
Content
오늘은 Text display에 대해 읽어보도록 하자.(3)
Text display

- 앱에서 글꼴 두께를 보통으로 하거나 또는 무겁게하는 것을 선호하세요.
- Regular, Medium, Semibold, 또는 Bold 글꼴 두께를 사용하는 것을 고려하세요, 왜냐하면 그들이 보기 더 쉽기 때문입니다.
- Ultralight, Thin, 그리고 Light 글꼴 두께를 피하세요, 그것들은 보기에 더 어렵습니다.

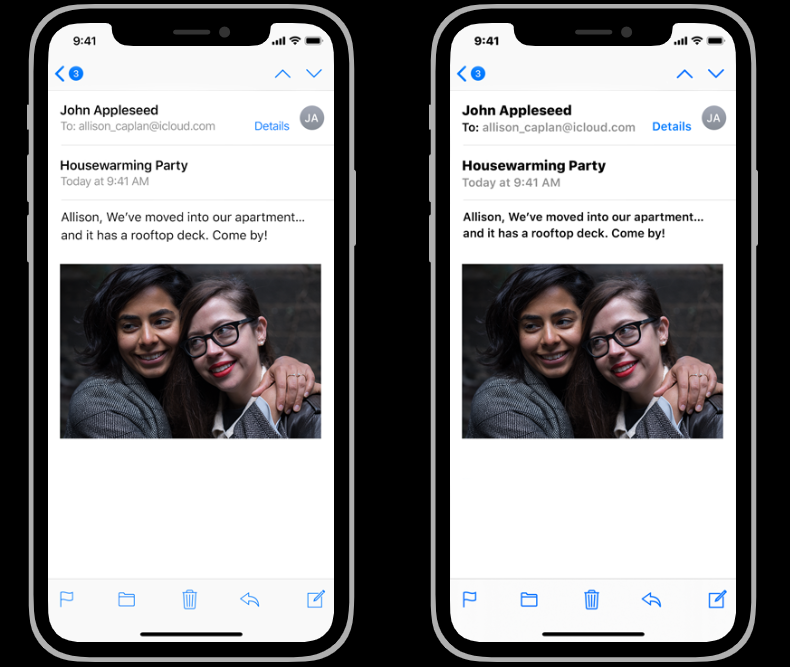
- 사용자들이 굵은 텍스트를 사용할 때 앱이 정확하게 응답하는지 그리고 괜찮게 보이는지 확인하세요.
- iOS, iPadOS, tvOS, 그리고 watchOS에서, 사용자들은 텍스트와 기호를 더 쉽게 보기 위해서 굵은 텍스트 접근성 설정을 켤 수 있습니다.
- 이에 대응하여, 앱은 모든 텍스트를 굵게 만들 수 있어야하고 모든 글리프에 증가된 테두리 두께를 줄 수 있어야한다.
- 시스템 글꼴과 SF symbols는 굵은 텍스트 접근성 설정이 자동으로 적용됩니다.


- 사용자 지정 글꼴을 읽을 수 있는지 확인하세요.
- 사용자 지정 서체는 때때로 읽기 어려울 수 있습니다.
- 브랜딩 목적이나 또는 몰입형 게임 경험을 생성하는 것처럼 앱이 사용자 지정 글꼴에 대해서 엄청난 필요를 요구하지 않는다면, 일반적으로 시스템 글꼴을 이용하는 것은 최고의 방법입니다.
- 만약 당신이 사용자 지정 글꼴을 사용한다면, 심지어 작은 크기의 경우마저도, 읽기 쉽도록 보장하세요.

- 전체 텍스트 정렬을 피하세요.
- 전체 정렬된 텍스트에 의해 생성된 공백은 많은 사람들에게 텍스트에 집중하거나 그것을 읽기 어렵게 하는 패턴을 만들어낼 수 있습니다.
- 좌측 정렬(또는 우측에서 좌측으로 써내려가는 언어에서는 우측정렬)은 난독증 같이 글을 읽고 쓰는 것을 배우거나 도전해야 하는 사람들에게 정형화된 참조를 제공합니다.

- 긴 텍스트 구절에 모두 대문자를 쓰거나 이탤릭체를 사용하는 것을 피하세요.
- 모두 대문자를 쓰는 것과 이탤릭체를 사용하는 것은 가끔 사용하면 강조하기에 좋지만, 그 스타일을 과도하게 사용하는 것은 텍스트를 읽기 어렵게 만듭니다.
Summary
어떤 상황이든 사용자들이 텍스트를 읽고 이해하는 것을 쉽게 만들어야한다.
예를 들어 너무 얇은 글씨체를 지양하고, 굵은 글씨체가 제대로 적용되는 지 확인하고, (일반적으로 시스템 글꼴을 사용하는 것이 좋지만)만약 사용자 지정 글꼴을 사용한다면 시스템 글꼴에서 제공하는 기능들을 보장해야 한다.
또한 텍스트의 정렬이나 강조 등을 적절하게 이용해서 사용자들이 텍스트를 읽는 데 어려움을 주지 않게 보장해야한다.
Review
PPT를 만들 때 더 신경썼다는 인식을 주고 싶은 마음에 사용자 지정 글꼴을 사용했다가 제대로 적용되지 않아 발표에서 낭패를 봤던 경험이 있다. 이번에 읽은 HIG의 내용이 비슷한 경우를 방지하기 위한 내용이라고 생각된다.
그리고 사실 규모가 있는 프로젝트에서의 경우를 생각하면 글꼴이나 텍스트의 정렬 등은 퍼블리싱의 영역이라며 가볍게 생각하고 넘어갈 문제일 수 있는데, 이러한 부분도 꼼꼼하게 체크하는 것도 개발자의 역량이라고 생각된다.
- 번역은 개인적인 능력에 추가로 papago의 도움을 받았다.
의미가 틀린다거나하는 중대한 문제에 대한 지적은 감사히 받고 수정하겠지만 (영어 공부가 목적이 아니기 때문에) 약간의 실수는 넘어가주길 바란다.
