먼저 비효율적인 방법으로 배열안에있는 객체의 데이터를 렌더링해보자, 효율적인건 이 다음에 !  먼저 유저리스트라는 컴포넌트를 만들어주고, users 라는 배열을 만들어주자
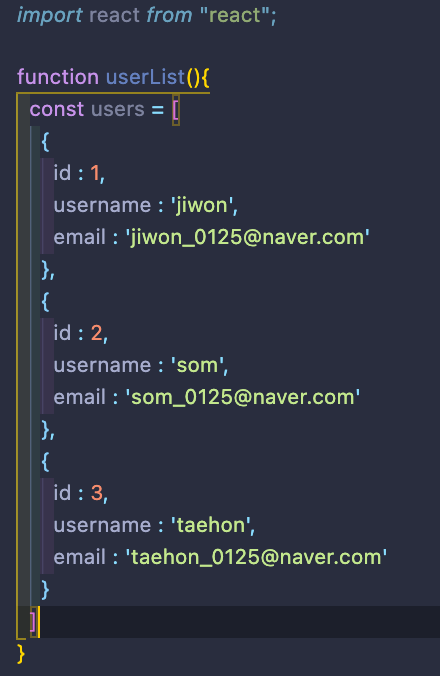
먼저 유저리스트라는 컴포넌트를 만들어주고, users 라는 배열을 만들어주자
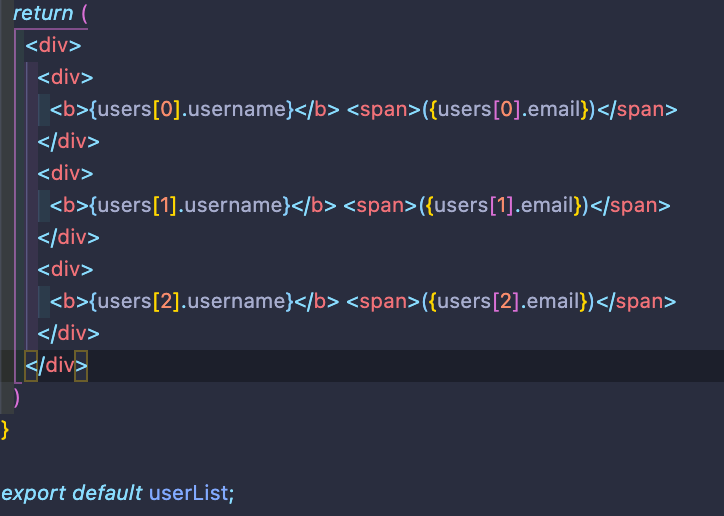
 그리고 이 배열안에있는 원소들을 하나하나 렌더링 해주는 jsx코드를 작성하자
그리고 이 배열안에있는 원소들을 하나하나 렌더링 해주는 jsx코드를 작성하자
user의 name을 보여주고 email을 괄호처서 보여줘보자 ! 갯수가 3개니까 3번 넣어줘볼까?(반복문을 써야하지만 !)
하고나니 매우 디스거스팅한 일이 아닐수가 없다.
이 문제를 해결하려면 !
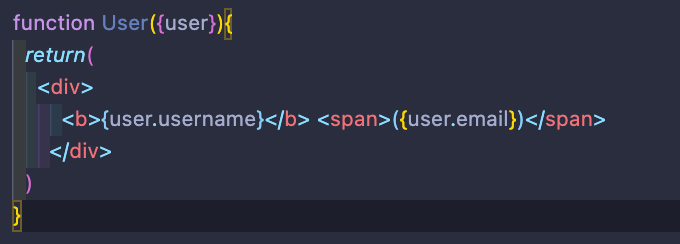
 먼저 UserList안에 새로운 컴포넌트를 하나 더 만들어주자
먼저 UserList안에 새로운 컴포넌트를 하나 더 만들어주자
아까 만들은 UserList에 users라는를 배열값을 받아올 컴포넌트인데
user라는 Props를 받게끔 미리 정해주자.
 jsx로 내려와서
jsx로 내려와서
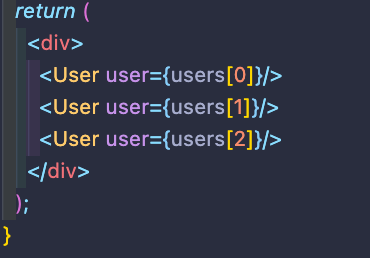
이렇게 배열이 고정적이라면 0,1,2로 지정해서 넣어줘도 되지만
배열 내용이 늘거나 줄어서 바뀌게되면 이렇게 사용하면 안되니
map()함수를 사용하자

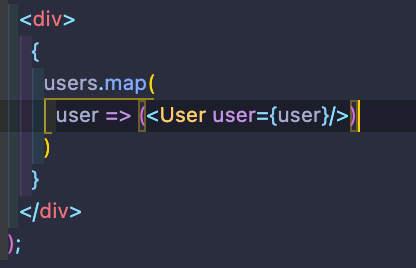
상단 3줄을 지우고 이렇게 사용하면 되지만, 이렇게하면 실행은 되나 console을 열어보면 에러가 날것이다, 왜냐!
우리는 객체의 고유의값을 지정을 안해주었기 때문이다
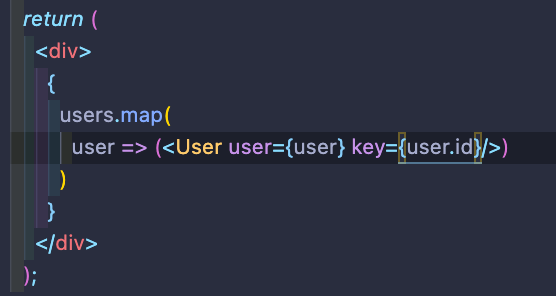
 그럼 이제 객체안에 있던 id의 값을
그럼 이제 객체안에 있던 id의 값을
고유값으로 지정해주자 !
그런데 ! 가끔 key로 사용할 고유값이 없는 경우가 있는데
그럴땐
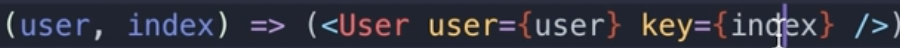
 index값을 디폴트로 넣어주면 된다
index값을 디폴트로 넣어주면 된다