객체를 공부하다 dot(.)로 접근하는 방법과 square brackets[ ]으로
접근하는 방법 2가지가 있는지 궁금해졌다.
1. 객체 접근 방법은 왜 2가지인가?
property를 변수로 접근 가능 여부로 방법이 나눠졌다고 한다.
'[ ]' 표현은 변수로 접근 가능하지만
'.' 표현은 변수로 접근 불가, 바로 객체의 속성에 접근한다.
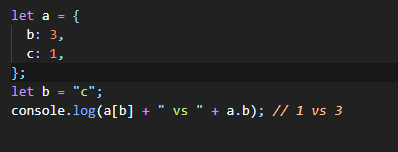
아래의 코드를 보면 이해가 될 거다.

console.log 에서 a[b]와 a.b로 접근 했다.
b는 변수로 c라는 값을 가지고 있는 상태.
a[b]에서는 b가 변수가 되어 객체 a의 속성 c의 값인 2를 출력하는 반면,
a.b에서는 b가 변수가 아닌 실제 속성 b에 접근하여 1을 출력하게 된다.

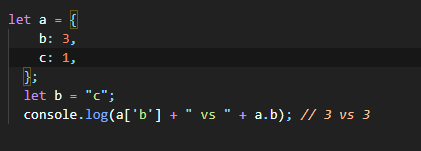
위의 코드에서 대괄호[ ] 안에 ' '로 문자열 표시를 해주면
변수가 적용되는 것이 아닌 객체로 바로 들어간다.
2. 고찰
예제로 확실한 답을 얻었다.
쉽게 표현을 해보자.
'[ ]'는 변수를 통해 객체로 접근 가능, 직접 접근도 가능하다.
'.'는 변수로 객체 접근 불가, 객체로 바로 접근한다.
이상으로 오늘의 짤막한 포스팅 끝!

