자 배열에 항목을 추가했으니, 반대로 삭제하는법도 알아보자
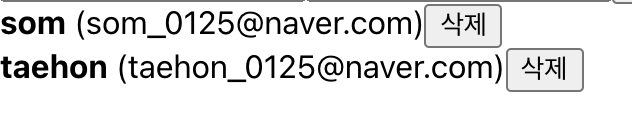
 이렇게 유저리스트 목록 옆에다가 '삭제'버튼을 만들어주자
이렇게 유저리스트 목록 옆에다가 '삭제'버튼을 만들어주자 그럼 요렇게 이제 생성이 딱 되고
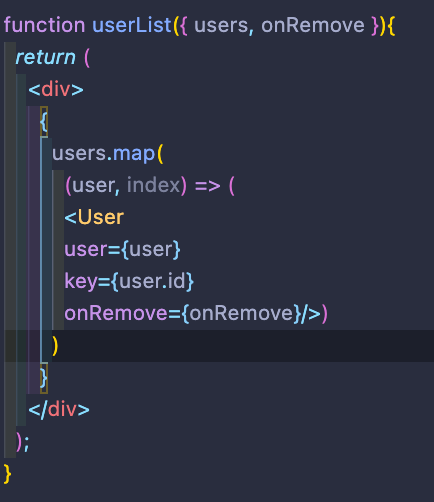
그럼 요렇게 이제 생성이 딱 되고 유저리스트 컴포넌트는 이제 삭제하는 함수의 값도 받아와야 하기 때문에 props로 onRemove라는 값을 넣어주자
유저리스트 컴포넌트는 이제 삭제하는 함수의 값도 받아와야 하기 때문에 props로 onRemove라는 값을 넣어주자
onRemove는 이제 앞으로 우리가 만들어야 하는 기능이다 !
그리고 밑에도 onRemove={onRemove}를 추가해주자
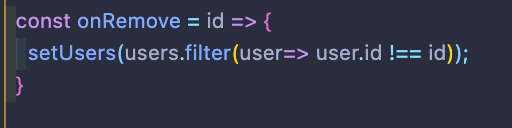
이제 app.js로 돌아가서 기능을 만들자
 onRemove는 id값을 파라미터로 받아와서 어떠한 아랫줄의 작업을 할 것이다
onRemove는 id값을 파라미터로 받아와서 어떠한 아랫줄의 작업을 할 것이다
자 이게 무슨 말이냐면 !
- 우리가 '삭제'버튼을 누르면 !
- onRemove라는 함수가 발동하는데 이건 이러한 효과가 있다
- users의 변경함수인 setUsers를 통해서 users에다 filter를 걸어주자
- 그리고 각 user의 객체를 확인할건데, 그중에 user.id가 파라미터로 가져온 id값과 일치하지 않다면 !!! 추출하겠다(남겨서 보여주겠다)
이런말입니다.
결과적으로 id로 가져온값이 동일해서 false가 된다면 해당배열에서 제외가되어 삭제되는것처럼 보인다 !
 그리고 유저리스트 컴포넌트에 onRemove={onRemove}를 추가해주면 !
그리고 유저리스트 컴포넌트에 onRemove={onRemove}를 추가해주면 !  요렇게 뿅 내것만 냄기고 다른 목록은 삭제가 된다 !
요렇게 뿅 내것만 냄기고 다른 목록은 삭제가 된다 !