
 우리가 현재 TodoList를 만들기위해
우리가 현재 TodoList를 만들기위해
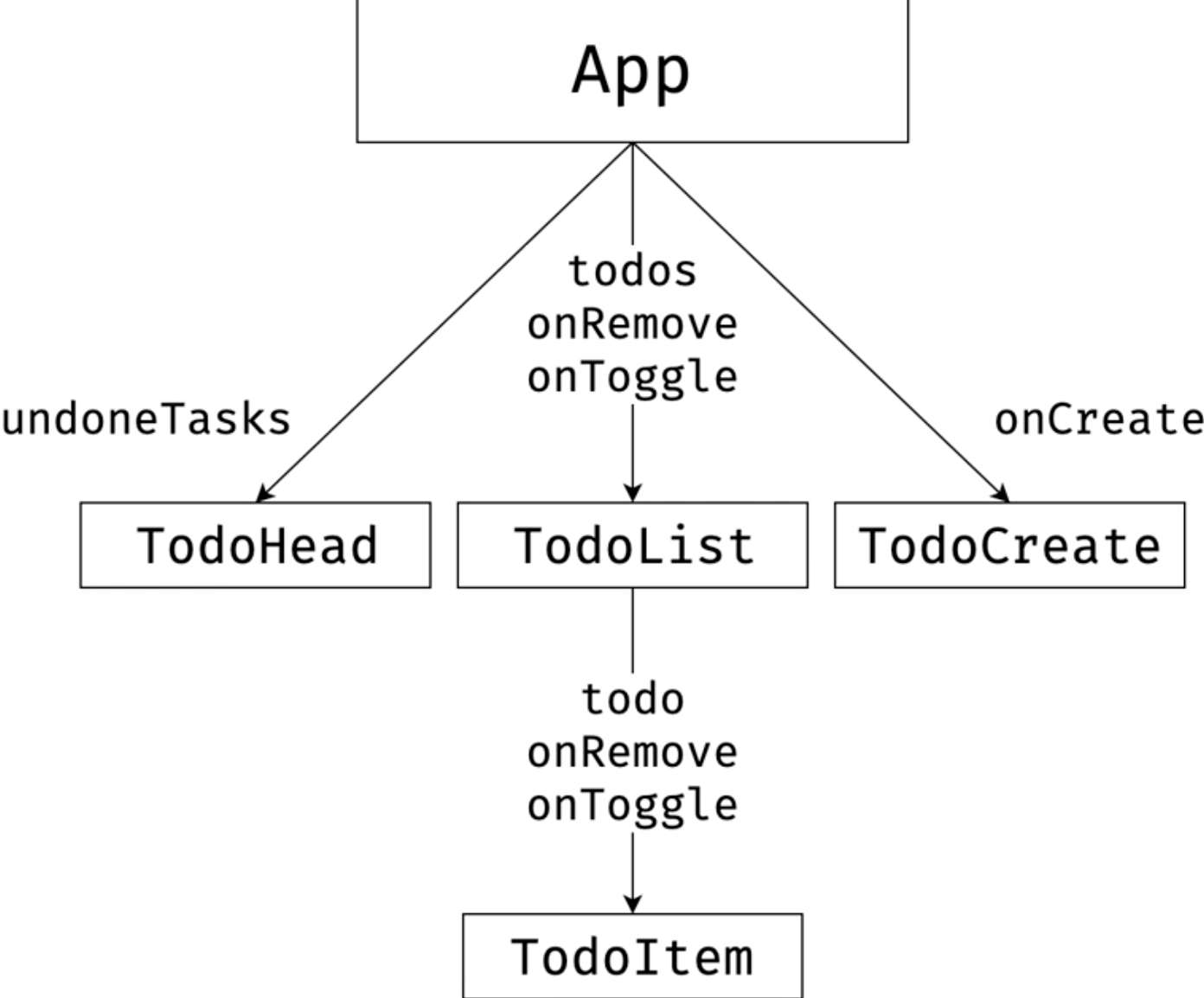
컴포넌트에서 props를 통해 각각 상태관리하고 있는 관계도를 보면
넘겨주고~ 넘겨받고~ 굳이 여기서 사용하지 않아도될 것인데 들어가야하고 등등
불필요한 과정과 요소가 들어가있다
이 과정을 줄이고 명료하게 해결할수 있는것이 바로 context API라는 것이다
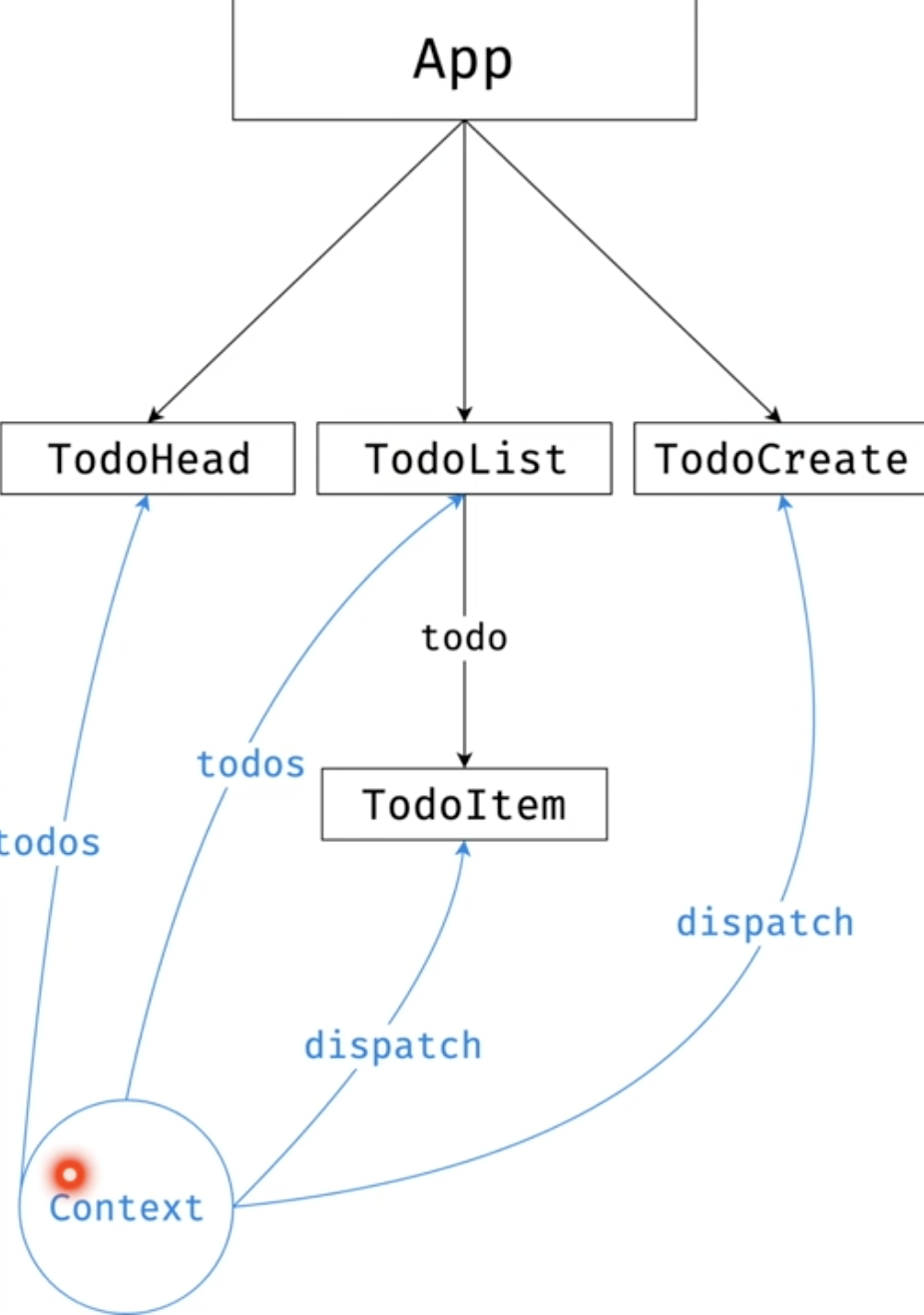
 위 사진을 보면 props로 넘겨주는것이 아무것도 없는데, 그 대신에
위 사진을 보면 props로 넘겨주는것이 아무것도 없는데, 그 대신에
context 라는걸 만들어서 !
각 컴포넌트에서 필요한것들을 context라는 통에서 꺼내서 쓸수있게 해주는 것이다
(약간 도구 모음함 같은 개념인가 싶다)
우리는 이제 reducer와 dispatch를 통해서 상태관리를 할 것이고
변화가 일어나는 컴포넌트에 dispatch를 넣어줄것이다
따로 함수를 만들어주는게 아닌 상태 업데이트에 필요한것들을 만들어주는거다
그러면 여기서 !
" 항상 context API를 사용하면 좋은거 아닌가요? " 라고 할수있지만 그건 아니다.
이번 프로젝트처럼 규모가 작고, 복잡한 구조가 아닌 작업에서는 이렇게 props를 사용해도 지장이 없다, 이번건 context API 연습이니 일단 만들어보자
 먼저 할것은 TodoContext 파일을 만들고, 그 안에 reducer를 만드는것이다
먼저 할것은 TodoContext 파일을 만들고, 그 안에 reducer를 만드는것이다
 src 폴더에 TodoContext.js 파일을 하나 만들어주자
src 폴더에 TodoContext.js 파일을 하나 만들어주자
