
📌 Semantic web?
-
현재의 컴퓨터처럼 사람이 마우스나 키보드를 이용해 원하는 정보를 찾아 눈으로 이해하는 웹이 아닌, 컴퓨터가 이해할 수 있는 웹을 말한다. 즉 컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들
끼리 서로 의사소통이 가능한 지능형 웹 이다. -
기존의 HTML로 작성된 문서는 컴퓨터가 의미정보를 해석할 수 있는 메타 데이터보다는 사람의 눈으로 보기에 좋은 시각정보에 대한 메타데이터와 자연어로 기술되어 있었다. 예를 들어
<em> 바나나 </em>,<em> 원숭이</em>를 보면<em>이라는 태그는 단지 바나나와 원숭이이라는 단어를 시각적으로 강조하기 위해 사용될 뿐 컴퓨터는 바나나와 원숭이라는 개념의 관계를 알 수 없었다.
📌 Semantic tag?

- 의미를 가지는 태그. 즉 웹 브라우저가 읽을 수 있는 태그를 말한다.
- 아무 의미를 가지지 않은
<div>나<span>과 다르게 , 시맨틱 태그는 여는 태그와 닫는 태그 사이의 내용에 대한 정보를 제공한다. - 시맨틱 태그는 모두
<div>와 같은 기능을 수행하나 의미를 가지므로 컴퓨터가 의미정보 해석을 더 쉽게 한다.
- semantic tag의 종류
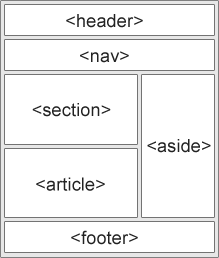
<header>: 머리말, 헤더 태그를 사용해 코드를 더 읽기 쉽게 만들 수 있는데 주로 네비게이션 링크 (navigational link)나 서론을 넣는다.<nav>: 문서를 연결하는 네이게이션 링크, 다른 사이트로의 링크, 목차, 인덱스를 넣는다.<main>: 주 콘텐츠, 해당 문서의 중심 주제와 관련되어 있는 내용을 넣는다.<section>: 동일한 테마의 문서의 장 ,제목 같은 독립적인 섹션을 정의할때 사용한다. 보통<h1>~<h6>을 자식 요소로 가지고 있다.<article>: 내용, 글이나 블로그 , 댓글 잡지 등의 콘텐츠를 담는다.<footer>: 문서의 꼬릿말, 그 문서에 대한 정보를 담는다.<aside>: 주로 주석, 인용구를 넣을때 사용한다.- etc..
- non-semantic tag의 종류
navspan
📌 img 태그를 사용 & div 태그 + background-image 사용의 차이
- img 태그 사용
<img alt="HTML" src="https://www.w3schools.com/whatis/img_js.png">- background image 사용
<div class="bg-img">배경이미지</div>.bg-img {
background-color: pink;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}➡️ 두 방식 다 이미지를 가져올수 있지만, 차이점도 분명 존재한다.
img 태그는 의미가 포함되어있는 semantic tag이지만, div는 의미가 존재하지 않는 non-sematic tag이다.
따라서 img 태그로 웹페이지에서 검색을 할때 alt 속성을 사용해 더 정확한 정보를 얻을 수 있다. (alt에는 이미지 대신 보여줄 텍스트나 설명이 들어감) 따라서 img 태그는 웹 페에지의 중요한 컨텐츠나 정보와 관련된 이미지에 사용하는 것이 좋다.
하지만 div는 아무런 정보도 갖고 있지 않다. 따라서 div의 background-image에는 사이트의 반복적으로 사용되는 의미없는 아이콘이나 디자인적 이미지에 사용을 하는 것이 좋다.