
요즘 인스타에 광고가 자주 올라오던 넘블... 뭔가 싶어서 들어가봤는데 디자이너나 개발자들이 사이드 프로젝트를 할 수 있도록 하는 그런 서비스인 것 같다. 막 챌린지같은게 자주 열리는데, 참가비를 내고 참가를 하면 넘블에서 피그마 링크를 주면서 디자이너랑 협업하는 것처럼 사이드 프로젝트를 할 수 있는 환경을 제공한다.

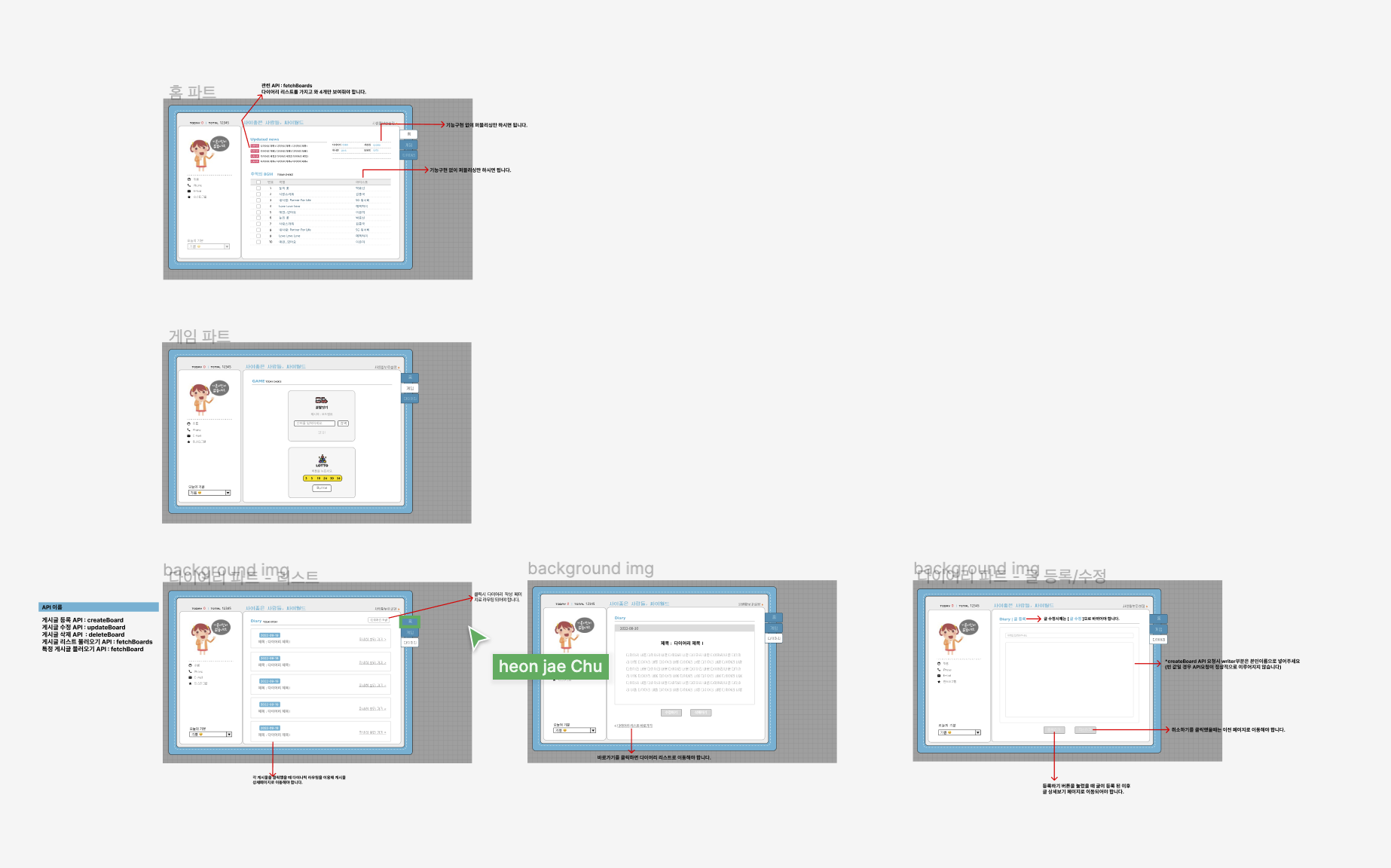
피그마는 이런식으로 제공을 해주고

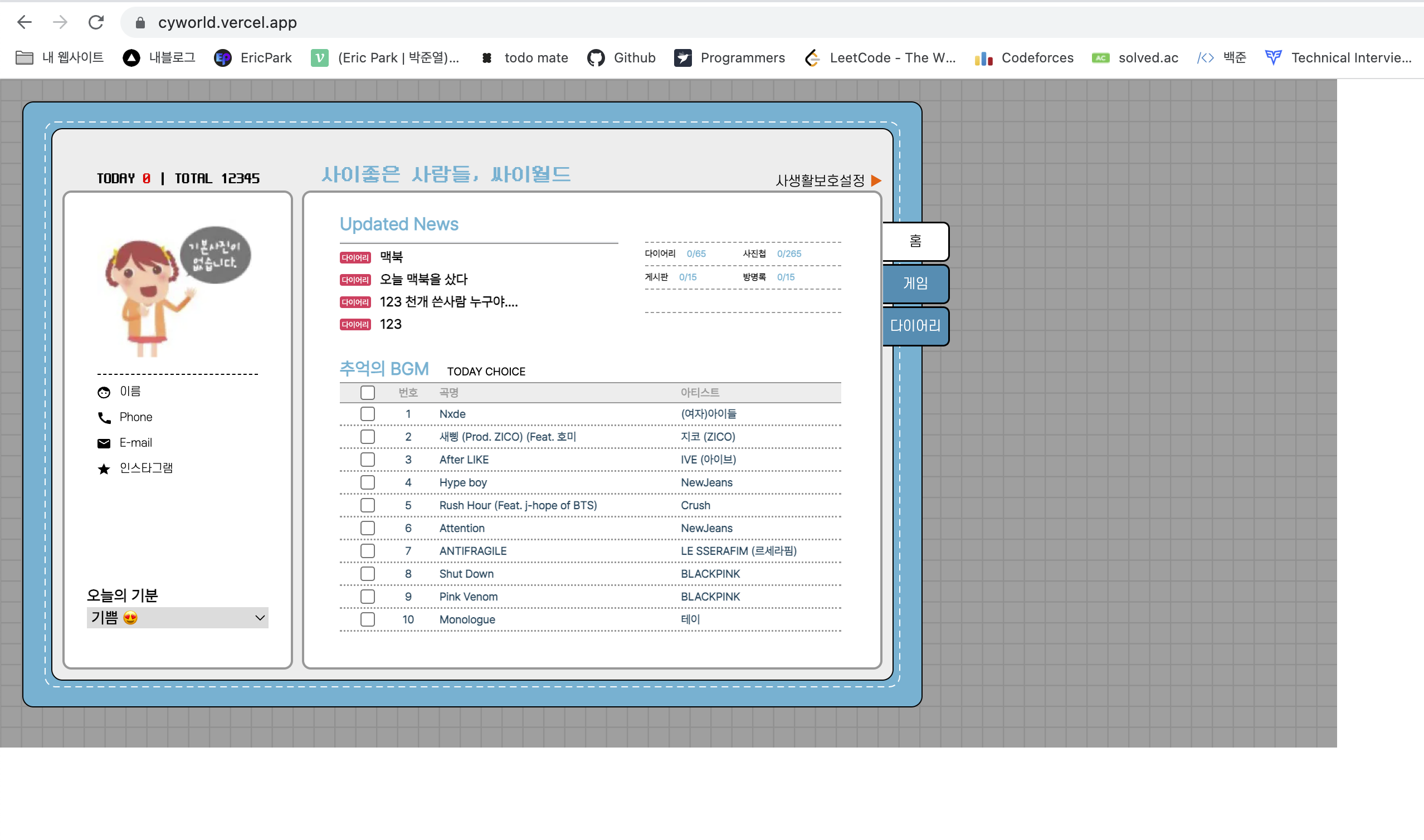
이런식으로 내가 제작을 하면 된다. 이건 내가 실제로 만든거다!
기술 스택은 넘블에서 지정을 해주는데, 이번에는 Next.js, Typescript, GraphQL 이렇게 사용을 해야했다. 근데 넘블에서 챌린지에 알맞는 기술 스택으로 지정을 해준 것 같아서 만족스러웠다. 특히 싸이월드같은 서비스는 SSG를 이용해서 각 글을 빌드타임에 만들어놓는게 훨씬 더 효율적인데, 이번 챌린지에서 사용해야했던 Next.js가 SSR, SSG를 위한 프레임워크이기 때문에 잘됐다고 생각했다.
서비스 자체가 규모가 큰건 아니기 때문에 구현은 당연히 최대한 완벽하게 했고, 이번에는 내가 최근에 고민을 많이 하고 있는 폴더 구조에 조금 신경을 써봤다.

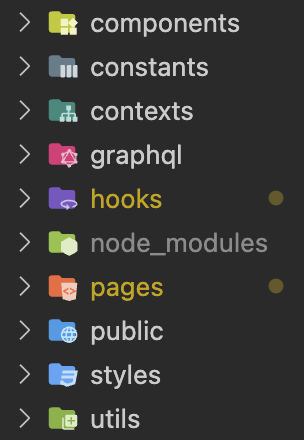
요론식으로 폴더 구조를 나눠봤다. 알록달록이쁘다
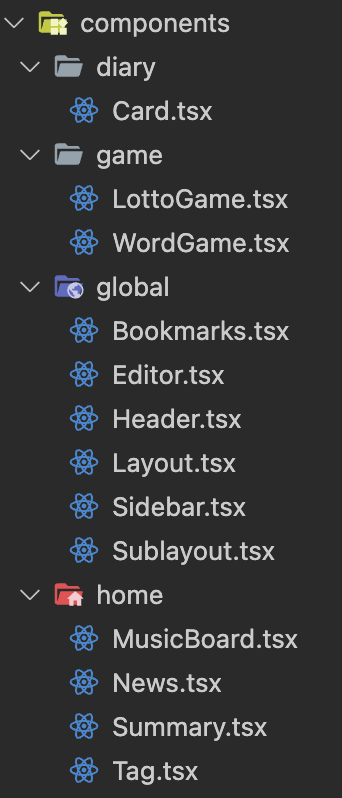
우선 Components 폴더는 크게 네가지로 분류가 되는데,

이렇게 다이어리 페이지에 이용되는 컴포넌트, 게임 페이지에 이용되는 컴포넌트, 홈 페이지에 이용되는 컴포넌트, 그리고 공통적으로 이용되는 컴포넌트별로 나눴다.

Constants 폴더는 하드코딩한 노래 리스트 파일만 저장을 해놨다

Contexts에는 전역상태관리를 위한 DiaryContext를 생성을 했다. 사실 서비스 규모가 작아서 전역 상태 관리 라이브러리를 도입하는건 오버엔지니어링일거라 생각해서 그냥 ContextAPI를 도입했는데, 오랜만에 쓰니까 익숙하지 않아서 조금 해맸다. 다시 한번 기본기의 중요성을 깨닫고 갑니다,,

그다음 Graphql 폴더에는 각 쿼리문들을 저장해서 더 간편하게 쓸 수 있도록 모아놨다.

그리고 대망의 Hooks 폴더... 사실 나는 커스텀훅을 제대로 공부하고 사용해본 적이 없어서 사용할 때마다 기술 부채가 쌓여만 가는 느낌을 받았었는데, 이참에 한번 공부해보자 해서 공부하고 무한 스크롤을 위해서 한번 사용을 해봤다.. 조만간 커스텀 훅 관련해서도 블로그 글 작성할 예정

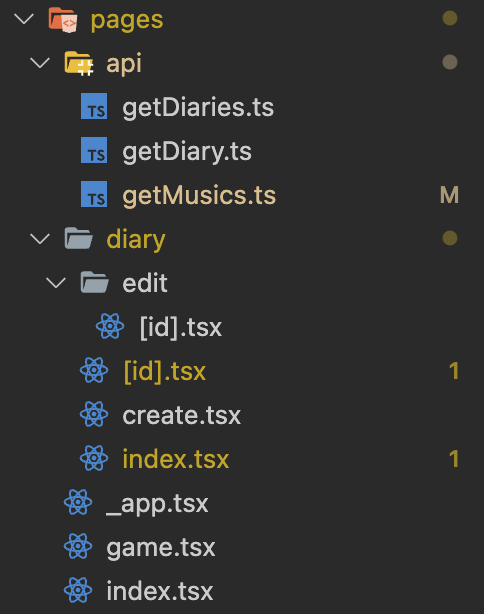
그 다음은 대표적인 Pages 폴더. Next.js의 API Routes를 이용해서 더욱 깔끔하게 코드작성을 할 수 있었다. 이건 진짜 물건인듯 쓸때마다 놀람

Public 폴더에는 그냥 서비스에 필요한 이미지들을 저장해놨다. 별거 없음

Styles 폴더에도 별거 없는데, 그 이유는 이번에 스타일링 라이브러리는 자유라고 해서 TailwindCSS에 익숙해지고자 다시 한번 TailwindCSS를 이용했기에 styles 폴더에는 뭐가 없다. 그나마 Tailwind 사전작업이랑 폰트들 import 시켜놓은 정도?

마지막으로 utils폴더.. API 요청을 조금 더 간편하게 할 수 있도록 따로 함수로 빼놓고 utils에 분류를 해놨는데, 리팩토링을 하던 도중 로또 번호도 SSR을 이용하는게 좋겠다 싶어서 마지막에 RandomizeNumbers까지 생성을 해서 분류를 해놨다.
아무튼 뭐 그렇읍니다.. 하면서도 너무 재밌게 했던 프로젝트라서 더욱 애정이 가는듯. 리팩토링 마저도 재밌었다!
링크는 cyworld.vercel.app 여기로 들어가면 이용 가능하다!
넘블후기
좋다 좋다 재밌다
다음에 또 열리면 또 해볼 예정이다!
프론트엔드 많이많이 열어주세요!!
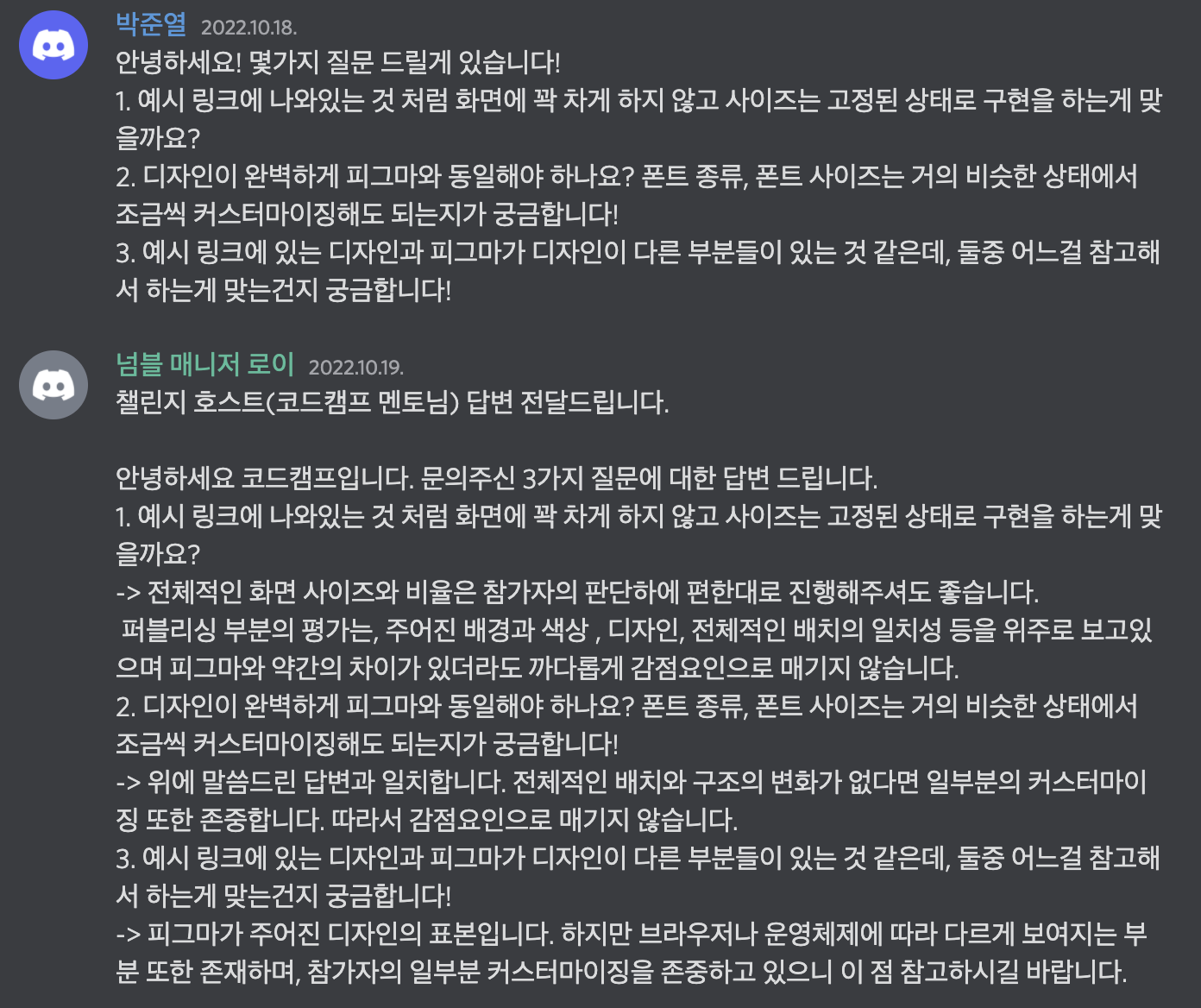
살짝의 개선할 부분이 있다면 주어지는 피그마랑 예시 링크에 구현 된 서비스가 조금 더 퀄리티가 좋았으면 합니다..! 피그마랑 예시 링크에 구현된거랑 좀 많이 달라서 뭐를 기준으로 삼아야하는지가 조금 애매했다..

근데 질문 답변이 빨랐어서 크게 문제는 안된듯. !!만족!!
