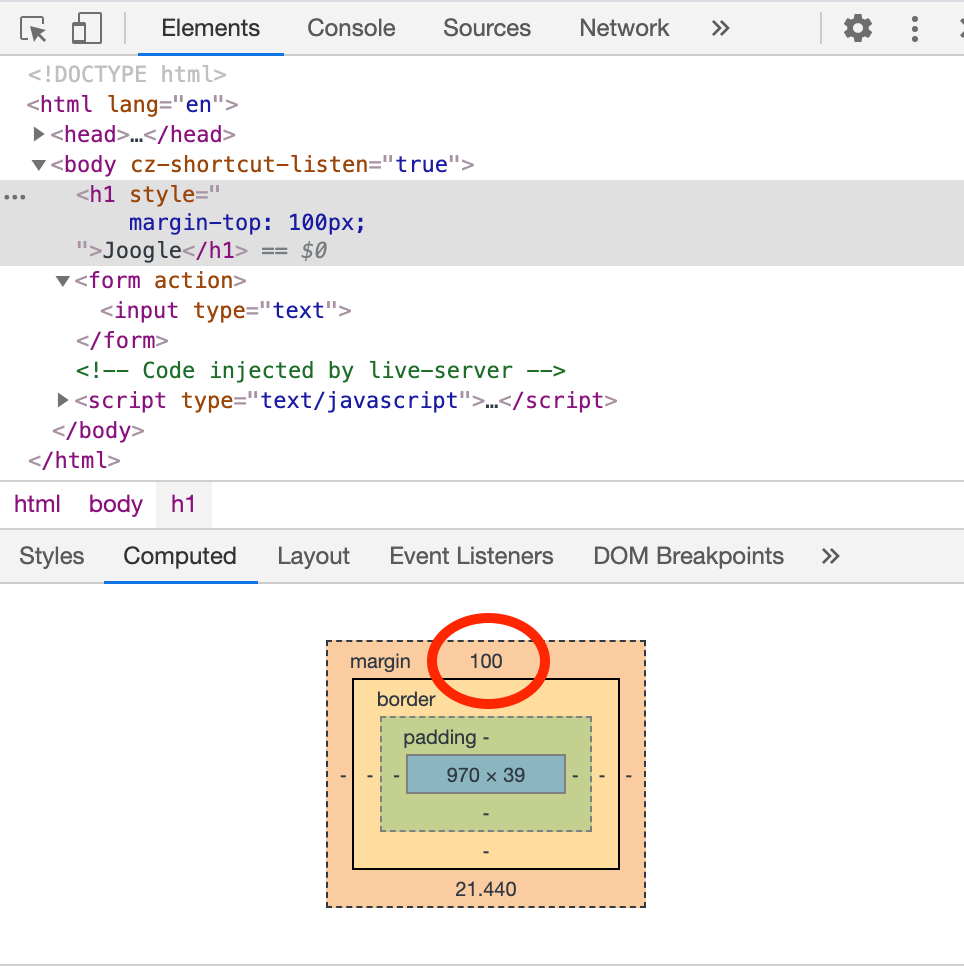
직접 숫자 입력해서 간격 떨어진 거 볼 수 있음
더블클릭하고 위 아래 방향키 누르면 숫자 하나씩 올라가고 내려감

vs code에서 확장프로그램 htmltagwrap 설치

사용법: Option + W
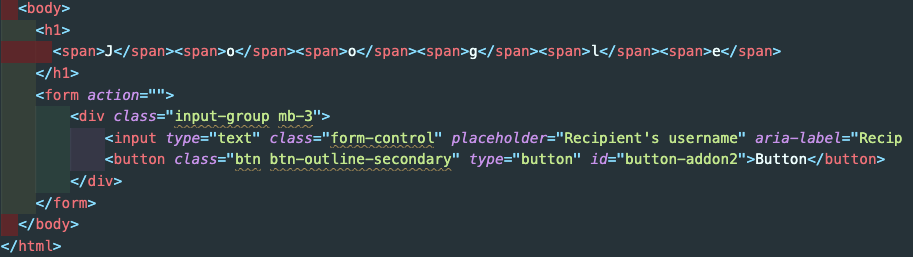
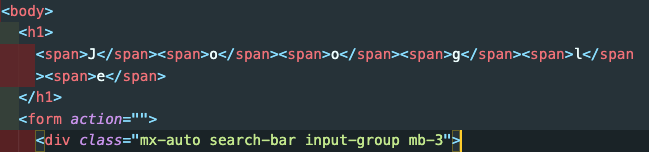
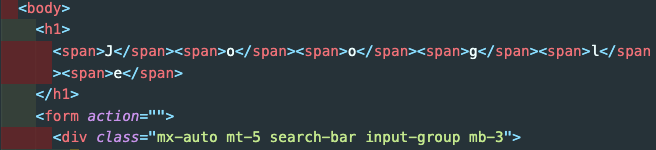
글자색을 하나씩 바꾸기 위해 태그를 inline 요소를 나타내는 span으로 감싼다.
원하는 걸 블록 지정하고 'Option + W'을 누르면 태그로 감싸지고 태그를 바로 수정할 수 있다.

h1의 자식으로 모두 span 태그가 있기 때문에 h1의 자식 중에 첫 번째, 두 번째 등등을 선택하는 방법을 검색해보자
구글에 'css child color' 검색
nth-child
https://developer.mozilla.org/ko/docs/Web/CSS/:nth-child
CSS :nth-child() 의사 클래스는 형제 사이에서의 순서에 따라 요소를 선택합니다.
/* 목록의 두 번째 <li> 선택 */
li:nth-child(2) {
color: lime;
}nth-child 라는 속성을 이용하면 특정 태그의 몇 번째 자식을 선택할 수 있다.
띄어쓰기: 자손을 표현하는 CSS 문법
h1 span 👉 h1 태그의 모든 자손 중 span 태그만 선택
span:nth-child(n) 👉 span 중에서 몇 번째 자식인지
📕 부모-자식 태그: 감싸는 상위 태그를 '부모 태그', 안쪽의 태그를 '자식 태그'라고 한다.
📕 자손: 자식의 자식의 자식 등 모든 하위 태그를 포함하는 개념
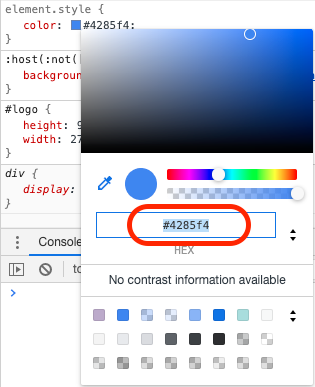
색깔의 코드를 직접 복사해서 쓰면 똑같은 색을 낼 수 있다.

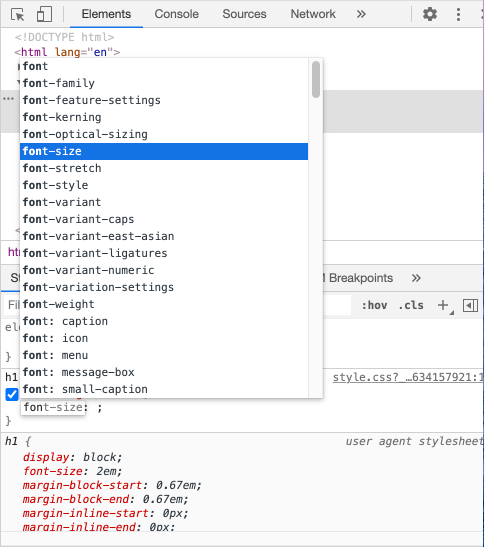
color 입력하고
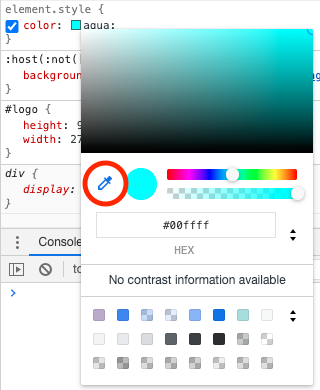
아무 색이나 입력하고 색 나오는 사각형 클릭하면 저런 창이 뜸
스포이드 아이콘 눌러준다.
추출한 값을 가져온다.


Bootstrap 활용하여 검색창 만들기
Bootstrap
https://getbootstrap.com/
이미 완성된 CSS들을 제공


Bootstrap 외에도 Materialize, semantic-ui
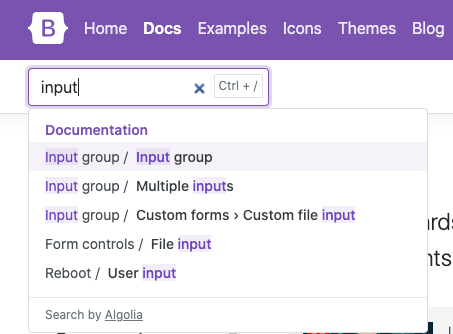
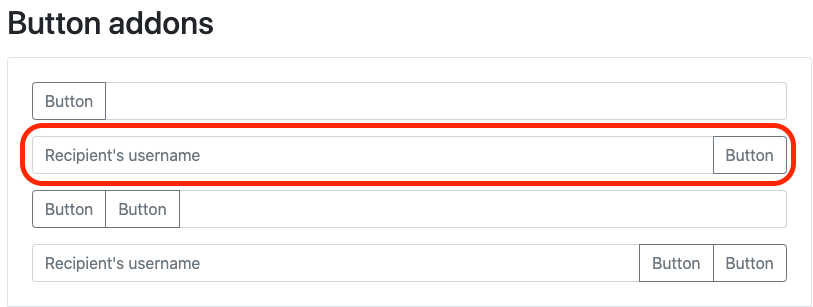
Bootstrap에서 input 박스를 가져오도록 한다.
검색창에 'input' 입력


내 코드의 기본 input 박스 대신에 넣어준다.

바로 밑 자식은 한 Tab씩 띄어서 정리해준다.
CSS파일이 연결이 안 되어 있어서 이렇게 나옴



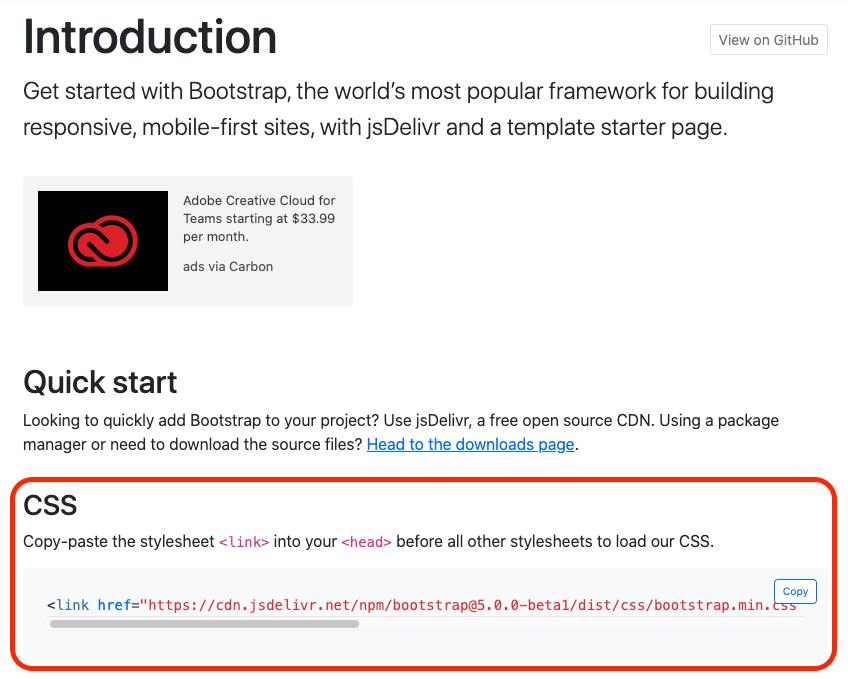
CSS link 할 수 있는 link가 나타난다.
온라인 상에 있는 CSS파일을 가져와서 link를 할 수 있다.
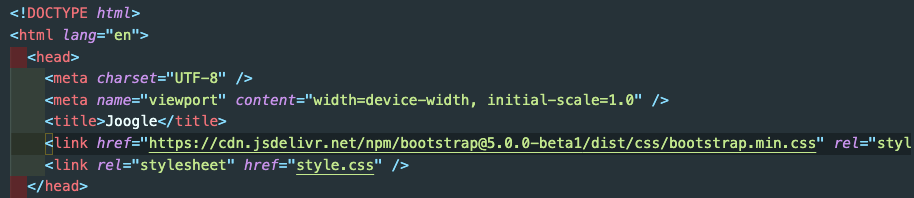
복사해서 head 태그 안에 붙여넣기 한다.
이 때 주의해야 할 사항으로
보통 아래쪽에 있는 CSS가 우선순위가 높기 때문에
Bootstrap에 적용한 것보다 추가로 꾸민 게 더 우선적으로 적용되어야 하기 때문에 우리의 CSS파일 위쪽에다 붙여넣는다.


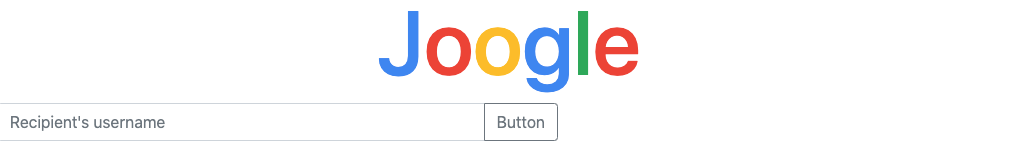
CSS가 잘 적용되었다.
검색창 크기를 조절해준다.
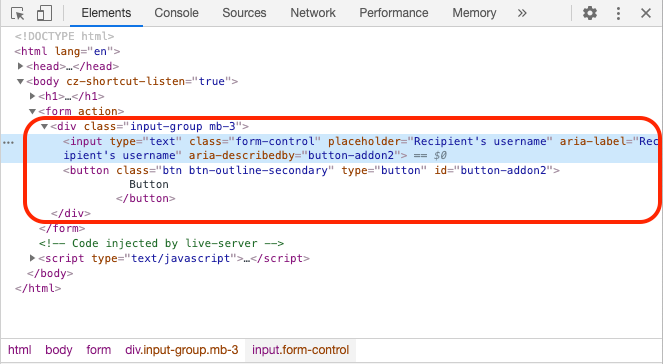
검사를 실행해서 검색창이 뭔지 본다.

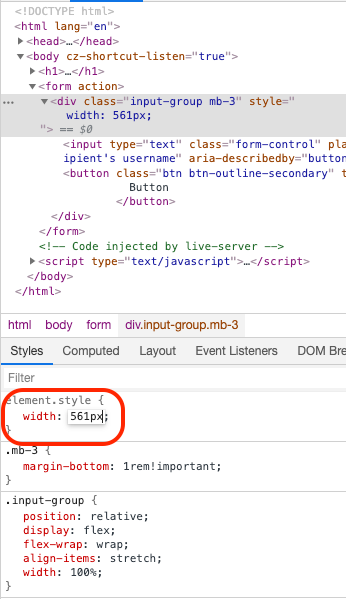
input 박스를 감싸는 div의 크기를 조정해준다.

숫자 입력해봐서 어느 정도 크기로 하면 되는지 본다.
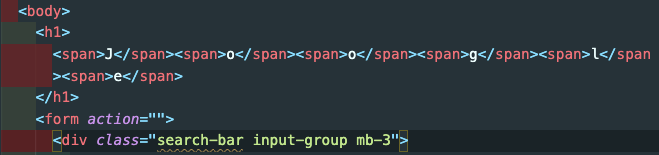
크기 조절을 원하는 div에 새로운 class를 추가해준다.

class에 "search-bar" 추가
하나의 태그는 여러 개의 class를 가질 수 있고 띄어쓰기로 구분하면 된다.
search-bar 클래스에 우리가 원하는 속성을 준다.

검색창을 가운데로 옮겨야 한다.

이런 걸 가운데로 갖다 놓게 하는 class를 미리 만들어 놓은 건 없을까
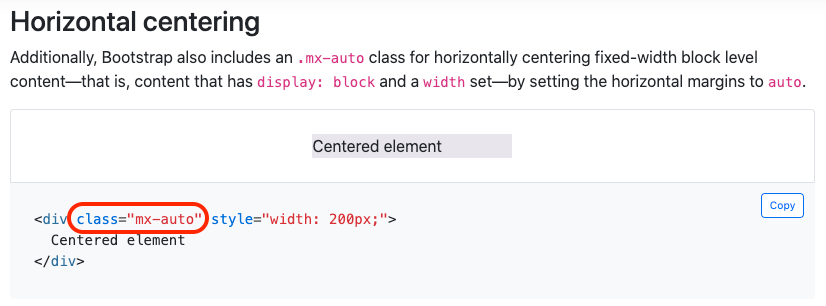
Bootstrap 검색창에 center 입력

class="mx-auto" 이것만 써주면 horizontal centering 됨

클래스에 mx-auto 추가해줬다
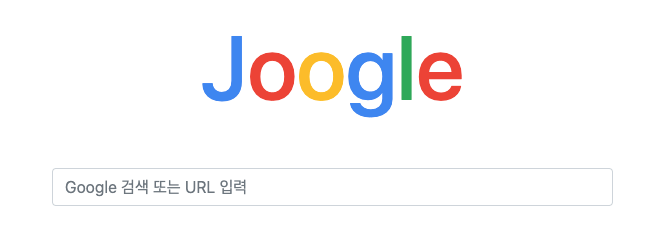
따로 CSS를 작성하지 않아도 가운데로 온 것을 볼 수 있다.

헤더와 검색창 사이의 간격도 적당한 크기로 미리 만들어 놓은 게 있다.

클래스에 mt-5를 추가해줬다
mt-5 👈 위쪽 간격을 5 정도 띄우라는 Bootstrap에서 제공하는 CSS


헤더와 검색창 사이가 적당한 크기로 띄워졌다.
이렇게 Bootstrap에서 미리 작성된 클래스를 이용하면 편리하다.
좀 더 구글과 유사하게 바꿔보자
검색창에 button을 빼고 placeholder도 수정해보자
button 태그 지워줌


검색창을 좀 더 둥글게 바꿔보자
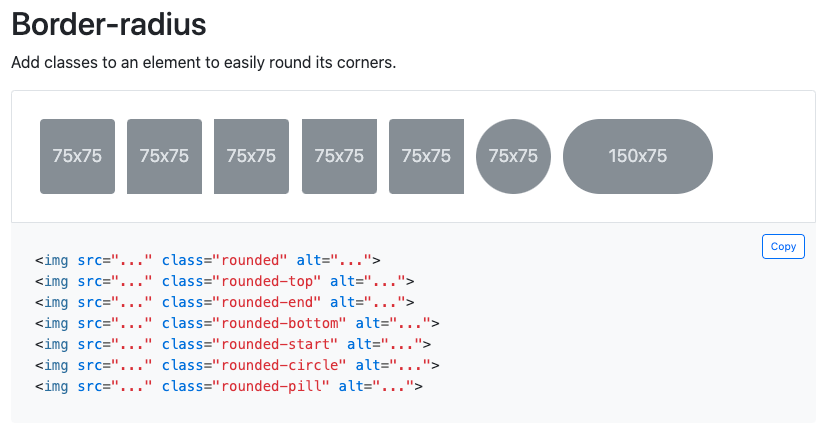
Bootstrap에 border-radius도 미리 만들어 놓은 것을 볼 수 있다.

input 태그 class에 rounded-pill 추가


class만 추가해주면 따로 CSS를 작성하지 않아도 동그랗게 된 것을 볼 수 있다.
<form> 활용하여 검색 기능 구현하기
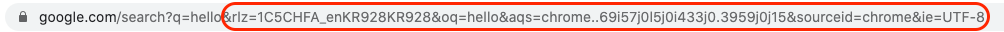
구글 검색의 원리를 보면 검색어로 입력한 게 url에
구글에 'hello' 검색

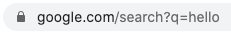
검색어(hello) 뒤에 있는 거 다 지워도 같은 페이지 나옴

검색창 말고 url 수정해서 검색어 바꿔보면

검색창에서 검색한 것 같이 동일한 결과가 나온다.

구글 검색의 원리
google.com/search + ?q=검색어
이것을 form 태그에 적용해보자
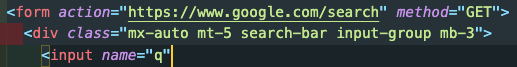
form 태그의 액션에 https://www.google.com/search 입력
method="GET" 입력
검색창인 input 태그에 name을 q로 지정해준다.
name="q"

form 태그의 action은 어디로 향할건지 라는 주소
method는 데이터 전송 방식. 크게 GET이랑 POST로 나눌 수 있다.
GET 방식은 주소창의 뭔가를 이렇게 물음표 뒤에 이 name에 해당하는 걸 가져와서 우리가 작성한 걸 보내주는 방식
📔 GET: 주소창에 정보를 포함하여 전달하는 정보 전송 방식
POST 방식을 사용하게 되면 주소창에 전달할 때가 아니라 내부적으로 뭔가를 전달할 때 사용된다.
📔 POST: 주소창에 정보를 표시하지 않고 내부적으로 정보를 전달하는 정보 전송 방식
우리는 주소창에 보낼 거니까 GET 방식으로 입력 받는 내용을 q라는 이름에 담아서 보낸다.
Joogle 검색창에 검색해보면 실제로 구글에서 검색이 된다.
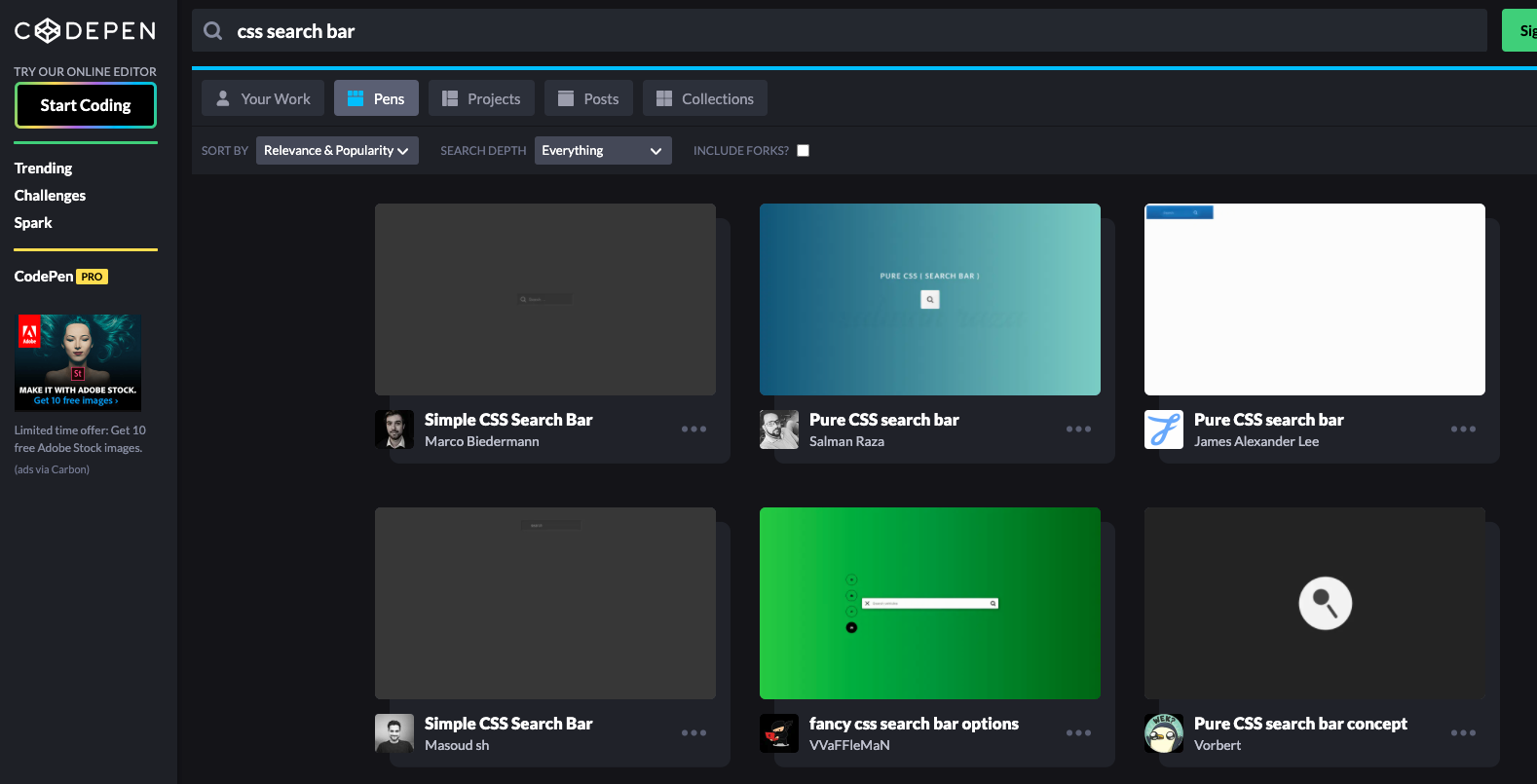
CodePen
CodePen
https://codepen.io/
다양한 종류의 CSS를 모아 놓은 유용한 사이트
원하는 요소 검색해서 사용하면 됨


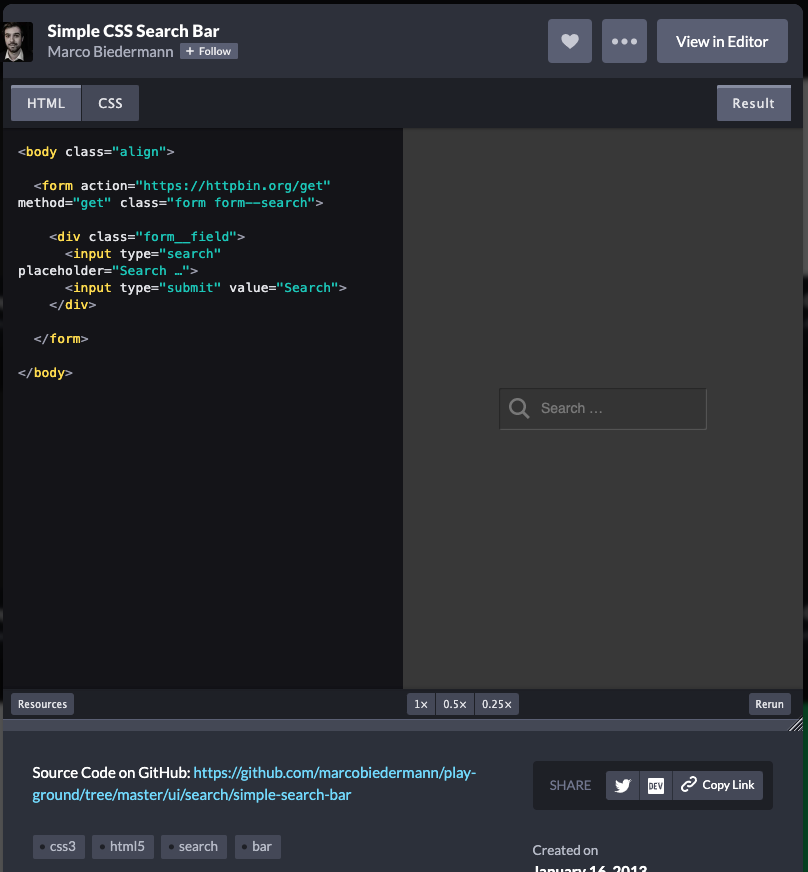
HTML이랑 CSS 복사해서 그대로 쓰면 됨
대신 사용할 때 저작권 유의할 것
