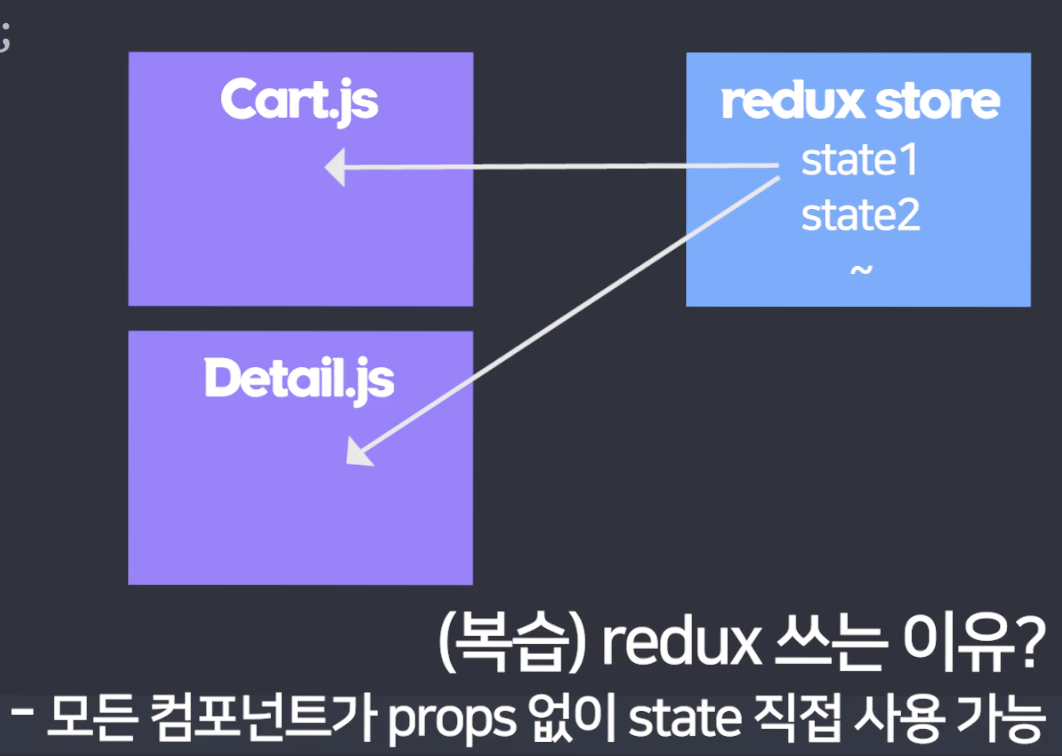
어려우니까 무한복습 ! redux 왜 쓴다구요?
 우리는 수정방법을 reducer로 만들어놓는다 ! 그거를 dispatch로 실행해달라고 부탁한다 ! 즉 상태관리에 용이하다 !
우리는 수정방법을 reducer로 만들어놓는다 ! 그거를 dispatch로 실행해달라고 부탁한다 ! 즉 상태관리에 용이하다 !

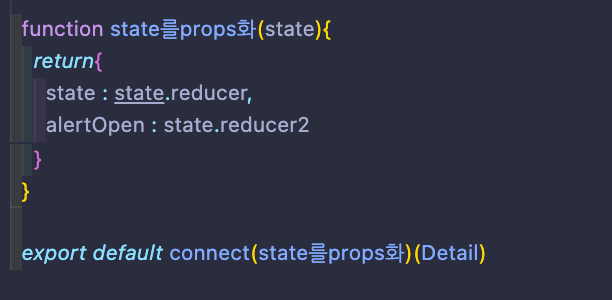
 우리 전에 이렇게 복잡하게 해야 다른파일에 있던 store 쓸수있던거 기억납니까..?
우리 전에 이렇게 복잡하게 해야 다른파일에 있던 store 쓸수있던거 기억납니까..?
이거 옛날버전 문법이래요...알아는 둬야하니까 그렇다네요...
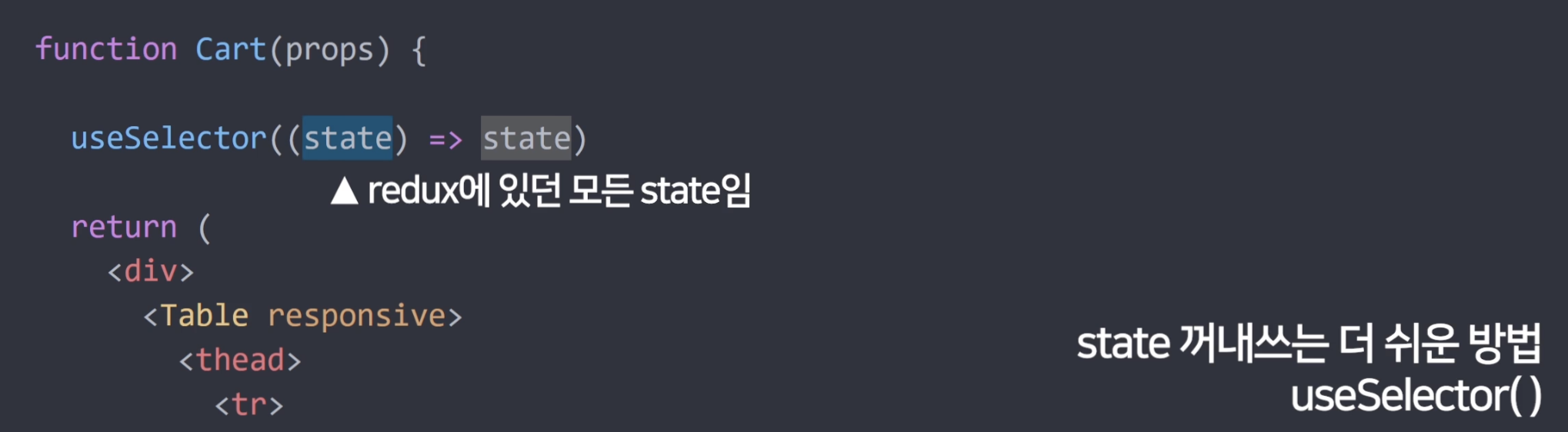
 이제 신문법으로 그렇게 안하고 useSelector()함수 쓰면 더 쉽게 가능하네요..왜 이걸 이제야..알려주시죠... 저기 오른편에 있는 state는 "state를 return해주세요" 하고있는거다
이제 신문법으로 그렇게 안하고 useSelector()함수 쓰면 더 쉽게 가능하네요..왜 이걸 이제야..알려주시죠... 저기 오른편에 있는 state는 "state를 return해주세요" 하고있는거다
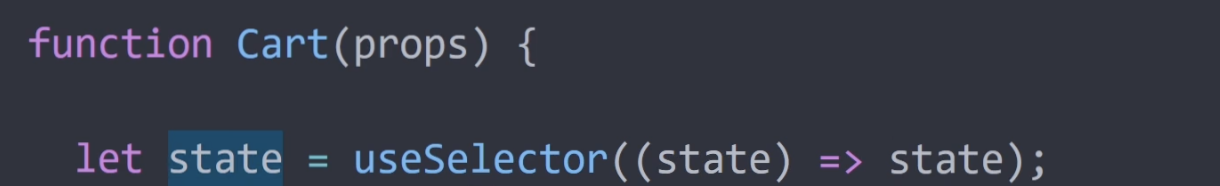
 이걸 이제 다시 여기서 state라는 변수를 만들고 여기에 담아두면, 그대로 사용이 가능하다
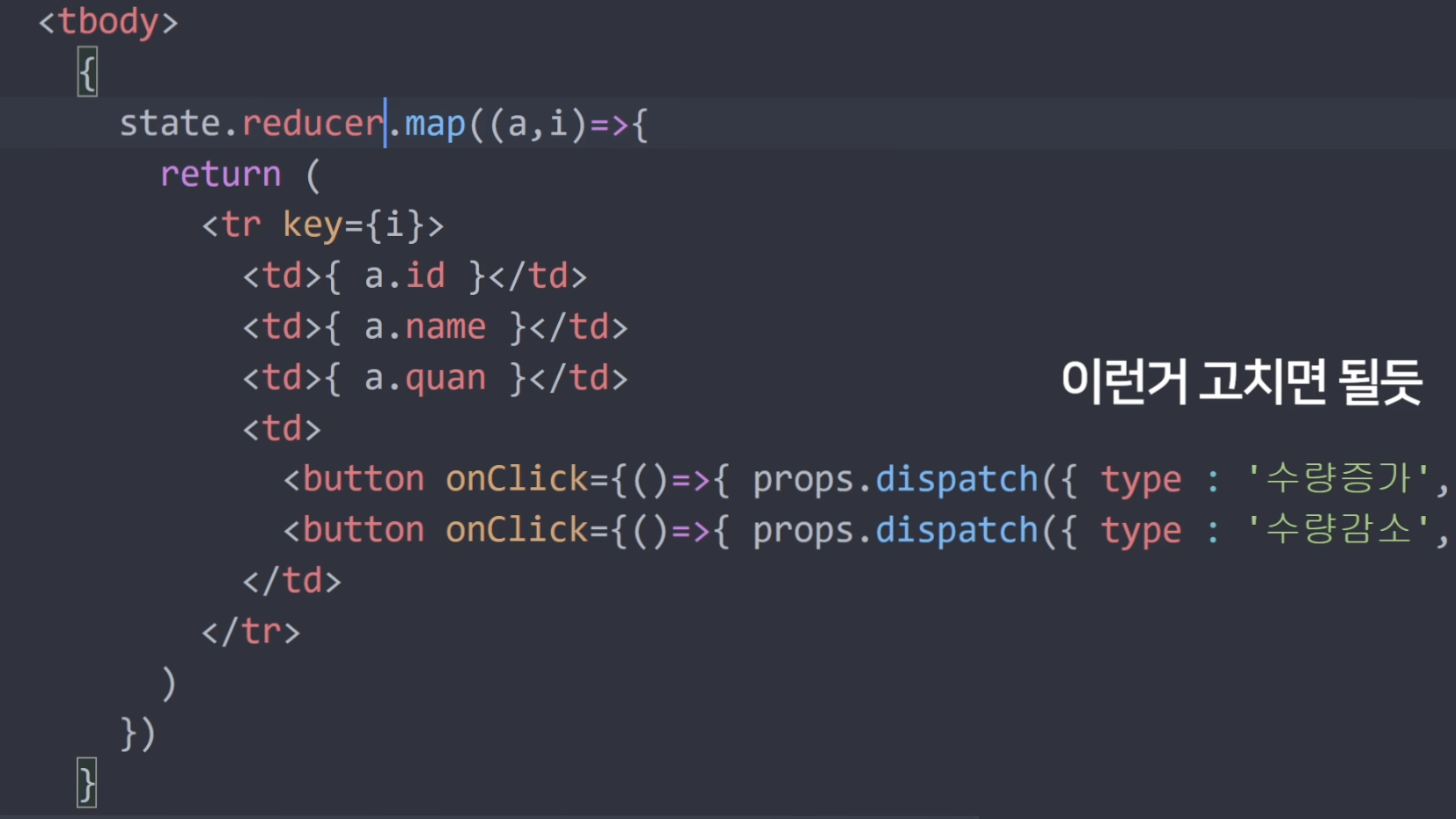
이걸 이제 다시 여기서 state라는 변수를 만들고 여기에 담아두면, 그대로 사용이 가능하다 그러면 굳이 props로 받아오지않고 여기에있는 "state" 라는 변수에 담긴걸 쓰면 되니까, 이부분도 이렇게 수정해주면 된다
그러면 굳이 props로 받아오지않고 여기에있는 "state" 라는 변수에 담긴걸 쓰면 되니까, 이부분도 이렇게 수정해주면 된다
 그리고 dispatch()도 더 쉬운 방법이 있다..
그리고 dispatch()도 더 쉬운 방법이 있다.. 똑같이 상단에 import 해주고
똑같이 상단에 import 해주고
 이렇게 dispatch 함수를 만들어주고
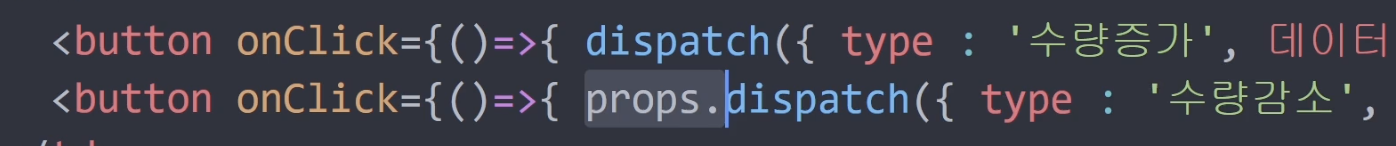
이렇게 dispatch 함수를 만들어주고 여기서도 props를 지우고 사용해도 이제 dispatch가 된다..!
여기서도 props를 지우고 사용해도 이제 dispatch가 된다..!