Today My Routine
☀️Morning
열시 도착!
오늘은 프로젝트 아이디어 발표하는 날이었다.
그동안 이런 저런 사이트를 많이 가보았는데 생각보다 팀프로젝트로 클론을 할만한 사이트가 많이는 없었다.
내가 평소에 멋지다고 생각한 사이트들은 대부분 프론트 중심적이었다. 일방적인 정보 전달스러운?
하지만 우리는 백앤드와 함께 인터렉티브한 웹사이트를 만들 것이기 때문에 그런 사이트를 골랐어야 했다.
내가 골랐던 사이트는 두 가지였다.
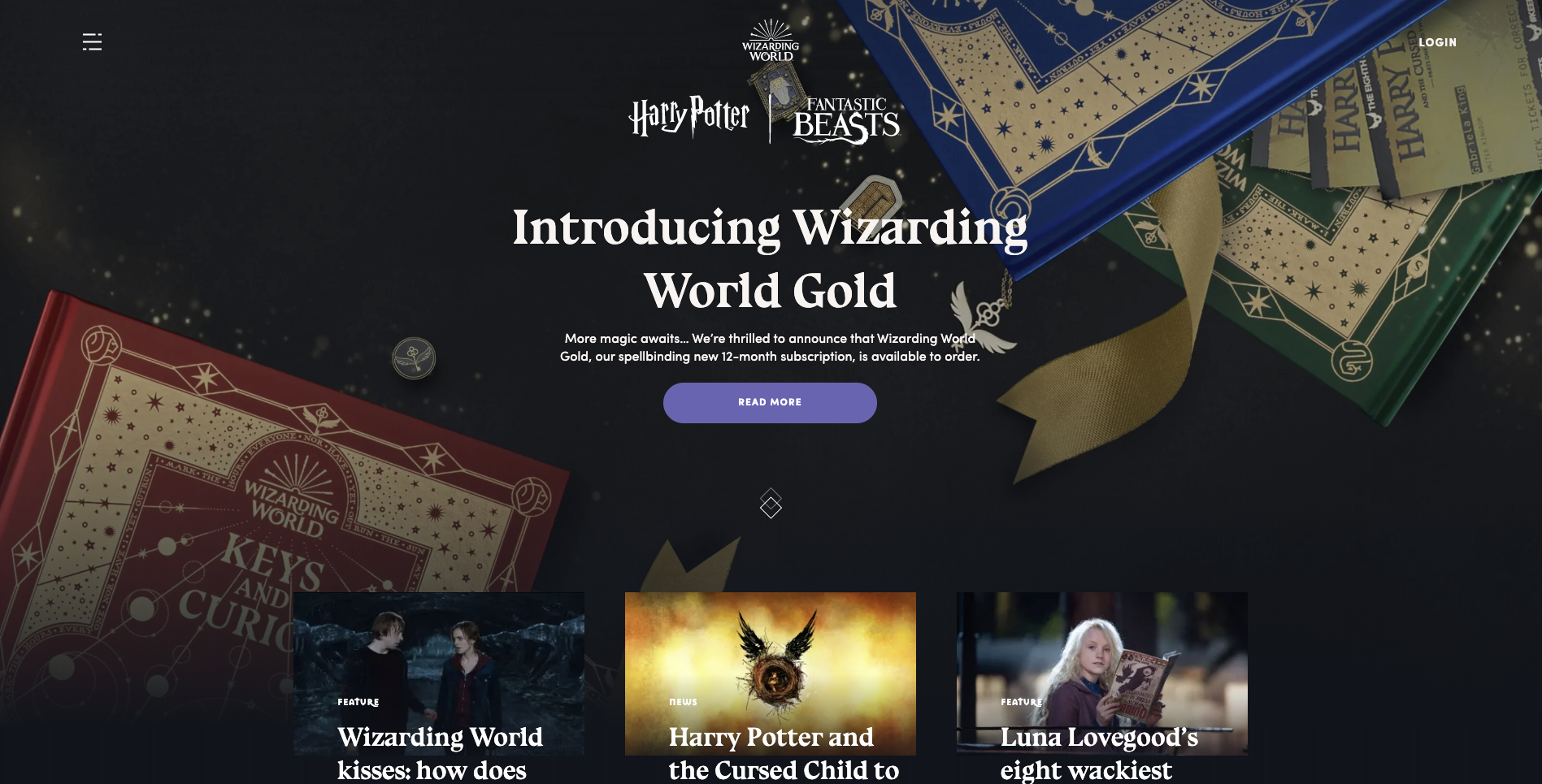
1.https://www.wizardingworld.com/

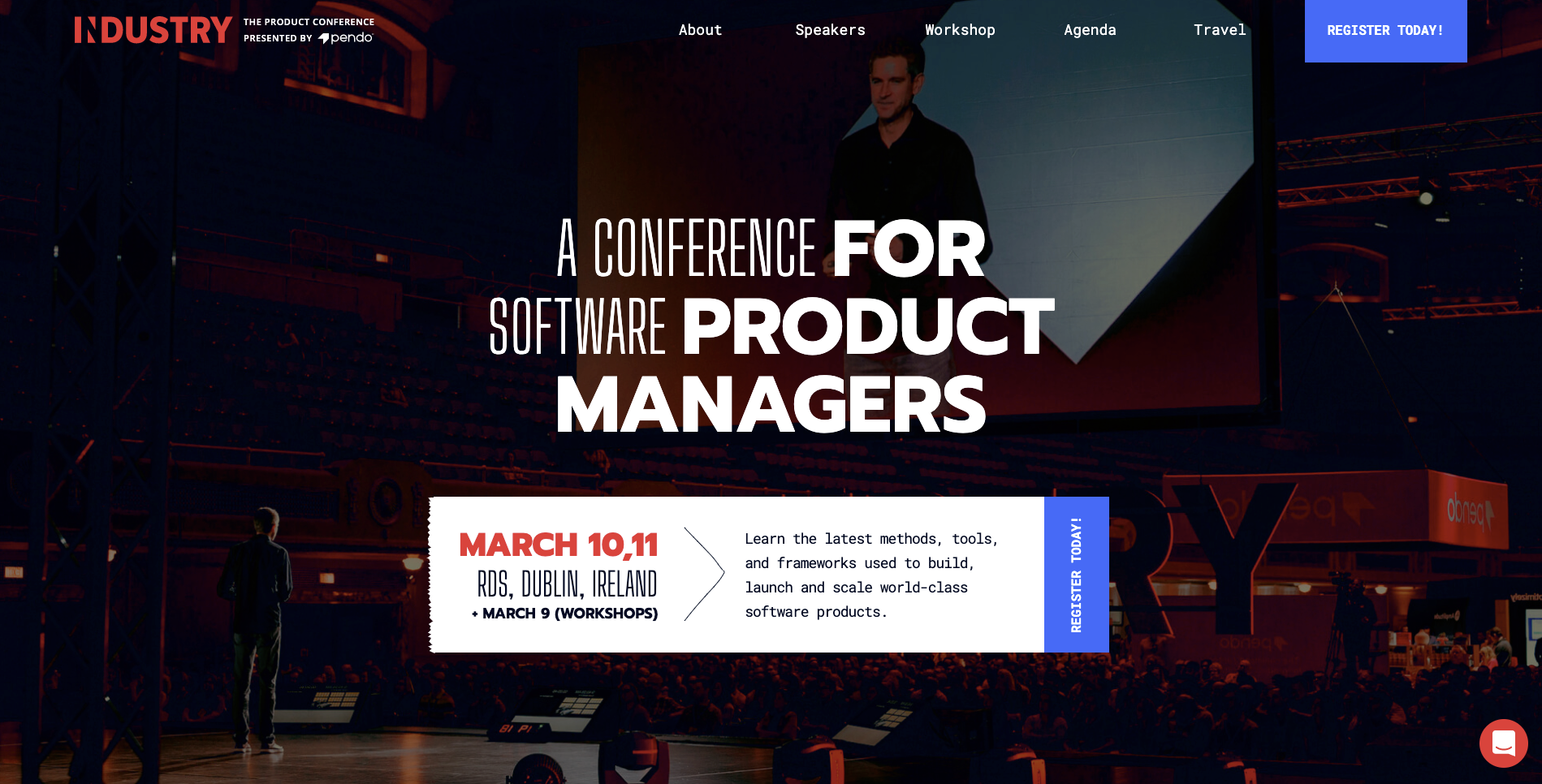
2. https://www.industryconference.com/europe

이번에 웹사이트들을 보면서 느낀게 정말 많이 봐야 보는 눈도 높아지고 내가 어떤 것을 만들고 싶은지에 대한 취향? 도 확실해지는 것 같다.
내가 만약 내 포트폴리오를 만든다면 어떤 컨셉으로 만들고 싶은지에 대한 생각도 이전보다 구체화 된 것 같다.
동기들이 뽑아온 페이지까지 해서 약 40 개의 사이트를 보았는데 각자의 관심사가 어떤 것인지 알게 되어서 흥미롭고 재미있었다. 얼른 프로젝트를 시작하고 싶다.
🍱Lunch
나의 최애메뉴 김볶밥과 김치부침개
나는 김치없이도 살 수 있는 한국인이라고 생각했지만 아니야....김치 is my favorite..🤤
👩🏻💻Afternoon**
[인가, 인증 세션]
세션을 듣는 내내 영화에서 보았던 해킹하는 장면이 떠올랐다....그것은 환상....
[리액트 네이티브]
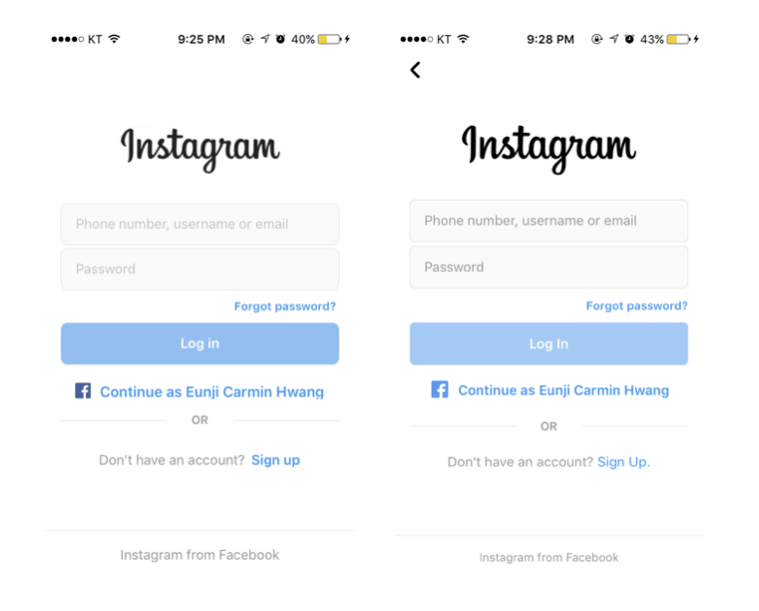
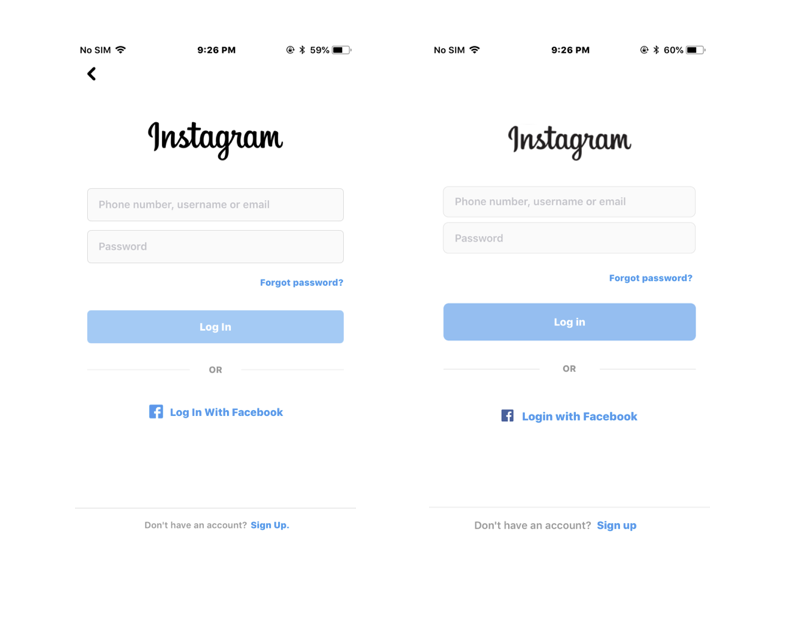
내가 가지고 있는 아이폰 5과 아이폰 6s 에서의 로그인 디자인이 달랐다.
도대체 무엇에 맞춰야 할지 고민하다가 우선은 아이폰 5로 만들었다.

근데 expo에서 제공하는 핸드폰 기종은 iphone 8 부터라서 다시 바꿨다.

이렇게 보니 디테일이 아주 전혀 완벽하지가 않았구나...
웹으로 만들때는 콘솔로그로 css가 어떻게 되어 있는지를 파악해서 그 값을 적용할 수 있었는데 리액트 네이티브는 그렇게 파악할 수 있는게 없는 것 같다.
내가 만든 것은 확인할 수 있지만 웹처럼 그걸 조절할 수는 없다고 한다. 눈 대중으로 하는 수 밖에 없는 것 같다. 시간을 더 투자하면 똑같이 만들 수 있겠지만 ...나는 갈길이 멀기에 여기서 로그인 화면 디자인은 스탑...
내일 메인 페이지를 만들때는 미리 캡쳐를 한걸 가지고 화면상에서 비교하면서 해봐야겠다.
🍙Dinner
2차 김볶밥...again...
저녁으로 또 먹어도 맛있는 김볶밥😲
🍓딸기랑 사과도 후식으로 먹었다🍎
🌓Evening
니콜라스 강의를 듣다가 말았기 때문에 리액트 네이티브에서는 input을 어떤 식으로 다루어야 하는지 몰랐다...그래서 이것 저것 검색하다가 드디어 구현했다. 확실히 리액트 네이티브를 하면 공식문서와 친해지는 것 같다 혹은 스택오버플로우!
오늘 그래도 로그인은 해서 기분이 좋다!🌝
🧞♂️My Feeling
리액트 네이티브를 시작하기 전에는 겁이 좀 났었다. 자료도 많이 없고 많이 찾아봐야 한다고 해서. 근데 정말로 강의도 많이 없고, 검색을 했을 때 내가 원하는 답이 나와있는 걸 찾으려면 여러가지를 봐야 했다. 유투브도 원래는 치면 바로 바로 나왔는데 오늘은 딱히 도움을 받을 만한 영상을 많이 못본 것 같다. 그래도 내가 코딩한걸 핸드폰으로 볼 수 있다는 것 자체가 신기하고 재밌는 것 같다. 오늘 벌써 수요일이라 이제 리액트 네이티브를 볼 날이 4일 정도 밖에 남지 않았고 이제 메인을 해야 본격적으로 어려운 부분을 시작하는 것이지만 그래도 재미있을 것 같다.
