계획당시의 실습준비주제
- aws를 활용한 클라우드의 이해
- Spring boot를 활용한 웹 서비스의 이해
- Vue를 활용한 컴포넌트기반 화면구성
이 세가지 요소를 하나로 섞은 것이 처음의 기획이었다.
현재
이 중에서, 3번째 프로젝트-Vue를 활용한 컴포넌트기반 화면구성-을 진행중이다.
bootstrap을 사용하지않고, BXUIP(https://bxuip.bwg.co.kr/3.0/#/intro) 를 참고해서똑같이 만들고 있다.
내가 만들기로 한 것은 input, dialog(vue에선 modal), grid카테고리였고, 각 한개씩 선택하여 총 세개의 컴포넌트 이다.
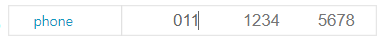
input
각종 정보를 입력하는데 필요한 양식이다.


색상값 등을 따오는 것이 초반에 어려웠다. f12를 통해서 따올수는 있었지만, 초반에는 시간이 꽤 걸렸다.
대다수의 input이 그렇듯, 단순할 줄 알았지만, 생각보다 template속성안에 입력할 값이 많았다. 때문에 처음부터 app.vue 파일로 만들었다면, 좀 더 수월 했을 것 같다.
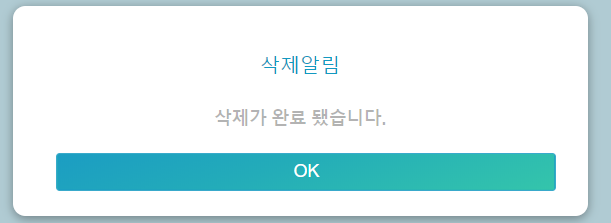
dialog
처음 보자마자, 모달이란 것을 알았다. 그리고 처음부터 app.vue 파일을 통해서 만들었다.

style에 scope을 지정하냐 마냐에 따라서 css적용이 오락가락했다. Modal.vue자체에는 scoped를 걸고, App.vue에는 #modal-header, #modal-body에 대한 style을 적었다. 그래야지 저렇게 나온다.
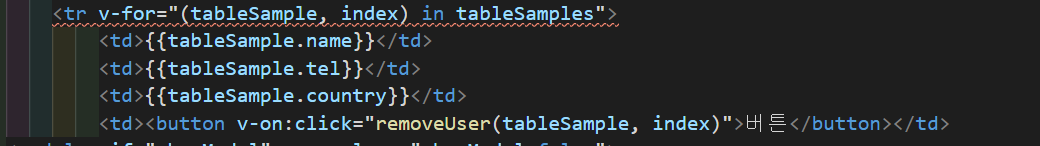
Grid
가장 어려워 보였던 기능이다. BXUIP grid는 정렬까지 구현된 상황이었다. 일단 정렬 기능은 제쳐두더라도, 구현하는게 목표다.
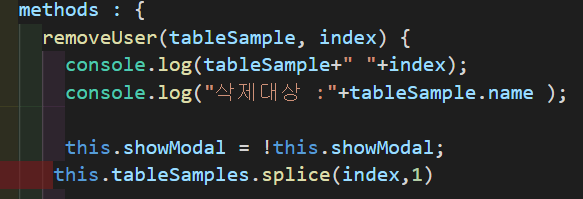
버튼을 누르면 해당하는 요소만 삭제되는것에서 조금 고생했다. 알고보니 다음과같이 하면 간편하게, 삭제하려는 것만 할 수 있다.


앞으로 해볼 것은....
회원가입기능, 회원정보수정기능이다. 컴포넌트 관계를 어떻게 할지 아직 명확히 하지는 못했다. 다음주에 시험보는 2개의 전공도 한몫하고 있다. 그러나 어떻든, aws, spring boot, vue 모두 학기가 끝나도 착실히 공부해나가는 것은 변함 없다.
