
리액트로 바텀시트 컴포넌트를 만들면서 버튼 클릭 시 height이 fit-content인 바텀시트가 아래에서 위로 나타나는 애니메이션을 넣으려고 했는데 잘 되지 않았다.
바텀시트에 사용할 키프레임 설정을 아래와 같이 했는데
@keyframes show {
from {
height: 0;
}
to {
height: fit-content;
}
}키프레임의 속성값을 100%, 100px처럼 숫자로 정확한 값을 지정해주지 않으면 애니메이션이 동작하지 않았다.
고민하다가 키프레임의 속성으로 height이 아닌 transform을 사용했더니 애니메이션이 동작했다.
@keyframes show {
from {
transform: translateY(0);
}
to {
transform: translateY(100%);
}
}
.bottomSheet {
position: fixed;
bottom: 0;
left: 0;
height: fit-content;
animation: show 1s linear;
background-color: orange;
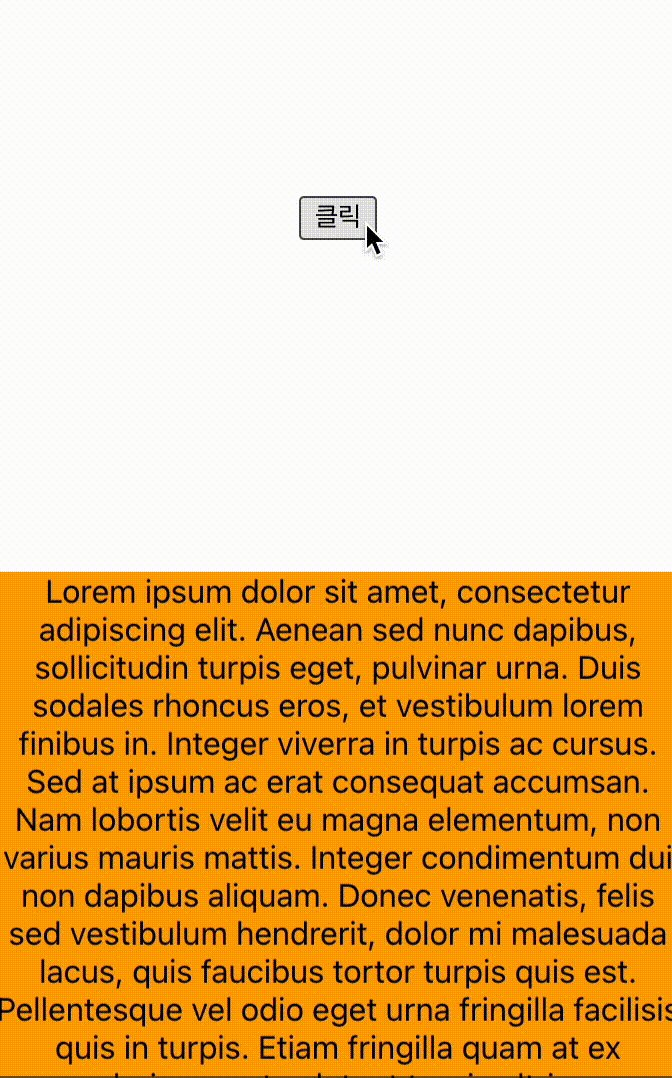
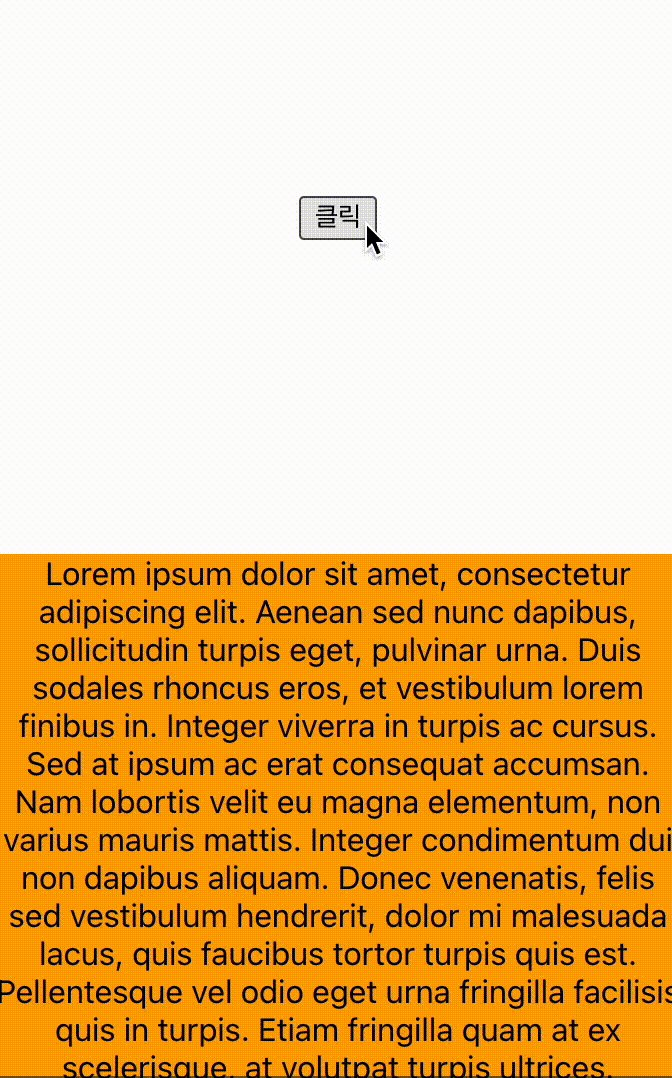
}그런데 예상과는 달리 바텀시트가 아래에서 fit-content만큼 위로 올라오는게 아니라 반대로 fit-content 높이에서 아래로 내려가는 애니메이션이 나타났다.

키프레임을 반대로 바꾸거나
@keyframes show {
from {
transform: translateY(100%);
}
to {
transform: translateY(0);
}
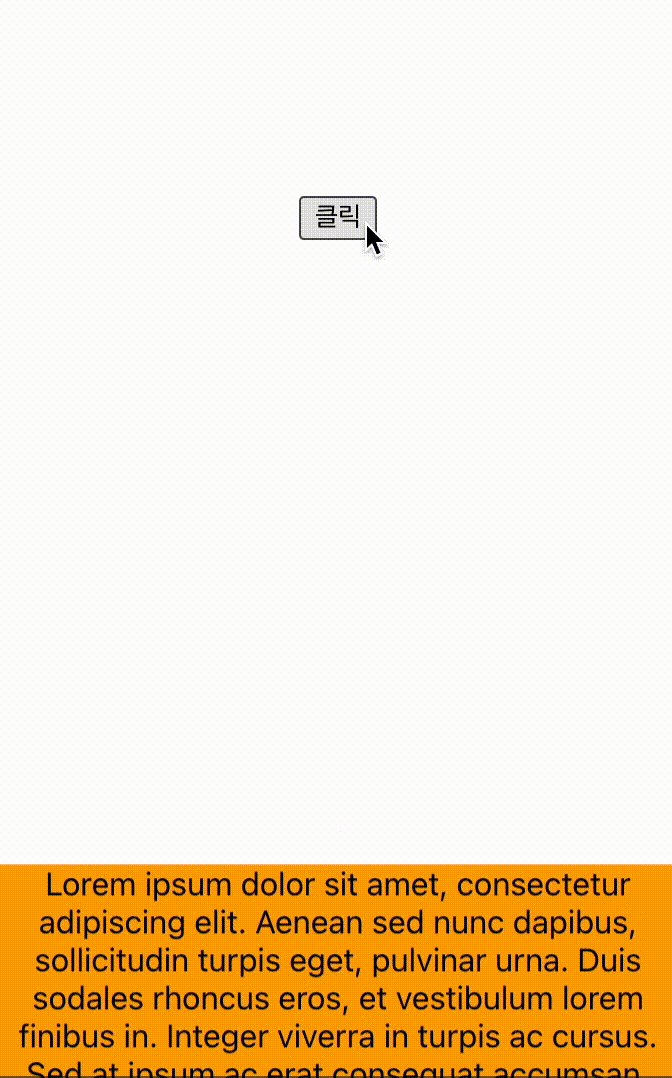
}애니메이션 속성에서 direction을 reverse로 설정했더니
.bottomSheet {
position: fixed;
bottom: 0;
left: 0;
height: fit-content;
animation: show 1s linear reverse;
background-color: orange;
}원하는대로 바텀시트에 아래에서 위로 fit-content만큼 올라오는 애니메이션을 구현할 수 있었다.