특정 DOM을 선택할때도 쓰이기도 하지만
컴포넌트가 리렌더링 될 때 마다 계속 값을 기억해야할때도 사용한다
 useRef로 관리하는 값은
useRef로 관리하는 값은
값이 바뀌어도 컴포넌트가 리렌더링 되지 않는다 !
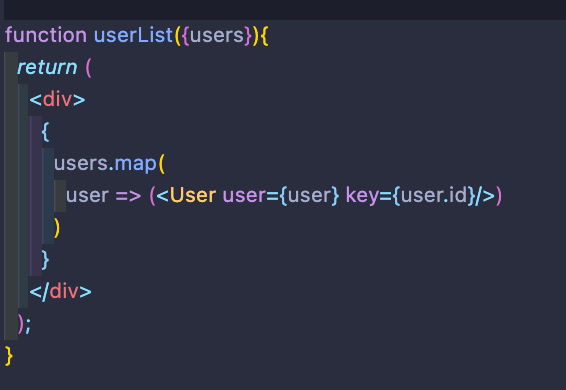
상단에 import useRef먼저 해주고 우리가 전에 userList.js에 만들어놓은 컴포넌트에는 props = {users}를 넣어주고
우리가 전에 userList.js에 만들어놓은 컴포넌트에는 props = {users}를 넣어주고 기존에 있던 유저의 데이터값은
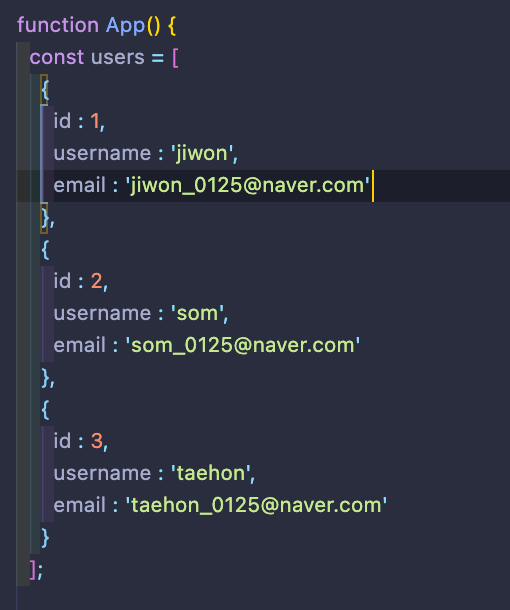
기존에 있던 유저의 데이터값은
app.js로 가져오자
 이제 작은 예시를 만들어보자면
이제 작은 예시를 만들어보자면
상단에 만들어놓은 유저 데이터의 다음값을 넣어보려고 한다고 치자
그러면 우리는 id가 4로 시작하는 데이터를 넣어야 하니
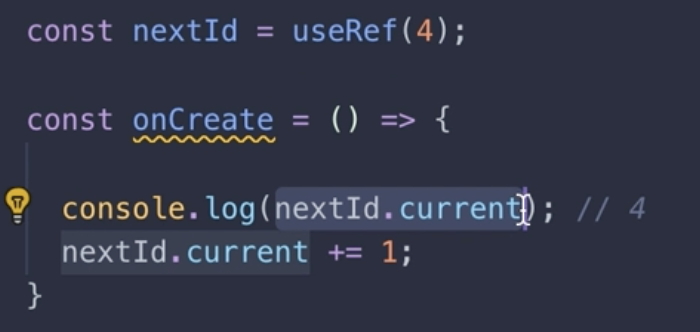
useRef의 기본값에는 4를 넣어주고
우리가 새로운 항목(유저의 데이터가 늘어나는것)이 생길때 마다
늘어나 주어야 하니까
.current를 사용해서 지정해주고 += 1; 을 사용해서
함수가 끝나고 한바퀴 돌 때마다 늘어나게 해주면 된다