
 우리가 기껏 장바구니에 다 담고 해놨는데
우리가 기껏 장바구니에 다 담고 해놨는데
새로고침 하거나 재접속하면 다 사라지고 기본값으로 돌아간다 ㅠ
왜냐면 새로고침하면 자바스크립트는 파일을 첨부터 위에서부터 쭉 다시 읽기 때문에 그런다고 합니다..
그럼 이 데이터들을 기억하고 싶다면?
 크게는 두가지 방법이 있는데 우린 DB가 없으니 미루고
크게는 두가지 방법이 있는데 우린 DB가 없으니 미루고
브라우저 저장공간에 저장하는 방법을 써야하는데 그 비밀저장공간이
바로 localstorage 이다 !
여기엔 텍스트 데이터만 저장하는걸 잊지말고 !
localstorage 의 위치는 !
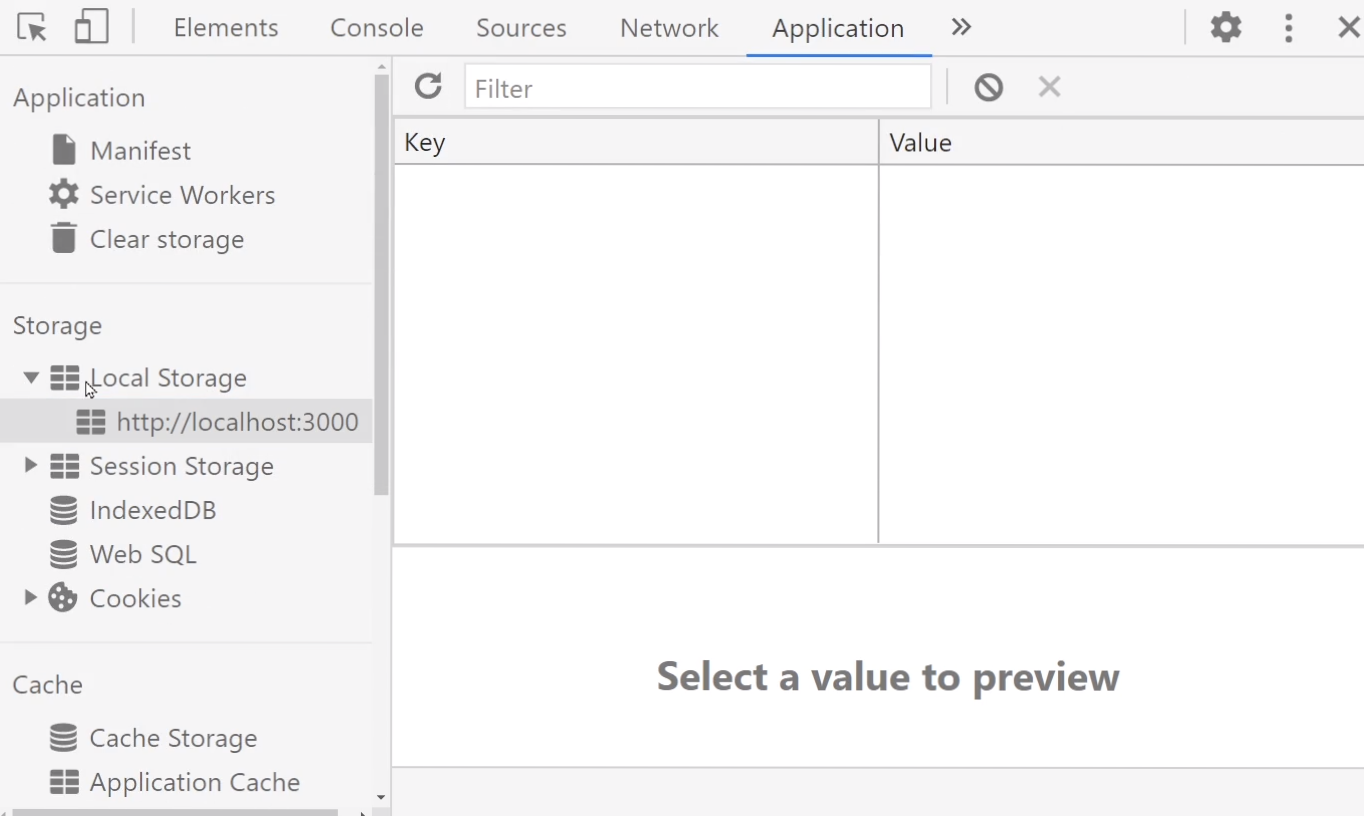
 개발자 도구를 열어서 application을 들어가보면
개발자 도구를 열어서 application을 들어가보면

 요로케 저장공간이 따로 마련되어있다
요로케 저장공간이 따로 마련되어있다
 우리가 데이터를 저장하면 이렇게 분류해서 저장할수있다
우리가 데이터를 저장하면 이렇게 분류해서 저장할수있다
Local Storage
Session Storage
2개가 준비되어있는데, 로컬스토리지는 브라우저 청소를 하지않는 이상 무한으로 남아있고, 순전히 5mb 정도의 텍스트 정도만 저장이 가능하다
세션스토리지는 브라우저를 끄면 사라진다(휘발성)
 최근 본 상품 데이터를 로컬스토리지에 저장하고
최근 본 상품 데이터를 로컬스토리지에 저장하고
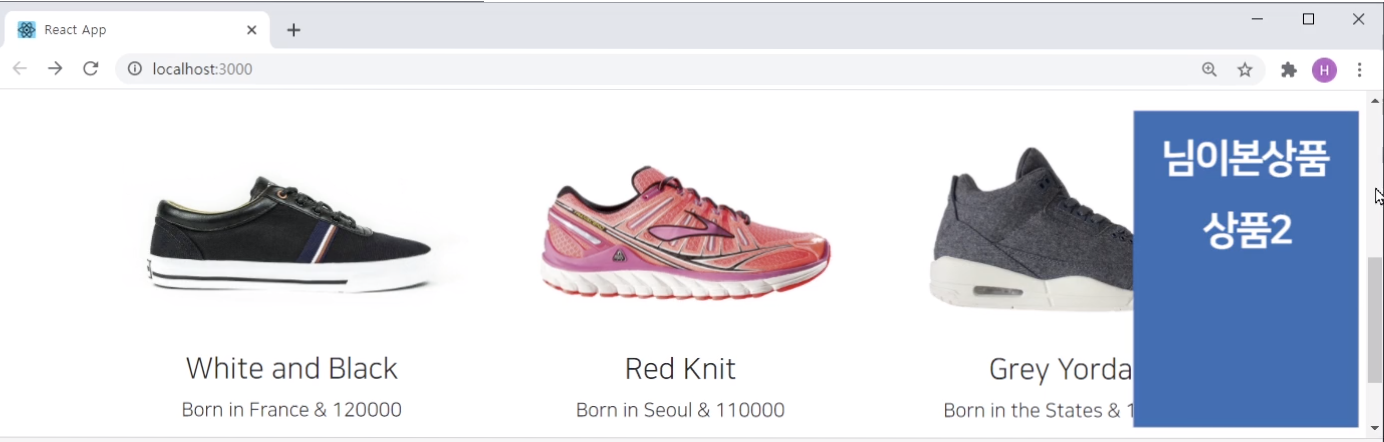
ui를 만들어서 올리면!
사이트를 껏다 켜도 재접속 했을 때 저장되있는 정보로 인해서 확인할수 있겟죠?
 이런식으로 말이죠 !
이런식으로 말이죠 !

로컬스토리지 문법은 크게 3가지가 있다

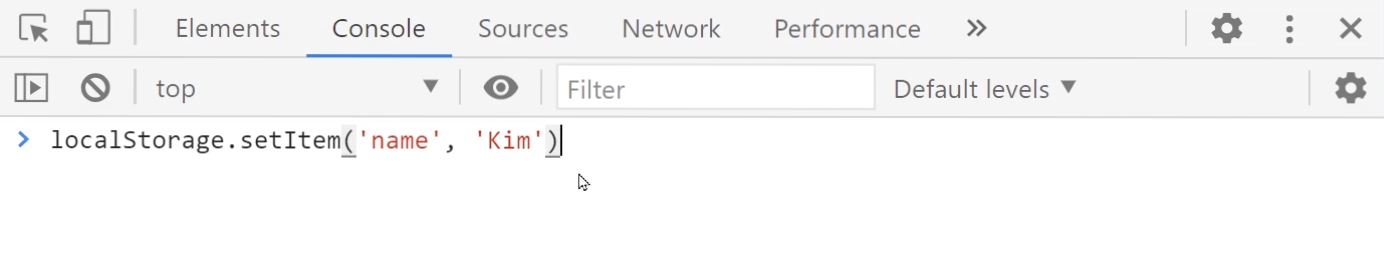
 콘솔창에서 입력해도 저장이 가능한데 형식은 비슷하지만
콘솔창에서 입력해도 저장이 가능한데 형식은 비슷하지만
왼쪽에는 자료이름, 오른쪽에는 자료값을 넣는거라고 생각하면 된다 이렇게 입력하게되면 로컬스토리지안에 아까 입력한 값이 그대로 저장이 된다 !
이렇게 입력하게되면 로컬스토리지안에 아까 입력한 값이 그대로 저장이 된다 !

 이렇게 간편하게 데이터를 넣고 뺄수있다 !
이렇게 간편하게 데이터를 넣고 뺄수있다 !

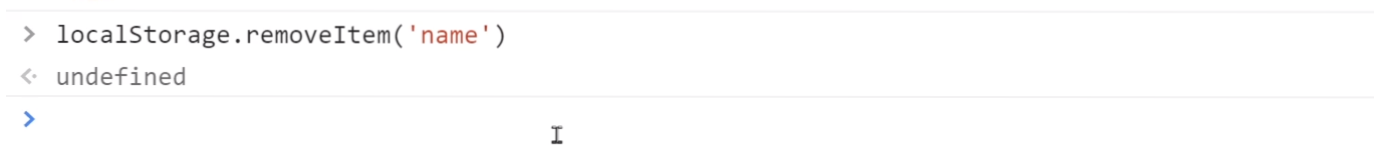
 자료 삭제또한 손쉽다 !
자료 삭제또한 손쉽다 !
선생님 ! 저는 Session Storage 쓰고싶은데요?
 로컬대신 세션 넣어주시면 손쉽게 됩니다
로컬대신 세션 넣어주시면 손쉽게 됩니다
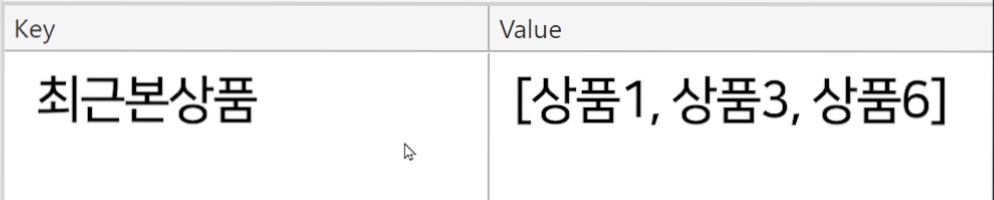
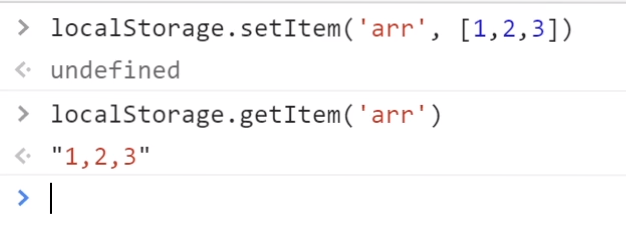
 로컬스토리지에는 오브젝트나 어레이형 자료를 넣게되면
로컬스토리지에는 오브젝트나 어레이형 자료를 넣게되면  어레이는 대괄호가 풀려서 따옴표가 들어간 문자형태로 다시 출력이 되고
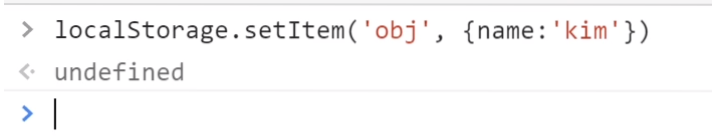
어레이는 대괄호가 풀려서 따옴표가 들어간 문자형태로 다시 출력이 되고 오브젝트는 찾을수없다고 나오는데
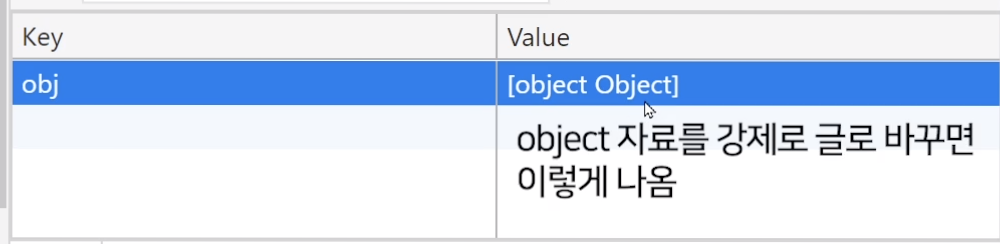
오브젝트는 찾을수없다고 나오는데  오브젝트는 깨져서 저장이 된다
오브젝트는 깨져서 저장이 된다
array와 object를 손상없이 그대로 저장하고싶다면?

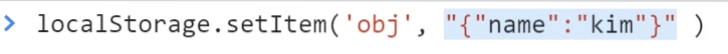
 자료 이름과 모든 문자에 따옴표를 쳐서 "문자"인척 해주면 된다! 근데 이거를 이렇게 직접 따옴표를 치라는건 아니고 !
자료 이름과 모든 문자에 따옴표를 쳐서 "문자"인척 해주면 된다! 근데 이거를 이렇게 직접 따옴표를 치라는건 아니고 !
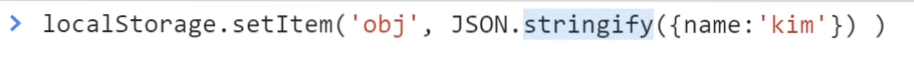
 라는 함수를 써주면 된다
라는 함수를 써주면 된다  like this !
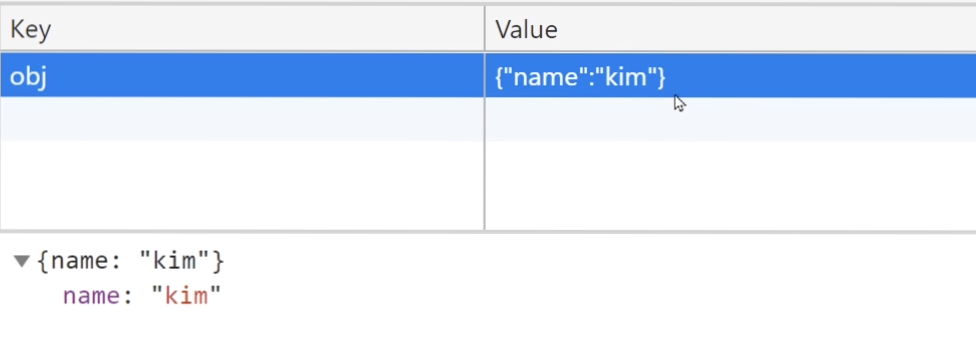
like this !  그러면 이렇게 오브젝트가 깨지지 않고 저장이 잘 된걸 볼수있다
그러면 이렇게 오브젝트가 깨지지 않고 저장이 잘 된걸 볼수있다
그리고 이거를 우리는 json 자료형이라고 부른다
json은 자료가 이렇게 다 따옴표가 쳐져있다!
 근데 이렇게 json으로 저장했기 때문에 자료를 다시 꺼내도 json 자료형으로 따옴표가 다 쳐저서 나온다
근데 이렇게 json으로 저장했기 때문에 자료를 다시 꺼내도 json 자료형으로 따옴표가 다 쳐저서 나온다
 따옴표를 제거하는 json 문법이 또 ! 있다 - -
따옴표를 제거하는 json 문법이 또 ! 있다 - -
 먼저 로컬스토리지를 저렇게 변수에 담아주고
먼저 로컬스토리지를 저렇게 변수에 담아주고
json.parse()안에 넣어주면 따옴표를 제거해주고
제대로된 오브젝트로 바꿔준다
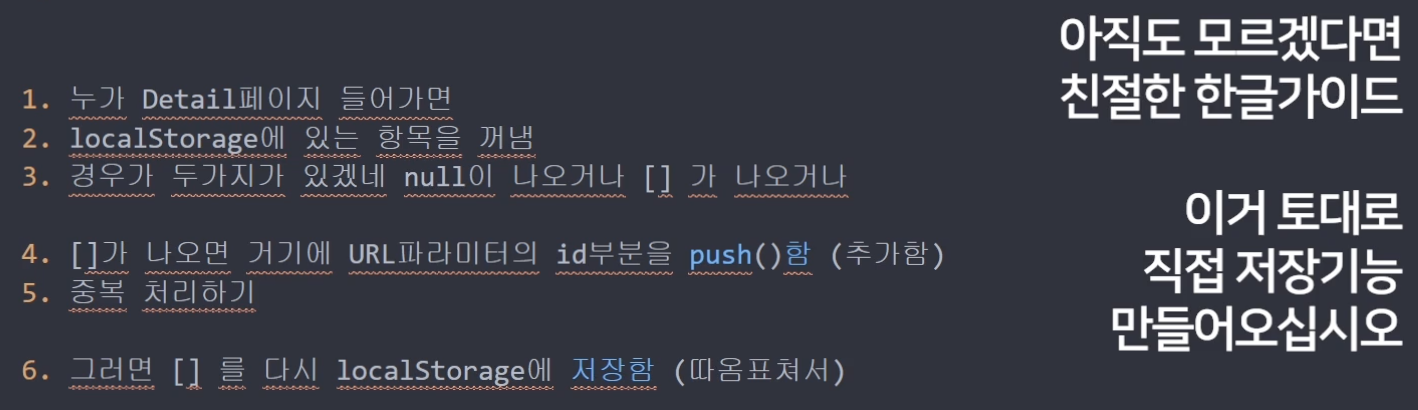
그럼 이제 최근본 상품 ui를 만들어보자 !
그전에 내가 디테일 페이지에 들어간 순간 제품 정보가 로컬 스토리지에 저장이 되어야겟지?
 선생님이 이게 가이드라는데.. 아직 제가 많이 초보인가 봅니다..
선생님이 이게 가이드라는데.. 아직 제가 많이 초보인가 봅니다..
