인스타그램 클론 코딩을 완료했습니다.
3일차에 했던 작업은
1. 메인 페이지 HTML, CSS
2. event 기능 구현 ( login page, main page)
3. 이벤트 기능에 따른 HTML,CSS 수정
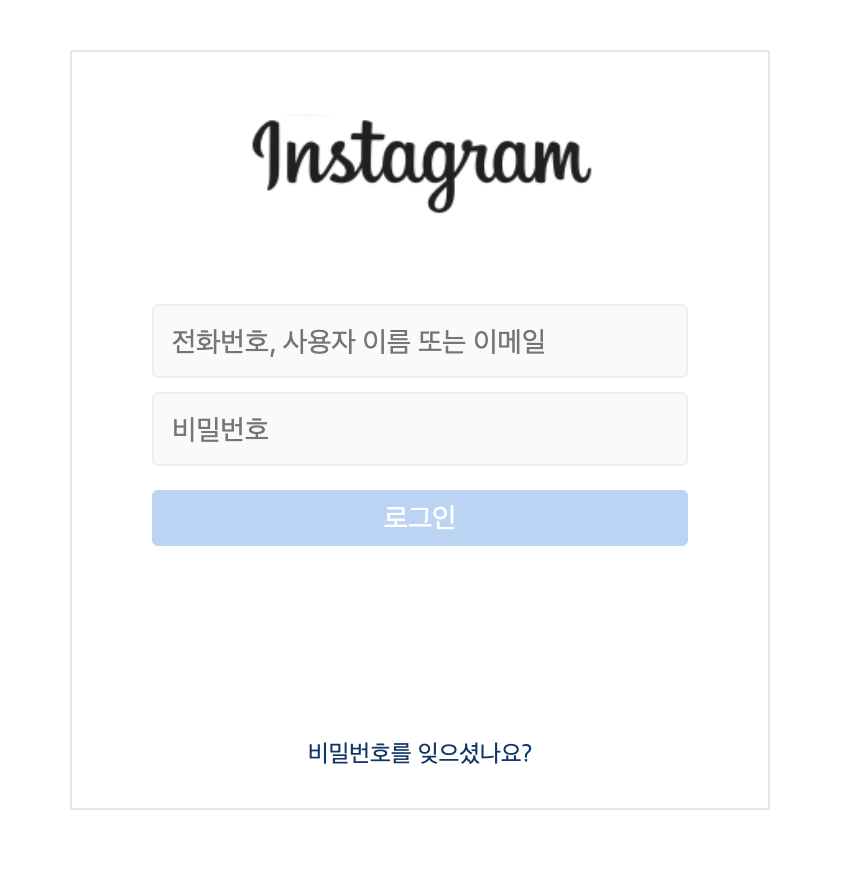
완성본

실제 인스타그램 화면

완성본

실제 인스타그램 화면

구현되는 기능
- 로그인 기능

여기서 ID 입력 부분과 PW 입력 부분에 각각 한 글자 이상 써졌을 때,

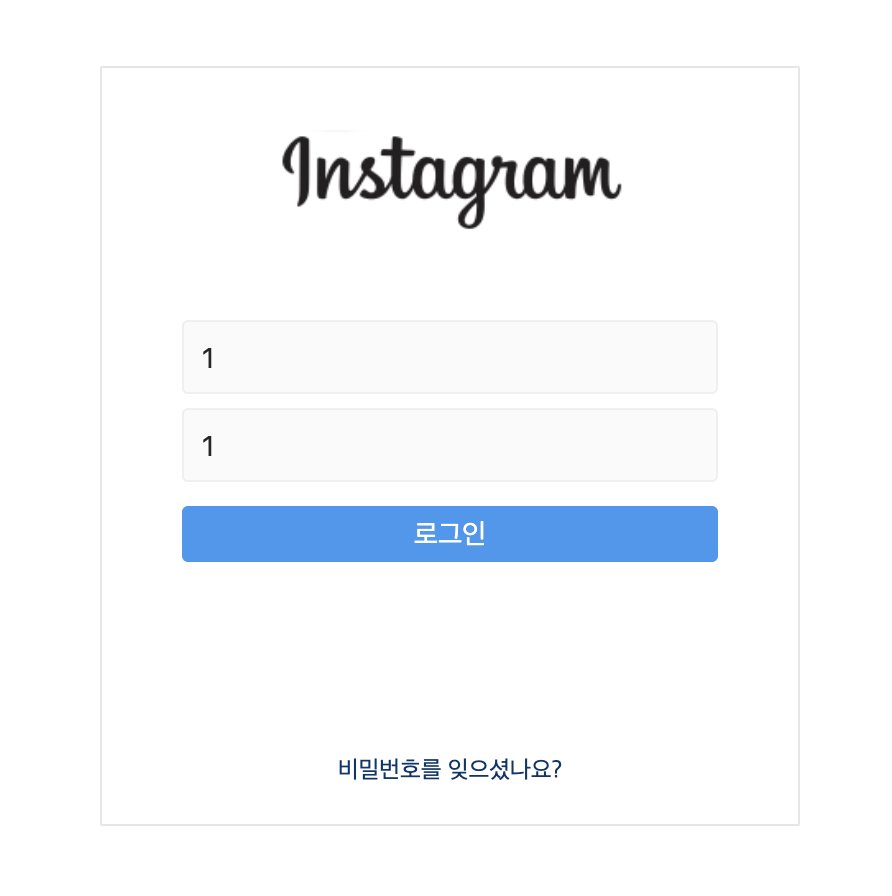
이렇게 버튼의 색이 파랑색으로 바뀌게 하기
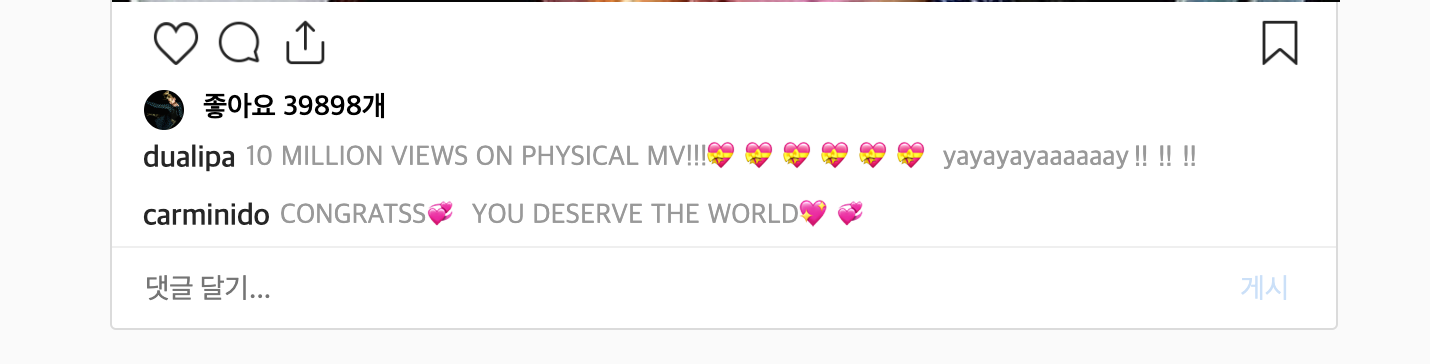
- 댓글 기능

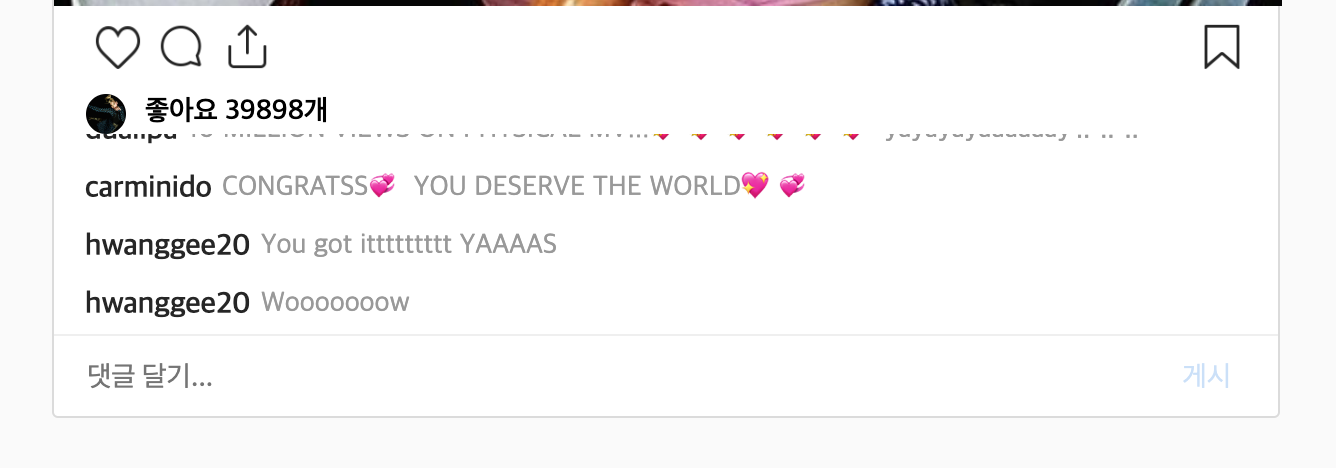
이 상태에서 댓글을 달면 이렇게 구현됩니다.

저 부분은 일정 크기가 넘어가면 세로 스크롤이 만들어지게 해서 그 아래, 위의 댓글들을 확인할 수 있게 해보았습니다.
인스타그램 만들면서 헷갈리는 내용
한 화면에서 네모난 창을 가운데에 넣으려고 하는데 어떻게 하면 될까?
margin 0 auto;
Contents-align
Justify contents
Qna 세션에서 배운 내용
내가 했던 질문 , 클론 코딩을 할 때 width값을 정해야 하는지.
처음 전체적인 레이아웃을 주려고 할때, 그 값을 퍼센트로 해야 할지 아니면 고정된 크기로 해야할지에 대한 고민이 있었습니다. (이전에 그런 값들을 다 설정 했었다가 다른 화면에서 달라져서 낭패를 봤던 경우가 있었기 때문에)
멘토님께서는 우선 width내가 어떤 박스를 어디까지인지 보여주어야 하기 때문에 꼭 지정해야 한다고 하셨습니다. 피드 부분은 어디 까지인지, 스토리를 보여주는 부분은 어디까지인지, 검색창은 어느정도 크기여야 하는지. 정해주지 않는다면 혼란스러울 테니까요.
하지만 height 는 그 안에 들어가는 콘텐츠의 크기에 따라 달라져야 하는 경우가 많으로 딱 지정하지 말고 padding값으로 조절을 해야합니다.
실제로 인스타그램 댓글 이벤트가 실행 되었을때 추가한 댓글이 그 댓글부분에 새로 들어가야 하는데 이 들어가는 부분 만약에 크기가 정해져있으면 테두리를 넘쳐서 보이게 되겠죠?
처음에 width를 설정해 놓았다가 나중에 100%로 바꾸었더니 그 내부의 크기에 맞춰서 딱 깔끔하게 바뀌었습니다.
내가 어느 정도 크기가 지나가면 스크롤을 만들고 싶다면,
max-width를 지정해서 그 지정한 값을 넘으면 스크롤이 생기게 해야 합니다.세로 스크롤은 오버스크롤 y 값 입니다.
point!
그리고 클론 코딩( 어떤 사이트를 똑같이 만드는 것)을 할때는 최대한 똑같이 만드는 것이 중요하다고 하셨습니다.
-프로필 사진& 그 테두리 넣기
인스타그램 스토리를 보면 그 테두리가 색으로 감싸져있다.
나는 그 값을 margin으로 주었었는데 안에 있는 원이 자꾸 한쪽으로 쏠리는 것이었다. 그래서 멘토님께 물어봐서 자세히 봤더니 마진은 동그라미 바깥쪽의 부분이라 내가 가운데를 맞추는 것과는 상관이 없는 부분이었고, 패딩 값을 주어야 하는 것이었다.
이번 과제를 하면서 느낀 점
1. 인스타그램 질리도록 보면서 정말 똑같이 만들어보기
이전까지 했던 건 이미 있는 예시? 에 내가 디자인을 해서 넣거나 사진으로 보이는 것을 최대한 느낌을 살려서 구현해보는 것이었다.
그래서 대충 내가 보았을때 괜찮은 모습으로 값을 주는 것이 아니라 정해져 있는 모습 그대로 따라하기 위해서 원래 인스타그램 페이지에서 콘솔창을 열어서 정말 그 모든 요소들을 다 클릭하면서 값을 따왔습니다.
