항목을 선택했을때 항목의 색깔이 변경되게 수정해보자
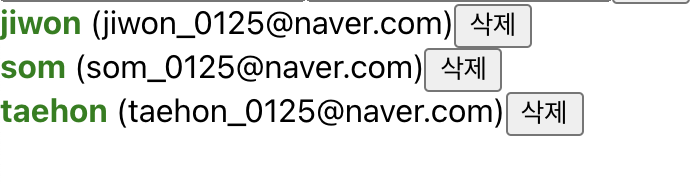
 이렇게 이름을 누르면 초록색으로 바뀌는게 목표다
이렇게 이름을 누르면 초록색으로 바뀌는게 목표다
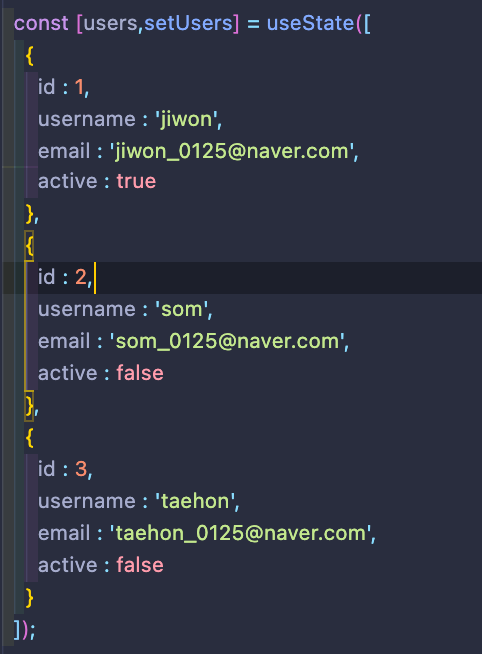
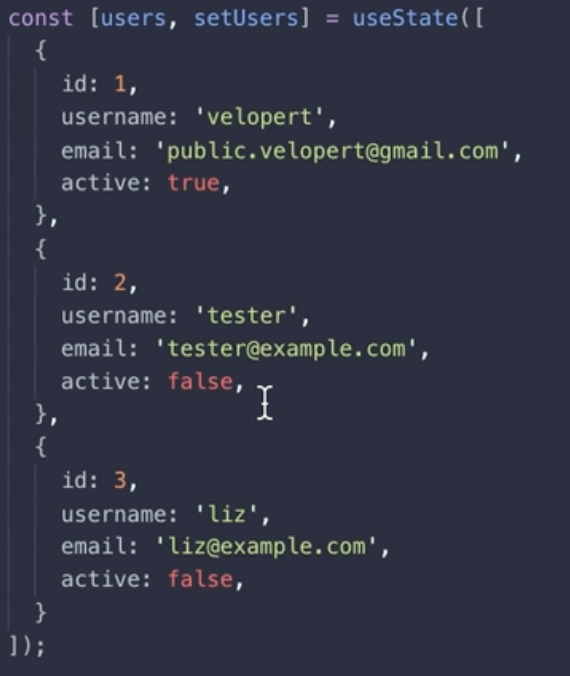
 먼저 유저데이터에 active라는 설정값을 만들어주자
먼저 유저데이터에 active라는 설정값을 만들어주자
이름은 무엇으로 하든 상관 없지만 이해하기 쉽고 직관적인걸로 만들자 항상
첫번째 값에만 true값을 준 이유는 제일 상단에 있는 항목이기 때문에
자동으로 선택된듯한 느낌을 주기위해 바로 보일수있도록 true를 주어
페이지가 리렌더링이 되자마자 실행되게 해주자
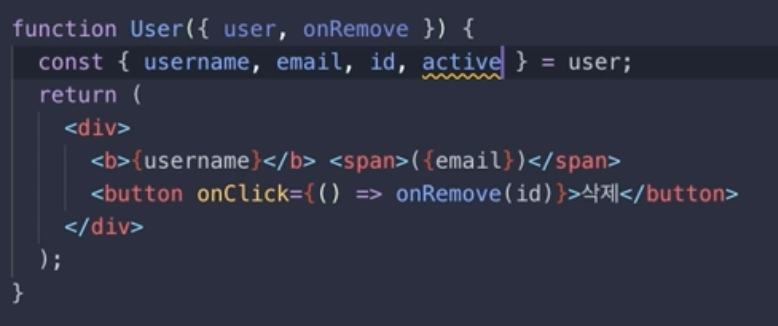
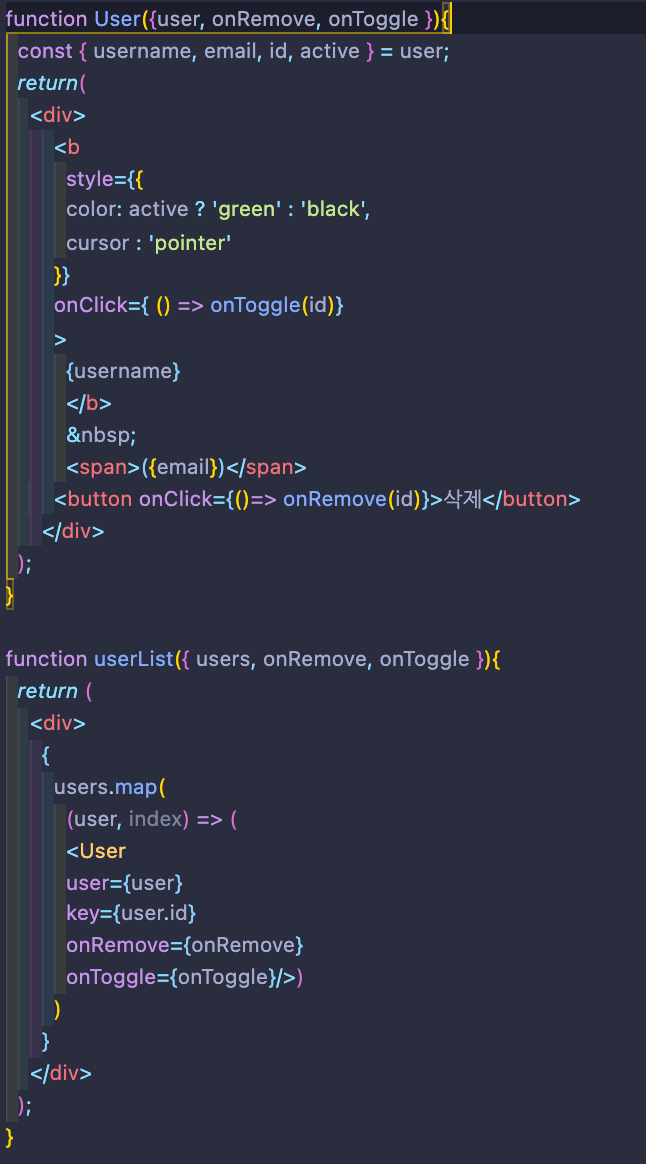
 이렇게 UserList.js로 넘어와 User컴포넌트 안에서 active를 넣어주면 이제 우리는 active값을 사용할수 있게된다
이렇게 UserList.js로 넘어와 User컴포넌트 안에서 active를 넣어주면 이제 우리는 active값을 사용할수 있게된다
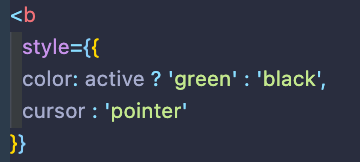
 이제 active를 쓸수있으니 bold태그란에 스타일을 입혀 사용해보자
이제 active를 쓸수있으니 bold태그란에 스타일을 입혀 사용해보자
"색깔 : active가 ?(true면) 'green' : (아니면) 'black'"를 보여주세요라는
삼항연산자와
커서는 포인터로 만들어주자 그리고 이제 app.js로 넘어가보자
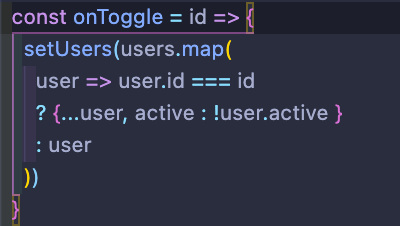
 onToggle도 onRemove와 같이 id값을 파라미터로 받아와서 실행시킬 것이다
onToggle도 onRemove와 같이 id값을 파라미터로 받아와서 실행시킬 것이다
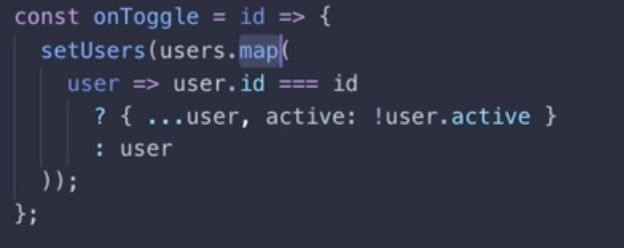
이럴땐 map이라는 함수를 쓰면 된다
전체 배열을 업데이트 하는것처럼 하지만 배열에있는 특정 아이템만도 따로 가능하다!
id가 일치하면 업데이트하고 일치하지 않다면 기존의것을 그대로 두는것으로 해보자
변경함수를 이용하고 users.map을 하여 지정해주자 어떤것을?
user.id가 일치하는것만 !
이게 참(?)일경우 "기존의 user 데이터는 그대로 가져오고
active 값은 현재 user의 active값의 반대값으로 주겠다"
이게 거짓(:)일 경우 user 그대로 보여주겟다 라는게 된다
그럼 이제 onToggle을 호출할 때 마다 active값은 반전이 된다 ! 끝 !
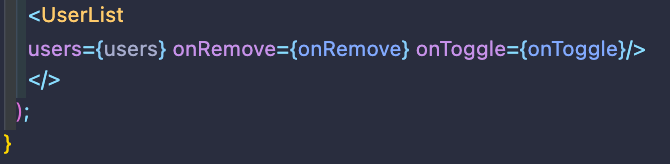
 그러고 이제 onToggle이란걸 UserList 컴포넌트에 넣어주고 !
그러고 이제 onToggle이란걸 UserList 컴포넌트에 넣어주고 !
이제 UserList 컴포넌트로 가서 onToggle을 사용하기 위해 집어넣어주자
 그리고 bold 태그에 onClick 이벤트를 넣어주고 눌러서 onToggle이 작동할수 있게끔 만들어주자
그리고 bold 태그에 onClick 이벤트를 넣어주고 눌러서 onToggle이 작동할수 있게끔 만들어주자
이때 onToggle이 받아오는 파라미터 값은 id값을 넣어주는것은 잊지말자!
이렇게하면 배열안에 원소업데이트 하는 방법 끝 !
지금까지 배웠던것을 복습해보면 !
 1. 배열안에있는 값을 수정하거나, 어떤걸 제거하거나 추가할때
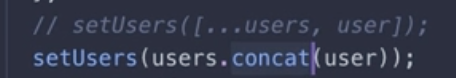
1. 배열안에있는 값을 수정하거나, 어떤걸 제거하거나 추가할때 (...users)와 같이 spread 연사자를 사용하거나 concat이라는 함수를 쓰고
(...users)와 같이 spread 연사자를 사용하거나 concat이라는 함수를 쓰고
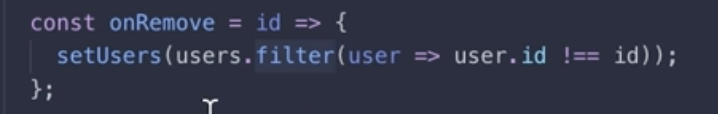
 2. 제거할때는 filter라는 함수를 사용하고 !
2. 제거할때는 filter라는 함수를 사용하고 !
 3. 특정값만 업데이트 할 때는 map함수를 사용하는걸 잊지말자
3. 특정값만 업데이트 할 때는 map함수를 사용하는걸 잊지말자