일본 여행을 다녀온 후 여독을 풀고 다시 시작하는 next.js 공부!
1.Link 태그
react-router-dom 에서 사용하던 Link 태그를 다시 만나게 되었다. a 태그를 사용하게 되면 페이지가 처음부터 새로 렌더링 되기 때문에 렌더링 되는데 시간이 오래 걸리고, ESLint 에러가 뜬다.
(+)
강의에선 Link 태그 안에 a 태그를 넣고, a 태그 안에 Home 을 적지만 버전이 업그레이드 되면서 현재는 그렇게 코드를 작성하면 에러가 뜬다.
이때 Link 태그를 사용하면 클라이언트 사이드 네비게이션을 제공해 준다.
2. useRouter()
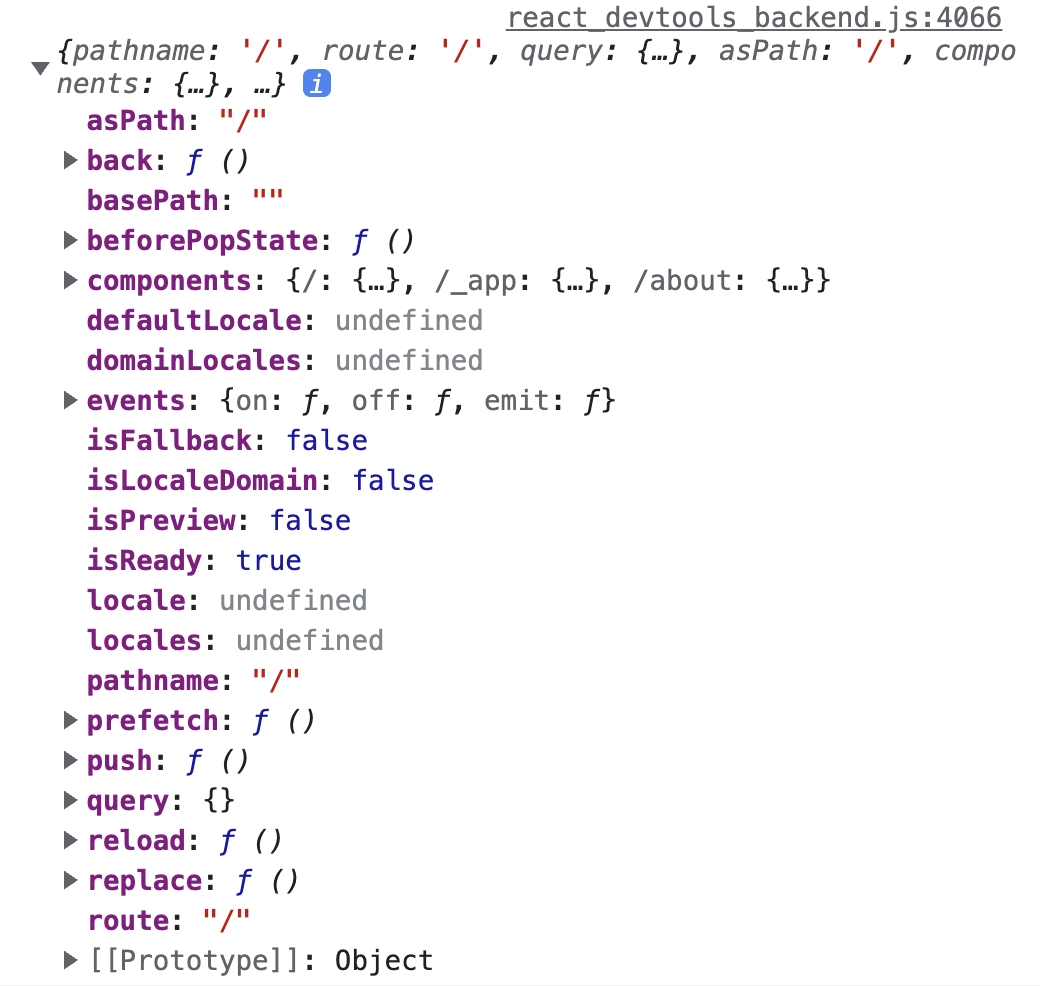
Next.js에서 쉽게 라우팅 정보를 얻고 싶다면 useRouter() Hook 을 사용하면 된다.