최근 프로젝트를 했던 것을 다시 리팩토링♻️ 할 예정이므로
무엇을 어떻게 진행할 것인지에 대한 계획을 세우고자 한다.
개선이나 보완이 필요한 부분
1. 디렉토리 구조 재구성

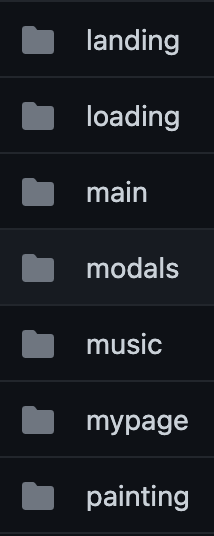
디렉토리 구조의 가독성이 별로 좋지 않은 것 같다. 나름 처음 할때 메인, 랜딩, 모달, 마이페이지 이렇게 진행하려 했는데 다 같이 작업을 해서 그런지 디렉토리 점점 늘어나는 문제점이 생겼다.
무엇을 어떻게 진행 할 것인가 ?
- 뮤직 디렉토리는 모달 디렉토리 안에서 관리.
- 리액트 디렉토리 관리에 대해서 찾아본 뒤 괜찮은 방법이 있다면 시도.
- 리액트 패턴에 대해서 공부해야 한다.
2. style 파일 통일
스타일링을 각자가 편한대로 작업을 하여서, css 파일과 css in js(styled-component)가 동시에 사용되고 있다. 이를 개선하고 싶다. 가장 먼저 개선하고 싶은 것은 inline으로 작성된 css.
무엇을 어떻게 진행 할 것인가 ?
- style 디렉토리에서 모든 styled-component 파일을 관리하고 컴포넌트 파일에서 import 할 예정이다.
3. 애니메이션 라이브러리 대신 vanila JS 사용
aos 라이브러리를 사용해서 대부분의 스크롤 애니메이션을 구현했는데 이를 vanila JS를 사용해서 구현해 볼 예정이다.
무엇을 어떻게 진행 할 것인가 ?
- 브라우저에서 제공하는 Intersection Observer API를 사용해볼 예정이다.
- 잘 모르기에 공부해야 한다.
프로젝트 사이트 ➡ 📎 오늘 .