

디테일 페이지에 접속을 해서, Detail 컴포넌트가 로드가 되고나서!
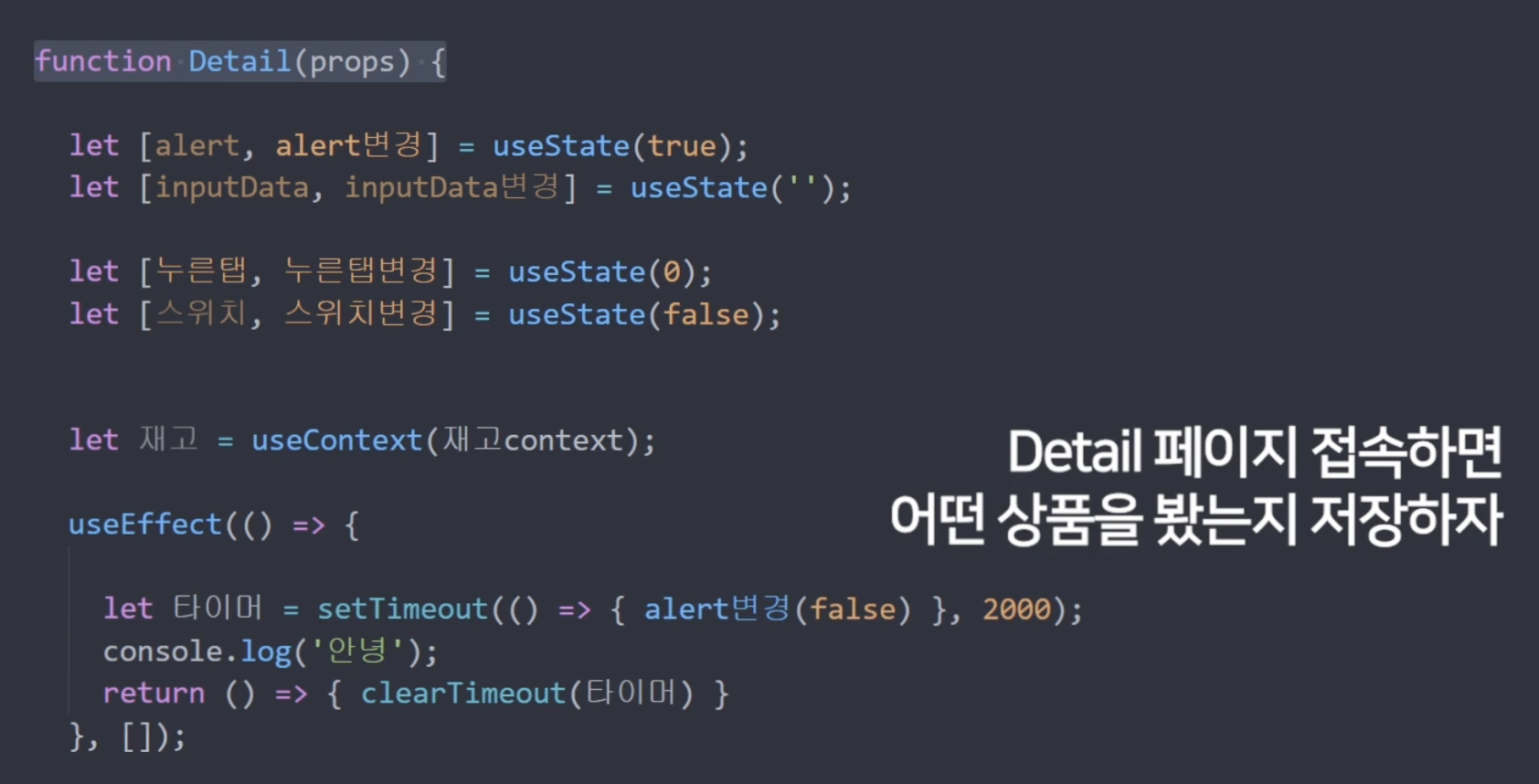
로컬스트로지에 저장되야하니까 우리는 Detail 컴포넌트 안에다가 만들어줄거다 !

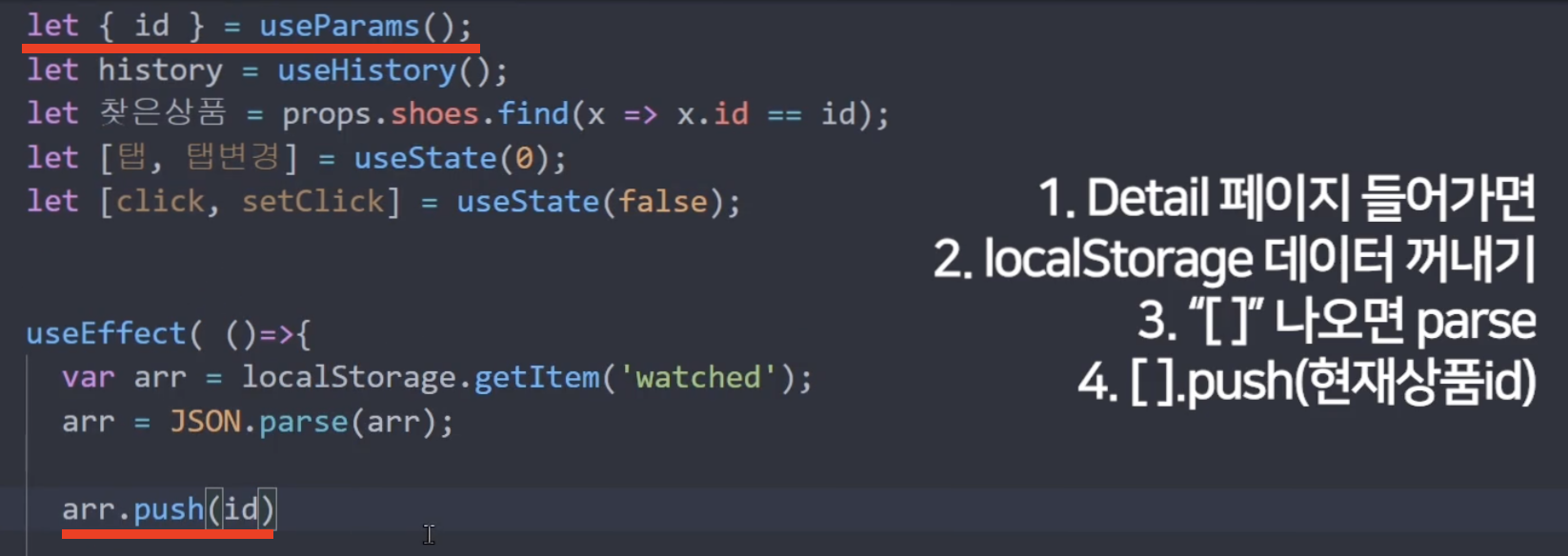
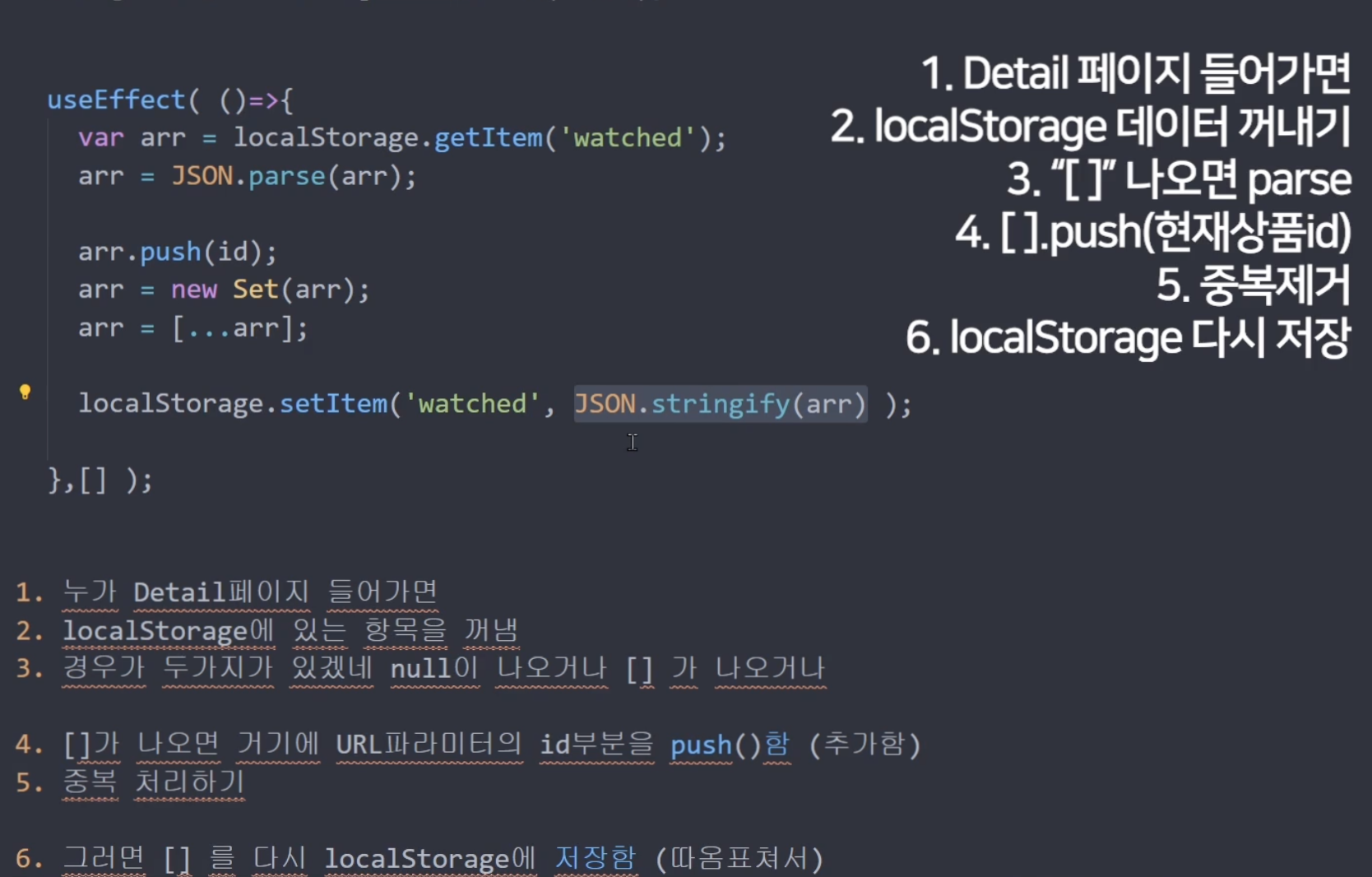
먼저 컴포넌트 안에 useEffect로 만들어주자
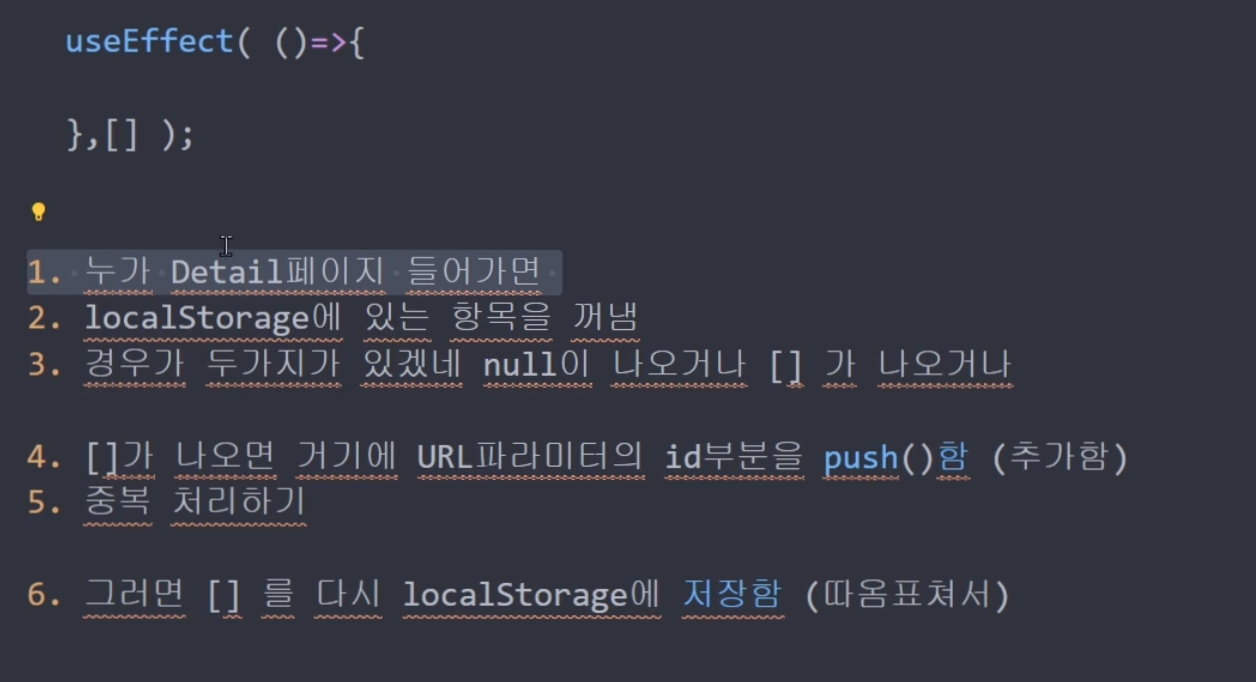
그러면 1번 항목은 끝났다 !
 일단 누군가 들어가서 상품을 저장했다고 임의로 가정하자.
일단 누군가 들어가서 상품을 저장했다고 임의로 가정하자.
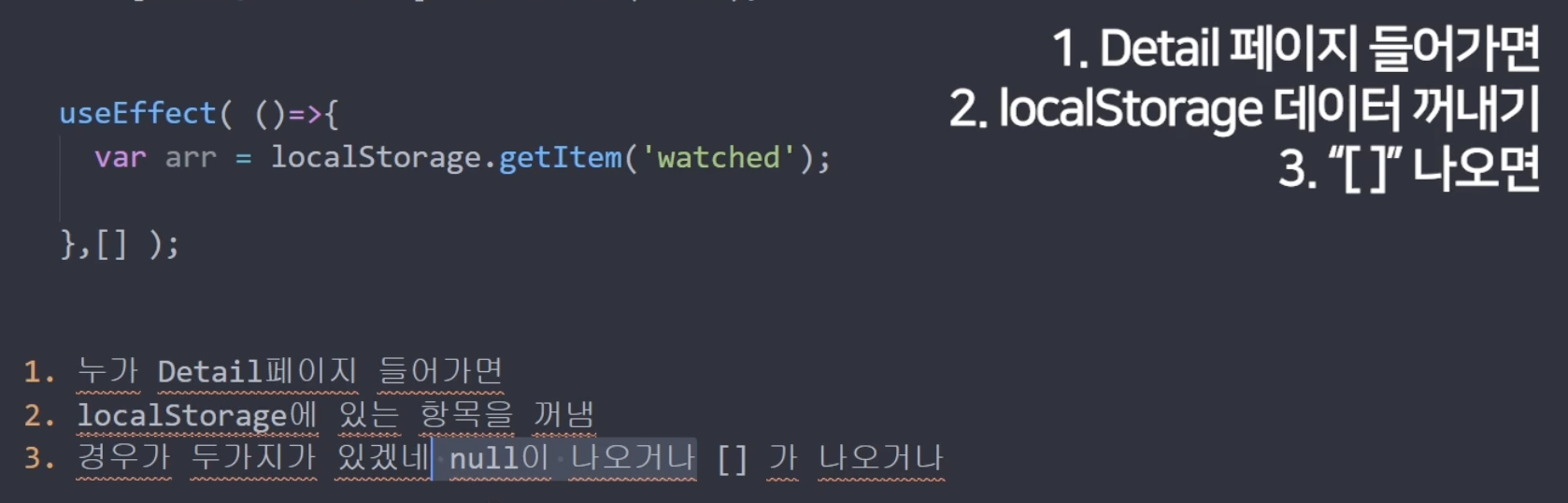
그리고 그 저장된 데이터를 꺼내기 위해서 getItem()함수를 써서 꺼내오자 ! 그리고 꺼내온것을 변수에 따로 담아주자(json에서 따옴표 다 풀어야하니까!)
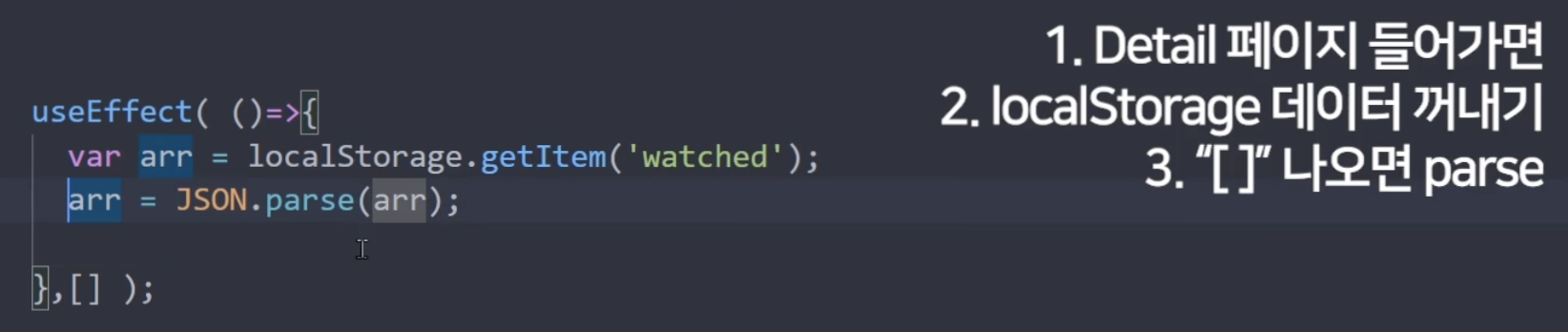
 이렇게 JSON.parse()를 해서 따옴표를 풀어주고 ! 이거를 다시 ! 변수에 저장하자
이렇게 JSON.parse()를 해서 따옴표를 풀어주고 ! 이거를 다시 ! 변수에 저장하자

하단에 있는 arr.push() 안에다가 현재 접속한 페이지의 url을 써주면 된다
우리는 상단에서 useParams() 함수를 사용했기에
여기에 매번 0,1,2 적기엔 번거로우니 파라미터를 집어넣어서 쓰면
/0 , /1 , /2 페이지에 접속할때마다 push(id) 안에 id 자리에 0,1,2가 남는다

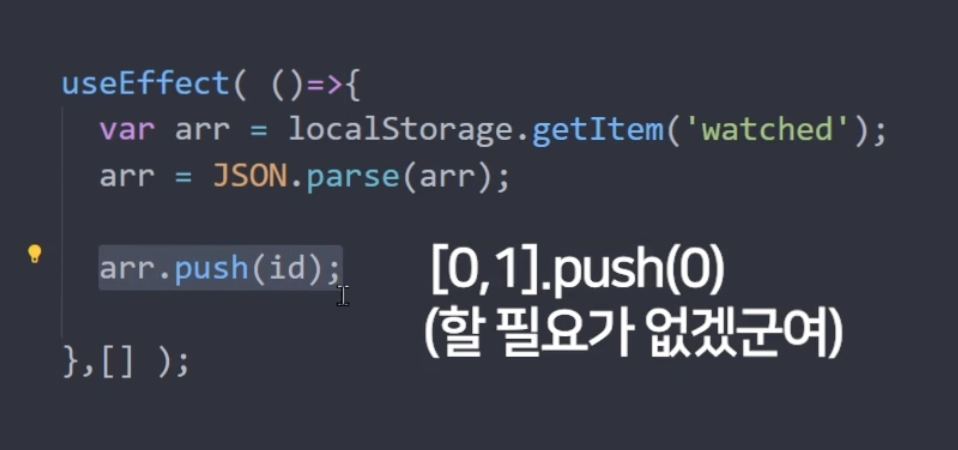
근데 만약에 이미 array안에 0이 있다면 !
(가장 최근 본 상품이 0번째 상품이고,지금 또 본게 0번째라면 중복이 되니! 이러면 안되겟죠?)
 그러면 추가적인 팁으로
그러면 추가적인 팁으로
자바스크립트에 set이라는 자료형(array)이 있는데 set자료형은 중복을 허용하지않는다 ! 이거를 아까 만든 arr.push(id)에 적용하면 중복된걸 제거해주지않을까? 이 array를 set자료형으로 바꿔보자

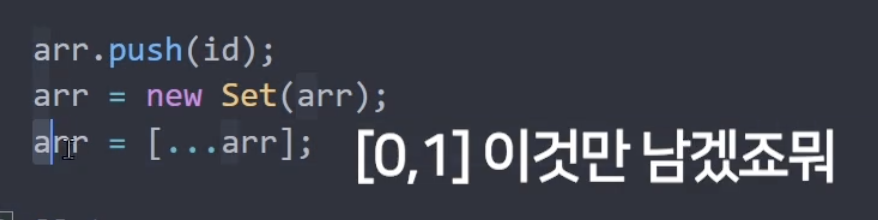
new Set()이라는 자료형 안에 전에 만들어둔 arr을 넣으면!
반복된건 제거해주고 set 자료형으로 변형된다
이렇게 바꾼 set자료형을 다시 array로 만들기 위해 [...arr] 스프레드 오퍼레이터(괄호를 벗겨주세요)를 사용해서 소괄호를 벗기고 다시 대괄호 안에 집어넣어서 array형으로 만들어 주세요 라는거다
 이제 이걸 다시 로컬스트로지에 저장을 하자 ! 하지만 처음에 말했듯이 오브젝트나 어레이를 그대로 저장하면 자료가 깨져서 저장되니 JSON문법을 사용해서(따옴표처리) 저장해주면 끝난다.
이제 이걸 다시 로컬스트로지에 저장을 하자 ! 하지만 처음에 말했듯이 오브젝트나 어레이를 그대로 저장하면 자료가 깨져서 저장되니 JSON문법을 사용해서(따옴표처리) 저장해주면 끝난다.
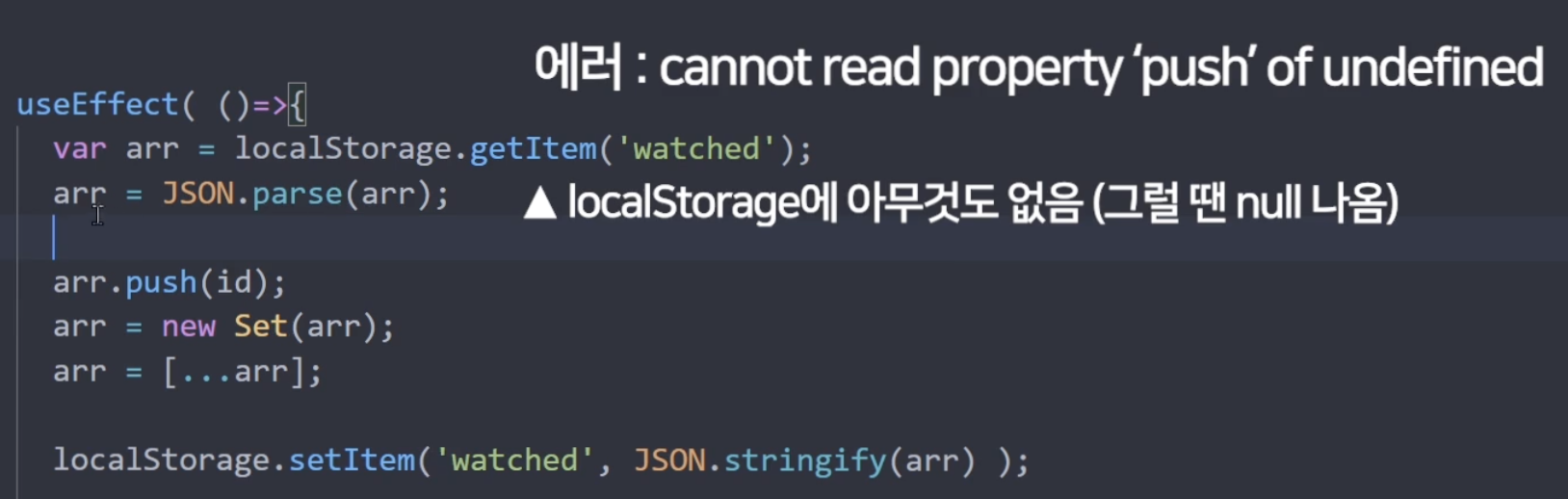
 하지만 이렇게하면 에러가 날것이다
하지만 이렇게하면 에러가 날것이다
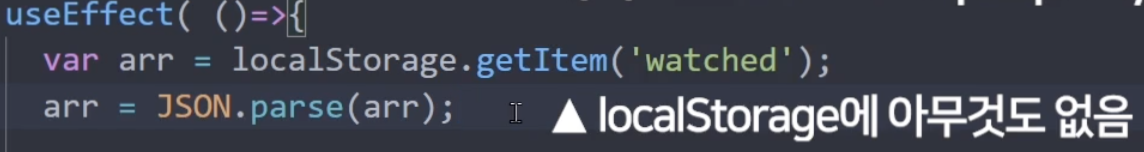
 왜냐하면 기존에 우리는 로컬스트로지에 아무것도 저장해놓은게 없기때문에
왜냐하면 기존에 우리는 로컬스트로지에 아무것도 저장해놓은게 없기때문에
 빈공간에서 저 'watched'를 뺄수 없기 때문에 arr 변수에 담길것이 아무것도 없는것이다
빈공간에서 저 'watched'를 뺄수 없기 때문에 arr 변수에 담길것이 아무것도 없는것이다
그래서 arr은 현재 null상태인거고, null에 push()를 해서 에러가 나오게 된 것이다. 그래서 우린 이러한 if문을 하나 추가해 줄 것이다 null이 아닌 [ ] <- 비어있는 array를 생성할수있도록
그래서 우린 이러한 if문을 하나 추가해 줄 것이다 null이 아닌 [ ] <- 비어있는 array를 생성할수있도록

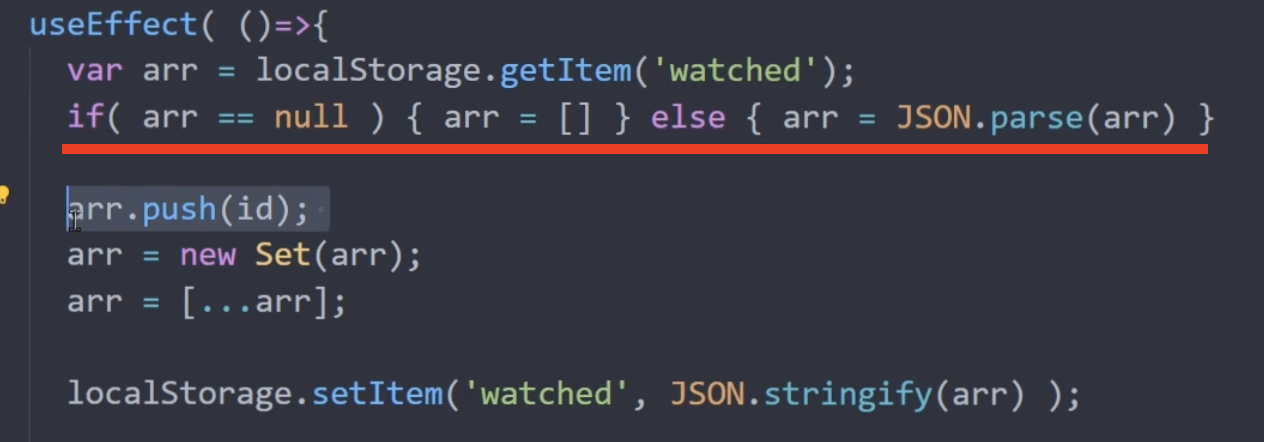
if문을 이용해서
if(arr == null) : 만약에 arr이 null(비어있다)이면
arr = [ ] : arr에 빈array를 하나 생성해주시구요
else : 그게 아니라면
arr = JSON.parse(arr) : arr안에있는 데이터를 parse() 해주세요(따옴표처리)
하는거다
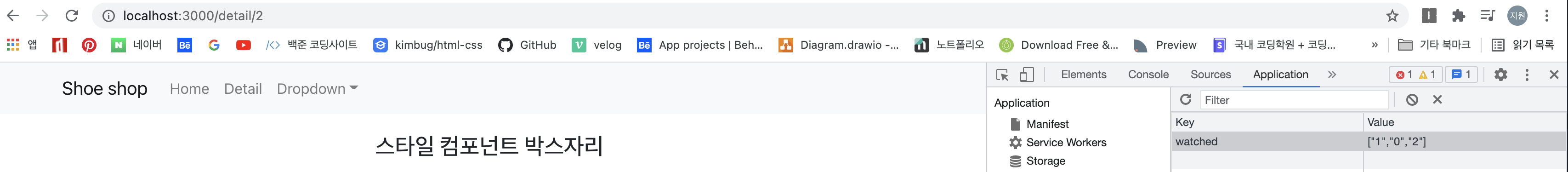
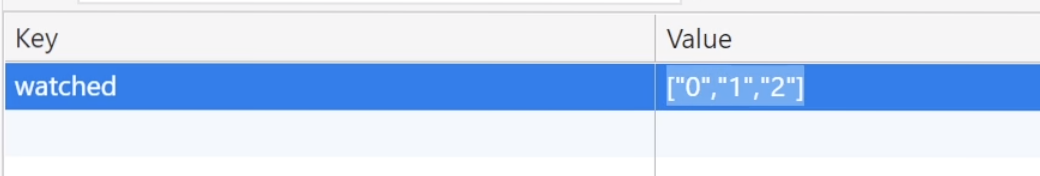
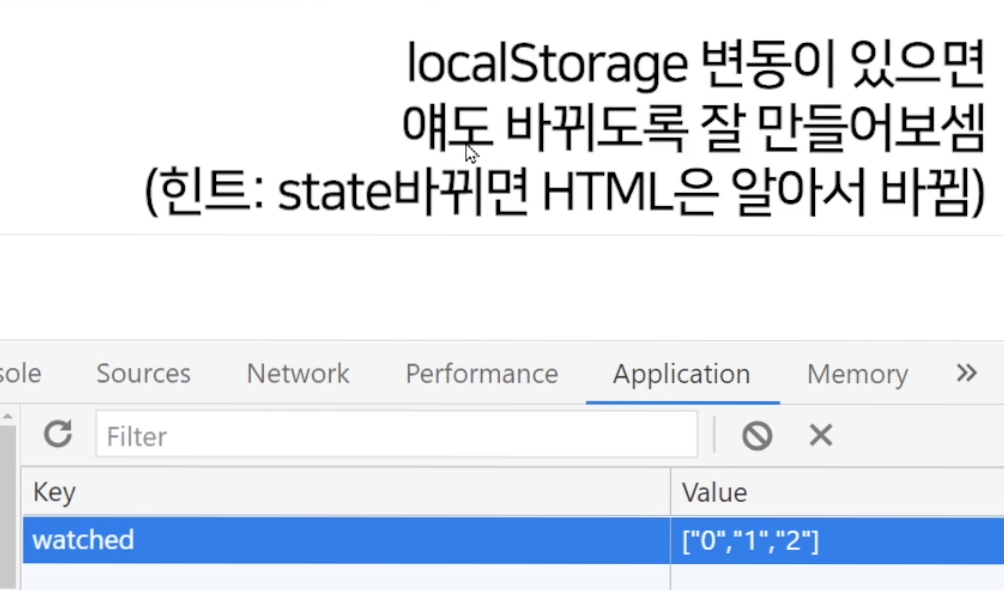
그러면 이제 디테일 상세페이지에 접속할 때 마다
로컬스트로지에 페이지값이 저장되는걸 확인할 수 있다
이제 이 저장된 정보를 바탕으로 '최근 본 상품' 에 대한 ui를 제작하면 된다... !!
이제 데이터가 있어서 이런식으로 드디어 만들수 있는거다..!!

이제 여기에 상품의 이름,사진,정보 등등을 보여주면 되는데 이런건 컴포넌트로 만들어도 되고 ! 중요한건 !!
