무한 스크롤의 장단점
무한 스크롤은 많은 양의 콘텐츠를 스크롤 해서 볼 수 있게 만든 기술이에요. 한 페이지를 아래로 스크롤 하면 끝없이 새로운 화면을 보여줍니다. 모든 경우에 다 맞는 방식은 아니죠. 장단점이 확실합니다.

1. 무한 스크롤의 장점
1) 사용자 참여 및 콘텐츠 탐색이 쉽습니다.
데이터를 탐색하는 주요 방법으로 무한 스크롤을 사용하는 경우 사용자가 웹페이지에 더 오래 남아있을 수 있어 참여도를 높일 수 있어요. 소셜미디어의 인기 덕분에 데이터 소비량도 증가했는데요. 이런 상황에서 무한 스크롤은 페이지가 로딩되기를 기다리지 않고 정보를 탐색할 수 있는 효율적인 방안입니다. 사용자가 특정 항목을 찾는 것이 아니라면 많은 양의 정보를 탐색한 뒤 원하는 항목을 발견할 수 있으니까요.
2) 무한 스크롤이 클릭하는 것보다 더 나은 사용자 경험을 제공합니다.
사용자에게는 클릭/탭을 하는 것보다 스크롤을 사용할 때의 경험이 더 좋을 수 있어요. 마우스 휠이나 터치스크린으로 스크롤을 활용하면 클릭보다 사용성을 높여줄 수 있다는 이야기죠. 튜토리얼과 같은 긴 콘텐츠의 경우 텍스트를 몇 개의 개별 화면이나 페이지로 자르는 것보다 무한 스크롤을 통해 한 페이지에서 보여주는 것이 더 낫습니다.

클릭 혹은 탭일 경우 각 콘텐츠를 보기 위한 추가 클릭이 필요하고 페이지가 로드될 때까지 기다려야 합니다. 반면 스크롤은 스크롤만 하면 되죠.
3) 무한 스크롤은 모바일에 적합합니다.
화면이 작을수록 스크롤은 길어져요. 그런데 모바일 검색이 보편화하면서 작은 화면에서 많은 정보를 노출해야 하는 상황이 늘었습니다. 무한 스크롤은 좋은 방법이 될 수 있습니다. 모바일 환경에서 콘텐츠를 보여주기에 가장 직관적이고 사용하기 쉬운 형식이에요.
2. 무한 스크롤의 단점
1) 페이지 성능이 느려집니다.
페이지 로딩 속도는 사용자 경험에서 제일 중요한 요소입니다. 로딩 시간이 느리면 사용자가 사이트에서 나가버릴 가능성이 커요. 다시는 들어가지 않기도 하죠. 무한 스크롤을 사용하면 페이지를 스크롤 할수록 더 많은 콘텐츠가 업로드되어야 하는데요. 그러면 페이지 성능은 떨어집니다. 심지어 성능이 좋지 않거나 화면 크기가 작은 사용자 기기라면 문제가 더 심각해집니다. 또 이미지가 많이 실린 무한 스크롤 사이트를 열려면 용량 때문에 느려지기 시작하죠.
2) 특정 항목 검색 및 원래 위치로 되돌아오기 힘듭니다.
사용자가 스트림의 특정 지점에 도달했을 때 책갈피 표시를 할 수 없고 나중에 다시 그 지점을 찾아가기가 어렵다는 점 역시 무한 스크롤의 단점이에요. 사용자가 사이트에서 나갔다가 다시 들어와서 그 위치로 가려면 또다시 스크롤을 아래로 계속 내려야 합니다. 사용자는 짜증나기 쉽고 혼란스럽죠. 치명적인 단점이고, 결과적으로 사이트의 사용자 경험을 해치기 쉽습니다.
3) 스크롤 막대가 실제 데이터의 양을 반영하지 못합니다.
무한 스크롤의 또 다른 문제점은 스크롤 막대가 실제 사용 가능한 데이터의 양을 반영하지 않는다는 점입니다. 사용자는 페이지 맨 끝단에 곧 다다르리라 생각하며 스크롤을 할 텐데요. 하지만 곧 페이지 끝을 보는 데 기대했던 것의 2배의 시간이 걸린다는 것을 눈치채고 스크롤 막대가 실제 데이터의 양을 반영하지 않는다는 것을 깨닫게 됩니다. 사용성을 해치는 것이죠.
4) 푸터를 찾기 어려워집니다.
푸터는 사용자에게 꼭 필요한 콘텐츠를 포함하는데요. 피드를 무한 스크롤 하면 하단에 도달할 때 더 많은 데이터가 로드되기 때문에 푸터는 시야 밖으로 밀려납니다.

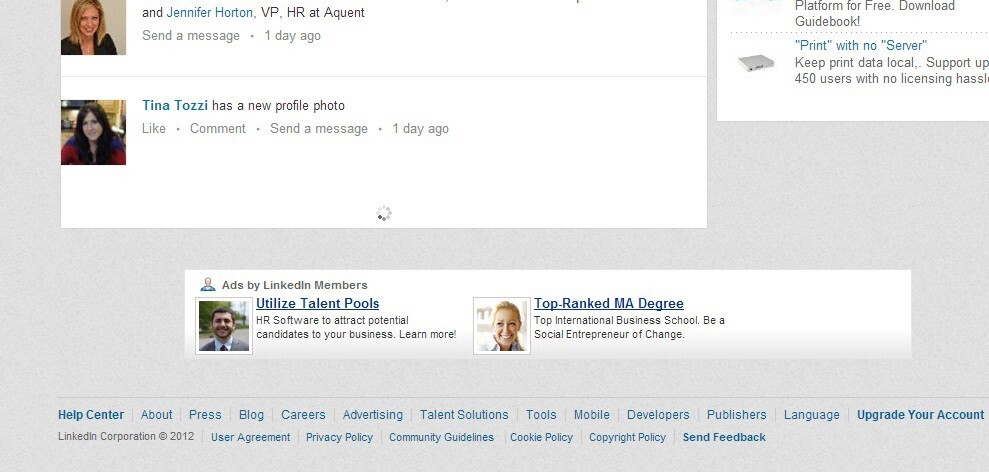
링크드인은 2012년 무한 스크롤을 도입했어요. 사용자는 새로운 화면이 로드되기 전에 겨우 푸터를 볼 수 있었습니다. 무한 스크롤을 구현하려면 사용자가 페이지 하단까지 가지 않아도 푸터를 볼 수 있도록 링크를 상단이나 사이드바에 배치해야 해요.

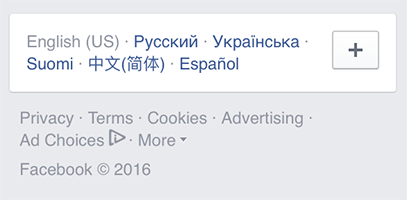
페이스북은 모든 푸터의 링크를 오른쪽 사이드바로 이동시켰어요.

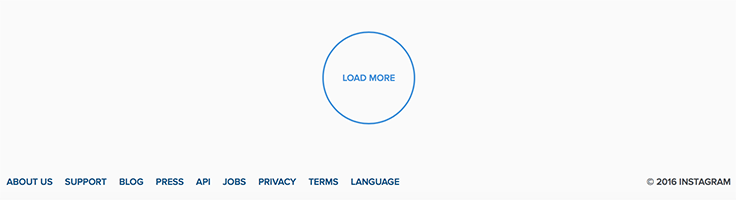
인스타그램은 ‘Load More’ 버튼을 배치했어요. 사용자가 버튼을 클릭할 때까지 새 콘텐츠는 자동으로 로드되지 않습니다. 그러면 푸터에 쉽게 접근할 수 있죠.
페이지네이션의 장단점
페이지네이션은 콘텐츠를 여러 개 페이지에 나눠서 보여주는 사용자 인터페이스입니다. 페이지 하단으로 스크롤을 하면 숫자가 나열된 것을 볼 수 있죠. 이것이 바로 사이트 또는 앱의 페이지네이션이에요.
1. 페이지네이션의 장점
1) 사용자 의도에 맞게 페이지를 넘길 수 있습니다.
사용자가 단순히 정보의 흐름만 훑어보고 소비하는 것이 아니라 목록 내에서 특정 콘텐츠를 찾을 때 페이지네이션 방식은 유용합니다.

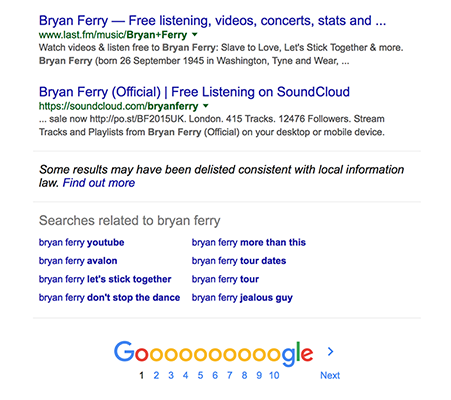
구글 검색을 통해 페이지네이션의 장점을 확인할 수 있습니다. 최상의 검색 결과를 찾으려면 1시간이 걸릴 수도 있고 1초가 걸릴 수도 있죠. 구글은 페이지네이션 방식으로 사용자가 검색하다가 멈춰야 할 때 검색 결과의 수를 정확히 알 수 있게 만들었습니다. 따라서 사용자는 검색 결과에 대해 어떤 페이지까지 볼 것인지, 어디까지 자세히 읽고 어디까지 그냥 지나쳐도 좋을지 쉽게 결정을 내릴 수 있어요.
2) 통제감을 느낄 수 있습니다.
무한 스크롤은 끝없는 게임과 비슷해요. 아무리 스크롤 해도 페이지의 끝까지 갈 수 없을 것 같은 느낌을 줍니다. 하지만 사용자가 이용 가능한 결과의 수를 알고 있다면 정보에 근거해 좀 더 나은 결정을 내릴 수 있습니다. ‘인간과 컴퓨터의 상호작용에서의 심리 연구'에 따르면 사용자는 기대하는 시간 안에 예상한 모습으로 종착점에 도달할 때 통제감을 느낀다고 해요. 페이지네이션의 장점입니다. 또 사용자가 검색 결과의 수를 볼 수 있다면 그들이 원하는 항목을 찾을 때 시간이 얼마나 걸릴지 추정할 수 있고, 그들이 찾는 정보가 그 페이지에 있는지 없는지도 쉽게 판단할 수 있어요.
3) 특정 항목의 위치를 파악할 수 있습니다.
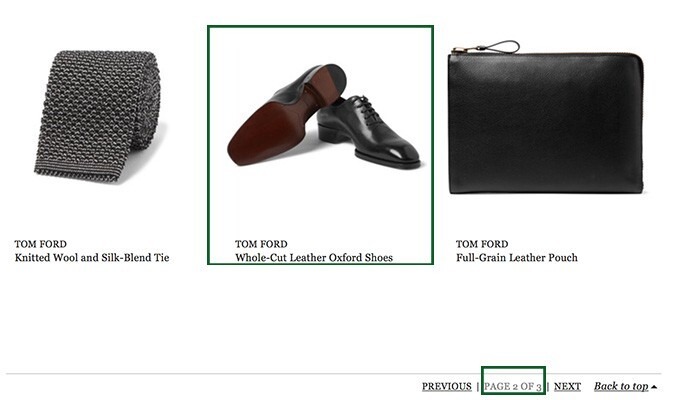
페이지가 매겨진 인터페이스를 사용하면 사용자가 항목의 대략적 위치를 파악할 수 있죠. 사용자는 정확한 페이지 번호를 반드시 알 필요는 없지만 대략 무엇인지 기억할 것입니다. 페이지가 매겨진 링크를 사용하면 더 쉽게 특정한 항목을 찾을 수 있겠죠. 또 무한 스크롤과 달리 페이지네이션을 사용하면 특정 위치를 잘 찾아갈 수 있어요. 어떤 페이지 번호를 클릭해야 하는지 알기 때문입니다. 따라서 전자상거래 사이트, 앱에 잘 어울리는 방식입니다. 사용자들은 온라인 쇼핑을 할 때 떠났던 곳으로 다시 돌아와 쇼핑을 이어가려고 합니다.

2. 페이지네이션의 단점
1) 페이지네이션은 추가적인 작업을 필요로 합니다.
사용자는 페이지네이션 방식에서 다음 페이지로 이동하려면 ‘다음'이라는 버튼을 찾아 마우스를 그 위에 올려놓고 클릭한 다음 새 페이지가 로드될 때까지 기다려야 합니다.
2) 페이지네이션은 한 페이지에 매우 제한된 내용만을 보여줍니다.
페이지네이션의 가장 큰 문제는 한 페이지에서 제한된 내용만 보여준다는 점입니다. 원하는 정보를 충분히 얻기 위해서 페이지 번호를 찾아가거나 ‘다음' 버튼을 자주 눌러야 해요.
무한 스크롤과 페이지네이션의 용도
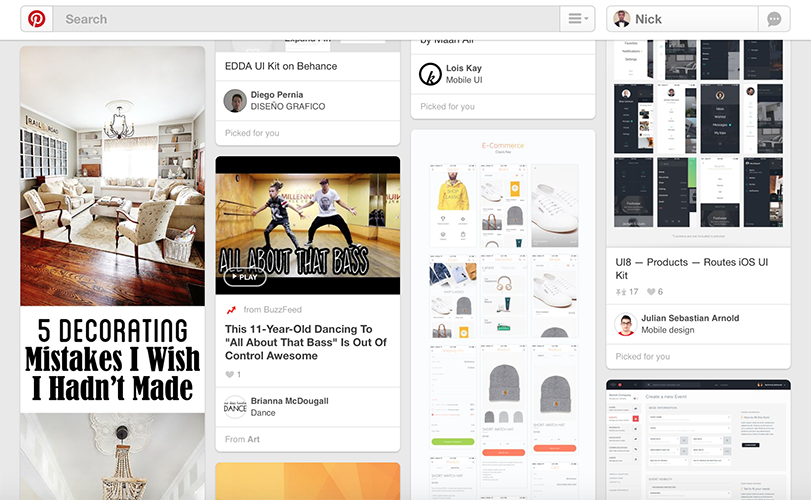
무한 스크롤은 사용자들이 직접 끊임없이 생성하는 콘텐츠가 많은 사이트와 앱에 적합해요. 페이스북, 트위터, 핀터레스트, 인스타그램 등 소셜미디어가 그렇죠. 반면 페이지네이션은 사용자가 가야 할 방향이 뚜렷한, 목표지향적인 사이트와 앱에 적합합니다.
구글은 무한 스크롤과 페이지네이션 방식을 모두 사용하는데요. 구글 이미지는 텍스트보다 더 빨리 이미지를 보고 처리할 수 있기 때문에 무한 스크롤 방식을 사용합니다. 하지만 구글 검색의 경우 페이지네이션 방식을 사용해요. 검색 결과를 읽는 데 시간이 더 걸리기 때문입니다.
정리하며
무한 스크롤과 페이지네이션 중 어느 것이 더 좋다고는 말할 수 없겠죠. 상황에 따라 적절한 인터페이스를 사용하면 됩니다. 구글처럼 두 인터페이스를 적절히 섞어 사용하면 사용자 경험에 큰 도움이 되겠죠? 여러분도 이 글을 바탕으로 본인의 사이트에 적합한 인터페이스를 선택해보시기 바랍니다.
